buttfly主题魔改
参考【源码开放】Hexo+Github 博客butterfly 和 matery 主题 搭建完全教程【整理】 | 超逸の博客 (yangchaoyi.vip)
1.1跟更新番剧列表
防止请求次数过多插件不再自动获取番剧数据,所以请根据自己的需要在 hexo generate 或 hexo deploy 之前使用
命令更新番剧数据!
hexo bangumi -u $ hexo bangumi -u
INFO Validating config
INFO Getting bilibili bangumi, please wait...
INFO 9 bangumis have been loaded in 1092 ms删除数据命令:
hexo bangumi -d |
1.1.1live2d
npm install --save hexo-helper-live2d
npm install live2d-widget-model-haruto暗转模型
$ npm install --save hexo-helper-live2d
npm WARN deprecated [email protected]: Chokidar 2 does not receive security updates since 2019. Upgrade to chokidar 3 with 15x fewer dependencies
npm WARN deprecated [email protected]: See https://github.com/lydell/source-map-url#deprecated
npm WARN deprecated [email protected]: Please see https://github.com/lydell/urix#deprecated
npm WARN deprecated [email protected]: Please see https://github.com/hexojs/hexo-bunyan/issues/17
npm WARN deprecated [email protected]: https://github.com/lydell/resolve-url#deprecated
npm WARN deprecated [email protected]: This module is not used anymore, npm uses minipass-fetch for its fetch implementation now
npm WARN deprecated [email protected]: This module is not used anymore. npm config is parsed by npm itself and by @npmcli/config
npm WARN deprecated [email protected]: See https://github.com/lydell/source-map-resolve#deprecated
npm ERR! code ERR_SOCKET_TIMEOUT
npm ERR! network Socket timeout
npm ERR! network This is a problem related to network connectivity.
出现network proxy问题解决方案
npm ERR! network In most cases you are behind a proxy or have bad network settings.
npm ERR! network
npm ERR! network If you are behind a proxy, please make sure that the
npm ERR! network 'proxy' config is set properly. See: 'npm help config'
npm ERR! A complete log of this run can be found in:
npm ERR! C:\Users\韩东平\AppData\Local\npm-cache\_logs\2023-02-01T03_20_19_952Z-debug-0.log解决
npm config set proxy false
npm cache verify
成功
1.1.2豆瓣
npm install hexo-douban --save
https://www.douban.com/people/xxxxxx/ ,其中的”xxxxxx”就是你的个人ID了。
obito (douban.com)
我的id为232927159
插曲
INFO Can't find bilibili bangumi data, please use 'hexo bangumi -u' command to get data
WARN 用户ID输入错误
INFO books have been loaded in 1210 ms
WARN 用户ID输入错误
INFO movies have been loaded in 1185 ms1.1.3添加全局吸底APlayer
第一步
第二步
Author: Pscgylotti
1.1.4贡献日历
考虑到最近很多小伙伴询问我这个贡献日历是怎么添加的,现在来出一份教程,废话留在文末尾,到时候再看。现在进入正文:
由于某些原因,原教程已删,提供原大佬链接: https://zfe.space/post/6948.html 大家可以去溜达溜达,大佬文章是最新版的!
