基于MFC的销售管理系统(图文详细,VS2019)
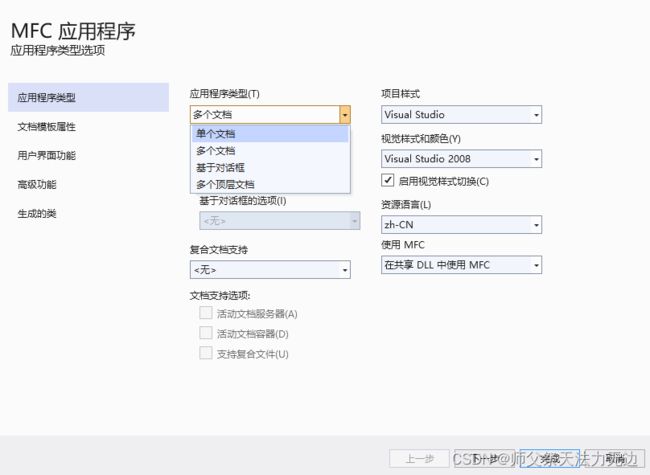
1.创建项目
然后完成
2.配置项目
2.1 预处理器宏添加
为了防止MFC中调用一些常见的C/C++库报错,在属性的预处理器定义中添_CRT_SECURE_NO_WARINGS
2.2 图标配置
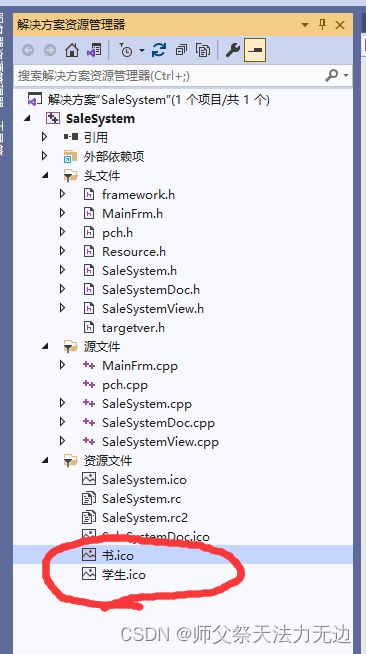
找到项目源文件所在位置,在res文件夹中添加两个icon图片,我这边是网上随便荡了两张下来
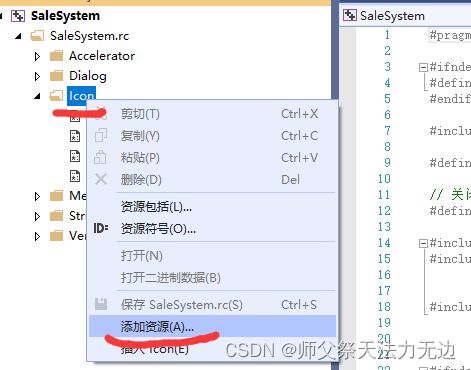
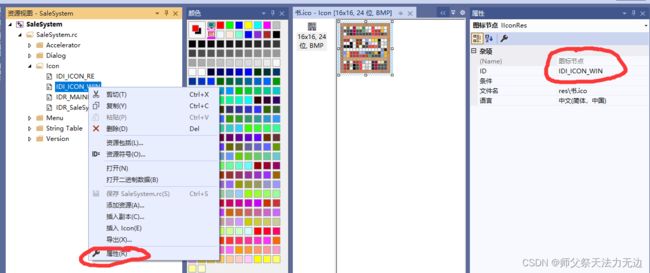
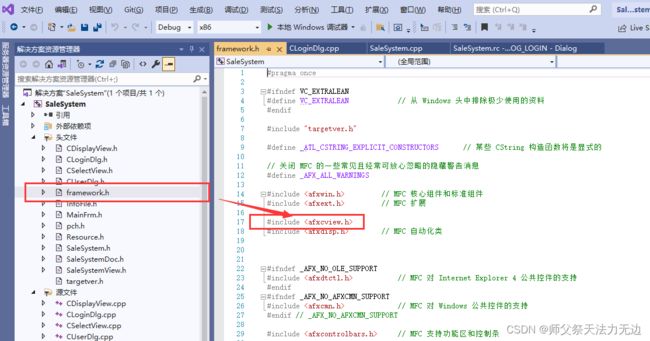
图片加到文件夹后还没结束,需要再添加到资源文件中,点击下图所示位置
右键icon文件夹添加资源,然后导入刚刚加到res文件夹的两张图片,后就可以在资源视图中看到所添加的文件
ran然后右键添加的icon进入属性,修改ID(ID很重要,后面在程序中调用都是依靠ID来的,最好改成可懂的名称
2.3 设置标题
标题设置比较简单,直接在MainFrm.cpp文件中添加该代码,在SaleSystemDoc.cpp文件中添加该代码,功能见注释,这里输入ICON的ID会有红色波浪线警告,不用管
