你把 vite打包 玩明白
目录
一:vite构建项目 配置base
二:路径别名
三:生产环境移除log + 跨域
vite.config.ts 完整代码:
四:引入element-plus组件库 cdn
安装命令
引入到vite.config.ts
使用在插件中
下载element-plus
五:代码压缩
六:图片压缩
6.1 五个超强图片处理网站,使用简单,人工智能老照片修复,背景移除,在线抠图,图片压缩!
七:字蛛 字体压缩 字体在vue项目中使用
八 : package.json
前言:webpack 打包看这里
(移动端打包)一步一步,一步 从代码到,打包成为手机App,上传至nginx服务器 (Vue项目)_0.活在风浪里的博客-CSDN博客_移动端打包成app一步一步,一步 从代码到,打包成为手机App,上传至ngnix服务器 (Vue项目)https://blog.csdn.net/m0_57904695/article/details/122500485?ops_request_misc=%257B%2522request%255Fid%2522%253A%2522165940900116782184626956%2522%252C%2522scm%2522%253A%252220140713.130102334.pc%255Fblog.%2522%257D&request_id=165940900116782184626956&biz_id=0&utm_medium=distribute.pc_search_result.none-task-blog-2~blog~first_rank_ecpm_v1~rank_v31_ecpm-1-122500485-null-null.nonecase&utm_term=%E6%89%93%E5%8C%85&spm=1018.2226.3001.4450手写一个服务器代码将 《vue电商后台管理系统》部署上去 上线、打包_0.活在风浪里的博客-CSDN博客亲测可用,一定会收获颇多,1.上线vue电商后台管理项目2.手写搭建服务器并挂载 (node)3.打包优化 完成上线https://blog.csdn.net/m0_57904695/article/details/122977868?ops_request_misc=%257B%2522request%255Fid%2522%253A%2522165940900116782184626956%2522%252C%2522scm%2522%253A%252220140713.130102334.pc%255Fblog.