- 掉牙齿
cfa62c677342
早上起床时,我发现那颗松动的牙齿更松了。我想把它摇掉,可是左摇右摇,牙齿就是不掉。唉!怎么办呢?这颗揺摇欲坠的牙齿让我感觉很难受。晚饭前,我忍不住又去晃动它,晃了几下,啊,终于掉了!妈妈把我的这颗严齿洗干净,收起来了。
- 【web-攻击用户】(9.1.6)查找并利用XSS漏洞--基于DOM
黑色地带(崛起)
0X02【web渗透】web安全
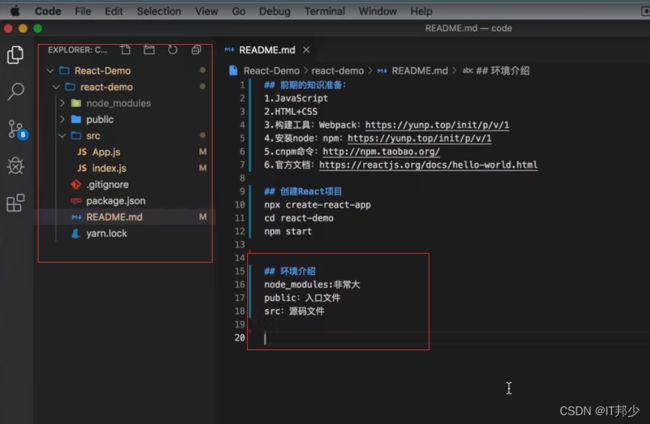
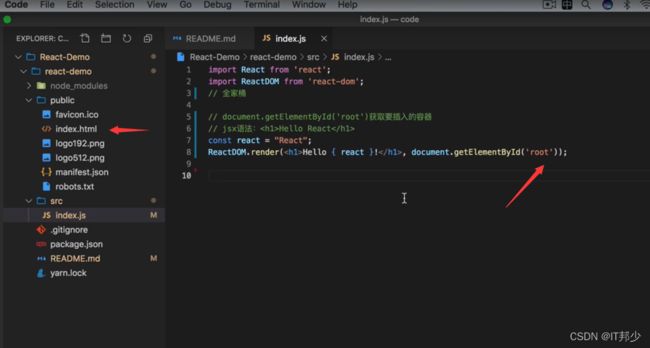
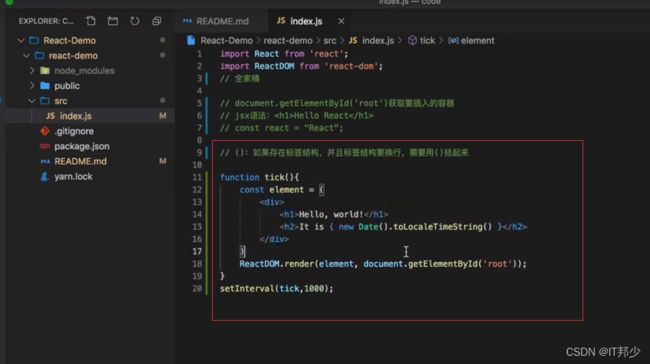
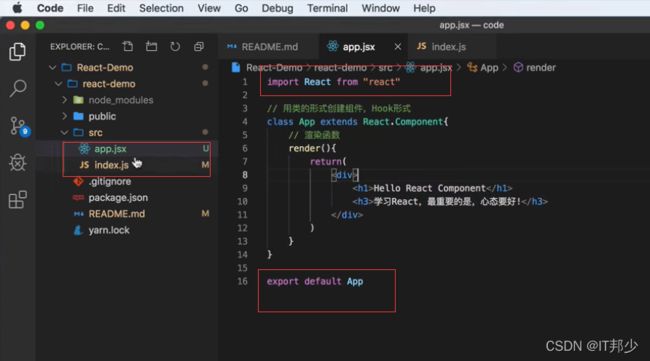
目录查找并利用基于DOM的XSS漏洞1.1、简介:1.2、过程:查找并利用基于DOM的XSS漏洞1.1、简介:1、提交一个特殊的字符串作为每个参数,然后监控响应中是否出现该字符串,无法确定基于DOM的XSS漏洞2、确定基于DOM的XSS漏洞的基本方法是,用浏览器手动浏览应用程序,并修改每一个URL参数,在其中插入一个标准测试字符串(如alert(1)和;alert(1)//等)3、通过在浏览器中显
- 录像与录像装置的区别
3_a228
录像是用光学、电磁等方法把图像记录下来,也指记录下来的图像录像设备。录像装置是指供记录电视图像及伴音,能存储电视节目视频信号,并且过后可把它们重新送到电视发射机或直接送到电视机中的磁带记录器。分磁性录像机、电视屏幕录像机和电子束录像机等类型。《大卫》1.录像装置(videoinstallation)是20世纪晚期艺术的一个多元界面。它糅合了艺术与科技、私人空间与公共场所、主观视觉与机器的非透明表面
- 中科院上海巴斯德研究所研究生奖助学金补助
智从教育
中国科学院上海巴斯德研究所(以下简称研究所)成立于2004年10月11日,是中国科学院直属事业单位。研究所聚焦病原微生物基本生命活动规律、重大感染性疾病的致病机制等关键科学问题,以病原发现、病原与宿主互作及应对技术为着力点,着力推动病原学、免疫学和疫苗学等学科创新与发展,为传染病防控提供科技支撑和解决方案。研究所设有中科院分子病毒与免疫重点实验室,微生物、发育与健康研究中心等学术单元,现有研究组3
- 2022-06-10
陆水手
又一周过去了。周五只加了俩小时班,因为还有周末时间可以加班。没啥想写的,累。最近每天都是下班的地铁上写日志,状态都是累,所以很容易有种丧的感觉。其实只是晚上累而已。白天还好。今天处理了一大堆事儿。充实。过分的充实。周一晚上加班后又拼积木,周二早上就盼着休息。现在果然休息了。早上没找到衬衫,白天有点冷。我抱怨趣趣不收拾家务。同时还指责她经常怪罪我。有点双标。明后天好好调整一下状态。希望能安心加班5小
- SpringBoot整合Swagger2快速指南
Cyanto