int CMainFrame::OnCreate(LPCREATESTRUCT lpCreateStruct)
{
if (CFrameWnd::OnCreate(lpCreateStruct) == -1)
return -1;
if (!m_wndStatusBar.Create(this))
{
TRACE0("未能创建状态栏\n");
return -1; // 未能创建
}
m_wndStatusBar.SetIndicators(indicators, sizeof(indicators)/sizeof(UINT));
//设置图标
SetClassLong(m_hWnd, GCL_HICON, (LONG)AfxGetApp()->LoadIconW(IDI_ICON_WIN));
//设置标题 右侧标题
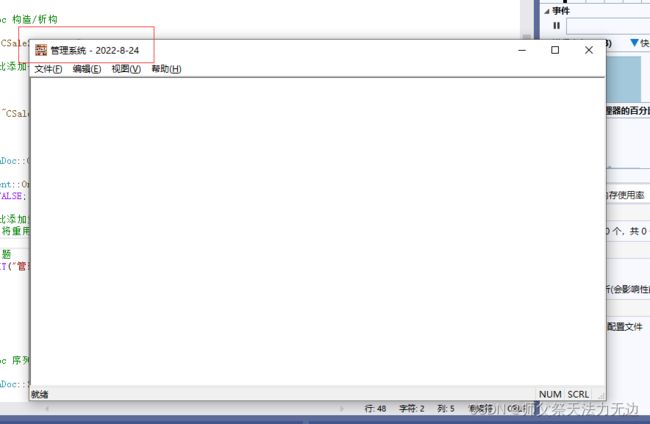
SetTitle(TEXT("2022-8-24"));
//设置窗口大小
MoveWindow(0, 0, 800, 500);
//设置居中显示
CenterWindow();
测试infoFIle
//CInfoFile file;
//CString name;
//CString pwd;
//file.ReadLogin(name, pwd);
//MessageBox(name);
return 0;
