VsCode 各场景高级调试技巧!
这是「进击的Coder」的第 753 篇技术分享
作者:愣锤
来源:https://juejin.cn/post/7071146744339234846
“
阅读本文大概需要 23 分钟。
”VsCode 自从诞生以来,以其各自优异的特性迅速走红。尤其是对于前端开发小伙伴来说,几乎成为必不可少的开发工具。所以,熟练掌握 VsCode 的各自使用技巧与调试技巧会让你的日常开发工作效率倍增。本文将会以大量图文的方式,从下面几个方面详细介绍 VsCode 的各种技巧:
第一部分主要介绍 VsCode 的基本技巧,比如常用快捷键、辅助标尺等。熟悉此部分的可以直接跳过。
第二部分主要各种断点(比如日志断点、内联断点、表达式断点等等)、数据面板等等
第三部分主要讲解各种项目的调试实战,比如 Node 程序、TS 程序、Vue 程序、Electron 程序、Html 等的调试实战
最后一部分将会讲解其他有用的技巧,比如代码片段、重构、Emmet 等等
基本技巧
快速启动
VsCode 安装后,会自动写入环境变量,终端输入code即可唤起 VsCode 应用程序。
常用快捷键
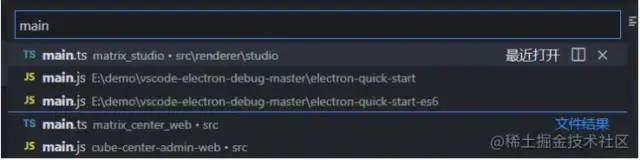
ctrl + p快速搜索文件并跳转,添加:可以跳转到指定行
 image.png
image.png
ctrl + shift + p根据您当前的上下文访问所有可用命令。ctrl + shift + c在外部打开终端并定位到当前项目路径ctrl + 按键1左边的符号显示隐藏终端面板Ctrl+B切换侧边栏Ctrl+\快速拆分文件编辑alt + 单机左键添加多处光标alt + shift + 单击左键同一列所有位置添加光标alt + shift + 鼠标选择选择相同开始和结束的区域
 image.png
image.png
alt + 上键或下键将当前行或者选中的区域上移/下移一行
垂直标尺
在配置文件中添加如下配置,可以增加字符数标尺辅助线
"editor.rulers": [40, 80, 100]
复制代码 image.png
image.png
进阶技巧
断点的基本使用