SpringBootspringboot后端java
Swagger简介Swagger是一款强大的API文档生成工具,它能够自动为RESTfulAPI生成可视化文档,支持在线测试接口,极大提高了前后端协作效率。本文将详细介绍如何在SpringBoot项目中整合Swagger2。环境准备版本要求重要提示:SpringBoot版本不能过高,推荐使用2.5.6版本:org.springframework.bootspring-boot-starter-pa
- 也谈巴黎圣母院
大尾巴狼牙
巴黎圣母院被一场大火烧毁许多珍贵的文物,世人都很惋惜。许多网络言论充斥着,我认真想想这件事,也感慨我们中国的网民太有意思了。世界级的文物被烧毁,我们发声没有错,不知一些人为什么总要做出一些很出格的言论。伟大的民族之所以称之为伟大,并不是因为我们一直活在过去,活在狭隘的历史民粹主义中。我们的苦难并不是要求所有的人都一起承担,一起做出哀悼的样子。我们的国家发展的非常快,国民的素质却没有一起快速发展,最
- 《狐狸开汽车》读后感
觅音少女
这故事讲了:一个猎人开了一辆小汽车到海边的树林里去打猎桥,一只狐狸正从树丛里露出脑袋,猎人停下车带着枪去打狐狸了。咦,这是什么东西呀?小松鼠看见小汽车觉得真奇怪,瞧他黑黑的硬壳,大大的眼睛,四条腿却是圆圆的。小松鼠跳下树来,慢慢的走到小汽车旁边,敲敲他,他不想推推它,它不动往里面一看这东西肚子里空空的可大着呢。小松鼠一下跳到小汽车里去玩起了方向盘嘟,小松鼠碰到喇叭喇叭就起来了,小松叔吓了一大跳,赶
- 2022-03-13
是大珊呐
本周七年级刚从基地回来,发了一下寒假冬奥会主题的奖状,不管是手抄报行式的还是直接画冬奥会吉祥物的作品都十分的用心,展板呈现的效果也比较好,看来以后的教学还是以提高学生的兴趣为主,让学生画自己想画的才能激发出学生的潜力。九年级按部就班讲了一下这次期末考试的试题分析了一下绘画需要注意的点,可能是元旦疫情来的太突然,学生整个疫情和寒假期间学习太过懒惰美术考试成绩十分不理想,其他科目更不理想,提高学生的主
- 电影《你好,李焕英》观后感
星月阳_edac
2021的开场,我和闺蜜看了今年比较火的两部电影,而且是在一天之内。先说说后看的这一场电影吧--《你好,李焕英》。这部电影是由喜剧演员贾玲所导演,根据自己的亲身经历指导了这部电影。这部电影讲述的是女主的妈妈在一次车祸中受伤,因此穿越了母亲年轻的时代—1981年,正好与母亲撞个正着,女主没想到的是此时的年轻母亲却也是从未来而来。之后的剧情更多的是喜剧内容,不同的演员上场,给观众带来了更多的乐趣,但是
- 《漫长的告白》带你感受不一样的秋季
安静视觉
度过了炎热的夏天,来到了凉爽的秋天。第一杯奶茶已经喝过了吧?现在让你感受下一份迟到20年的告白,让你又有一样的秋季。观看路径:安徽移动互联网电视-推荐页《漫长的告白》是由张律执导,倪妮、张鲁一、辛柏青领衔出演,池松壮亮、中野良子、新音特别出演的极致美学爱情电影。该片讲述了少年时代的立冬曾爱慕过一位叫阿川的女子,在历经近20年的深情等待,俩人再次相遇。这份深藏心中的爱,也在这场远赴“她”乡的逐爱中愈
