一篇文章教小白学会搭建 vite + ts + vue3 项目,手把手教程,不会算我输
目录
一、基础环境和工具
1. 使用 pnpm 代替 npm
2. 使用 pinia 代替 vuex
3. 使用 windicss
4. 使用 vscode
5. 使用 sourcetree
6. 了解 vite + ts + vue
二、项目搭建
1. 流程图
2. 初始化项目
2.1 使用命令初始化项目
2.2 项目结构
3. 使用 git
3.1 创建本地的 git 仓库
3.2 新建远端 gitee 仓库
3.3 本地仓库绑定到 git 远端仓库
4. 增加 .nvmrc
5. 增加工程化插件
5.1 使用 scss
5.2 使用 autoprefiexer
5.3 使用 windicss
5.4 使用 antd
5.5 使用 pinia
5.6 使用 vue-router
5.7 设置路径别名
5.8 使用 polyfill
5.9 使用 prettier + eslint
总结
在开始之前,我们应该有一个共识,任何新技术,官方文档都优于任何博客,所以在学习之前,强烈建议你好好的阅读官方文档,在本篇文章的实践中,应该看的是 vite 官网。
一、基础环境和工具
1. 使用 pnpm 代替 npm
建议使用 pnpm 代替 npm,pnpm 速度更快,基本上可以满足所有小型项目的需求。
pnpm 的用法和 npm 一致,唯一的区别是 npm 是 node 自带的包管理工具,所以在安装好 node 之后就可以使用 npm。但是 pnpm 在首次使用之前需要用 npm 全局安装。(重点1: 要全局安装哦!)
npm i pnpm -g
安装成功后,打开命令行,在任意目录下,执行 pnpm -v 如果可以显示版本号,就没有问题了。注意是任意目录下,这就是全局安装的意义。
2. 使用 pinia 代替 vuex
Pinia 是Vue 的专属状态管理库,基本可以满足小型项目的需求,而且用法简单,所以可以尝试使用 pinia 代替 vuex。
3. 使用 windicss
使用 windicss 框架可以提升在项目中写 css 代码的效率。一开始用起来可能觉得很别扭,但是等你习惯了,会发现真的很好用。
4. 使用 vscode
vscode 很好用,有很多使用技巧可以注意一下,比如关于换行符、配置文件、eslint、.nvmrc、插件的使用、找回代码。
当然,还可以使用其他好用的编辑器,但是我没有用过,如果你有好用的编辑器也欢迎在评论区推荐给我。
5. 使用 sourcetree
使用 sourcetree 作为 git 的图像化管理工具,可以大大的提高我们的工作效率,请参考。
6. 了解 vite + ts + vue
需要掌握 vue3 的基本使用,你可以参考我的 vue 专栏中《跟着官网学习vue3》的系列文章,应该可以让你基本学会使用 vue3。
然后学习 typescript ,ts 很简单的,即便既没有接触过,只要找一个 ts 写的项目看一下,你就可以照葫芦画瓢了。
最后,使用 vite 作为打包工具,代替了 webpack,vite 更加简单,而且天生的支持很多类型比如 scss 文件,无需我们手动配置。当然如果你没有用过,那么没关系,学习这篇文章你就相当于学习了 vite 的基本使用方法。
二、项目搭建
1. 流程图
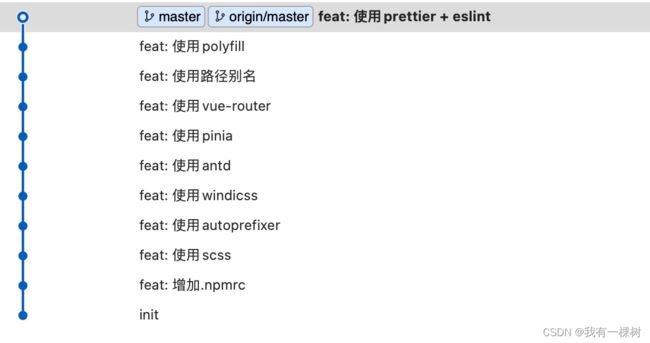
整个项目的搭建过程是很简单,而且清晰明了的,下面是完成后,我的 git 的提交记录,项目的搭建过程就是从下往上依次进行的。建议每次写完一个新功能都提交一下,尽量保证每个提交只有一个功能,类似我这种,看起来很清晰。
如果你不想看这篇磨磨叽叽的超级长的文档,那么我建议你直接克隆这个项目,然后跟着提交记录,一步一步的自己操作也很方便,本篇文章的仓库地址如下:
learn-vite: 搭建简单的vite+ts+vue框架
我是用了gitee 仓库,原因很简单,它不用!