下面以在 VsCode 中快速调试一个 Node 项目为例,演示断点的基本使用。后文会继续结束各种高级断点。
创建一个基本的 node 项目为 Nodejs
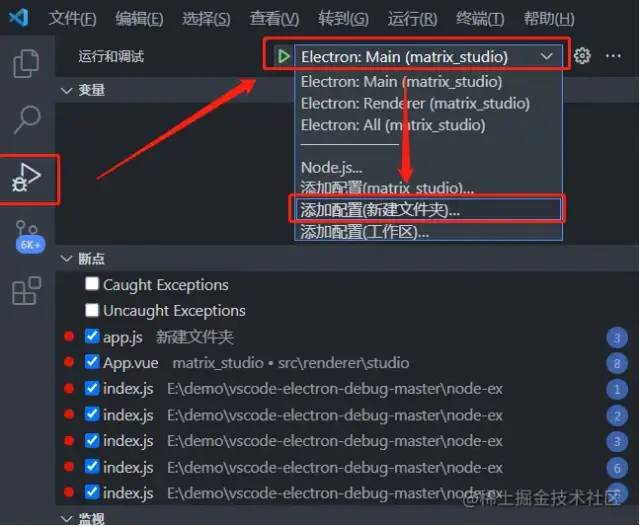
打开左侧调试面板,选择你要调试的 node 项目名称,添加调试配置
 image.png
image.png
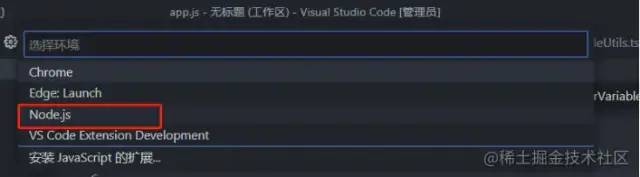
选择调试的项目类型为 Node.js
 image.png
image.png
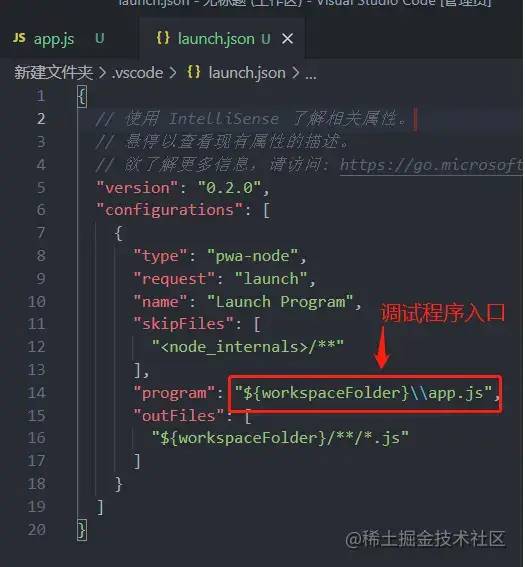
打开生成的 .vscode/launch.json 文件,指定程序入口文件
program字段用于指定你的程序入口文件,${workspaceFolder}表示当前项目根路径
 image.png
image.png
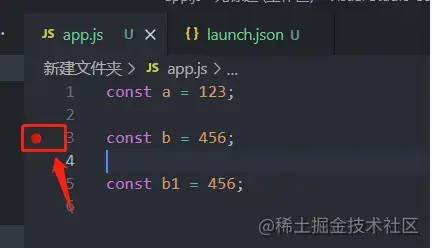
在程序中添加断点,只需要点击左侧的边栏即可添加断点
 image.png
image.png
按
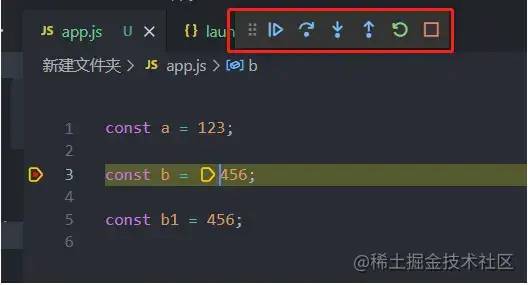
F5开始调试,成功调试会有浮窗操作栏
 image.png
image.png
浮窗的操作按钮功能依次为:
继续(
F5)、调试下一步(
F10)、单步跳入(
F11)、单步跳出(
Shift F11)、重新调试(
Ctrl + Shift + F5)、结束调试(
Shift + F5)
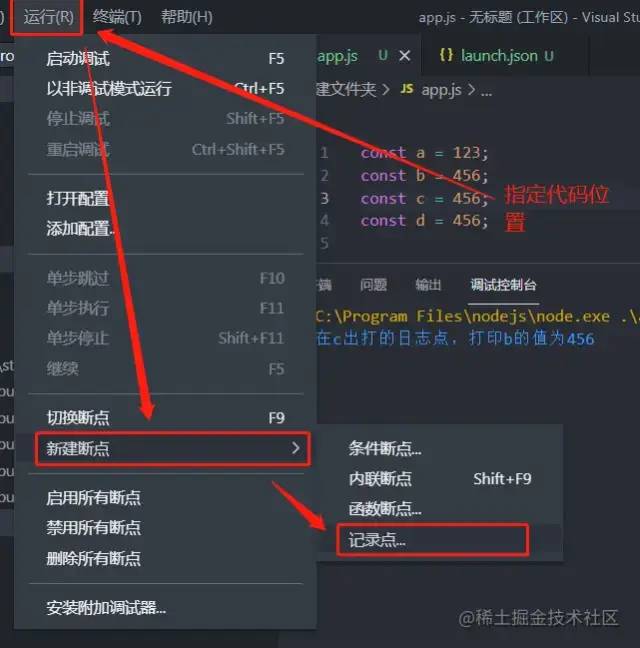
日志断点
日志断点是普通断点的一种变体,区别在于不会中断调试,而是可以把信息记录到控制台。日志断点对于调试无法暂停或停止的服务时特别有用。步骤如下:
添加日志断点的步骤
 image.png
image.png
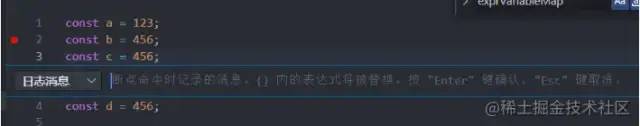
输入要日志断点的信息,点击回车添加完成
可以使用{}使用变量,比如在此处添加日志断点,b 的值为 ${b}
 image.png
image.png
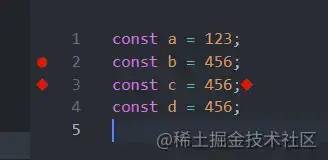
