vue指令
文章目录
-
-
- 1.vue基础
-
-
- 1.el挂载点
- 2.data数据对象
-
- 2.vue指令
-
-
- 1.v-text
- 2.v-html
- 3.v-on
-
- 3.1 自定义参数
- 3.2 事件修饰符
- 4.v-show
- 5.v-if
- 6.v-bind
- 7.v-for
- 8.v-model
-
- 3.计算属性
- 4.监视属性
-
-
- 4.1 事件监听
- 4.2深度监听
-
-
1.vue基础
1.el挂载点
在el命中的内部可以无限嵌套el绑定的元素,可以支持id选择器,class选择器,标签选择器。并且双标签都可以支持。但不建议使用body html
1.1 vue模板
Vue模板语法有2大类:
1.牐值语功能:用于解析标签体内容。写法:{{xxx}},xxx是js表达式,且可以直接读取到data中的所有属性。
2.指令语法:功能:用于解析标签(包括:标签属性、标签体内容、绑定事件…)。
举例:v-bind:href="xxx”或 简写为:href="xxx”,xxx同样要写js表达式,且可以直接读取到data中的所有属性。备注:Vue中有很多的指令,且形式都是:v-???,
2.2 mvvm模型
m:model模型
v:view视图层
Vm:视图模型
定义一个vue实例
conts vm = new Vue({})
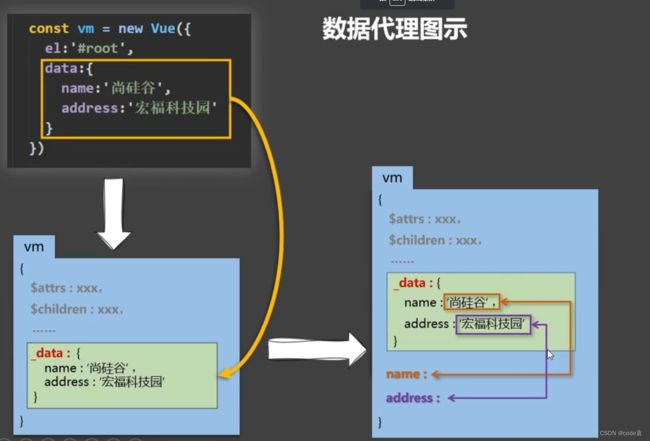
3.3 vue数据代理
1.Vue中的数据代理:通过vm对象来代理data对象中属性的操作(读/写)
2.Vue中数据代理的好处:更加方便的操作data中的数据
3.基本原理:通过object.defineProperty()把data对象中所有属性添加到vm上为每一个添加到vm上的属性,都指定一个getter/setter。在getter/setter内部去操作(读/写)data中对应的属性。

2.data数据对象
2.vue指令
1.v-text
v-text会替换标签中的值,在标签中在写值是不会显示的。
<h2 v-text="message">你好</h2>
运行结果只是message中的值
2.v-html
v-html对于普通的数据会和v-text的渲染一样,但是对标签的页面的数据会渲染成对应的标签数据
<div id="app">
<h2 v-text="content"></h2>
<h2 v-html="content"></h2>
</div>
<!--引入vue-->
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/vue.js"></script>
<script>
var vm = new Vue({
el: "#app",
data: {
content: '<a href="#">百度</a>',
},
});
</script>
3.v-on
v-on用于绑定点击事件。
click为单击事件,dblclick为双击事件
v-on的语法结构 v-on:click=“方法”,其中click为点击事件。简写形式为@click=“方法”
<script>
var app = new Vue({
el: "#app",
//方法体
methods: {
//定义方法
doIt: function () {
alert("你好");
},
},
});
</script>
调用方法
<div id="app">
<input type="button" value="点击" v-on:click="doIt" />
<input type="button" value="双击点击" @dblclick="doIt" />
</div>
通过点击事件修改数据
绑定方法
<h2 @click="changfood">{{food}}</h2>
定义方法,并且通过this拿到data中的值。
changfood() {
this.food = "辣椒炒肉";
},
3.1 自定义参数
@click=“doit(11,$event)”
$event站位event事件
<input type="button" value="点击" v-on:click="doIt(666,'你好')" />
3.2 事件修饰符
1.阻止默认事件
<a href="https://www.baidu.com/" @click.prevent="getMessage"> 跳转</a>
2.阻止事件冒泡
<div @click="getMessage">
<button @click.stop="getMessage">点击</button>
</div>
3.事件只触发一次
<button @click.once="getMessage">点击</button>
4.v-show
v-show用于表示标签是否显示,当v-show=true显示。
注意v-show=“”直接从data中拿值
<div id="app">
<input type="button" value="点击" @click="changisShow" />
<img src="image/12.png" v-show="isShow" />
</div>
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/vue.js"></script>
<script>
var app = new Vue({
el: "#app",
data: {
isShow: false,
},
methods: {
changisShow() {
// 取反
this.isShow = !this.isShow;
},
},
});
</script>
5.v-if
v-if通过表达式的真假切换元素的显示。
v-if操作dom,v-show操作元素的样式