%2522%257D&request_id=165940900116782184626956&biz_id=0&utm_medium=distribute.pc_search_result.none-task-blog-2~blog~first_rank_ecpm_v1~rank_v31_ecpm-3-122977868-null-null.nonecase&utm_term=%E6%89%93%E5%8C%85&spm=1018.2226.3001.4450
哎,真慢,你知道我在说啥,开发中启动一下项目抽根烟回来就启动开了,常规操作基操勿六
目前尤大大强烈推荐的vite,如何?一个字,真的好快!念及此,解释打包配置,不在说官方文字
此博文将以一种几近聊天的方式来学会打包,第一次打包的小伙伴也可以一遍懂一遍成,不多说,开始了
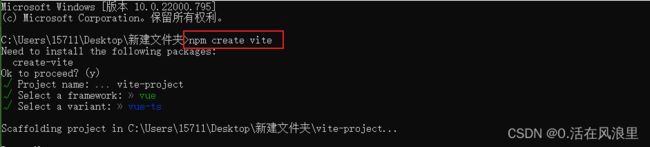
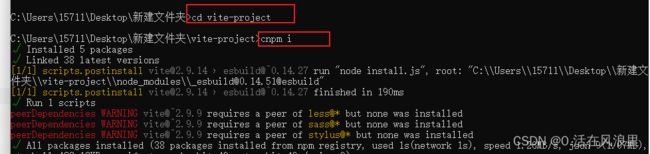
一:vite构建项目 配置base
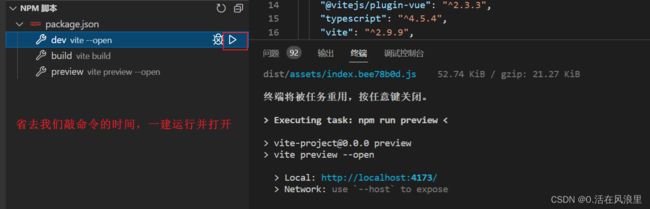
![]()
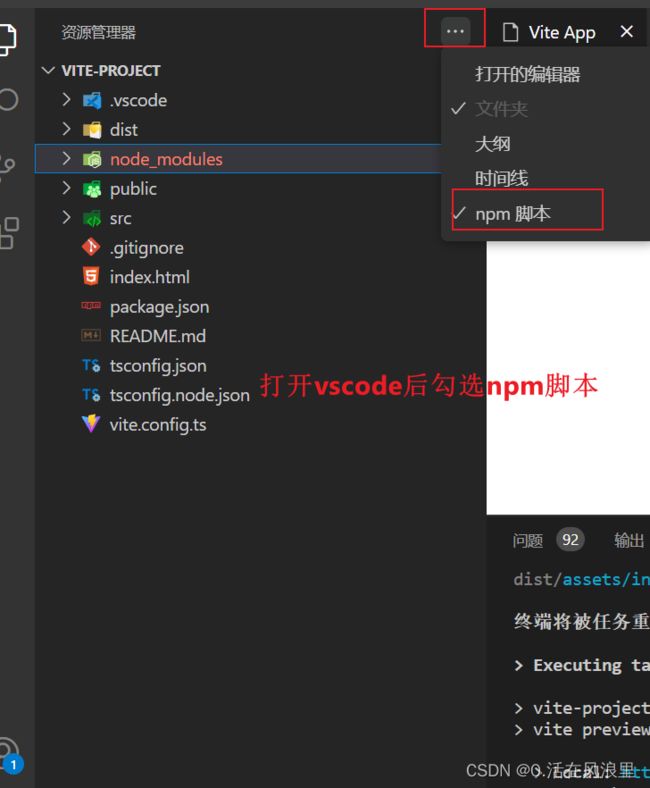
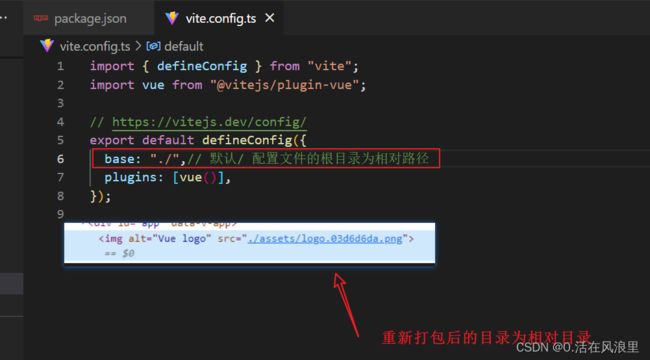
好了,在以上你构建了vite,并配置了最简单的操作后,你准备配置vite.confing.ts
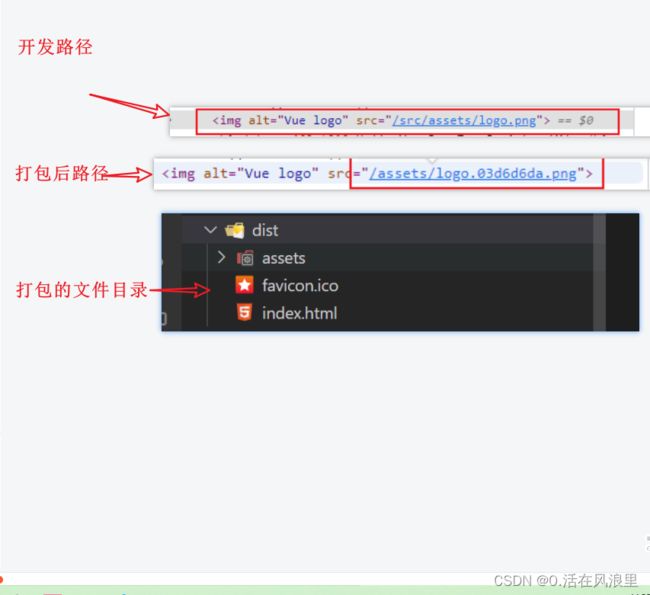
开发环境下我们的图片位置在/src,ok,本地没问题正常显示,你打了个包 (npm run build),然后又运行了npm脚本preview,
也没问题,但是在一些服务器上,使用绝对目录会导致404,所以我们需要配置为相对目录
二:路径别名
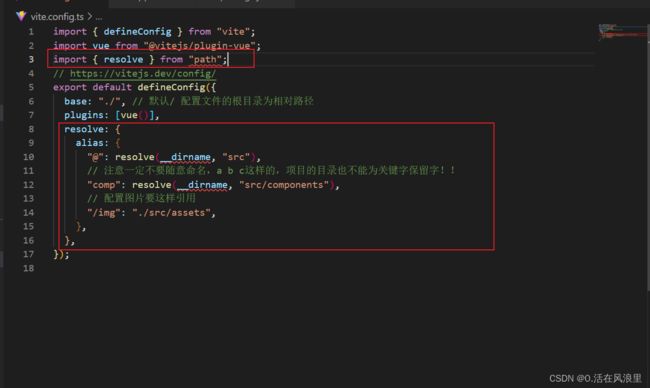
- 先引入path,在配置, 注意一定不要随意命名,a b c这样的,项目的目录也不能为关键字保留字!!
import { resolve } from "path";
resolve: {
alias: {
"@": resolve(__dirname, "src"),