}运行可出现下图
3.InfoFile类的引入
InfoFile.cpp和InfoFile.h的源码转自:
(86条消息) VS2019 MFC的InfoFile.cpp和InfoFile.h文件内容_小张同学的编码日常的博客-CSDN博客_infofile
在项目源文件中分别创建InfoFile.cpp、InfoFile.h、login.ini、stock.txt,在login.ini文件中输入一行用户名、一行密码,我懒所以写了11.
为了防止报错,在InfoFile.h顶行添加#pragma warning(disable:4996)
关于InfoFile.cpp和InfoFile.h的代码大家可以自己看看,都是C++基础文件读取。
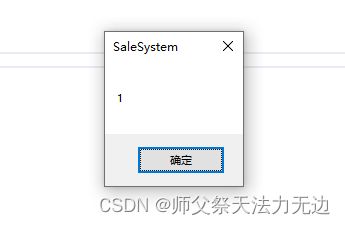
上面的准备工作完成后打开MainFrm.cpp文件,将InfoFile.h头文件包含进去,测试InfoFile.cpp和InfoFile.h的代码,在Oncreate函数中添加以下代码,MessageBox函数是弹出消息提示框,运行后弹出“1”表示成功,其他的info类中的函数也可以自己测一下。
4.登录窗口的实现
4.1ui设计
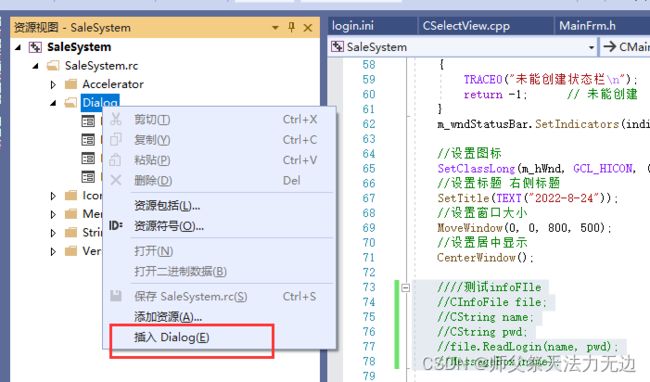
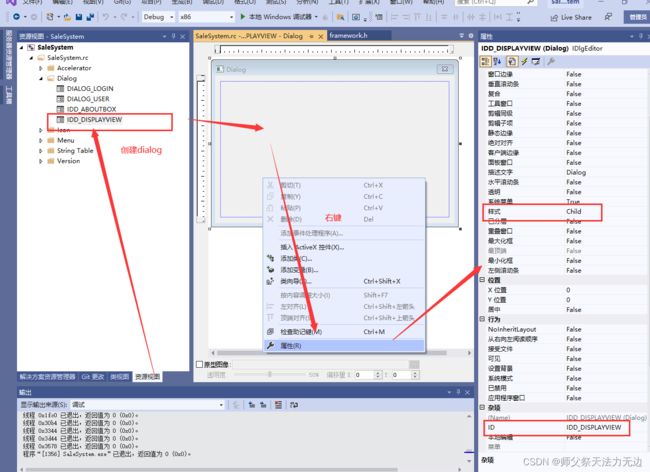