Zfour/hexo-github-calendar: 基于hexo的github calendar贡献插件
主要配置教程
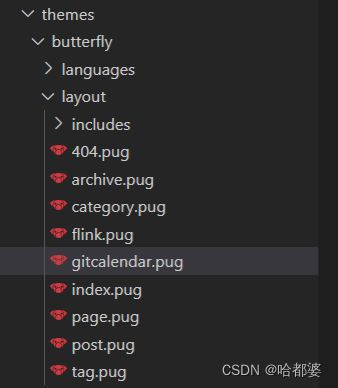
前往” 根目录 \themes\butterfly\layout” 文件夹
将资源包中的”gitcalendar.pug” 复制到文件夹中。
将”index.pug” 复制并重命名为”index-re.pug” 作为备份。
将资源包 pug 文件夹的 Original 中的”index.pug” 覆盖进行替换,如果你使用磁贴请使用 Magnet Plus 文件夹的”index.pug”。
或者打开”index.pug” 按照以下代码进行修改。修改的起始点为”#recent-posts.recent-posts”。
CODE
参考Zfour (github.com)
2.1主页详情页
2.1.1主页封面图片
最痛的问题可以考虑图床
或者上传githubhttps://github.com/xpssssss/xpssssss.github.io/commit/e05560b069a70d462cf33914bc08f8f7f2296b42#diff-86c86140aa94fe3e1e153e4756464b0c6668ae08ef59948f60dfdb2ac74c8a8a
图片可以用云图片链接或者放在本地文件夹位置:/themes/butterfly/source/img# The banner image of home page
index_img: /img/background.jpg1.上传到GitHub上
https://github.com/xpssssss/xpssssss.github.io/blob/main/%E4%B8%BB%E9%A1%B5%E5%A3%81%E7%BA%B8.jpg
2.上传到图云
# the banner image of home page
index_img: https://i.loli.net/2020/05/01/gkihqEjXxJ5UZ1C.jpg
注册
Register - SM.MS - Simple Free Image Hosting (smms.app)
3.本地更换背景图片
背景图片参考网址:
https://wallhaven.cc/
https://wall.alphacoders.com/
https://bz.zzzmh.cn/index
本方法解决的是多次同步到GitHub上背景图片未成功的情况
直接更改原文件
图片所在目录:hexo/themes/landscape/source/css/images/
图片名称:banner.jpg
4.使用typore
(2条消息) 【Hexo】GitHub+Typora写博客+图片上传_Q大帅的博客-CSDN博客_hexo如何上传图片
2.2.2社交图标
social:
fab fa-github: https://github.com/xxxxx || Github
fas fa-envelope: mailto:[email protected] || Email图标名可在这寻找: https://fontawesome.com/icons?from=io
设置标签(3条消息) Hexo博客之优雅使用阿里iconfont图标_DreamyTZK的博客-CSDN博客
2.2.3图库
在souce中添加
{% galleryGroup '壁纸' '收藏的一些壁纸' '/Gallery/wallpaper' https://i.loli.net/2019/11/10/T7Mu8Aod3egmC4Q.png %}
{% galleryGroup '漫威' '关于漫威的图片' '/Gallery/marvel' https://i.loli.net/2019/12/25/8t97aVlp4hgyBGu.jpg %}
{% galleryGroup 'OH MY GIRL' '关于OH MY GIRL的图片' '/Gallery/ohmygirl' https://i.loli.net/2019/12/25/hOqbQ3BIwa6KWpo.jpg %}
3.1、文章封面
每篇文章都可以设置一张封面,可以为每篇文章设置默认封面
也可以修改每个md文件的front-matter的cover属性,会覆盖上面的默认封面。修改主题配置文件_config.butterfly.yml:
cover:
index_enable: true # 是否展示文章封面
aside_enable: true
archives_enable: true
position: both # 封面展示的位置 left/right/both
# 当没有设置cover时,默认展示的文章封面
default_cover:
# 当配置多张图片时,会随机选择一张作为 cover. 此时写法为
- https:
- http:
- http:
- http:
- http:
- http:原文链接:https://blog.csdn.net/YR_112233/article/details/122778691
3.2社交
social:
fab fa-github: https://githubfast.com/lyr233 || Github
fa fa-book-open: https://blog.csdn.net/YR_112233 || CSDN
打开qq链接
fab fa-qq: tencent://AddContact/?fromId=45&fromSubId=1&subcmd=all&uin=2367009534&website=www.oicqzone.com || QQ
fuin代表主动添加的一方,uin是被加的一方,你也可以去掉fuin,如:
fas fa-envelope-open-text: mailto:[email protected] || Email3.3字数统计
npm install hexo-wordcount --save3.4评论
二、评论功能
修改主题配置文件_config.butterfly.yml:
Hexo 集成 Gitalk 评论系统
官方中文文档: https://github.com/gitalk/gitalk/blob/master/readme-cn.md
(1)在github上注册新应用
申请GitHub OAuth application流程:
1、打开github网站登陆后,点击右上角的用户图标,选择Settings
2、 在Settings页面选择Developer settings选项。
3、在Developer settings选择OAuth Apps,然后会在页面右边有一个New OAuth App按钮,点击这个按钮就进入到新建OAuth application页面
4、也可以直接代开这个链接:https://github.com/settings/applications/new 进入新建页面
参数说明:一些个描述
Application name: # 应用名称,可以随意
Homepage URL: # 网站URL,要求不严格,可以是自己的网站地址
Application description # 描述,随意
Authorization callback URL:# 网站URL,填自己要使用Gitalk的博客地址,不可乱填
填写完成可以得到Client ID和Client Secret(2)申请一个仓库做评论存储,记住仓库名,到时需要填入hexo的_config.yml配置中
(3)修改主题配置文件_config.butterfly.yml
# gitalk
OAuth application settings (github.com)申请地址
# https://github.com/gitalk/gitalk
gitalk:
client_id: #你的client id
client_secret: #你的client_secret
repo: #你的仓库名
owner: #你的github用户名
admin: #该仓库的拥有者和协作者
language: zh-CN # en, zh-CN, zh-TW, es-ES, fr, ru
perPage: 10 # Pagination size, with maximum 100.