// 注意一定不要随意命名,a b c这样的,项目的目录也不能为关键字保留字!!
"comp": resolve(__dirname, "src/components"),
// 配置图片要这样引用
"/img": "./src/assets",
},
},三:生产环境移除log + 跨域
build: {
minify: "terser",
terserOptions: {
compress: {
//生产环境时移除console
drop_console: true,
drop_debugger: true,
},
},
},vite.config.ts 完整代码:
import { defineConfig } from "vite";
import AutoImport from "unplugin-auto-import/vite";
import Components from "unplugin-vue-components/vite";
import vue from "@vitejs/plugin-vue";
import { ElementPlusResolver } from "unplugin-vue-components/resolvers";
import path from "path";
export default defineConfig({
plugins: [
vue(),
//引入vue 插件
AutoImport({
imports: ["vue"],
dts: "src/auto-import.d.ts",
}),
//plus按需引入
AutoImport({
resolvers: [ElementPlusResolver()],
}),
//plus按需引入
Components({
resolvers: [ElementPlusResolver()],
}),
],
build: {
minify: "terser",
terserOptions: {
compress: {
//生产环境时移除console
drop_console: true,
drop_debugger: true,
},
},
},
resolve: {
//配置根路径别名: import('@/pages/login/login.vue')
alias: {
"@": path.resolve(__dirname, "src"),
// 注意一定不要随意命名,a b c这样的,项目的目录也不能为关键字保留字!!