在资源试图的Dialog中右键插入dialog,根据下面第二张图上的标识打开dialog属性及修改窗口名称,在属性栏中下拉到杂项的ID中修改ID为DIALOG_LOGIN(我这里是已经建立好了的所以信息比较完整,可以忽略,按操作来就行)
ui上面的设计,点击最左边有个治疗脊椎病的竖排列三个字“工具箱”,右键添加的那些工具可以打开属性栏,改一下显示的名称,原本生成的确定和取消两个按钮可直接删除
选择相应的框在上面可以进行对齐,
密码的text需要在属性设置中,将密码一项改成True
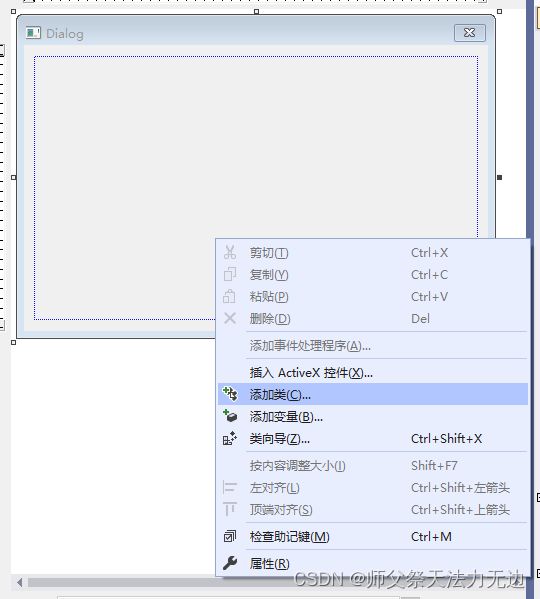
右键灰色的dialog,添加类,这样创建出来的类就和这个窗口关联起来
为了保证登录窗口在主窗口前出现,需要在salesystem.cpp中找到主窗口的创建代码,然后将登录窗口的代码放在它之前,如下图注释,这里记得包含刚刚创建CloginDlg.h头文件,
运行后如下图
接下来实现登录功能:
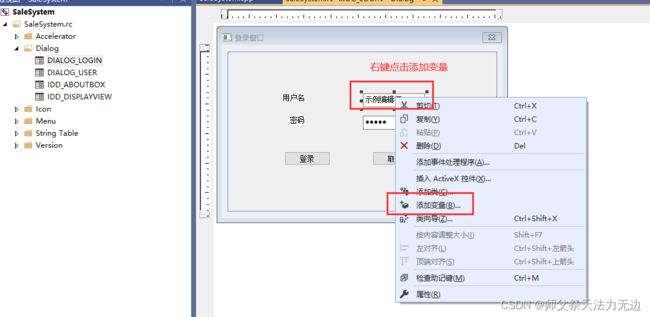
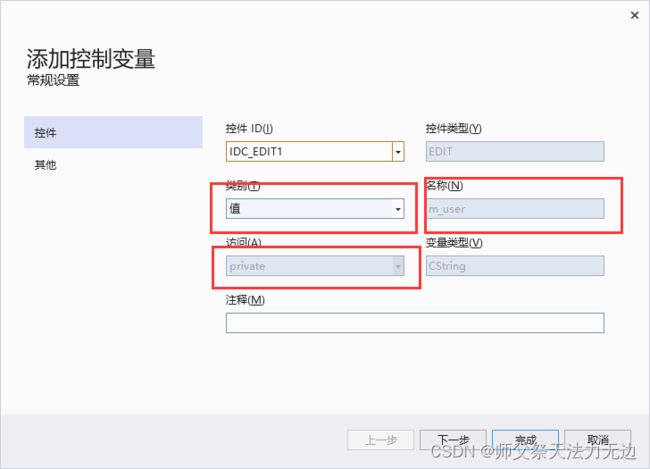
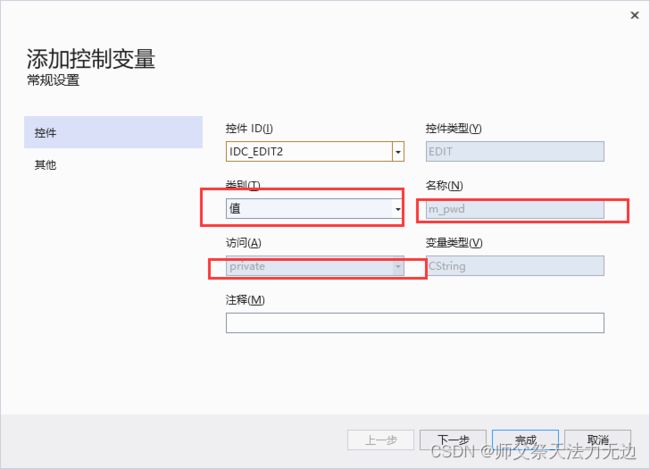
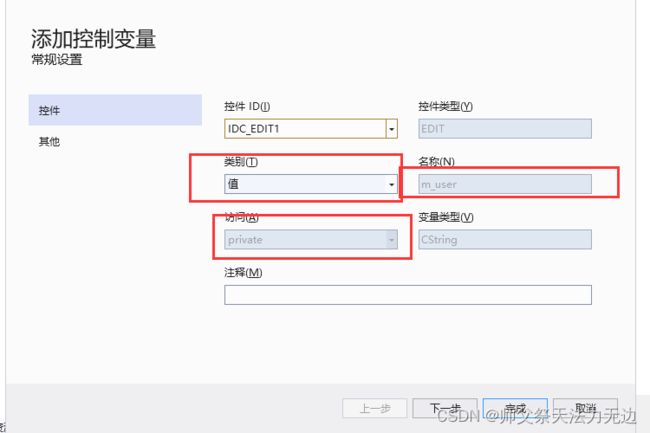
