分享一些 VsCode 各场景相关的高级调试与使用技巧
VsCode自从诞生以来,以其各自优异的特性迅速走红。尤其是对于前端开发小伙伴来说,几乎成为必不可少的开发工具。所以,熟练掌握VsCode的各自使用技巧与调试技巧会让你的日常开发工作效率倍增。
本文将会以大量图文的方式,从下面几个方面详细介绍VsCode的各种技巧:
第一部分主要介绍VsCode的基本技巧,比如常用快捷键、辅助标尺等。熟悉此部分的可以直接跳过。
第二部分主要各种断点(比如日志断点、内联断点、表达式断点等等)、数据面板等等
第三部分主要讲解各种项目的调试实战,比如Node程序、TS程序、Vue程序、Electron程序、Html等的调试实战
最后一部分将会讲解其他有用的技巧,比如代码片段、重构、Emmet等等
基本技巧
快速启动
VsCode安装后,会自动写入环境变量,终端输入code即可唤起VsCode应用程序。
常用快捷键
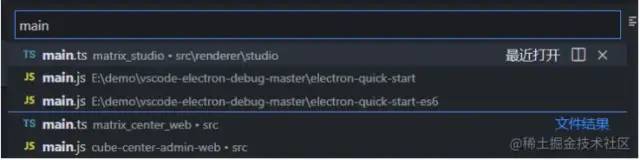
ctrl + p快速搜索文件并跳转,添加:可以跳转到指定行

ctrl + shift + p根据您当前的上下文访问所有可用命令。ctrl + shift + c在外部打开终端并定位到当前项目路径ctrl + 按键1左边的符号显示隐藏终端面板Ctrl+B切换侧边栏Ctrl+\快速拆分文件编辑alt + 单机左键添加多处光标alt + shift + 单击左键同一列所有位置添加光标alt + shift + 鼠标选择选择相同开始和结束的区域

alt + 上键或下键将当前行或者选中的区域上移/下移一行
垂直标尺
在配置文件中添加如下配置,可以增加字符数标尺辅助线
"editor.rulers": [40, 80, 100]
进阶技巧
断点的基本使用
下面以在VsCode中快速调试一个Node项目为例,演示断点的基本使用。后文会继续结束各种高级断点。
创建一个基本的node项目为Nodejs
打开左侧调试面板,选择你要调试的node项目名称,添加调试配置

选择调试的项目类型为Node.js

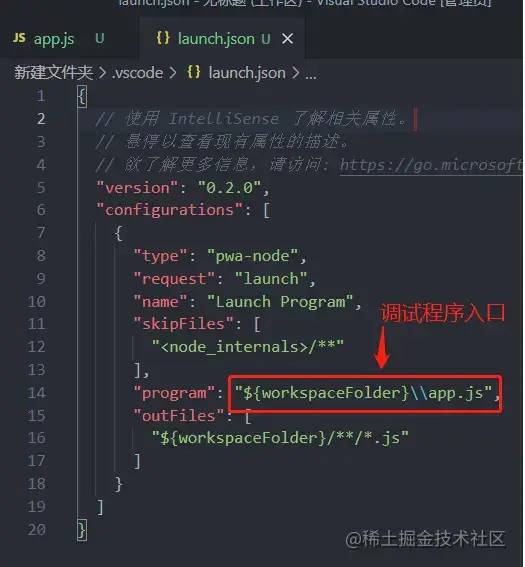
打开生成的.vscode/launch.json文件,指定程序入口文件
program字段用于指定你的程序入口文件,${workspaceFolder}表示当前项目根路径