"comp": resolve(__dirname, "src/components"),
// 配置图片要这样引用
"/img": "./src/assets",
},
},
// 跨域
server: {
//使用IP能访问
host: "0.0.0.0",
// 热更新
hmr: true,
//设为 true 时若端口已被占用则会直接退出,而不是尝试下一个可用端口
strictPort: false,
//自定义代理规则
proxy: {
// 选项写法
"/api": {
target: "https://admin.itrustnow.com",
// target: "http://192.168.0.50:8083",
changeOrigin: true,
rewrite: (path) => path.replace(/^\/api/, ""),
},
},
},
});
四:引入element-plus组件库 cdn
官网建议使用按需引入,但是它在解析使用到的组件时也很慢,所以建议使用cdn
安装命令
cnpm i vite-plugin-cdn-import --save-dev引入到vite.config.ts
import importToCDN, { autoComplete } from "vite-plugin-cdn-import";
使用在插件中
plugins: [
vue(), //vue
AutoImport({
//自动引入vue组件 插件
imports: ["vue"],
dts: "src/auto-import.d.ts",
}),
//plus按需引入
// AutoImport({
// resolvers: [ElementPlusResolver()],
// }),
// Components({
// resolvers: [ElementPlusResolver()],
// }),
importToCDN({
modules: [
{
name: "vue",
var: "Vue",
path: "https://cdnjs.cloudflare.com/ajax/libs/vue/3.2.31/vue.global.prod.min.js",
},
{
name: "vuex",
var: "Vuex",
path: "https://cdnjs.cloudflare.com/ajax/libs/vuex/4.0.2/vuex.global.prod.min.js",
},
{
name: "vue-router",
var: "VueRouter",
path: "https://cdnjs.cloudflare.com/ajax/libs/vue-router/4.0.12/vue-router.global.prod.min.js",
},
{
// 引入cdn element-plus
name: "element-plus",
var: "ElementPlus",
path: "https://unpkg.com/element-plus",
css: "https://unpkg.com/element-plus/dist/index.css",
},
],
}),
],下载element-plus
vite-plugin-cdn-import这个插件是专门打包发布阶段使用的,开发阶段并没有什么用,所以开发阶段我们该怎么引入npm包就怎么引入,该在项目中怎么使用vuex、vue-router就怎么使用就好了- 需要注意的是,开发环境使用本地的npm包,cdn是打包时候才生效的。
一种简单的方法,就是你全局引入,注释掉plus 的css文件,因为cdn已经引入了,npm run build然后再去看dist/index.html,里面已经引入了cdn链接,并且vue、vuex、vue-router、plus这些库没有被打包进你的本地包中。
yarn add element-plus// main.ts
import { createApp } from 'vue'
import ElementPlus from 'element-plus'
//import 'element-plus/dist/index.css'
import App from './App.vue'
const app = createApp(App)
app.use(ElementPlus)
app.mount('#app')五:代码压缩
安装
cnpm i vite-plugin-compression -D引入
import viteCompression from "vite-plugin-compression";使用
plugins: [
viteCompression(),
], nginx服务端需要配置
没错,这里nginx 也要配置, 配置启动gzip模块, 然后优先使用本地压缩好的文件。
前端配置gzip压缩
为啥要客户端生成呢? 问得好, 我们知道服务端生成是不是每一次请求都要去请求服务器,然后服务器来生成压缩包。服务器每一次生成压缩包是不是会不会浪费服务端的性能哇!, 如果客户端生成,服务端先判断是否存在的后缀名为zip的文件,直接去拿,不存在在来压缩,这样是不是把服务器每一次都要压缩的事情,交给客户端了呢? 虽然客户端打包进行代码压缩会很慢。 但是我们打包只是发布代码的时候打一次包,而服务器是要面对成千上万的人来访问等。 说到这里大家应该明白了吧。
六:图片压缩
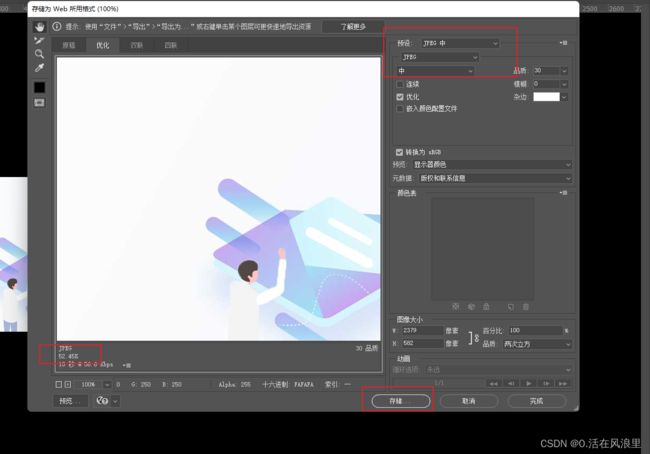
没压缩前效果:
用ps打开 shift + alt + ctrl + s 保存
6.1 五个超强图片处理网站,使用简单,人工智能老照片修复,背景移除,在线抠图,图片压缩!