- 组件分享之后端组件——基于Java的分布式系统的延迟和容错组件(熔断组件)Hystrix
cn華少
组件分享之后端组件——基于Java的分布式系统的延迟和容错组件(熔断组件)Hystrix背景近期正在探索前端、后端、系统端各类常用组件与工具,对其一些常见的组件进行再次整理一下,形成标准化组件专题,后续该专题将包含各类语言中的一些常用组件。欢迎大家进行持续关注。组件基本信息组件:Hystrix开源协议:LICENSE内容本节我们分享一个基于Java的分布式系统的延迟和容错组件(熔断组件)Hystr
- 当代短篇小说选:《清风店》(七)
闲读与苦读
别说读书苦,那是你看世界的路——每年冬季照例的整风整社开始了。因为清风店不是重点村,上头没有派工作组来。事情偏这么凑巧,借用段顺的话:就好像鬼使神差。恰在整风之前,常四起到县委党校去学习。“天下大事”便有了另外的演变:在给清风店领导提意见的时候,段顺和老曹克星没想到群众对常四起的工作竟也指出不少缺点。自然,有的意见,老曹克星当众解释一下,便不存在了。常言说的好,人被感情统治的时候,理智便退避三舍了
- 今年过年特别想打麻将
我是兰霭
学会麻将那年是在我小学毕业那年的暑假。没有暑假作业了,在姥姥家玩了个痛快。有天晚上,姥姥姥爷教会了我打麻将,当天晚上,就因为新手的运气,抓了一条龙和了。那个暑假经常在姥姥家客厅打麻将。住在对面楼里的小伙伴从她家就能看到我们家灯光下的牌桌。第二天见到,她总会说,昨晚上你们家又打麻将了吧?我很喜欢打麻将,觉得比打扑克牌有意思。扑克牌起手就抓完,无论牌好牌差,只能尽力打好自己现有的牌。而麻将,其实更像生
- Java并发集合 - CopyOnWriteArrayList详解
--土拨鼠--
Javajava开发语言
1.什么是CopyOnWriteArrayList?CopyOnWriteArrayList是java.util.concurrent包中提供的一个线程安全的ArrayList。它通过一种称为“写时复制”(Copy-On-Write)的方法来实现线程安全。简而言之,每当我们尝试修改这个列表(如添加、删除元素)时,它实际上并不直接在当前的列表上进行修改,而是先将当前列表复制一份,然后在这个副本上进行
- 海滨诗歌原创《画梦》系列2
海滨公园
海滨诗歌原创《画梦》系列2海滨诗歌原创《画梦》系列2作者:安居士/海滨海滨诗歌原创《画梦》系列2第2号拥有一份真爱多么不易如一滴晨露似一颗流星不经意之间蒸发陨落消逝徒留一份凄美哀婉的记忆海滨诗歌原创《画梦》系列2迷途的羔羊唤不回过去渴望死后再生疯狂爱一次找不回幻影在梦里寻觅孤单寂寞徘徊在旷野里海滨诗歌原创《画梦》系列2只要心还在绝不会停止寻找充满柔情蜜意的小径蓦然回首处我狂奔嘶鸣像一匹天马找回昨日
- 街机三国哪个平台充值有返利? 街机三国哪个平台内部福利多折扣最高?