6.v-bind
v-bind完成数据的单向邦定,v-model完成数据的双向绑定
v-bind设置元素的属性(src title class)
v-bind:src=“data”,简写 :src=“”。类按照 :class="{active:isActive}’
<div id="app">
<img v-bind:src="imgesSrc" alt="" />
<!-- v-bing 简写 -->
<img :src="imgesSrc" alt="" :title="imgTitle" />
<!-- 类 -->
<img
:src="imgesSrc"
alt=""
:title="imgTitle"
:class="{active: isActive}"
@click="changImg"
/>
</div>
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/vue.js"></script>
<script>
var app = new Vue({
el: "#app",
data: {
imgesSrc: "image/12.png",
imgTitle: "你好",
isActive: false,
},
methods: {
changImg() {
this.isActive = !this.isActive;
},
},
});
</script>
7.v-for
v-for用于遍历数组和对象。
语法结构v-for=“ item in arr”,v-for=“(item,index)in arr”获取索引。
<div id="app">
<div v-for="item in arr">{{item}}</div>
<div v-for="(item,index) in Object">{{index}},{{item.name}}</div>
</div>
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/vue.js"></script>
<script>
var app = new Vue({
el: "#app",
data: {
arr: [1, 2, 3, 4],
Object: [
{
name: "你好",
name: "112",
},
],
},
});
</script>
8.v-model
v-model设置表单的数据,双向绑定。
v-model实时修改表单中的数据
v-model只能用于表单类型的元素(输入类型),对于其他元素可以使用v-bind进行数据绑定。
<input type="text" v-model="message" @keyup.enter="getM" />

获取表单中的值@keyup.enter="getM"回车触发事件
getM() {
alert(this.message);
},
3.计算属性
computed计算data数据。并且返回给fullName
== 注意:get 1.调用初次读取fullName调用,2.所绑定的数据发生变化时调用==
<script>
const vm = new Vue({
el: "#app",
data: {
firstname: "张",
nextname: "三",
},
// 计算属性
computed: {
fullName: {
// get 1.调用初次读取fullName调用,2.所绑定的数据发生变化时调用
get() {
return this.firstname + "-" + this.nextname;
},
},
},
});
</script>
当只调用get函数时可以采用简写
computed: {
fullName() {
return this.firstname + "-" + this.nextname;
},
}
显示使用差值表达式
<span>{{fullName}}</span>
4.监视属性
4.1 事件监听
监视事件watch事件传入watch(newValue,oldValue)
1.new Vue 中的watch事件
watch: {
isHote: {
handler(newValue, oldValue) {
console.log(newValue, oldValue);
},
},
},
2.vm中的监视事件
vm.$watch("isHote", {
handler(newValue, oldValue) {
console.log(newValue, oldValue);
},
});
4.2深度监听
1.监听多级结构中的某个值
watch: {
// 监听多级结构中的某个值
"number.a": {
handler() {},
}
},
2.监听多级结构中的所有值的变化
watch: {
// 监听多级结构中的所有值的变化
number: {
deep: true,
handler() {},
},
},