AI人工智能图片放大:https://bigjpg.com/
人工智能老照片无损修复:https://jpghd.com/
超级橡皮擦:https://remover.zmo.ai/
免费在线抠图神器:https://picwish.cn/
老牌在线图片压缩工具:https://tinypng.com/
七:字蛛 字体压缩 字体在vue项目中使用
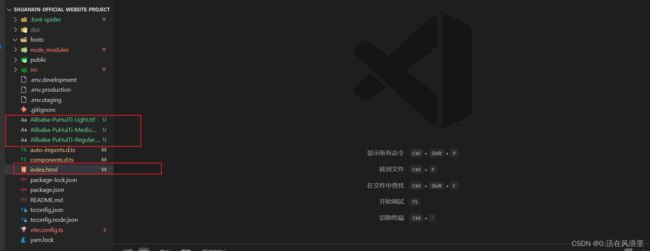
1. 在根目录下将后缀为ttf的字体包放进去
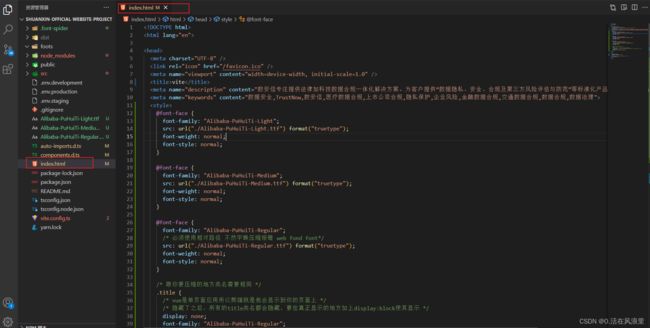
2. 在根目录index.html中配置字体别名 (别名要和字体包名称一样)
@font-face {
/* 注意重命名字体名称要和字体包名称一样*/
font-family: "Alibaba-PuHuiTi-Regular";
/* 必须使用相对路径 不然字蛛压缩报错 web fond font*/
src: url("./Alibaba-PuHuiTi-Regular.ttf") format("truetype");
font-weight: normal;
font-style: normal;
}多个字体,复制多份不用在新建文件 font-family是别名 src是路径
3. 在index.html中创建盒容器包裹要用到的字体
vite
要压缩的字,让优秀成为一种习惯!
下载字蛛,全局安装 压缩爬取字体 (需要先安装node)
cnpm install font-spider -g安装完毕,检查是否安装成功可以,font-spider -V,查看版本,显示如下说明安装成功
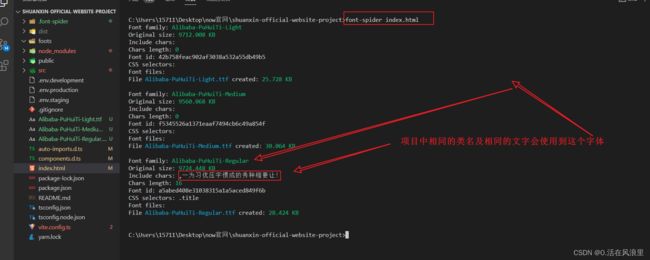
font-spider -V4. 使用行命令font-spider index.html
font-spider index.html5. 在页面使用字体
让优秀成为一种习惯
让优秀成为一种习惯
6.新加入的字体或者更换其他字体需要重新执行压缩命令 !!!