会飞滴鱼儿
标题:街机三国哪个平台充值有返利?街机三国哪个平台内部福利多折扣最高?今天我告诉大家一个可以申请内部号的平台,直接比返利号牛逼10倍不止,最近几年出现了特别多的手游平台。每个平台的福利的各不相同,但是本质是一样的,就给点礼包,首充什么的。感觉毫无卵用。就在上个月,经一个做游戏行业的朋友介绍,了解到了一个平台“游人特权站”,特别NB。这个平台给的是内部号,什么是内部号?说白了就是托号。进服就会给30
- 【常见分布及其特征(3)】离散型随机变量-二项分布
TomcatLikeYou
常见分布及其特征概率论
二项分布应用场景实例一面不均匀的硬币,抛出为正面的概率是0.8;连续抛出12次,问出现5次正面的概率是多少?一般的,出现0,1,2,⋯ ,120,1,2,\cdots,120,1,2,⋯,12次正面的概率分别是多少?辨析注意,对于本例,每一次抛出,单独拿出来,可以认为服从伯努利分布;此例执行了12次,注意注意,伯努利分布的样本空间为{正,反}\{正,反\}{正,反},而此例的样本空间为出现正面的次
- vue2和vue3 实现数据双向绑定的原理详解,vue2和vue3 组件传值详解,vue2和vue3的生命周周期中都进行了什么事情详解?
大白话vue2和vue3实现数据双向绑定的原理详解,vue2和vue3组件传值详解,vue2和vue3的生命周周期中都进行了什么事情详解引言你盯着屏幕上的vue项目,眉头紧锁。测试发来消息:“在vue3项目里用v-model绑定表单,输入框输入内容,页面居然没反应?”你心里咯噔一下,这不是刚从vue2迁移过来吗?怎么连双向绑定都出问题了。再一看,子组件接收父组件的值用的还是props,可数据就是传
- 传统孝道文化:爱护自己的身心,孝的开始。“身体发肤,受之父母,不敢毁伤,孝之始也。《行孝:孝敬的十二种方式暨新时代孝道》余源鹏 孝敬父母 孝经 什么是孝道故事 中国中华传统孝道文化 二十四孝故事...