在程序中添加断点,只需要点击左侧的边栏即可添加断点

按
F5开始调试,成功调试会有浮窗操作栏

浮窗的操作按钮功能依次为:
继续(
F5)、调试下一步(
F10)、单步跳入(
F11)、单步跳出(
Shift F11)、重新调试(
Ctrl + Shift + F5)、结束调试(
Shift + F5)
日志断点
日志断点是普通断点的一种变体,区别在于不会中断调试,而是可以把信息记录到控制台。日志断点对于调试无法暂停或停止的服务时特别有用。步骤如下:
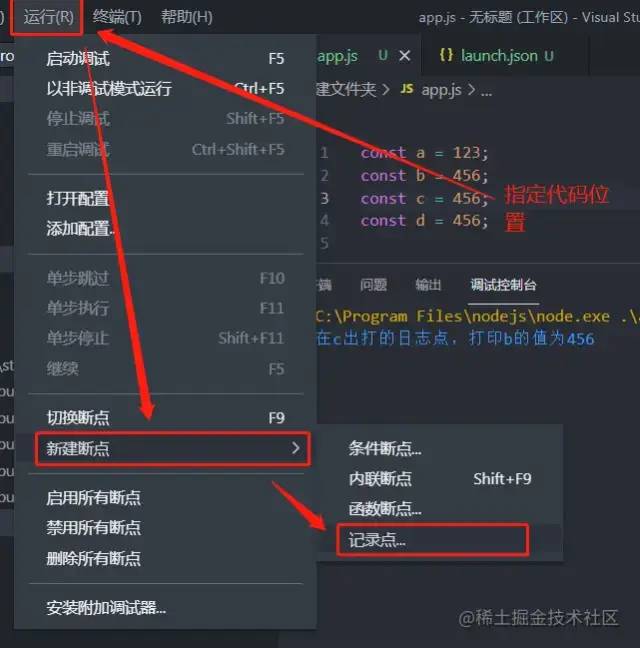
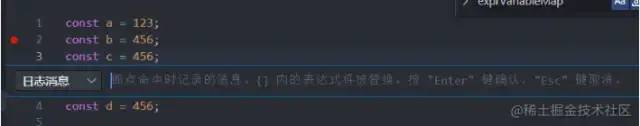
添加日志断点的步骤

输入要日志断点的信息,点击回车添加完成
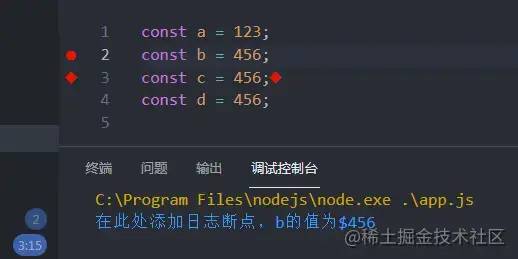
可以使用{}使用变量,比如在此处添加日志断点,b的值为${b}

日志断点添加成功后会有是一个菱形图标

按
F5运行查看调试结果

表达式条件断点
条件断点是表达式结果为true时才会进行断点,步骤如下:
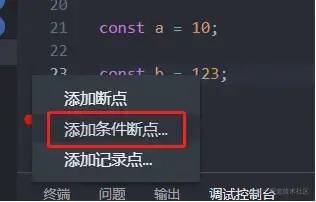
在代码行左侧右击,也可以添加断点,此处选择添加条件断点

填写表达式,按回车键
添加成功的小图标如下

按
F5调试,条件成立所以进行了断点

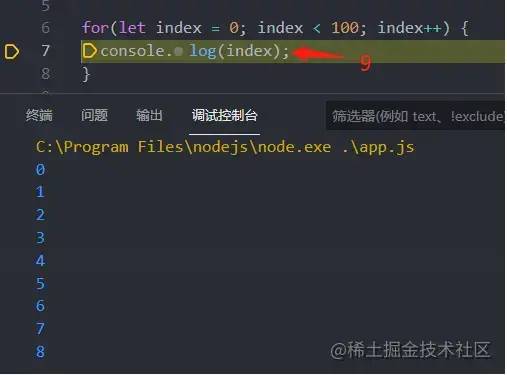
命中计数断点
只有该行代码命中了指定次数,才会进行断点。步骤如下:
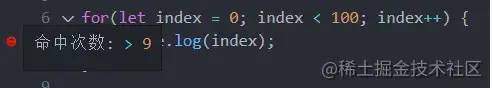
选择条件断点,切换为命中次数选项,填写命中次数

填写成功如下图所示

按
F5调试,如图所示,index为9时才中断

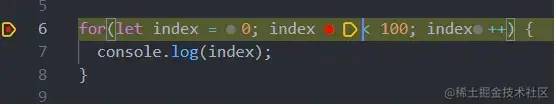
内联断点
仅当执行到达与内联断点关联的列时,才会命中内联断点。这在调试在一行中包含多个语句的缩小代码时特别有用。比如for循环,短路运算符等一行代码包含多个表达式时会特别有用。步骤如下:
在指定位置按
Shift + F9
调试之后,每次运行到该内联处的代码都会中断