2. 初始化项目
2.1 使用命令初始化项目
首先,让我们打开 vite 的官网,依照指示使用命令行,初始化一个 vite 作为打包工具的项目。
打开命令行,运行如下命令,使用 vue + ts 的模版,创建一个名称为 learn-vite 的项目
pnpm create vite learn-vite --template vue-ts
2.2 项目结构
新建的项目结构和普通的vue项目基本无差别 ,但是注意项目中自动创建了一个 .gitignore 文件,这样我们就不用手动添加了。
由于我们全局安装了 pnpm 所以我们使用 pnpm 创建的项目,在运行的时候要继续使用 pnpm,如 pnpm install 、pnpm run dev 等。
并且,在 install 之后创建了一版本文件是 pnpm-lock.yaml ,文件名称这点是有别于 npm 的package-lock.json, 但是文件的功能都是一致的。
关于package.json 和 package-lock.json【本例中是pnpm-lock.yaml】的关系和区别,请参考这篇文章。
3. 使用 git
我们使用 sourcetree 来管理本地的git 仓库。在上一步,我们已经有了一个项目文件夹,现在我们需要把它交给 git 管理。
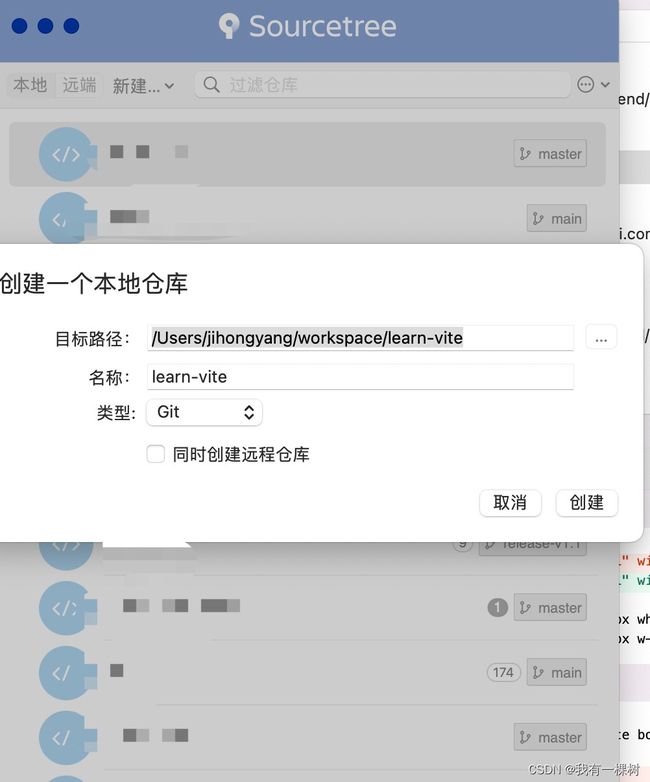
3.1 创建本地的 git 仓库
3.2 新建远端 gitee 仓库
![]()
3.3 本地仓库绑定到 git 远端仓库
在命令行,执行如下命令
git remote add origin https://gitee.com/yangjihong2113/learn-vite.git git push -u origin "master"其实如果记不住这些命令不要紧,因为我们在 giteee 随意新建仓库之后,下面有提示的
![]()
到此,我们的项目初始化+版本管理第一步已经完成,有一个 master 本地分支和远端分支,现在我们可以进行下一步了。
4. 增加 .nvmrc
在项目的根目录,新建 .nvmrc 文件,输入初始化时 node 的版本号,用来避免每次切换项目都手动切换 node 版本。
5. 增加工程化插件
项目已经初步成型,下面我们需要增加一些提高我们工作效率的插件。
5.1 使用 scss
其实现在我们的项目已经完全可以运行起来了,但是项目中有一个 style.css 显然不是我们想要的,vite可以原生的支持 scss 文件,我们一般都是使用 scss 写样式。
增加 common.scss 文件,并在 main.ts 中引入
![]()
但是此时我们 npm run dev 运行起来的项目提示错误
![]()
这是因为 sass 模块是使用 scss 文件必备的工具,所以我们需要安装 sass,注意:
- 要继续使用 pnpm 命令安装
- 增加 -D 参数,在开发环境中才使用 sass,因为生产环境,scss 文件会被编译成 css 文件,这个插件是用不到的
pnpm install sass -D现在我们可以安心的使用 scss 了,别忘了把代码提交一下,我们在开发过程中最好尽量保证每个提交都是一个简单的功能。
5.2 使用 autoprefiexer
autoprefixer 是 postcss 的功能插件,给 web 项目自动增加 css 前缀,兼容各种浏览器。
(1)安装 autoprefixer 插件
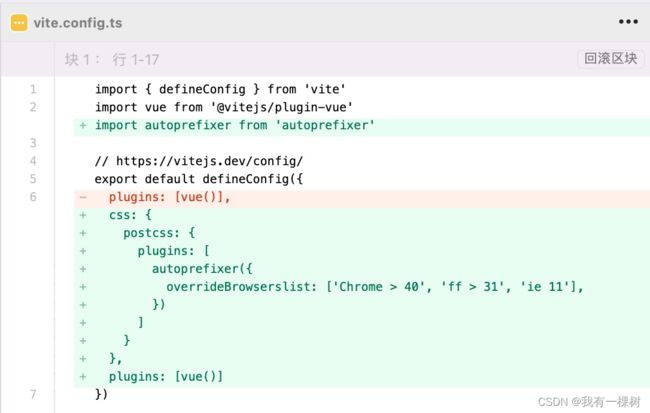
pnpm install autoprefixer -D(2)在配置文件 vite.config.ts 中配置
(3)源代码
import { defineConfig } from 'vite'
import vue from '@vitejs/plugin-vue'
import autoprefixer from 'autoprefixer'
// https://vitejs.dev/config/
export default defineConfig({
css: {
postcss: {
plugins: [
autoprefixer({
overrideBrowserslist: ['Chrome > 40', 'ff > 31', 'ie 11'],
})
]
}
},
plugins: [vue()],
})
(4)提交代码
5.3 使用 windicss
(1) 安装 vite-plugin-windicss 和 windicss
