Visual Studio Code使用介绍
介绍
在前端开发中前端的开发工具也有很多例如像Visual Studio Code、sublime_text3、HBuilder等等。由于我前端的开发的时候通常都是用Visual Studio Code所以在这里就介绍一下Visual Studio Code的使用和配置。
先来说说我为什么选择Visual Studio Code,下面就简称为VSCode,使用VSCode最主要的一个原因是因为他结合EsLint之后,我们写完代码保存的时候他会对代码进行检查,如果发现代码不符合规范那么他可以自动对代码进行修复,这功能是不是简直无敌啊,还有就是他是由Microsoft所研发的并且开源、跨平台、免费的,然后就是在安装中文插件后对中文的支持特别好,因为对中文完全支持所以上手就轻松很多了。而且和其他ide类似如果想要支持其他的功能只需要安装相应的插件就可以了。
在来看看界面吧
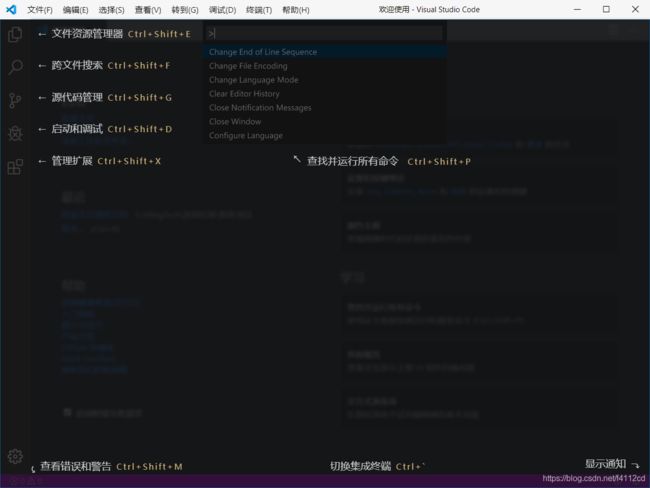
界面的布局:

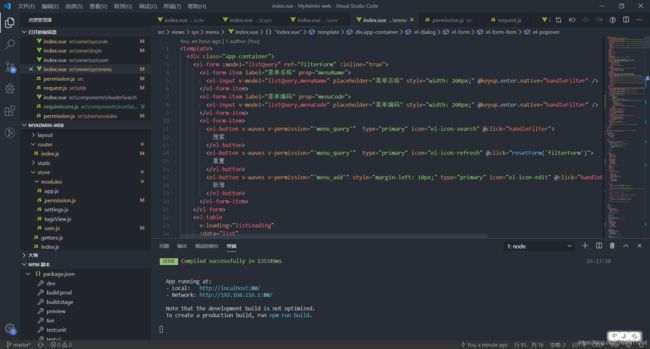
实际使用界面:这里使用的主题是One Dark Pro

配置
设置类型
设置分为两种,用户设置和工作区设置。
- 用户设置: 这种方式进行的设置,会应用于该用户打开的所有工程;其实可以理解为全局配置
- 工作空间设置:工作空间是指使用VS Code打开的某个文件夹,在该文件夹下会创建一个名为.vscode的隐藏文件夹,里面包含着仅适用于当前目录的VS Code的设置,工作空间的设置会覆盖用户的设置。可以理解为局部配置
每个人都有自己的偏好,在使用VS Code进行开发时,都会根据自己的习惯来对VS Code进行用户级别的配置。
但是当多人共同完成某个项目的时候,该项目会有一定的编码规范,如: 编辑某个语言时的设置,代码的缩进等等,这个时候就需要对该项目进行单独的工作空间级别的设置。
修改状态栏颜色
在默认情况下底部状态栏颜色是真的不忍直视,那么深的紫色和界面格格不入,所以这个对于我而言是必须要改的
进入文件–>首选项–>设置然后搜索workbench.colorCustomizations,在setting.json中添加项目内容,注意这里为了全局使用应该设置在用户设置里面
添加内容:
"workbench.colorCustomizations": {
"statusBar.background" : "#333333",
"statusBar.noFolderBackground" : "#343D46",
"statusBar.debuggingBackground": "#ABB1BA"
}
例如:
{
"workbench.colorTheme": "Mariana (Sublime)",
"workbench.statusBar.visible": true,
"diffEditor.ignoreTrimWhitespace": true,
"workbench.colorCustomizations": {
"statusBar.background" : "#333333",
"statusBar.noFolderBackground" : "#343D46",
"statusBar.debuggingBackground": "#ABB1BA"
}
}
自定义代码块
例如配置vue模板代码块。
-
使用快捷键Ctrl+Shift+P打开搜索栏–>输入snippet–>选择首选项
-
打开了snippet搜索栏–>输入vue–>选择vue.json
-
在打开的vue.json文件中添加模板;
-
{ "Print to console": { "prefix": "vuetmp", "body": [ "", "\n", "", "\n", "\n", "", "$2" ], "description": "创建一个自定义的vue组件代码块" } }
-
-
定义好之后在vue文件中输入前缀vuetmp,直接选择模板就可以自动生成模板了
插件
插件给你一切可能,VSCode之所以好用是因为它里面包含了丰富的插件。下面是一些常用的插件
-
Chinese (Simplified)
- 中文插件 安装后会将页面改为中文版的,而且对中文支持很好
-
Vetur
- vue插件 语法高亮、智能感知、Emmet等
-
EsLint
-
语法纠错,以及自动修复,
-
使用EsLint需要在项目中添加EsLint的语法检查配置,需要在项目中添加.eslintrc.js文件,.eslintrc.js文件的配置我会在文章后面给出,大家可以根据自己的需要进行修改
-
开启自动修复,在settings.json文件中添加(建议设置在工作空间级别)
-
{ "files.autoSave": "off",//关闭自动保存 "eslint.run": "onSave", //eslint在保存时运行 "editor.codeActionsOnSave": { "source.fixAll.eslint": true //保存时自动修复 } }