打开资源视图中的登录dialog,右键text添加变量,参数设置如下下图,同理设置密码的text
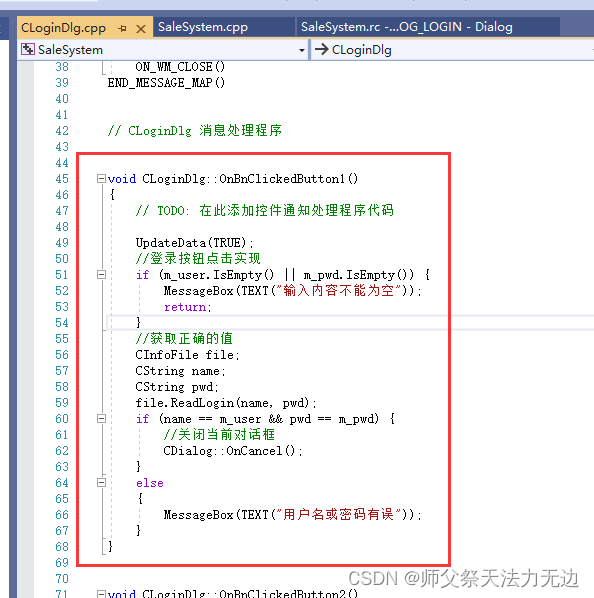
双击登录进入登录按钮的代码,输入以下代码,代码自己理解,很简单的
![]()
然后运行程序,尝试输入错误的账号密码,不输入账号密码,输入正确的账号密码试试。
设置取消按钮:一样双击取消按钮进入代码输入exit(0)即可;
到这里存在两个bug:1.在登录界面就算不输入或者输错账号密码,只要点击回车键它都会顺利出现主窗口,这不合理;2.点击右上角的“X”也一样会出现主窗口
修改方法:
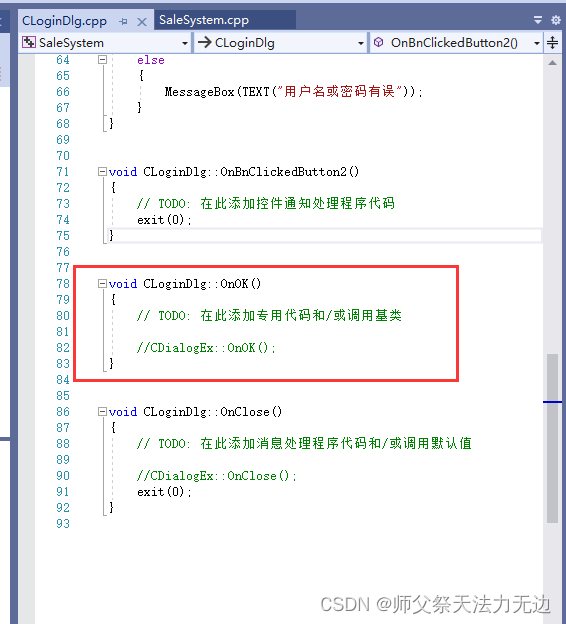
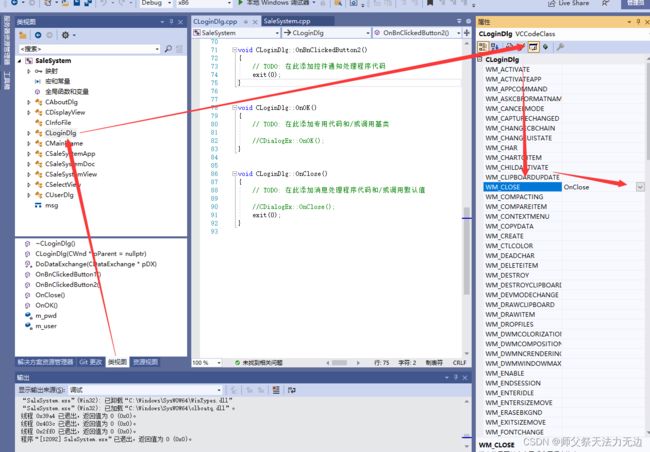
1.按下图操作后会跳转到Clogin.cpp,然后如下下图进行代码修改
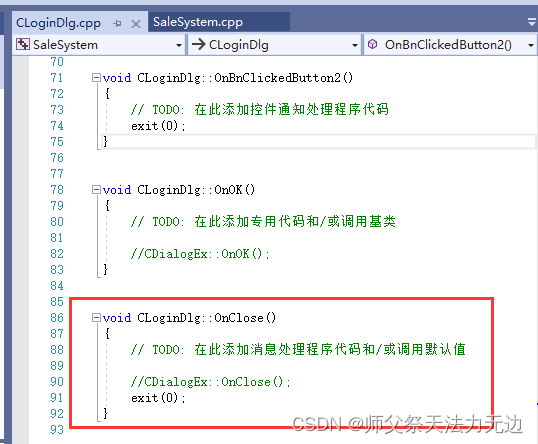
2.几乎和1类似的操作,具体看下图
5.静态窗口拆分
首先得先创建两个类CselectView和CDisplayView,分别用来控制下图中被隔开的两个窗口
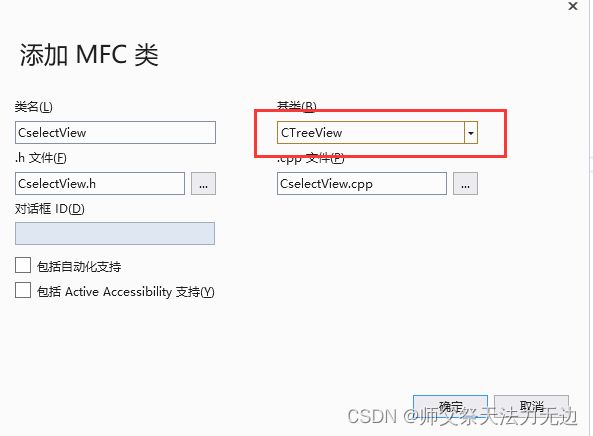
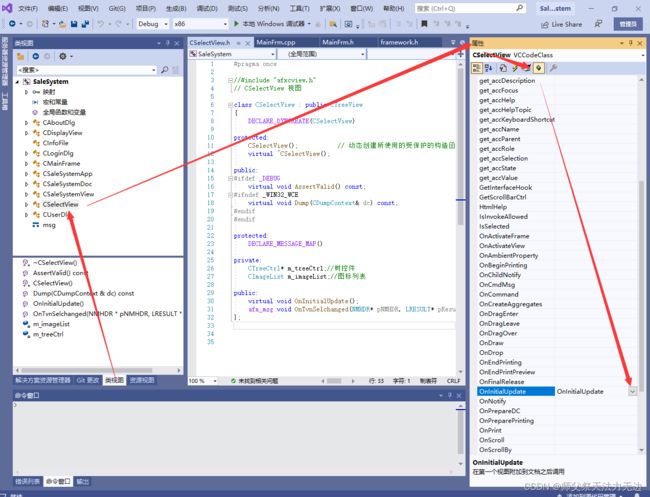
首先是创建CselectView类。操作见图