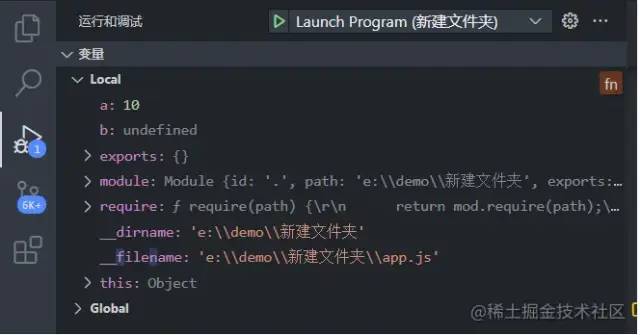
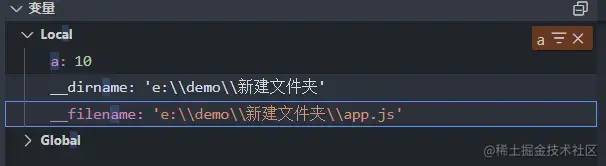
补充知识点:数据面板介绍
数据面板可以查看所有变量

在变量上点击右键,可以设置变量值、复制变量值等操作

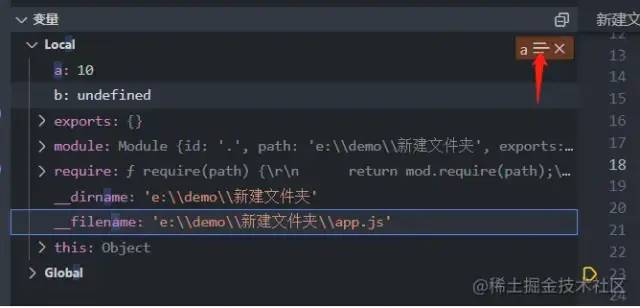
聚焦于数据面板时,可以通过键入值来搜索过滤。点击下图所示按钮可以控制是否筛选。


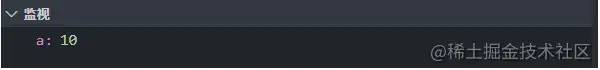
补充知识点:监听面板介绍
可以将变量添加到监听面板,实时观察变量的变化。
在变量面板通过右键选择“添加到监视”将变量添加到监听面板

也可以直接在监听面板选择添加按钮进行变量添加

添加变量后就可以实时监听变量的变化

补充知识点:调试服务器时打开一个URI
开发 Web 程序通常需要在 Web 浏览器中打开特定 URL,以便在调试器中访问服务器代码。VS Code 有一个内置功能“ serverReadyAction ”来自动化这个任务。
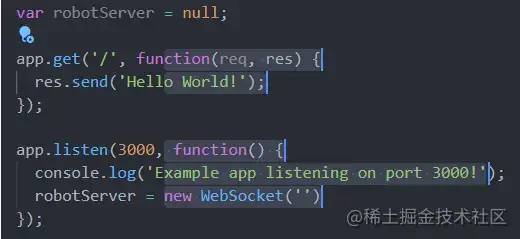
一段简单的server代码
var express = require('express');
var app = express();
app.get('/', function(req, res) {
res.send('Hello World!');
});
app.listen(3000, function() {
console.log('Example app listening on port 3000!');
});配置launch.json,以支持打开URI
{
"type": "node",
"request": "launch",
"name": "Launch Program",
"program": "${workspaceFolder}/app.js",
"serverReadyAction": {
"pattern": "listening on port ([0-9]+)",
"uriFormat": "http://localhost:%s",
"action": "openExternally"
}
}pattern是设置匹配的程度端口号,端口号放在小括号内,即作为一个正则的捕获组使用。uriFormat映射为URI,其中%s使用pattern中的第一个捕获组替换。最后使用该URI作为外部程序打开的URI。
按
F5调试,会自动打开浏览器,且会在下图所示处中断,当继续执行后,浏览器才能看到输出了server的内容