-
-
-
Debugger for Chrome
- 在VSCode中结合使用debug的插件
-
主题插件
- 常用主题
- Bimbo
- One Monokai Theme
- Mariana
- One Dark Pro
- Dracula Official
-
Auto Close Tag
- 自动闭合HTML/XML标签
-
Auto Rename Tag
- 自动完成另一侧标签的同步修改
-
JavaScript(ES6) code snippets
- ES6语法智能提示以及快速输入,除js外还支持.ts,.jsx,.tsx,.html,.vue,省去了配置其支持各种包含js代码文件的时间
- 这个安装之后还得自己去看他的快捷操作,可以直接到安装插件哪里搜索然后再主页查看
-
HTML Snippets
- 智能提示html标签,具体看主页使用,其实就是直接输入标签名他自动给你补全
-
Path Intellisense
- 自动路劲补全
-
HTML CSS Support
- 让 html 标签上写class 智能提示当前项目所支持的样式
-
jQuery Code Snippets
- jquery智能提示,写jquery可以用
-
js-beautify for VS Code- 格式化 html ,js,css 。如果使用了ESlint这个基本不需要了
-
Bracket Pair Colorizer
- 给括号加上不同的颜色,便于区分不同的区块
-
GitLens
- 方便查看日志,增强git。不过感觉有点麻烦,具体参考:https://www.jianshu.com/p/a91cb8a2e55d
-
Markdown Preview Enhanced
- Markdown 预览编写插件
- 常用快捷键:
- ctrl-shift-v 打开预览
- shift-enter 运行代码块
-
markdownlint
- markdown 语法纠错
快捷键
自定义快捷键
自定义快捷可以通过:首选项–>键盘快捷键方式 来打开,打开后直接在搜索框输入快捷按钮或者描述关键字进行搜索
更改的快捷键
-
触发建议
- 默认触发建议是Ctrl + space(空格),和输入法冲突
- 更改为alt + /
-
保存所有
- 默认保存所有是Ctrl + k s
- 把保存书所有设置为Ctrl + Shift + s ,而默认Ctrl + Shift + s为另存为这个并不常用,所以调换快捷键
- 更改为:Ctrl + Shift + s
-
转换大小写
- 默认情况下转换大小写是没有快捷键的。搜索
transform添加快捷键为大写改为:Ctrl + shift + x,小写改为:Ctrl + shift + y,而这两个默认都有了不过感觉不会常用所以改把之前的改为Ctrl + alt+ x 和 Ctrl + alt+ y - 大写:Ctrl + shift + x
- 小写:Ctrl + shift + y
- 默认情况下转换大小写是没有快捷键的。搜索
-
合并行
- 默认合并行是没有添加快捷键的,搜索
合并然后将合并行的快捷键改为Ctrl + Alt + j - 更改为: Ctrl + Alt + j
- 默认合并行是没有添加快捷键的,搜索
编辑类
- Ctrl + Shift + \
- 在括号的开头和结尾之间跳转
- Alt + 单击 或Ctrl + d 按多次
- 在不同的位置添加光标实现多处编辑,其中Ctrl + d他会在文本中自动搜索当前选中的单词并且在单词后面添加光标从而实现多出编辑
- Ctrl + shift + space
- 参数触发建议
- shift + alt + f
- 格式化文档,不过有了eslint之后也没有必要了,有了eslint之后保存的时候会自动格式化
- alt+ u
- 回到上一个光标位置
- Alt + <-- (左箭头)/–>(右箭头)
- alt + 左箭头表示回到上一个编辑位置,alt + 右箭头表示从上一个编辑位置回来
- Alt + 上箭头/下箭头
- 上下移动行
- 删除当前行
- 默认为Ctrl + Shift + k 不过我们通常习惯使用Ctrl+d,所以可以调换一下这两个快捷建。当然其实也可以使用Ctrl + x直接剪切来实现类似的效果
- Shift+alt+向下箭头
- 快速复制当前行到下一行
- Shift+alt+向上箭头
- 快速复制当前行到上一行
- 复制某一行
- 将光标移动到某一行上不选中任何数据直接按Ctrl+c就是复制当前行
- 跳转到函数的定义处
- 选择函数然后按f12就可以跳转到函数的定义处
- 参考函数在哪里被引用了
- 选中函数名,然后按Shift+f12就会显示一个提示框,里面可以查看函数在哪里被引用了
文件操作类
- Ctrl + w
- 关闭当前打开文件
- 搜索替换
- 单文件为Ctrl + f 和Ctrl + h,多文件为Ctrl + Shift + f 和 Ctrl + Shift + h
- Ctrl + e 或 Ctrl + p
- 通过文件名或路径快速打开某个文件
公共类
