微信小程序初体验(一)
微信小程序官方文档:https://developers.weixin.qq.com/miniprogram/dev/framework/
微信小程序开发工具下载地址:https://developers.weixin.qq.com/miniprogram/dev/devtools/download.html
1 前言
最近在学习言有三出版的《深度学习之图像识别》一书,最后一章的内容为《模型部署与上线》,讲解了在微信小程序端部署深度学习模型的思路和大致方法,于是想自己试一把,本人没有前端开发的经验,仅仅是记录一下这几天的摸索成果,若有不当之处欢迎批评指正。
2 下载微信开发者工具并注册
2.1 根据自己的系统,在微信官方平台下载开发工具
我下载的为1.05的win64稳定版。
2.2 启动开发工具并登陆
需要微信扫码登陆。
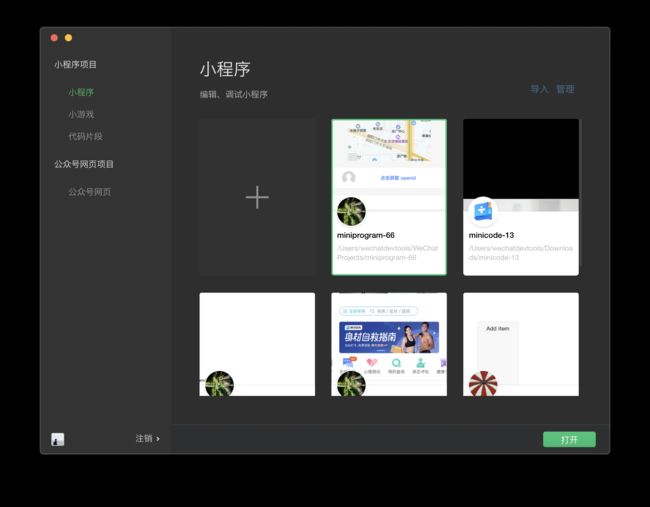
2.3 新建一个小程序
点击页面上的“+”创建新的小程序。
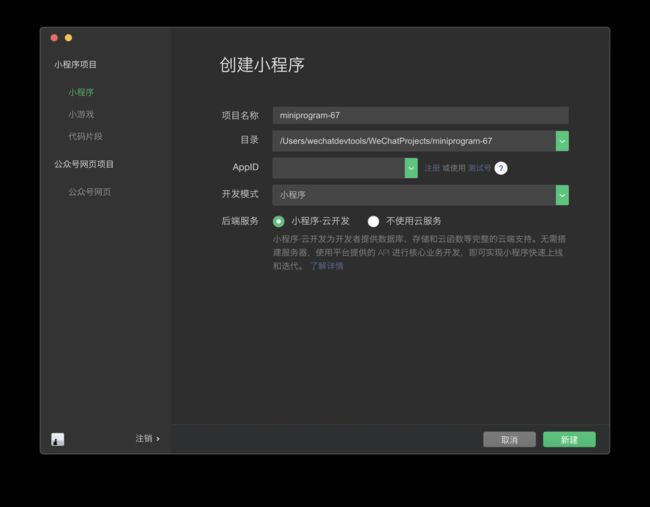
项目名称和目录按照自己的需求填写,要注意第三项“AppID”,由于小程序的审核和发布都需要填写AppID,可以申请“测试号”,或者点击“注册”得到AppID。
2.3.1 注册小程序账号
可参考https://www.zhihu.com/question/52268924。
- 在微信公众平台官网首页(mp.weixin.qq.com)点击右上角的“立即注册”按钮,或者上图中的“注册‘按钮。
- 选择注册的帐号类型
选择“小程序”,点击“查看类型区别”可查看不同类型帐号的区别和优势。
- 填写邮箱和密码
请填写未注册过公众平台、开放平台、企业号、未绑定个人号的邮箱。
- 激活邮箱
登录邮箱,查收激活邮件,点击激活链接。
- 填写主体信息
点击激活链接后,继续下一步的注册流程。请选择主体类型选择,完善主体信息和管理员信息。
- 选择主体类型:
选择「个人」就可以,你只需要在弹出的表单中填写资料、完成验证,就可以直接完成注册小程序。如果是企业的话,则需要按照要求提供相应的证明资料并进行认证,注意:信息填写一定要准确无误!!!
- 管理员信息登记。
注意事项:主体信息一旦提交,则不可修改。
确定完成后,就进入小程序的后台,在“开发管理-----开发设置”下可以看到小程序账号主题的AppID。
2.3.2 小程序界面
开发者工具主界面,从上到下,从左到右,分别为:菜单栏、工具栏、模拟器、目录树、编辑区、调试器 六大部分。
![]()
工具栏的详细介绍和使用详见官方文档https://developers.weixin.qq.com/miniprogram/dev/devtools/page.html#%E7%8B%AC%E7%AB%8B%E7%AA%97%E5%8F%A3
2.3.3 小程序工程目录
这是我新建的工程的目录,其中good页面是我新建的page,其他为工程自动创建的。
下面详细介绍每一项的功能。
app.js:整个项目的启动文件;
app.json:整个项目的配置文件,比如注册页面,配置tab页,设置整个项目的样式,页面标题等等;
app.wxss:整个项目的页面层叠样式;
pages :小程序的页面组件,有几个页面就会有几个子文件夹。比如快速启动模板,就有两个页面,index和logs;
index目录:
index.wxml对应index.html;
index.wxss对应index.css;
index.js就是js文件。
一般我们还会给每个页面组件添加一个.json文件,作为该页面组件的配置文件,设置页面标题等功能。
对于每一个页面来说, index.wxml和index.js是必须要有的,另外两个可根据需要添加,或共用全局设置。
2.3.4 添加新页面
该功能是参照http://www.wxapp-union.com/portal.php?mod=view&aid=277。
- 编辑good.wxml文件
- 编辑good.js文件
// pages/good/good.js
Page({
/**
* 页面的初始数据
*/
data: {
me:"文字"
},
/**
* 生命周期函数--监听页面加载
*/
onLoad: function (options) {
},
/**
* 生命周期函数--监听页面初次渲染完成
*/
onReady: function () {
},
/**
* 生命周期函数--监听页面显示
*/
onShow: function () {
},
/**
* 生命周期函数--监听页面隐藏
*/
onHide: function () {
},
/**
* 生命周期函数--监听页面卸载
*/
onUnload: function () {
},
/**
* 页面相关事件处理函数--监听用户下拉动作
*/
onPullDownRefresh: function () {
},
/**
* 页面上拉触底事件的处理函数
*/
onReachBottom: function () {
},
/**
* 用户点击右上角分享
*/
onShareAppMessage: function () {
}
})- 编辑app.json
好了,运行一下