vue+vuex实现自适应elementUI中table高度
效果图:
【核心思想】
table高度不写死,实时监听父组件div高度并存入vuex,子组件table监听vuex数据从而高度动态变化。(存入vuex的目的是为了在其他任何组件中可以共享数据,从而实现自适应,也可以复习一下vuex知识)
第一步:首先先安装动态监听一个元素高度的插件 element-resize-detector
该插件之前博客写有(可前往详细查看) vue项目中监听div的宽高变化_蜗牛~~-CSDN博客_vue 监听div宽度
npm install element-resize-detector第二步:使用这个插件监听父组件div高度
在mounted中写入监听方式,然后填入你的页面父元素class名
mounted() {
this.$erd.listenTo(document.getElementsByClassName("main_main"), (e) => {
var width = e.offsetWidth;
var height = e.offsetHeight;
console.log(width,height)
});
},我监听的是后台管理系统整个左边部分的div高度,class名称是main_main,也就是监听的是table的父组件的高度。
【注意】 element-resize-detector可以直接监听table所在的组件的父级元素,监听到之后将高度值赋值给table的height属性,不想使用vuex的到这里就可以实现自适应。想使用vuex的再往看。
第三步:通过vuex将监听的父组件的高度保存起来
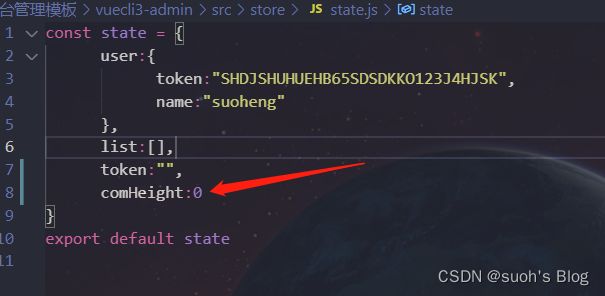
(1)在state中定义一个comHeight值,存放公共的高度
(2)state定义完之后,在mutations定义存入数据的方法
可直接写为:
SET_COMHEIGHT(state, data){
state.comHeight = data
}下面的写法是调用了统一封装的方法名,可以直接按照上面写法写
(3)存入数据的方法定义好了之后,定义获取数据的方法,在getter中定义,在getter中定义是为了后面直接可以对comHeight进行值的监听,因为getter中定义的数据就相当于计算属性的数据
comHeight:state => state.comHeightvuex的操作已经完成,上面的getter、mutations、state都可以写到一个文件里面,我分开了而已,按照你们习惯的写法就ok。
第四步:将监听到的值存入vuex
存入就是在刚才监听的地方加上一句:
this.$store.commit('SET_COMHEIGHT',height)
意思是通过commit 去触发mutation中的存入函数SET_COMHEIGHT,当然可以直接修改state的数据,通过this.$store.state.comHeight = height,不过最好还是使用commit提交。两者都可
mounted() {
this.$erd.listenTo(document.getElementsByClassName("main_main"), (e) => {
var width = e.offsetWidth;
var height = e.offsetHeight;
this.$store.commit('SET_COMHEIGHT',height)
});
},第五步:在子组件elementui的表格中使用这个全局高度
(1)我们先引入mapGetter
import { mapGetters } from 'vuex'(2)getter呢,是可以直接作为计算属性使用的,所以我们直接在computed中通过扩展运算符,引入定义的comHeight属性。
(3)在mounted中去给表格的高度赋值
(4)为了表格的高度可以随着屏幕大小的变化而变化,因此还用到了监听。
注意:监听中的属性immediate: true,意思是立即执行,假如你在同一个页面刷新了2次,第一次会因为数据的改变而触发监听,第二次同样的页面,数据没有变化它就不会执行,这个属性可以在页面刷新的时候不管数据有没有变化都会执行一次,因此需要加上最好,不然会出现第二次高度为0的情况。
(5)通过获取的高度去加减,得到你想要的高度值。我这里是减了150
【this.configuration.height 】是我定义的table的高度,改成你们的
【comHeight】 是在computed中通过mapGetter引入的计算属性,因此可以直接通过this去访问
watch: {
comHeight: {
handler() {
this.configuration.height = this.comHeight - 150
},
immediate: true,
}
},
computed: {
...mapGetters(['comHeight'])
},
mounted() {
this.configuration.height = this.comHeight - 150
},好的,这篇文章主要是想通过vuex去实时变更elementUI表格的高度值(也可以通过vuex保存的数据去自适应其他地方,存入vuex的好处就是整个项目只需要监听一次,其他组件只需要通过watch+computed去获取高度即可)