余源鹏
《孝经》“开宗明义”章节里引述孔子的话说道:“身体发肤,受之父母,不敢毁伤,孝之始也。”就是说人身体的每一根毛发和每一块皮肤,都是父母给予的,应当谨慎爱护,不能主观毁伤,这是实行孝道的开始。这里孔子讲人的身体是父母给予的,主要说的是母亲在怀孕和生小孩时的付出。但孔子只说了一小部分。人的身体的生长,更大部分是小孩出生后,养育小孩时照看小孩的安全以及喂养小孩使其成长的。家长付出了大量的精神、体力,并消
- 2023-03-28
仁德上人
所有的事情都要有一个主事做决定拿主意的人文/仁德上人在一切的事情之中,一定会有一个说了算,为了事情拿主意、做决定的人。其他的人都是在事情决定之后落实做事,把已经决定拍板后要做的事情落实做好。无论大事小事都是这样一个过程,不可能没有一个拿主意,没有一个决定,大家一起乱来的事情。一个团队、一个集体必须要有当家做主拿主意的领导者,这个领导者就决定了这个团队的命运,这个集体、这个团队的成败,就决定在这一个
- 2021-8-7晨间日记
宋会兵
今天是什么日子起床:7:15就寝:天气:晴好心情:纪念日:任务清单昨日完成的任务,最重要的三件事:改进:习惯养成:昨天会长和老陆下棋下了几盘,又和小鲁下了两盘,小鲁中午过来已经和老陆下了半天,老陆晚饭后小鲁还要下,这小鲁是越下越精神,越下越能磨。周目标·完成进度学习·信息·阅读健康·饮食·锻炼人际·家人·朋友工作·思考最美好的三件事1.2.3.思考·创意·未来
- 已走啦
絕望的內心聲音
是已把當初的承諾都忘記把我獨自丟在風雨裡,是已層給我多少幸福和甜蜜如今只剩下了回憶,是已讓我堅持用心依賴已,說今生我們不會分離,是已層信誓旦旦說永遠在一起如今已转身就離去。已走啦我不會忘了已,已走啦不用說對不起,已走啦雖然捨不得已已走吧留下沒有意义,已走啦時間會帶我把已忘記不在乎已將要去哪裡,我願意~獨自承受~這孤寂图片发自App
- 和呈睿新闻 | 电视剧《三十而已》、《二十不惑》热播,主角商标却无一注册?
初晴_5e72
最近,电视剧《二十不惑》、《三十而已》同时上映,当90后的大龄女青年遇上00后的青春女孩,两部剧的主角们同框飚戏,让人着实惊喜了一把。《二十不惑》讲述的是一群即将毕业的大学生在进入社会之前所经历的一些事情,有人说,这其中的一些经历简直就是自己的过往经历的真实写照,展现了青春的迷茫和对未来的期许。《三十而已》则主要讲述的是一群刚步入婚姻和家庭的年轻女性的所感、所悟,他们不但要面对事业,还要同时面对家
- Java并发编程----ThreadLocal详解
ThreadLocal是什么首先,它是一个数据结构,有点像HashMap,可以保存"key:value"键值对,但是一个ThreadLocal只能保存一个,并且各个线程的数据互不干扰。ThreadLocal用于保存某个线程共享变量:对于同一个staticThreadLocal,不同线程只能从中get,set,remove自己的变量,而不会影响其他线程的变量,在高并发场景下,可以实现无状态的调用,特
- 开源Agent平台Dify源码剖析系列(三)核心模块core/agent之BaseAgentRunner
ATM006
机器智能人工智能大模型AgentDify
每一篇文章都短小精悍,不啰嗦。笔者寄语本期介绍Dify框架的核心模块core/agent。接下来我们一起深入剖析core/agent目录下的所有代码,并以通俗易懂的方式解释。我们需要先了解这个目录的完整结构,然后逐个分析关键文件,最后总结整个Agent框架的设计和工作原理。首先,让我查看core/agent目录的完整结构:dify/api/core/agent.├──base_agent_runn
- 2022-06-12
珍惜dxz
中原焦点团队杜小珍网络初中级28期坚持分享第375天坚持阅读第277天筑基笔记:1.埃里克森人格发展八阶段:以人格特征的标准划分年龄阶段。埃里克森话费的标准是心理社会危机,危机也是一种推动。2.埃里克森心理发展阶段与弗洛伊德的区别:埃里克森继承任性性本能和生物因素,更强调文化和社会因素。弗洛伊德心理发展分为五个阶段。埃里克森心理发展分为八个阶段。3.第一阶段:0-1.5岁发展出信任感对怀疑感,这个
- 下市场第三天
小雨文
非常累的一天,今天中午出去的时候太阳非常的大,跟小伙伴们一起拍了照片,发单页的时候发现这边的人都比较冷漠而且人群年龄偏大,发着感觉不在状态,依依队长非常贴着给大家买了饮料,给大家鼓劲加油,下午那会去了小学和幼儿园,慢慢找到了点状态,总之,今天一天心态不太稳定,没有带到最好的状态里面,晚上吃了土瓦店长的定心丸,调整好心态,明天元气满满的出发
- 高省邀请码是什么?高省app邀请码怎么获得?