pnpm i vite-plugin-windicss windicss -D(2)在 vite.config.js 中配置
(3)在 main.ts 中引入
(4)增加 windi.config.ts 配置文件
import { defineConfig } from 'vite-plugin-windicss'
export default defineConfig({
attributify: true
})(5)在 app.vue 中试用
text windicss(6)提交代码
5.4 使用 antd
组件库,我们使用 ant-design-vue,在 vue2 中我们经常使用 element-ui,但是升级到 vue3,虽然可以使用 element-plus 依旧会有很多兼容性问题,所以我们不如换一个使用。当然也可以使用其他的好用比如 vant-ui 就是针对移动端的很好用的库。
还有我们不要自己写组件库,因为会很浪费时间而且也写不好,所以不要自己造轮子,现在的组件库基本可以满足我们的需求,拿过来改一下样式就行了。
(1)安装 ant-design-vue
注意这个安装的时候不需要加 -D,因为在生产环境也需要使用。
pnpm i ant-design-vue(2)在 main.ts 中引入 antd 的样式
(3)在 app.vue 中试用一下
(4)提交代码
5.5 使用 pinia
(1)安装 pinia
pnpm i pinia(2)在 main.ts 中引用
(3)在 src 路径下增加 store/index.ts
import { defineStore, acceptHMRUpdate } from "pinia";
export const useStore = defineStore({
id: "index",
state: () => ({
name: "old name",
}),
getters: {
myName: (state) => {
return `getters ${state.name}`
}
},
actions: {
changeName(name: string) {
this.name = name
}
},
});
if (import.meta.hot) {
import.meta.hot.accept(acceptHMRUpdate(useStore, import.meta.hot))
}(4)在 app.vue 试用一下
(5)提交代码
5.6 使用 vue-router
(1)安装 vue-router
pnpm i vue-router(2)在 src 路径下新建 pages 文件夹
新建 account.vue
toLogin
新建 login.vue
toAccount
(3)在 src 路径下新建 router/index.ts
import { createRouter, createWebHistory, } from 'vue-router'
export const routes = [
{
path: '/',
redirect: '/login',
},
{
name: 'login',
path: '/login',
component: () => import("../pages/login.vue")
},
{
name: 'account',
path: '/account',
component: () => import("../pages/account.vue")
}
]
const router = createRouter({
scrollBehavior: () => ({ left: 0, top: 0 }),
history: createWebHistory(),
routes,
})
router.beforeEach((to,from, next) => {
next()
})
export default router(4)在 main.ts 中引用
(5)在 app.vue 设置 routerview
删掉之前没啥用的代码
(6)结果
点击可以切换路由了
(7)提交代码
5.7 设置路径别名
(1)安装 @types/node
@types/node 模块在我们使用 node 方法(比如 path.resolve)时提供 ts 类型声明,否则编辑器会报错,虽然不影响代码运行,但是会有红线很影响心情。
pnpm i @types/node -D(2)在 tsconfig.json 中设置 path
