正文
图片的长宽不是固定的,
正方形图片的长宽是固定的, 比如512x512
思路整理
图片肯定是要缩放的, 我要需要一个缩放系数;
图片肯定是要有位置的, 因此, 我们需要一个坐标;
我们一共需要两样东西
- 缩放系数
- 绘制图片时, 左上角坐标
计算缩放系数
"nodejs";
const { readImage } = require("image");
async function main() {
let squareImg = await readImage("square.png");
let rectangleImg = await readImage("rectangle.png");
let squareWidth = squareImg.width; // 512
let squareHeight = squareImg.height; // 512
let rectangleWidth = rectangleImg.width; // 900
let rectangleHeight = rectangleImg.height; // 300
var scale = Math.min(squareWidth / rectangleWidth, squareWidth / rectangleHeight);
console.log(scale); // 0.5688888888888889
}
main();
900 × 0.5688888888888889 = 512
缩放图片
let scaledRectangleImg = await rectangleImg.scale(scaleValue); console.log(scaledRectangleImg);
打印的图片数据
Image {
_onRecycledCallbacks: [],
_mat: Mat {
__nativeObject: '-5476376627956078312',
step: 2048,
elemSize: 4,
sizes: [ 171, 512 ],
empty: 0,
depth: 0,
dims: 2,
channels: 4,
type: 24,
cols: 512,
rows: 171
}
}
有一个sizes字段
sizes: [ 171, 512 ]
表示这个mat的高和宽,
mat的高, 对应的是 rows 字段, row表示行, 多个行摞起来就表示高;
mat的宽, 对应的是 cols 字段, col表示列, 多个列排起来就表示宽;
绘制图片时左上角坐标
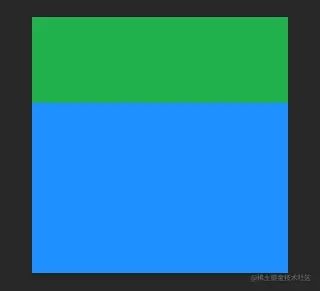
我们先来看Y坐标,
这是一个蓝色背景的正方形,
还有一个缩放后的绿色长方形
这个Y坐标应该是多少呢?
在绿色下方, 是剩余的蓝色,
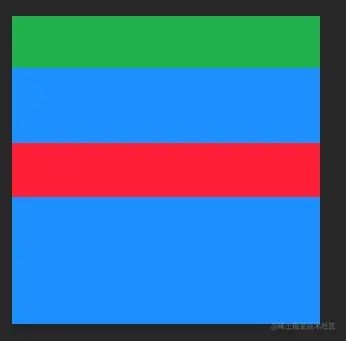
假设我们的绿色长方形移动后的位置是红色
这个移动的距离怎么算呢?
移动的距离 = 正方形图片高度的一半 - 长方形高度的一半
X的坐标同理
移动的距离 = 正方形图片宽度的一半 - 长方形宽度的一半
移动的距离 = 512/2 - 512/2 = 0
绘制图片
用canvas绘制图片, 这里的图片要用Image转成Bitmap, 因为canvas支持 Bitmap, 不支持 Image
let squareBitmap = squareImg.toBitmap(); let scaledRectangleBitmap = scaledRectangleImg.toBitmap(); let canvas = new Canvas(squareBitmap); let x = (squareWidth - scaledRectangleBitmap.getWidth()) / 2; let y = (squareHeight - scaledRectangleBitmap.getHeight()) / 2; canvas.drawBitmap(scaledRectangleBitmap, x, y, null); let drawingImg = Image.ofBitmap(squareBitmap); let tempImgPath = path.join(process.cwd(), "temp.png"); await writeImage(drawingImg, tempImgPath); app.viewFile(tempImgPath);
图片不用了, 就要回收
squareImg.recycle(); rectangleImg.recycle(); scaledRectangleImg.recycle(); drawingImg.recycle(); squareBitmap.recycle(); scaledRectangleBitmap.recycle();
第二种方法
用 Matrix
"nodejs";
require("rhino").install();
const { readImage, writeImage, Image } = require("image");
const path = require("path");
const app = require("app");
const Matrix = android.graphics.Matrix;
const Canvas = android.graphics.Canvas;
async function main() {
let squareImg = await readImage("square.png");
let rectangleImg = await readImage("rectangle.png");
let squareWidth = squareImg.width; // 512
let squareHeight = squareImg.height; // 512
let rectangleWidth = rectangleImg.width; // 900
let rectangleHeight = rectangleImg.height; // 300
var scaleValue = Math.min(squareWidth / rectangleWidth, squareWidth / rectangleHeight);