凌风导师
写点什么...大家好,我是高省最大联合创始人,今天来聊聊高省邀请码的重要性。一、高省APP是什么?高省,一款可以通过分享赚钱的APP,只要动动手指与好友分享优惠券并成功下单,即可获得佣金。用来省钱,分享来赚钱。高省-各大应用商城下载即可-购物领劵返利高,邀请码切记填998888,凌风高省邀请码998888,全网唯一教你技术的老师码填对码直送2皇冠总裁等级,《凌风导师V:125130414》送价值百
- 知识的独白
静静观
大家好,首先自我介绍一下。我叫知识,这是我的出生地点很多,而人类呢,至今为止也没有给我一个统一而明确的界定,相信你们一定也认识我,可是又有多少人了解我,拥有我。我多出现在书本上,当然也不只出现在书本上。有些人类在拿到书籍后,连我的外在表现――文字,看都不看,就将书籍尘封于书柜之中,有些是在文字上涂涂画画,留下痕迹,来证明他们翻阅过,更有些人,将文字摘抄下来,却不加以理解,最终也是得了个与练字相同的
- scala的option和some
矮蛋蛋
编程scala
原文地址:
http://blog.sina.com.cn/s/blog_68af3f090100qkt8.html
对于学习 Scala 的 Java™ 开发人员来说,对象是一个比较自然、简单的入口点。在 本系列 前几期文章中,我介绍了 Scala 中一些面向对象的编程方法,这些方法实际上与 Java 编程的区别不是很大。我还向您展示了 Scala 如何重新应用传统的面向对象概念,找到其缺点
- NullPointerException
Cb123456
androidBaseAdapter
java.lang.NullPointerException: Attempt to invoke virtual method 'int android.view.View.getImportantForAccessibility()' on a null object reference
出现以上异常.然后就在baidu上
- PHP使用文件和目录
天子之骄
php文件和目录读取和写入php验证文件php锁定文件
PHP使用文件和目录
1.使用include()包含文件
(1):使用include()从一个被包含文档返回一个值
(2):在控制结构中使用include()
include_once()函数需要一个包含文件的路径,此外,第一次调用它的情况和include()一样,如果在脚本执行中再次对同一个文件调用,那么这个文件不会再次包含。
在php.ini文件中设置
- SQL SELECT DISTINCT 语句
何必如此
sql
SELECT DISTINCT 语句用于返回唯一不同的值。
SQL SELECT DISTINCT 语句
在表中,一个列可能会包含多个重复值,有时您也许希望仅仅列出不同(distinct)的值。
DISTINCT 关键词用于返回唯一不同的值。
SQL SELECT DISTINCT 语法
SELECT DISTINCT column_name,column_name
F
- java冒泡排序
3213213333332132
java冒泡排序
package com.algorithm;
/**
* @Description 冒泡
* @author FuJianyong
* 2015-1-22上午09:58:39
*/
public class MaoPao {
public static void main(String[] args) {
int[] mao = {17,50,26,18,9,10
- struts2.18 +json,struts2-json-plugin-2.1.8.1.jar配置及问题!
7454103
DAOspringAjaxjsonqq
struts2.18 出来有段时间了! (貌似是 稳定版)
闲时研究下下! 貌似 sruts2 搭配 json 做 ajax 很吃香!
