vue之vuex
、、、、、、、、、、、仅对以前所学做复习记录使用、、、、、、、、、
vuex状态管理;相当于一个共享公共的数据;其中的一个数据的更改其他数据也是更改的。
所谓的状态就是数据:状态 = 数据
vuex里面有actions、mutations、state、getters、module几个对象组成。这几个对象统一归store管理。vm和vc上都有$tore并且整个项目仅有这一个store。
vuex运行原理:
组件派发任务到actions,actions触发mutations中的方法,然后mutations来改变state中的数据,数据变更后触发组件的更新渲染。
也可以跳过actions直接到mutations中,即1直接到3不用经过2;
mutations能直接修改state中的数据,但actions不能修改,必须经过mutations才能修改。

举例:
在原价的基础上加一;显示在卖价上。组件上有个按钮加一

1、组件分发

2、分发后就会store中找actions,看actions中有没有jia这个函数。有就用,没有就报错呗。

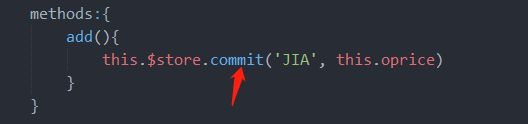
3、如果actions里面有jia函数,就要commit提交给mutations,提交给mutations时,一般提交的是大写名字,便于与action区分。但不大写也没什么错。只有mutations才能修改state中的数据。


注意:
上面的步骤也可以直接跳过actions;从mutations中直接修改state。

小结:
使用mutations中函数,就用commit
使用actions中函数,就用dispatch
mutation和action主要区别是devtool后台显示问题和action中不能直接修改state中的数据。暂不讨论。
actions对象
actions:里面主要写一些异步函数,后端请求等;对象里面由函数组成,

1、jia函数有两个参数,都是系统给定义好的。
第一个参数:表示一个迷你型的store,里面有$store的部分功能。
第二个参数:表示从组件传来的值。
2、提交给actions的时候是用miniStore提交的,不能用this.$store.commit().
3、异步操作和对组件传来的值进行逻辑分析时,写在actions中。
getters对象
getters对象相当于computed属性。是对变量的修饰加工。
创建:

state对象
state对象相当于data函数属性。不过state中的变量是全局都可使用的。
创建:

使用:$store.state.price

mutations对象
mutations相当于组件中的methods对象,里面写一些共享函数。
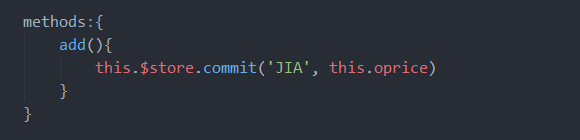
应用 this.$store.commit(函数,参数)
actions、mutations、state、getter第二种写法
import {mapState,mapGetters,mapMutations,mapActions} from 'vuex'
从vuex中导入
2、应用
mapState,mapGetters写在组件的computed或mounted中;就可以直接使用了,
不用写$store.state.price或者$store.getters.price,直接price
mapMutations,mapActions写在组件的methods中
传参的时候传递的参数直接写在函数中,
modules对象和namespaced命名空间
modules是将不同组件的共享函数属性,分开管理。就像登录系统,你将登录用到的函数属性写到一起。购物车系统你就将购物车用到的函数写到一起。使其不乱。
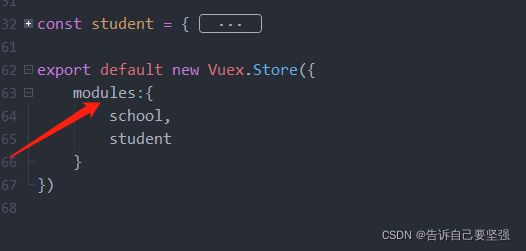
1、创建modules对象
简单举例:例如school和student
里面包含vuex的对象属性actions、mutations、state、getter,用法是一样的

2、注册modules对象
3、使用
使用的方法有两种:mapstate这种映射的,和this.$store.state.的
1、先讲映射类型的:
在使用之前一定要打开命名空间namespaced:true;

在组件中引入映射,其实是跟没有modules时差不多,唯一区别就是多了一个模块名字。
...mapState('school', ['price'])
school就是模块名,必须要加上引号包裹,即使是数组里也加引号
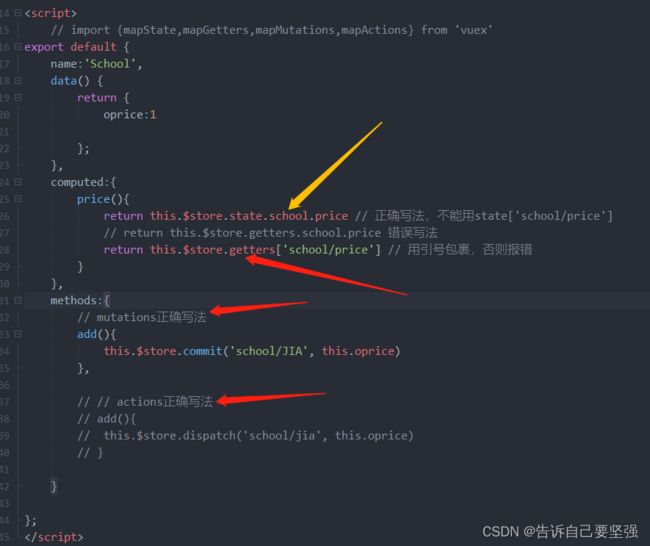
2、$store.state的方式:

使用actions、mutations、getters三种时,要用‘ / ’斜杠进行分开
this.$store.commit('school/JIA', this.oprice)
// 'school/JIA' 模块名字和函数名要用斜杠分开,且加引号
state比较特殊,不用加斜杠,否则报错。只需要模块名点变量就行了。
this.$store.state.school.price // 正确写法,不能用state['school/price']
注意
当你开启命名空间时,必须使用命名空间的写法,不能在使用普通写法,否则报错如下:
this.$store.commit('school/initNavbar', this.oprice)
或者
...mapGetters('school', ['initNavbar'])
不能使用
this.$store.commit('initNavbar', this.oprice)