创建好以后vs2019会报错,需要添加一个头文件,我没去查为什么,如果有哪个大佬知道可以告诉我
对于创建CDisplayView类,如果使用和上面一样的方法就会报错:CDisplayView类缺少构造函数。所以这个类用其他的办法创建,见图
记得把属性中的样式改成child,因为这个窗口其实是依附在主窗口的
接下来通过CSpliterWnd类来拆分窗口
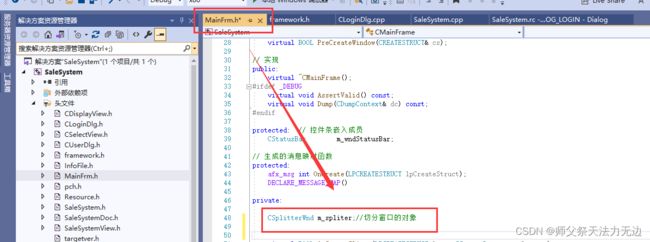
首先创建一个拆分窗口的对象
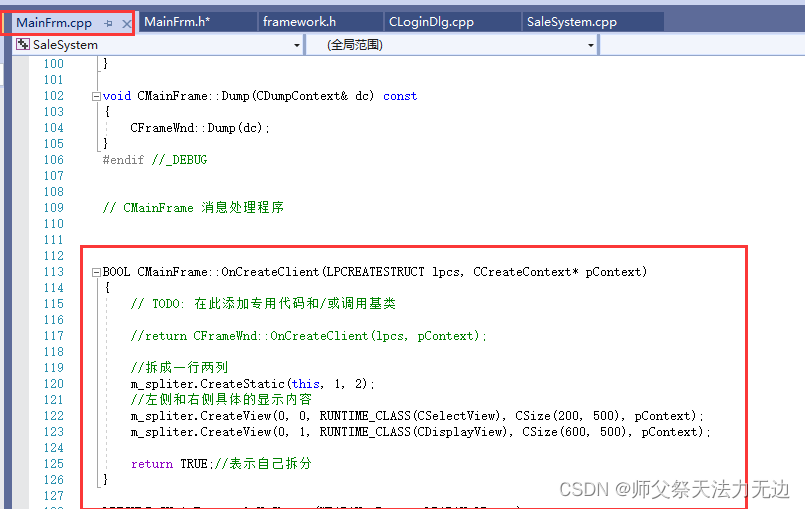
重写框架类CmainFrame的OnCreateClient函数,然后进行拆分方法,具体修改见图,记得包含两个新建类的头文件
然后可以运行看看是否已经拆分
7.树视图功能接下来要做的是左边窗口的树视图功能,在CSelectView的类中进行操作,
首先在selectview的头文件中加入两个控件,
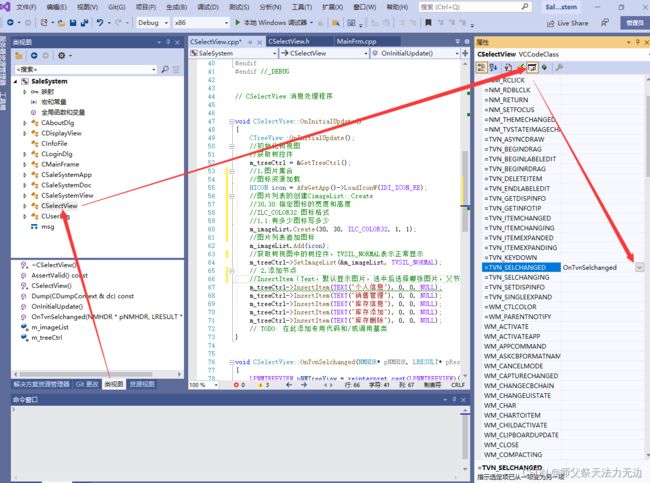
然后重新初始化左边的窗口
输入如下代码
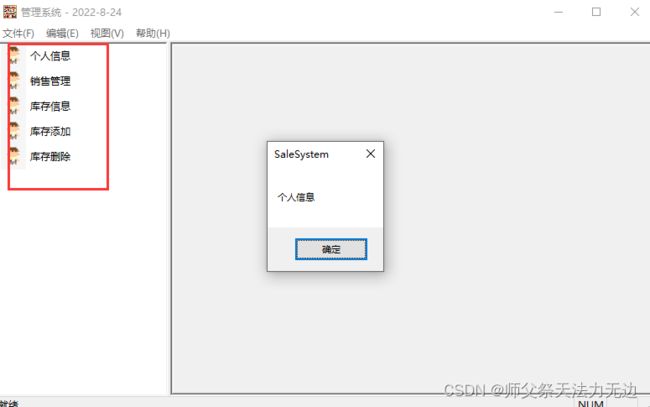
可以运行看看左边窗口是否出现这些控件
之后就是实现点击控件实现窗口调转,做一个selectChange事件,看图
然后可以运行测试以下点击相应的树控件可弹出相应的消息框
8.个人信息页面实现