终局:各场景调试实战
调试NodeJS项目
关于NodeJs项目的调试方法,已经在上述的断点的基本使用部分做了介绍,可以网上滚动翻阅。
调试Typescript项目
调试TS项目前,先创建一个TS项目
先初始化一个ts程序,生成默认的
tsconfig.json文件
# 终端运行
tsc --init打开
tsconfig.json文件,开启sourceMap选项和指定编译后输出的路径
VS Code 内置了对 Ts 调试的支持。为了支持调试 Ts 与正在执行的 Js 代码相结合,VS Code 依赖于调试器的source map在 Ts 源代码和正在运行的 Js 之间进行映射,所以需要需要开启sourceMap选项。
{
"sourceMap": true,
"outDir": "./out"
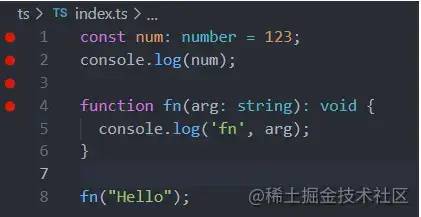
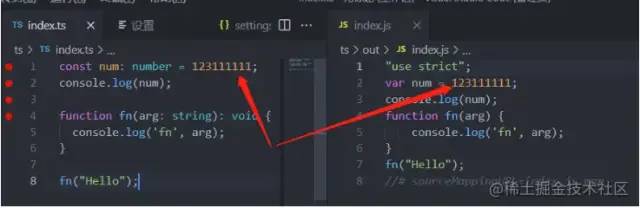
}新建index.ts文件,写一个基本的ts代码
const num: number = 123;
console.log(num);
function fn(arg: string): void {
console.log('fn', arg);
}
fn("Hello");手动编译调试TS
在上述的ts基本项目中:
终端执行ts的编译命令
tsc

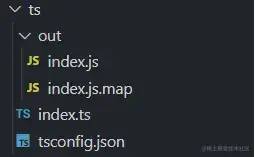
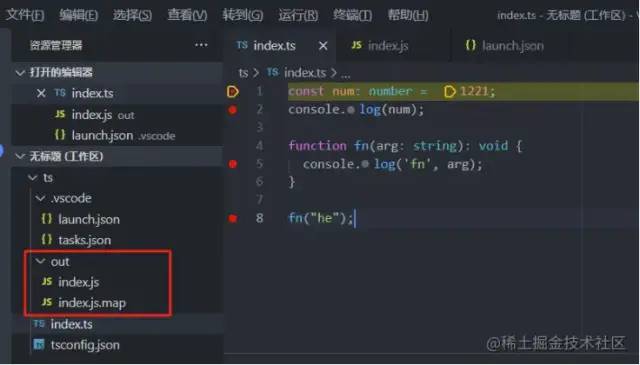
此时可以看到生成了out文件夹,里面包含一个
index.js和一个index.js.map文件

在index.ts中随意添加一个断点

按
F5或者运行 -> 启动调试,此时可以看到可以正常debug调试

通过构建任务构建调试TS
按
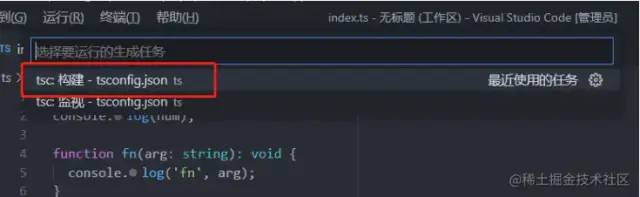
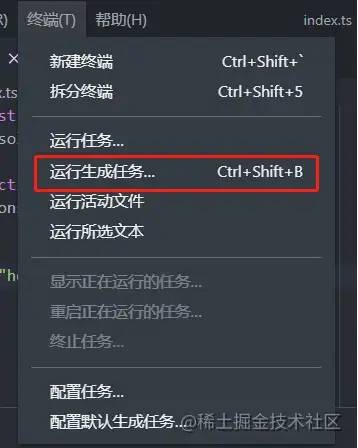
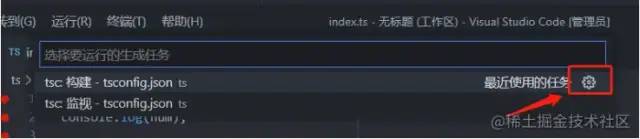
Ctrl+Shift+B或选择终端 -> 运行生成任务,此时会弹出一个下拉菜单