- Ctrl + shift + p
- 打开命令面板
因为这个工具对中文的支持很好所以上手也挺简单的,很多功能普通的ide其实没有什么很大的区别例如像git的使用之类的,这里就不多说了,最后附加上ESLint的配置文件
.eslintrc.js
module.exports = {
root: true,
parserOptions: {
parser: 'babel-eslint',
sourceType: 'module'
},
env: {
browser: true,
node: true,
es6: true,
},
extends: ['plugin:vue/essential', 'eslint:recommended'],
// add your custom rules here
//it is base on https://github.com/vuejs/eslint-config-vue
rules: {
"vue/max-attributes-per-line": [2, {
"singleline": 10,
"multiline": {
"max": 1,
"allowFirstLine": false
}
}],
"vue/singleline-html-element-content-newline": "off",
"vue/multiline-html-element-content-newline":"off",
// "vue/name-property-casing": ["error", "PascalCase"],
"vue/no-v-html": "off",
'accessor-pairs': 2,
'arrow-spacing': [2, {
'before': true,
'after': true
}],
'block-spacing': [2, 'always'],
'brace-style': [2, '1tbs', {
'allowSingleLine': true
}],
'camelcase': [0, {
'properties': 'always'
}],
'comma-dangle': [2, 'never'],
'comma-spacing': [2, {
'before': false,
'after': true
}],
'comma-style': [2, 'last'],
'constructor-super': 2,
'curly': [2, 'multi-line'],
'dot-location': [2, 'property'],
'eol-last': 2,
'eqeqeq': ["error", "always", {"null": "ignore"}],
'generator-star-spacing': [2, {
'before': true,
'after': true
}],
'handle-callback-err': [2, '^(err|error)$'],
'indent': [2, 2, {
'SwitchCase': 1
}],
'jsx-quotes': [2, 'prefer-single'],
'key-spacing': [2, {
'beforeColon': false,
'afterColon': true
}],
'keyword-spacing': [2, {
'before': true,
'after': true
}],
'new-cap': [2, {
'newIsCap': true,
'capIsNew': false
}],
'new-parens': 2,
'no-array-constructor': 2,
'no-caller': 2,
'no-console': 'off',
'no-class-assign': 2,
'no-cond-assign': 2,
'no-const-assign': 2,
'no-control-regex': 0,
'no-delete-var': 2,
'no-dupe-args': 2,
'no-dupe-class-members': 2,
'no-dupe-keys': 2,
'no-duplicate-case': 2,
'no-empty-character-class': 2,
'no-empty-pattern': 2,
'no-eval': 2,
'no-ex-assign': 2,
'no-extend-native': 2,
'no-extra-bind': 2,
'no-extra-boolean-cast': 2,
'no-extra-parens': [2, 'functions'],
'no-fallthrough': 2,
'no-floating-decimal': 2,
'no-func-assign': 2,
'no-implied-eval': 2,
'no-inner-declarations': [2, 'functions'],
'no-invalid-regexp': 2,
