CSS第二节:Emmet语法+CSS的复合选择器+CSS元素选择模式+CSS背景
文章目录
- Emmet语法
-
- 快速生成HTML结构语法
- 快速生成CSS样式语法
- 快速格式化代码
- CSS 的复合选择器
-
- 后代选择器
- 子选择器
- 并集选择器
- :focus 伪类选择器
- CSS的元素显示模式
-
- 块元素
- 行内元素
- 行内块元素
- 显示模块转化
- 综合案例:简洁版小米侧边栏
- CSS的背景
-
- 背景颜色
-
- 补充:透明度
- 使用 RGBA 的透明度
- 实例
- 背景图像
- 图像平铺
- 背景图像的位置
- 背景图像固定
上一章
Emmet语法
Emmet语法的前身是Zen coding,它使用缩写,来提高html/css的编写速度, Vscode内部已经集成该语法.
- 快速生成HTML结构语法
- 快速生成CSS样式语法
快速生成HTML结构语法
- 生成标签直接输入标签名按tab键即可比如div然后tab键,就可以生成
- 如果想要生成多个相同标签加上就可以了比如div3就可以快速生成3个div
- 如果有父子级关系的标签,可以用>比如ul>li就可以了
- 如果有兄弟关系的标签,用+就可以了比如div+p
- 如果生成带有类名或者id名字的,直接写.demo或者#two tab键就可以了
- 如果生成的div类名是有顺序的,可以用自增符号$
- 如果想要在生成的标签内部写内容可以用{}表示
快速生成CSS样式语法
CSS 基本采取简写形式即可.
- 比如 w200 按tab 可以 生成 width: 200px;
- 比如 lh26px 按tab 可以生成 line-height: 26px;
快速格式化代码
Vscode 快速格式化代码: shift+alt+f
也可以设置 当我们 保存页面的时候自动格式化代码:
1)文件 ------.>【首选项】---------->【设置】;
2)搜索emmet.include;
3)在settings.json下的【工作区设置】中添加以下语句:
“editor.formatOnType”: true,
“editor.formatOnSave”: true
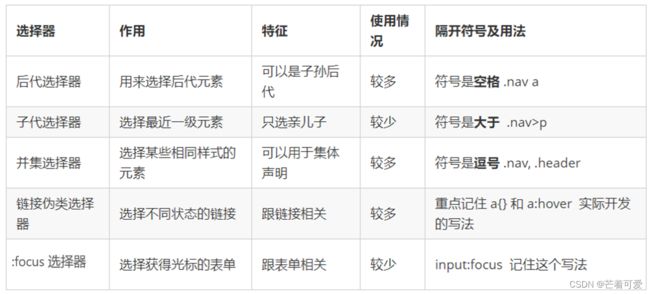
CSS 的复合选择器
在 CSS 中,可以根据选择器的类型把选择器分为基础选择器和复合选择器,复合选择器是建立在基础选择器之上,对基本选择器进行组合形成的。
- 复合选择器可以更准确、更高效的选择目标元素(标签)
- 复合选择器是由两个或多个基础选择器,通过不同的方式组合而成的
- 常用的复合选择器包括:后代选择器、子选择器、并集选择器、伪类选择器等等
后代选择器
后代选择器(descendant selector)又称为包含选择器。
后代选择器可以选择作为某元素后代的元素。
语法
元素1 元素2 { 样式声明 }
- 元素1和元素2之间用空格隔开
- 元素1和元素2可以是任意的基础选择器
语法解释
选择元素1中所有的元素2,并将元素2选择器包含的内容按照样式声明进行外观或者布局的改变。
其中,元素2只需要在元素1中出现即可
实例
<html>
<head>
<style type="text/css">
h1 em {color:red;}
style>
head>
<body>
<h1>This is a <em>importantem> headingh1>
<p>This is a <em>importantem> paragraph.p>
body>
html>
子选择器
子元素选择器(Child selectors)只能选择作为某元素子元素的元素。
语法
元素1 > 元素2{样式声明}
- 元素1和元素2之间用大括号隔开
- 元素1和元素2可以是任意的基础选择器
- 元素2必须是元素1的亲儿子
语法解释
选择元素1的儿子元素2,对元素2包含的部分按照样式声明进行外观或者布局的改变。
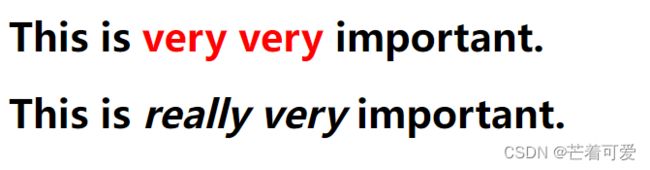
实例
DOCTYPE HTML>
<html>
<head>
<style type="text/css">
h1 > strong {color:red;}
style>
head>
<body>
<h1>This is <strong>verystrong> <strong>verystrong> important.h1>
<h1>This is <em>really <strong>verystrong>em> important.h1>
body>
html>
并集选择器
并集选择器可以选择多组标签, 同时为他们定义相同的样式。通常用于集体声明
语法
元素1,元素2 { 样式声明 }
- 元素1和元素2之间用逗号隔开
- 元素1和元素2可以是任意的基础选择器
- 可以有N个元素
语法解释
选择元素1,元素2,将他们按照样式声明进行布局或者外观的改变。
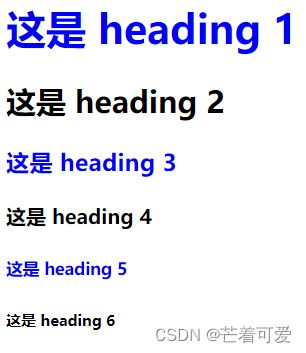
实例
<html>
<head>
<style>
h1, h3, h5{color:blue;}
style>
head>
<body>
<h1>这是 heading 1h1>
<h2>这是 heading 2h2>
<h3>这是 heading 3h3>
<h4>这是 heading 4h4>
<h5>这是 heading 5h5>
<h6>这是 heading 6h6>
body>
html>
:focus 伪类选择器
:focus 伪类选择器用于选取获得焦点的表单元素。
焦点就是光标,一般情况 类表单元素才能获取,因此这个选择器也主要针对于表单元素来说。
语法
input:focus {样式声明}
- 针对input类表单
语法解释
当鼠标点击到对应的input框中时,就会有相应的样式变化
鼠标移开后,就不会有变化了
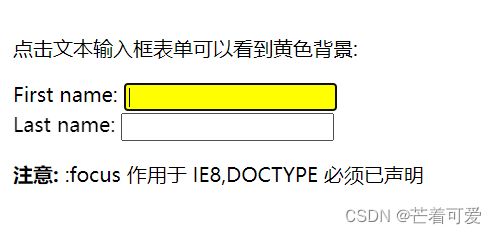
实例
DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>title>
<style>
input:focus
{
background-color:yellow;
}
style>
head>
<body>
<p>点击文本输入框表单可以看到黄色背景:p>
<form>
First name: <input type="text" name="firstname" /><br>
Last name: <input type="text" name="lastname" />
form>
<p><b>注意:b> :focus 作用于 IE8,DOCTYPE 必须已声明p>
body>
html>
CSS的元素显示模式
元素显示模式就是元素(标签)以什么方式进行显示
作用:网页的标签非常多,在不同地方会用到不同类型的标签,了解他们的特点可以更好的布局我们的网页。
HTML 元素一般分为块元素和行内元素两种类型。
块元素
块级元素的一些例子:
-