选择
tsc构建选项,此时可以看到自动生成了编译文件

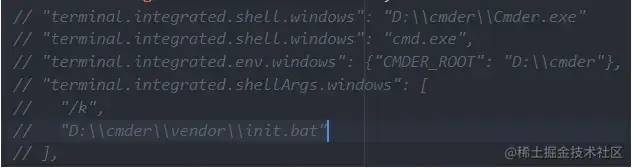
注意,如果你使用的是其他终端(比如cmder)的话,有可能会生成不了,如下图所示,使用默认的powershell即可:

调试的话和上述步骤一样,在有了编译后的文件后,按
F5即可监视改变并实时编译
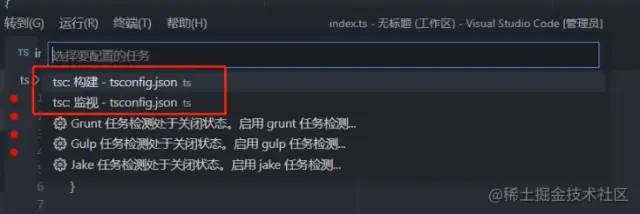
按
Ctrl + Shift + B选择监视选项,可以实时监视文件内容发生变化,重新编译

如下图所示,会实时编译

补充知识点:tasks配置文件的创建方式
方法1:点击
终端 -> 配置任务 -> 选择任务可以生成对应的tasks.json配置


方法2:点击
终端 -> 运行生成任务 -> 点击设置图标也可以生成对应的tasks.json配置


补充知识点:每次调试时重新编译
按上述的操作已经生成了task.json配置文件
{
"version": "2.0.0",
"tasks": [
{
"type": "typescript",
"tsconfig": "tsconfig.json",
"problemMatcher": [
"$tsc"
],
"group": "build",
"label": "tsc: 构建 - tsconfig.json"
}
]
}点击
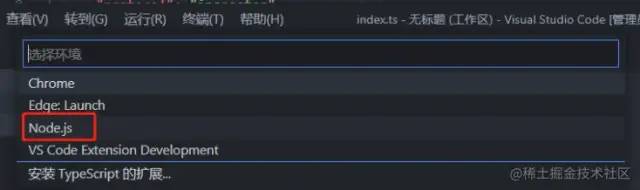
运行 -> 添加配置 -> 选择nodejs

在生成的
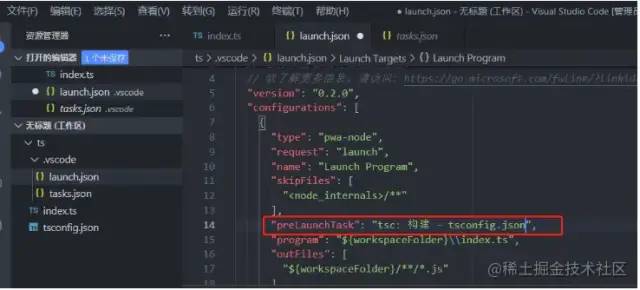
launch.json文件中,添加preLaunchTask字段,值是tasks.json的label值,一定要相同,注意大小写。该字段的作用是在执行命令前先执行改task任务。

注意,如果编译后的js文件不在相应的位置,通过图中的outFiles字段可以指定ts编译后的js路径。
在
index.ts文件中按F5启动调试,可以看到调试前已经生成了编译文件,而后就可以正常调试了。

补充知识点:VsCode的TS版本说明
vscode本身内置了对ts的支持
vscode内置的ts版本(即工作区版本),仅仅用于IntelliSense(代码提示),工作区ts版本与用于编译的ts版本无任何关系。
修改工作区ts版本的方法:
在状态栏选择typescript的图标,选择版本切换
选择你需要的版本即可


调试html项目
学会了上述ts的调试后,我们尝试调试html文件,并且html文件中引入ts文件:
创建html,引入ts编译后的js文件
Document
Hello