(3)在 vite.config.ts 中设置
(4)在 main.ts 中试试
(5)提交代码
5.8 使用 polyfill
polyfill 是 web 项目兼容低版本浏览器的插件。
(1) 安装 core-js 和 @vitejs/plugin-legacy
pnpm i @vitejs/plugin-legacy -D
pnpm i core-js(2)在 src 路径下新建 polyfill/polyfill.ts
import 'core-js/stable'(3)在 main.ts 中引入 polyfill.ts
(4)在vite.config.ts中配置
(5)提交代码
5.9 使用 prettier + eslint
(1)安装相关插件
pnpm i @typescript-eslint/eslint-plugin @typescript-eslint/parser eslint eslint-config-prettier eslint-plugin-prettier prettier eslint-plugin-vue -D(2)在 packagejson 中去掉 "type": "module",
这句话,在项目初始化的时候默认有,但是在我们后续运行的时候会因为它报错,所以我们需要手动去掉。关于模块相关的知识,可以参考这篇文章。
(3)在 packagejson 中增加配置
(4)新增 .eslintrc.js
module.exports = {
root: true,
parser: 'vue-eslint-parser',
parserOptions: {
parser: '@typescript-eslint/parser',
},
extends: ['plugin:vue/vue3-recommended', 'plugin:prettier/recommended'],
rules: {
'vue/no-v-html': 0,
'vue/v-on-event-hyphenation': 0,
'vue/no-template-shadow': 0,
'vue/multi-word-component-names': 0,
},
}(5)新增 .eslintignore
/dist
/node_modules
tsconfig.json
*.svg
*.png
*.jpg
*.jpeg
*.scss
*.gif
*.webp
*.ttf
index.html
*.md(6)新增 .prettierrc.js
module.exports = {
singleQuote: true, // 使用单引号代替双引号
printWidth: 200, // 超过最大值换行
semi: false, // 结尾不用分号
useTabs: true, // 缩进使用tab, 不使用空格
tabWidth: 4, // tab 样式宽度
bracketSpacing: true, // 对象数组, 文字间加空格 {a: 1} => { a: 1 }
arrowParens: 'avoid', // 如果可以, 自动去除括号 (x) => x 变为 x => x
proseWrap: 'preserve',
htmlWhitespaceSensitivity: 'ignore',
trailingComma: 'all',
}(7)新增 .prettierignore
/dist
/node_modules
/deploy
*.yml
*.yaml
tsconfig.json
*.svg
*.png
*.jpg
*.jpeg
*.scss
*.gif
*.webp
*.ttf
index.html
*.md(8)在vite-env.d.ts 中加入声明
在 vite + vue3 的项目中这几句类型声明很重要,否则编辑器会提示 ts 错误【TS 提示 ”无法找到 *.vue 声明文件“】参考这篇文章。
/// (9)重启编辑器,格式化文件
逐一格式化文件,可以使用命令,不用傻瓜式的一个文件一个文件手动格式化!请参考这篇文章。
pnpm eslint --fix ./src/**/*.vue(10)提交代码
总结
项目已经构建完成,包含所有的需要的基本的插件,现在你可以使用这个项目学习或者实现任何你想要的功能了。
最后说明一下,你可以按照我的仓库的提交记录,一步一步的构建你的项目,没必要跟着这篇文档,文档中的截图和代码可能有一些差错。
仓库地址是
learn-vite: 搭建简单的vite+ts+vue框架
有任何问题都可以在评论区评论!我们一起讨论解决。