实践了下下! 不当之处请绕过! 呵呵
网上一大堆 struts2+json 不过大多的json 插件 都是 jsonplugin.34.jar
strut
- struts2 数据标签说明
darkranger
jspbeanstrutsservletScheme
数据标签主要用于提供各种数据访问相关的功能,包括显示一个Action里的属性,以及生成国际化输出等功能
数据标签主要包括:
action :该标签用于在JSP页面中直接调用一个Action,通过指定executeResult参数,还可将该Action的处理结果包含到本页面来。
bean :该标签用于创建一个javabean实例。如果指定了id属性,则可以将创建的javabean实例放入Sta
- 链表.简单的链表节点构建
aijuans
编程技巧
/*编程环境WIN-TC*/ #include "stdio.h" #include "conio.h"
#define NODE(name, key_word, help) \ Node name[1]={{NULL, NULL, NULL, key_word, help}}
typedef struct node { &nbs
- tomcat下jndi的三种配置方式
avords
tomcat
jndi(Java Naming and Directory Interface,Java命名和目录接口)是一组在Java应用中访问命名和目录服务的API。命名服务将名称和对象联系起来,使得我们可以用名称
访问对象。目录服务是一种命名服务,在这种服务里,对象不但有名称,还有属性。
tomcat配置
- 关于敏捷的一些想法
houxinyou
敏捷
从网上看到这样一句话:“敏捷开发的最重要目标就是:满足用户多变的需求,说白了就是最大程度的让客户满意。”
感觉表达的不太清楚。
感觉容易被人误解的地方主要在“用户多变的需求”上。
第一种多变,实际上就是没有从根本上了解了用户的需求。用户的需求实际是稳定的,只是比较多,也比较混乱,用户一般只能了解自己的那一小部分,所以没有用户能清楚的表达出整体需求。而由于各种条件的,用户表达自己那一部分时也有
- 富养还是穷养,决定孩子的一生
bijian1013
教育人生
是什么决定孩子未来物质能否丰盛?为什么说寒门很难出贵子,三代才能出贵族?真的是父母必须有钱,才能大概率保证孩子未来富有吗?-----作者:@李雪爱与自由
事实并非由物质决定,而是由心灵决定。一朋友富有而且修养气质很好,兄弟姐妹也都如此。她的童年时代,物质上大家都很贫乏,但妈妈总是保持生活中的美感,时不时给孩子们带回一些美好小玩意,从来不对孩子传递生活艰辛、金钱来之不易、要懂得珍惜
- oracle 日期时间格式转化
征客丶
oracle
oracle 系统时间有 SYSDATE 与 SYSTIMESTAMP;
SYSDATE:不支持毫秒,取的是系统时间;
SYSTIMESTAMP:支持毫秒,日期,时间是给时区转换的,秒和毫秒是取的系统的。
日期转字符窜:
一、不取毫秒:
TO_CHAR(SYSDATE, 'YYYY-MM-DD HH24:MI:SS')
简要说明,
YYYY 年
MM 月
- 【Scala六】分析Spark源代码总结的Scala语法四
bit1129
scala
1. apply语法
FileShuffleBlockManager中定义的类ShuffleFileGroup,定义:
private class ShuffleFileGroup(val shuffleId: Int, val fileId: Int, val files: Array[File]) {
...
def apply(bucketId
- Erlang中有意思的bug
bookjovi
erlang
代码中常有一些很搞笑的bug,如下面的一行代码被调用两次(Erlang beam)
commit f667e4a47b07b07ed035073b94d699ff5fe0ba9b
Author: Jovi Zhang <
[email protected]>
Date: Fri Dec 2 16:19:22 2011 +0100
erts:
- 移位打印10进制数转16进制-2008-08-18
ljy325
java基础
/**
* Description 移位打印10进制的16进制形式
* Creation Date 15-08-2008 9:00
* @author 卢俊宇
* @version 1.0
*
*/
public class PrintHex {
// 备选字符
static final char di
- 读《研磨设计模式》-代码笔记-组合模式
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
import java.util.ArrayList;
import java.util.List;
abstract class Component {
public abstract void printStruct(Str
- 利用cmd命令将.class文件打包成jar
chenyu19891124
cmdjar
cmd命令打jar是如下实现:
在运行里输入cmd,利用cmd命令进入到本地的工作盘符。(如我的是D盘下的文件有此路径 D:\workspace\prpall\WEB-INF\classes)
现在是想把D:\workspace\prpall\WEB-INF\classes路径下所有的文件打包成prpall.jar。然后继续如下操作:
cd D: 回车
cd workspace/prpal
- [原创]JWFD v0.96 工作流系统二次开发包 for Eclipse 简要说明
comsci
eclipse设计模式算法工作swing