let squareBitmap = squareImg.toBitmap();
let rectangleBitmap = rectangleImg.toBitmap();
let canvas = new Canvas(squareBitmap);
let matrix = new Matrix();
matrix.postTranslate(-rectangleWidth / 2, -rectangleHeight / 2);
matrix.postScale(scaleValue, scaleValue);
matrix.postTranslate(squareWidth / 2, squareHeight / 2);
canvas.drawBitmap(rectangleBitmap, matrix, null);
let drawingImg = Image.ofBitmap(squareBitmap);
let tempImgPath = path.join(process.cwd(), "temp.png");
await writeImage(drawingImg, tempImgPath);
app.viewFile(tempImgPath);
squareImg.recycle();
rectangleImg.recycle();
drawingImg.recycle();
squareBitmap.recycle();
}
main();
Matrix 的缩放和平移的顺序可以换换
matrix.postScale(scaleValue, scaleValue); matrix.postTranslate(squareWidth / 2, squareHeight / 2); matrix.postTranslate((-rectangleWidth * scaleValue) / 2, (-rectangleHeight * scaleValue) / 2);
或者
matrix.postTranslate(-rectangleWidth / 2, -rectangleHeight / 2); matrix.postTranslate(squareWidth / 2, squareHeight / 2); matrix.postScale(scaleValue, scaleValue, squareWidth / 2, squareHeight / 2);
理解Matrix的时候, 脑子里要有参考系坐标轴,
要是在电脑上画出来就更好了, 电脑可以任意缩放和移动物体
第三种方法
drawBitmap(Bitmap bitmap, Rect src, Rect dst, Paint paint)
"nodejs";
require("rhino").install();
const { readImage, writeImage, Image } = require("image");
const path = require("path");
const app = require("app");
const Canvas = android.graphics.Canvas;
const Rect = android.graphics.Rect;
async function main() {
let squareImg = await readImage("square.png");
let rectangleImg = await readImage("rectangle.png");
let squareWidth = squareImg.width; // 512
let squareHeight = squareImg.height; // 512
let rectangleWidth = rectangleImg.width; // 900
let rectangleHeight = rectangleImg.height; // 300
var scaleValue = Math.min(squareWidth / rectangleWidth, squareWidth / rectangleHeight);
let squareBitmap = squareImg.toBitmap();
let rectangleBitmap = rectangleImg.toBitmap();
let canvas = new Canvas(squareBitmap);
let src = new Rect(0, 0, rectangleWidth, rectangleHeight);
let dst = new Rect(
(squareWidth - rectangleWidth * scaleValue) / 2,
(squareHeight - rectangleHeight * scaleValue) / 2,
(squareWidth + rectangleWidth * scaleValue) / 2,
(squareHeight + rectangleHeight * scaleValue) / 2
);
canvas.drawBitmap(rectangleBitmap, src, dst, null);
let drawingImg = Image.ofBitmap(squareBitmap);
let tempImgPath = path.join(process.cwd(), "temp.png");
await writeImage(drawingImg, tempImgPath);
app.viewFile(tempImgPath);
squareImg.recycle();
rectangleImg.recycle();
drawingImg.recycle();
squareBitmap.recycle();
}
main();
环境
设备: 小米11pro
Android版本: 12
Autojs版本: 9.3.11
名人名言
思路是最重要的, 其他的百度, bing, stackoverflow, github, 安卓文档, autojs文档, 最后才是群里问问
声明
部分内容来自网络 本教程仅用于学习, 禁止用于其他用途
以上就是autojs长宽不定的图片在正方形图片居中实现详解的详细内容,更多关于autojs长宽不定图片居中的资料请关注脚本之家其它相关文章!