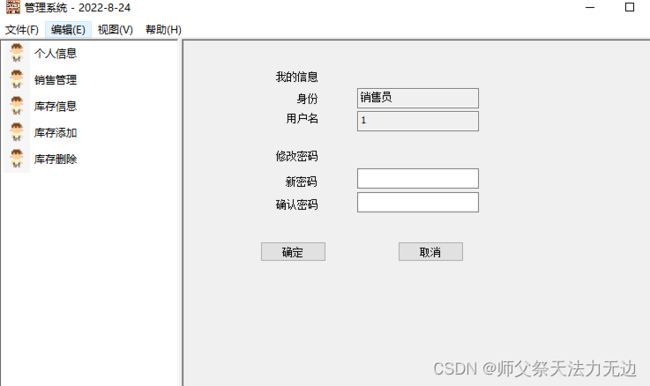
先插入一个dialog,参考前面的。右键属性修改ID,边框和样式,然后进行界面布局成和下图的一样,然后根据下图3将身份和用户名两项改成只读,密码改成密码形式(上面有)
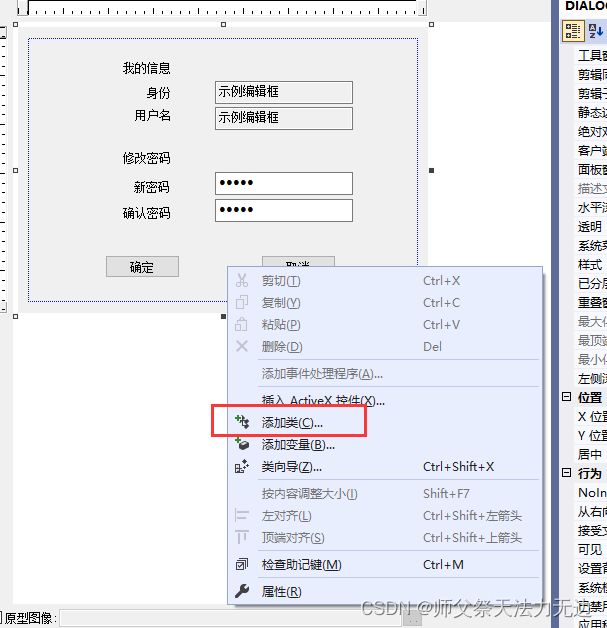
添加用户信息的类,如下两图
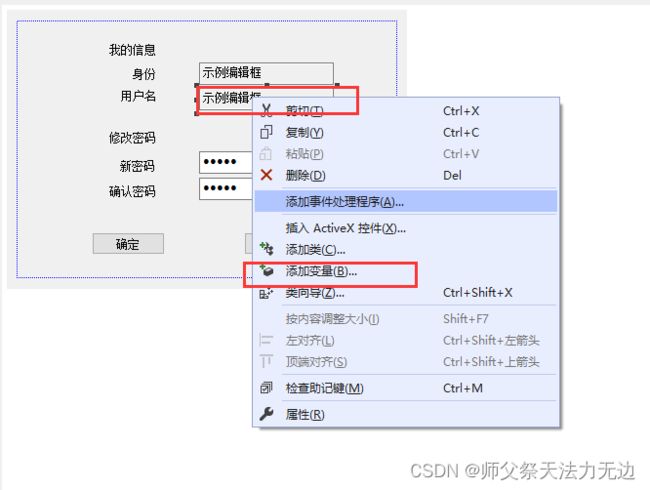
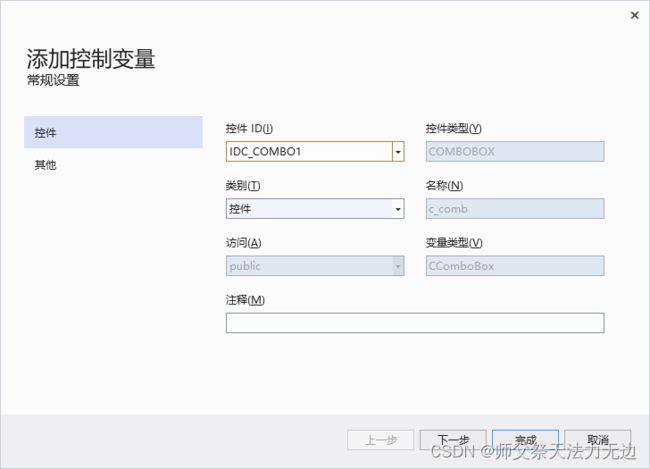
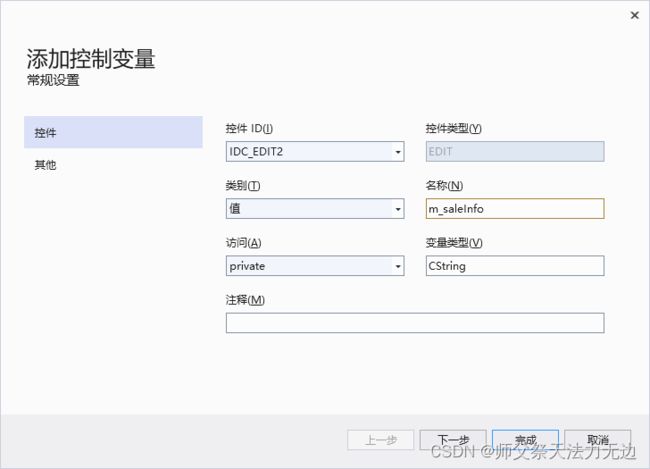
然后在新建的类中添加对话框里的变量,如下面几图
9.自定义消息以及界面挂载
在CMainFrm的框架中定义消息宏,因为整个点击左边显示右边是发生在整体的窗口中
首先在MainFrm.h文件中添加代码如下
在MainFrm.cpp文件中有BEGIN_MESSAGE_MAP和END_MESSAGE_MAP两个宏(消息映射机制),可以在这两个宏之间添加自定义消息入口,与自定义消息处理函数绑定
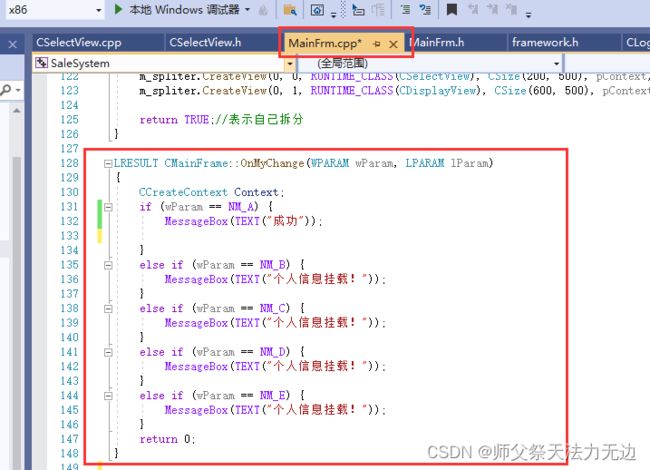
接下来是进行OnMyChange函数的声明和定义
OnMyChange函数声明
OnMyChange函数定义
右键函数名快速重构