JWFD v0.96 工作流系统二次开发包 for Eclipse 简要说明
&nb
- SecureCRT右键粘贴的设置
daizj
secureCRT右键粘贴
一般都习惯鼠标右键自动粘贴的功能,对于SecureCRT6.7.5 ,这个功能也已经是默认配置了。
老版本的SecureCRT其实也有这个功能,只是不是默认设置,很多人不知道罢了。
菜单:
Options->Global Options ...->Terminal
右边有个Mouse的选项块。
Copy on Select
Paste on Right/Middle
- Linux 软链接和硬链接
dongwei_6688
linux
1.Linux链接概念Linux链接分两种,一种被称为硬链接(Hard Link),另一种被称为符号链接(Symbolic Link)。默认情况下,ln命令产生硬链接。
【硬连接】硬连接指通过索引节点来进行连接。在Linux的文件系统中,保存在磁盘分区中的文件不管是什么类型都给它分配一个编号,称为索引节点号(Inode Index)。在Linux中,多个文件名指向同一索引节点是存在的。一般这种连
- DIV底部自适应
dcj3sjt126com
JavaScript
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml&q
- Centos6.5使用yum安装mysql——快速上手必备
dcj3sjt126com
mysql
第1步、yum安装mysql
[root@stonex ~]# yum -y install mysql-server
安装结果:
Installed:
mysql-server.x86_64 0:5.1.73-3.el6_5 &nb
- 如何调试JDK源码
frank1234
jdk
相信各位小伙伴们跟我一样,想通过JDK源码来学习Java,比如collections包,java.util.concurrent包。
可惜的是sun提供的jdk并不能查看运行中的局部变量,需要重新编译一下rt.jar。
下面是编译jdk的具体步骤:
1.把C:\java\jdk1.6.0_26\sr
- Maximal Rectangle
hcx2013
max
Given a 2D binary matrix filled with 0's and 1's, find the largest rectangle containing all ones and return its area.
public class Solution {
public int maximalRectangle(char[][] matrix)
- Spring MVC测试框架详解——服务端测试
jinnianshilongnian
spring mvc test
随着RESTful Web Service的流行,测试对外的Service是否满足期望也变的必要的。从Spring 3.2开始Spring了Spring Web测试框架,如果版本低于3.2,请使用spring-test-mvc项目(合并到spring3.2中了)。
Spring MVC测试框架提供了对服务器端和客户端(基于RestTemplate的客户端)提供了支持。
&nbs
- Linux64位操作系统(CentOS6.6)上如何编译hadoop2.4.0
liyong0802
hadoop
一、准备编译软件
1.在官网下载jdk1.7、maven3.2.1、ant1.9.4,解压设置好环境变量就可以用。
环境变量设置如下:
(1)执行vim /etc/profile
(2)在文件尾部加入:
export JAVA_HOME=/home/spark/jdk1.7
export MAVEN_HOME=/ho
- StatusBar 字体白色
pangyulei
status
[[UIApplication sharedApplication] setStatusBarStyle:UIStatusBarStyleLightContent];
/*you'll also need to set UIViewControllerBasedStatusBarAppearance to NO in the plist file if you use this method
- 如何分析Java虚拟机死锁
sesame
javathreadoracle虚拟机jdbc
英文资料:
Thread Dump and Concurrency Locks
Thread dumps are very useful for diagnosing synchronization related problems such as deadlocks on object monitors. Ctrl-\ on Solaris/Linux or Ctrl-B
- 位运算简介及实用技巧(一):基础篇
tw_wangzhengquan
位运算
http://www.matrix67.com/blog/archives/263
去年年底写的关于位运算的日志是这个Blog里少数大受欢迎的文章之一,很多人都希望我能不断完善那篇文章。后来我看到了不少其它的资料,学习到了更多关于位运算的知识,有了重新整理位运算技巧的想法。从今天起我就开始写这一系列位运算讲解文章,与其说是原来那篇文章的follow-up,不如说是一个r
- jsearch的索引文件结构
yangshangchuan
搜索引擎jsearch全文检索信息检索word分词
jsearch是一个高性能的全文检索工具包,基于倒排索引,基于java8,类似于lucene,但更轻量级。
jsearch的索引文件结构定义如下:
1、一个词的索引由=分割的三部分组成: 第一部分是词 第二部分是这个词在多少