font-spider index.html重新启动项目
npm dev字蛛压缩项目模板点这里 资源![]() https://download.csdn.net/download/m0_57904695/86339106
https://download.csdn.net/download/m0_57904695/86339106
7 五大注意点
1 font-spider主要依据ttf格式的文件来进行分析压缩的,所以font-face的路径必须存在ttf格式的,其他格式不行。设计师的字体大部分都是网上下载的,可以找设计师要字体包的名字,然后通过这个网站字客网去找对应的ttf,下载~
2 引入路径要使用相对路径,
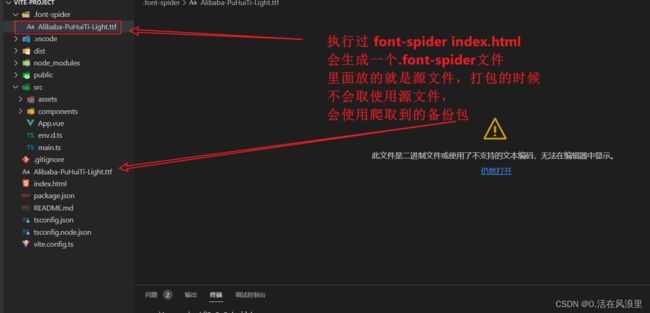
否则会报 Web Font was not found3 font-spider 仅适用于固定文本,如果文字内容为动态可变的,新增的文字将无法显示为特殊字体。解决办法是删除压缩后的,将备份出来的还原,重新压缩。
font-spider xxx.html 如果不添加options,会默认备份原文件。
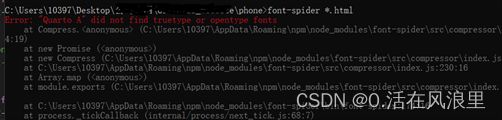
font-spider会将页面依赖的字体将会自动压缩好,原 .ttf 字体会备份4 这个报错就是Quarto A没有对应字体包,我查过这个字体是类似于base64那样形式的字体,所以不存在引入文件。
所以如果不想压缩某个字体包的话,就先注释其font-face。5 一旦压缩一次后,再压缩别的是没用的。
比如说,我在一个文件夹里压缩了字体,然后生成了新的字体包,我又在另一个文件夹里压缩字体,这两个文件夹的字体共用一个字体包和font-face,所以再次压缩的就是上一个压缩字体包进行压缩的,所以导致页面中有的字体没有转化过来。
解决办法:一个命令行压缩所有
font-spider file1/*.html file2/*.html file3/*.html这样即可,*.html代表通配符,分析所有html格式的文件,多个文件就直接在后面加上。
我最大的坑就是这个,没仔细看官方文档,认为只能一次性,浪费了好多时间 wtm
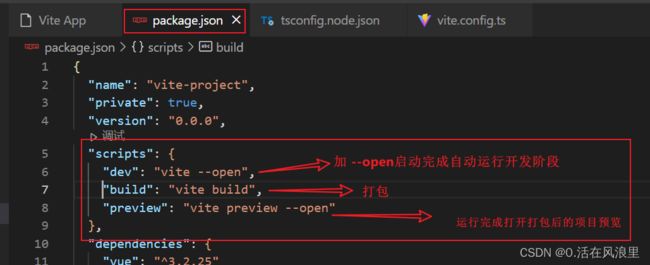
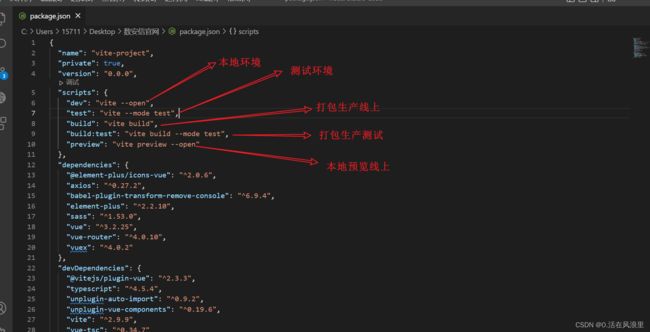
八 : package.json
"scripts": {
"dev": "vite --open",
"test": "vite --mode test",
"prod": "vite --mode production",
"build": "vite build",
"preview": "vite preview --open",
"build:dev": "vite build --mode development",
"build:test": "vite build --mode test",
},