判断网页打开的是移动端还是PC端
方法1--★ 判断屏幕大小,来确定是手机端还是PC端:
这是 React 的 CSS 媒体查询 (Media queries)hook。 它监听与 CSS 媒体查询的匹配的内容。 它允许根据查询的结果是否匹配来渲染组件。
import * as React from 'react';
import useMediaQuery from '@mui/material/useMediaQuery';
export default function SimpleMediaQuery() {
const matches = useMediaQuery('(min-width:600px)');
return {`(min-width:600px) matches: ${matches}`};
}px
即像素,1px代表屏幕上的一个物理像素点。
“pixel” 的缩写,像素。是画面显示的基本单位,真实的像素并不是点或者方块(虽然有时这样显示),也没有实际固定长度,只是一个抽象的取样。设计中的像素和实际显示屏上的像素相对应。
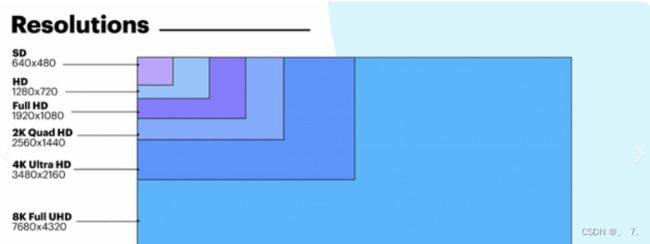
屏幕的分辨率一般就描述为“宽向像素数X纵向像素数”。比如 Android手机常见的分辨率有:320 X 480, 480 X 800, 1080 X 1920等
电脑屏幕分辨率,以水平像素数*垂直像素数来表示,分辨率越高,像素数越多,图像越细腻和精细(清晰);分辨率的单位为px(像素);例如1920*1080分辨率,指的是水平像素为1920像素,垂直像素为1080像素,为高清显示分辨率。
电脑 16:9屏幕比例:
16:9的屏幕比例,常见的分辨率有1920*1080(Full HD全高清)、1280*720(高清)、2560*1440(四高清晰度,超清)、1366*768(WXGA)分辨率。
其中,1920*1080(1080P)主要应用于电脑PC显示屏、笔记本高清屏和一些电视显示设备。
1280*720和1366*768主要应用在一些小屏幕商务笔记本(例14寸)、超级本、高清播放器等显示设备。
2560*1440分辨率为超高清显示分辨率,与2048×1080、2048×1536(QXGA)等分辨率,常被称为2K分辨率。经常在一些大屏显示示、设计用显示器、高清电视中可以见到。
手机的屏幕分辨率有1920×1080的,电脑的屏幕分辨率也有1920×1080的。他们的概念都一样,都是指屏幕横向有1920个像素点,纵向有1080个像素点。也就是说,手机和电脑的屏幕大小不一样,但都挤进了1920×1080个像素点。那他们的区别究竟是什么?区别就是每个像素点的尺寸不一样。
如果把眼睛贴向显示图片的电脑屏幕,距离跟平时看手机的距离一样,你就会发现没有手机那么精细,这是因为电脑的大屏幕里与手机小屏幕里都挤了相同数量的像素,但电脑屏幕大,单个像素面积也会放大,肯定会没有手机那么精细的。
600px一般为一个苹果手机那么大
设置min-width为1200px时,电脑端为true,手机端为false
缺点:无法适应手机或电脑设备分辨率多样的特点
方法2 navigator.userAgent.math()
function IsMobile (){
let plat =navigator.userAgent.match( // 判断不同端
/(phone|pad|pod|iPhone|iPod|ios|iPad|Android|Mobile|BlackBerry|IEMobile|MQQBrowser|JUC|Fennec|wOSBrowser|BrowserNG|WebOS|Symbian|Windows Phone)/i
);
return (
{plat? "是移动端":"是电脑端"}
)
}
export default IsMobile;参考链接:
https://www.csdn.net/tags/MtTaEgysMTY3MjI5LWJsb2cO0O0O.html
用于响应式设计的 React 中的媒体查询 - Material UI
什么是电脑屏幕分辨率?
电脑分辨率与手机分辨率区别在哪?_ZNDS问答
https://www.csdn.net/tags/Mtjacg0sMDAxOTItYmxvZwO0O0OO0O0O.html