distractionFreeMode: false # Facebook-like distraction free mode.
pagerDirection: last # Comment sorting direction, available values are last and first.
createIssueManually: false # Gitalk will create a corresponding github issue for your every single page automatically
option:3传送报错
fatal: unable to access 'https://github.com/xpssssss/xpssssss.github.io.git/': Recv failure: Connection was reset
FATAL Something's wrong. Maybe you can find the solution here: https://hexo.io/docs/troubleshooting.html
Error: Spawn failed
at ChildProcess. (D:\myblog\node_modules\hexo-util\lib\spawn.js:51:21)
at ChildProcess.emit (node:events:513:28)
at cp.emit (D:\myblog\node_modules\cross-spawn\lib\enoent.js:34:29)
at ChildProcess._handle.onexit (node:internal/child_process:291:12) Error: Spawn failed错误
总结一下:
问题大多是因为git 进行push或者hexo d的时候改变了一些.deploy_git文件下的内容。
解决办法:
删除.deploy_git文件夹;
输入git config --global core.autocrlf false
git config --global core.autocrlf false然后,依次执行:
hexo clean
hexo g
hexo d
问题解决。暴力直接,有效
pug语法学习??
ERROR Process failed: layout/includes/head/config.pug
Error: D:\myblog\themes\butterfly\layout\includes\head\config.pug:4:36
2| var algolia = 'undefined';
3| var env = process.env;
> 4| if (theme.algolia_search.enable) {
------------------------------------------^
5| algolia = JSON.stringify({
6| appId: env.ALGOLIA_APP_ID || config.algolia.appId || config.algolia.applicationID,
7| apiKey: env.ALGOLIA_API_KEY || config.algolia.apiKey,
这是一个Pug模板引擎错误,具体来说是 "Error: D:\myblog\themes\butterfly\layout\includes\head\config.pug:4:36"。这意味着在 "D:\myblog\themes\butterfly\layout\includes\head\config.pug" 文件中, "theme.algolia_search.enable" 变量未定义或不存在。请检查代码并确保 "theme.algolia_search.enable" 变量是否已正确定义。如果 "theme" 未定义,请先定义 "theme" 变量。4.插件
4.1aplayer是可以单独插入在博客内容里
Hexo博客使用aplayer音乐播放插件 - 闪闪の小窝 (moechun.fun)
在Hexo框架中,自定义添加HTML内容的地方通常在主题的layout文件夹中,例如:
layout/post.ejs文件:用于自定义每篇文章的HTML模板
layout/page.ejs文件:用于自定义独立页面的HTML模板
您可以在相应的文件中添加您想要的HTML代码。最后,请记住重新生成和部署您的Hexo博客,以使更改生效。添加如下内容:
custom_html: '
'然后:
pm2 delete 0
hexo g
pm2 start hexo_run.js5.绑定自己的域名
博客地址:https://www.likecs.com/show-30474.html
绑定之后你就有有一个自己专属的博客了。
买一个域名,可以一块钱白嫖,但是续费贵的飞天!!!
注意请谨慎绑定,想我就会出现提交一次 (hexo d) ,需要重新绑定域名
还有问题
cdn
使用GitHub仓库作为图床,存在的问题是国内访问github的速度很慢,可以利用 jsDelivr CDN 来加速访问。jsDelivr 是一个免费开源的 CDN 解决方案,该平台是首个打通中国大陆与海外的免费CDN服务,拥有中国政府颁发的 ICP 许可证,无须担心中国防火墙问题而影响使用。使用jsDelivr加速访问,需要将自定义域名设置为https://cdn.jsdelivr.net/gh/用户名/图床仓库名/。
————————————————
版权声明:本文为CSDN博主「指尖听戏」的原创文章,遵循CC 4.0 BY-SA版权协议,转载请附上原文出处链接及本声明。
原文链接:https://blog.csdn.net/qq_38140292/article/details/118885686
Butterfly添加全局吸底Aplayer教程 | Butterfly