重构后先放着,因为这里面是要实现,左边窗口点击树控件后发送一个消息,这个函数会接受这个消息,根据接受的消息来显示窗口
所以接下来得实现发送消息的步骤,添加如下代码,可看注释,如果看不懂建议查一下
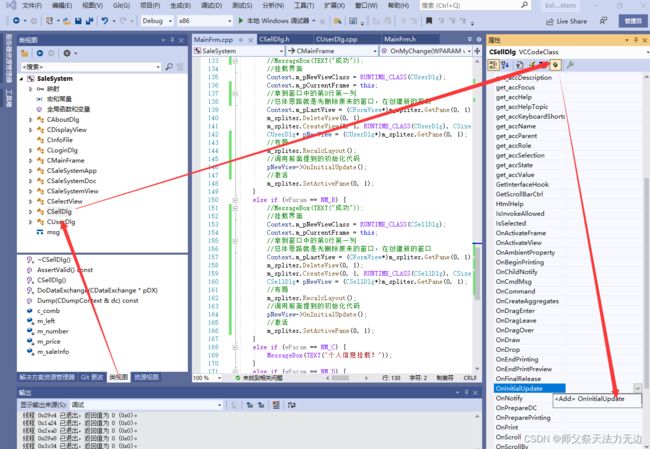
然后在OnMyChange中接受消息并在右窗口响应,之后可以运行一下看看是不是在右边窗口弹出“成功”
之后就是挂载界面,这一段据说是很通用的,只要以后要把界面挂载就可以拿这一段代码实现
10 个人信息功能完善
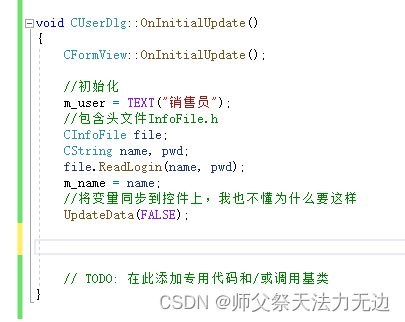
重写初始化函数
添加代码如下
结果
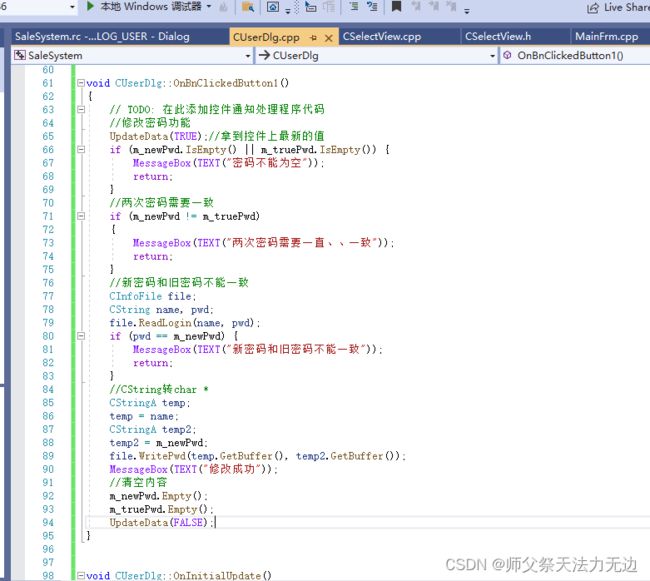
接下来实现点击确定完成密码修改
双击
输入以下代码然后运行测试一下
取消按钮的实现,双击进入
11销售窗口
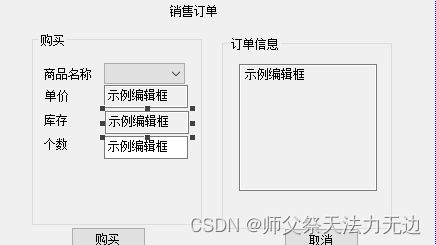
与前面建立个人信息的dialog差不多,ID为DIALOG_SALE,边框为NONE,样式为child
右键dialog添加类,这里我敲错单词了,懒得改
添加变量
单价
库存
个数
订单信息
然后把库存和单价改成只读
界面挂载,在onchange函数中添加
初始化窗口
切换下拉框的商品触发转换的事件
做到这有其他的事情,暂时没办法继续做下去,想看后面的内容可自行去b站上找黑马那一版
12
13