【ShapeWorks】5. 典型例子 Ellipsoid 的运行及解析
| No. | Content |
|---|---|
| 1 | 【ShapeWorks】1. 软件介绍及安装 |
| 2 | 【ShapeWorks】2. 工作流的三板斧 - How to Groom Your Dataset? |
| 3 | 【ShapeWorks】3. 工作流的三板斧 - How to Optimize Your Shape Model? |
| 4 | 【ShapeWorks】4. 工作流的三板斧 - How to Analyze Your Shape Model? |
| 5 | 【ShapeWorks】5. 典型例子 Ellipsoid 的运行及解析 |
Ellipsoid: Basic Example
- 1. Grooming Steps
- 2. Optimization Parameters
- 3. Analyzing Shape Model
- 4. ellipsoid.xlsx
- Ref
This example is a stepping stone for the user to get familiar with the workflow of ShapeWorks. This use case represents the standard ShapeWorks workflow on a synthetically generated ellipsoid dataset, including the entire grooming process.
1. Grooming Steps
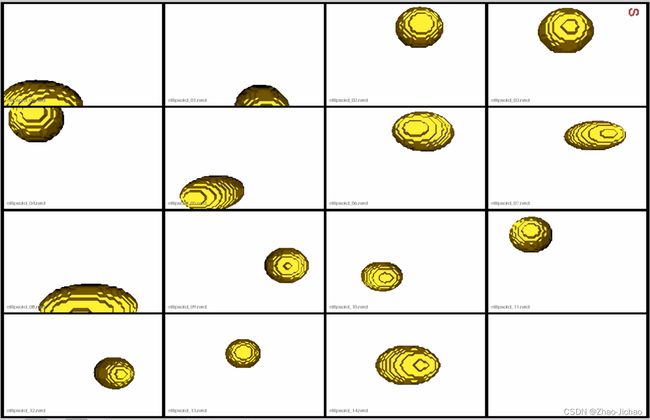
This is how the segmentations in the dataset look before grooming. Here it can been seen that the ellipsoids have random centers and n orientations.
- Isotropic Resampling: Binary segmentations in
ellipsoid/segmentations/are resampled to have an isotropic voxel spacing. - Center-of-Mass Alignment: This translational alignment step is performed before rigidly aligning the samples to a shape reference. This factors out translations to reduce the risk of misalignment and allow for a medoid sample to be automatically selected as the reference for rigid alignment.
- Reference Selection: The reference is selected by first computing the mean (average) distance transform of the segmentations, then selecting the sample closest to that mean (i.e., medoid).
- Rigid Alignment:For all the shapes, the transformation is calculated to factor out translation and rotation based on the reference shape.This transformation matrix will be sent to the optimizer as a ‘prefix transform’
- Bounding Box: The smallest region which fits all of the samples is found.
- Cropping: The segmentations are cropped to the size of the bounding box.
- Padding: The segmentations are padded with zeros on every side.
- Distance Transform: Finally, the smooth signed distance transform is computed, and the dataset is now ready for the optimize phase.
Distance transform obtained after grooming.Here we show how the shapes would look like if the transforms are applied.Distance transform obtained after grooming
2. Optimization Parameters
The python code for the use case calls the optimize command of ShapeWorks which reads the project sheet with the shape filenames and optimization parameter values. See Project excel file for details regarding creating the project sheet. Below are the default optimization parameters for this use case.
{
"number_of_particles": 128,
"use_normals": 0,
"normals_strength": 10.0,
"checkpointing_interval": 1000,
"keep_checkpoints": 0,
"iterations_per_split": 1000,
"optimization_iterations": 1000,
"starting_regularization": 10,
"ending_regularization": 1,
"recompute_regularization_interval": 1,
"domains_per_shape": 1,
"relative_weighting": 1,
"initial_relative_weighting": 0.05,
"procrustes_interval": 0,
"procrustes_scaling": 0,
"save_init_splits": 0,
"verbosity": 0
}
3. Analyzing Shape Model
Once the python code runs the opimization, the files are saved in the Output folder after which ShapeWorks Studio is launched from the python code to analyze the model.
Below is the mean shape resulting from optimization. Here we can see that there is only one major mode of variation.
Below are the particles for each sample, we can see they are uniformly distributed.
Animating along the first PCA mode we can see the variation in the radius along the x-axis.
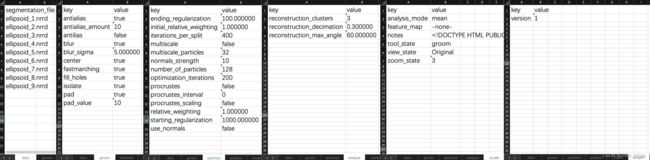
4. ellipsoid.xlsx
DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0//EN" "http://www.w3.org/TR/REC-html40/strict.dtd">
<html>
<head>
<meta name="qrichtext" content="1" />
<style type="text/css">
p,
li {
white-space: pre-wrap;
}
style>
head>
<body style=" font-family:'.AppleSystemUIFont'; font-size:13pt; font-weight:400; font-style:normal;">
<p
style="-qt-paragraph-type:empty; margin-top:0px; margin-bottom:0px; margin-left:0px; margin-right:0px; -qt-block-indent:0; text-indent:0px;">
<br />
p>
body>
html>
Ref
- Ellipsoid: Basic Example