'no-irregular-whitespace': 2,
'no-iterator': 2,
'no-label-var': 2,
'no-labels': [2, {
'allowLoop': false,
'allowSwitch': false
}],
'no-lone-blocks': 2,
'no-mixed-spaces-and-tabs': 2,
'no-multi-spaces': 2,
'no-multi-str': 2,
'no-multiple-empty-lines': [2, {
'max': 1
}],
'no-native-reassign': 2,
'no-negated-in-lhs': 2,
'no-new-object': 2,
'no-new-require': 2,
'no-new-symbol': 2,
'no-new-wrappers': 2,
'no-obj-calls': 2,
'no-octal': 2,
'no-octal-escape': 2,
'no-path-concat': 2,
'no-proto': 2,
'no-redeclare': 2,
'no-regex-spaces': 2,
'no-return-assign': [2, 'except-parens'],
'no-self-assign': 2,
'no-self-compare': 2,
'no-sequences': 2,
'no-shadow-restricted-names': 2,
'no-spaced-func': 2,
'no-sparse-arrays': 2,
'no-this-before-super': 2,
'no-throw-literal': 2,
'no-trailing-spaces': 2,
'no-undef': 2,
'no-undef-init': 2,
'no-unexpected-multiline': 2,
'no-unmodified-loop-condition': 2,
'no-unneeded-ternary': [2, {
'defaultAssignment': false
}],
'no-unreachable': 2,
'no-unsafe-finally': 2,
'no-unused-vars': [2, {
'vars': 'all',
'args': 'none'
}],
'no-useless-call': 2,
'no-useless-computed-key': 2,
'no-useless-constructor': 2,
'no-useless-escape': 0,
'no-whitespace-before-property': 2,
'no-with': 2,
'one-var': [2, {
'initialized': 'never'
}],
'operator-linebreak': [2, 'after', {
'overrides': {
'?': 'before',
':': 'before'
}
}],
'padded-blocks': [2, 'never'],
'quotes': [2, 'single', {
'avoidEscape': true,
'allowTemplateLiterals': true
}],
'semi': [2, 'never'],
'semi-spacing': [2, {
'before': false,
'after': true
}],
'space-before-blocks': [2, 'always'],
'space-before-function-paren': [2, 'never'],
'space-in-parens': [2, 'never'],
'space-infix-ops': 2,
'space-unary-ops': [2, {
'words': true,
'nonwords': false
}],
'spaced-comment': [2, 'always', {
'markers': ['global', 'globals', 'eslint', 'eslint-disable', '*package', '!', ',']
}],
'template-curly-spacing': [2, 'never'],
'use-isnan': 2,
'valid-typeof': 2,
'wrap-iife': [2, 'any'],
'yield-star-spacing': [2, 'both'],
'yoda': [2, 'never'],
'prefer-const': 2,
'no-debugger': process.env.NODE_ENV === 'production' ? 2 : 0,
'object-curly-spacing': [2, 'always', {
objectsInObjects: false
}],
'array-bracket-spacing': [2, 'never']
}
}