日志断点添加成功后会有是一个菱形图标
 image.png
image.png
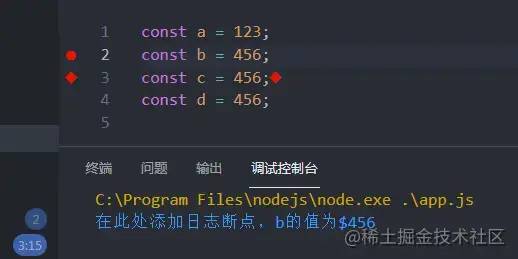
按
F5运行查看调试结果
 image.png
image.png
表达式条件断点
条件断点是表达式结果为true时才会进行断点,步骤如下:
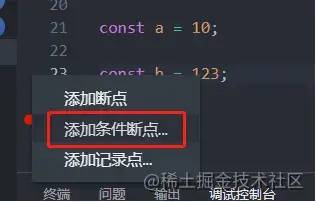
在代码行左侧右击,也可以添加断点,此处选择添加条件断点
 image.png
image.png
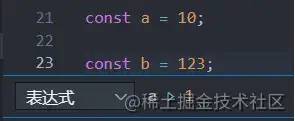
填写表达式,按回车键
 image.png
image.png
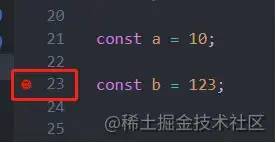
添加成功的小图标如下
 image.png
image.png
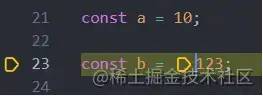
按
F5调试,条件成立所以进行了断点
 image.png
image.png
命中计数断点
只有该行代码命中了指定次数,才会进行断点。步骤如下:
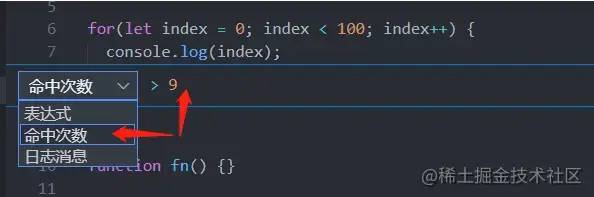
选择条件断点,切换为命中次数选项,填写命中次数
 image.png
image.png
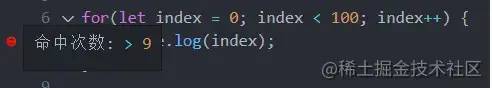
填写成功如下图所示
 image.png
image.png
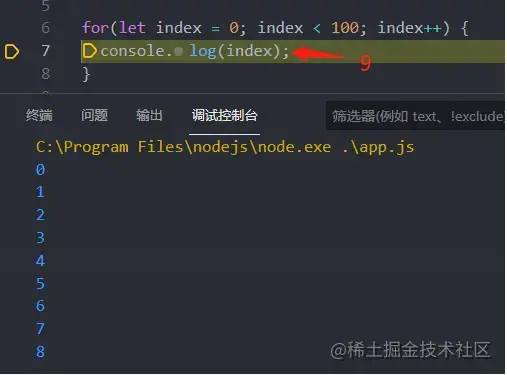
按
F5调试,如图所示,index 为 9 时才中断
 image.png
image.png
内联断点
仅当执行到达与内联断点关联的列时,才会命中内联断点。这在调试在一行中包含多个语句的缩小代码时特别有用。比如 for 循环,短路运算符等一行代码包含多个表达式时会特别有用。步骤如下:
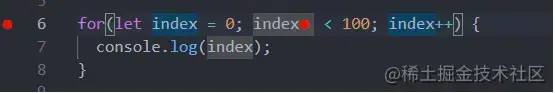
在指定位置按
Shift + F9
 image.png
image.png
调试之后,每次运行到该内联处的代码都会中断
补充知识点:数据面板介绍
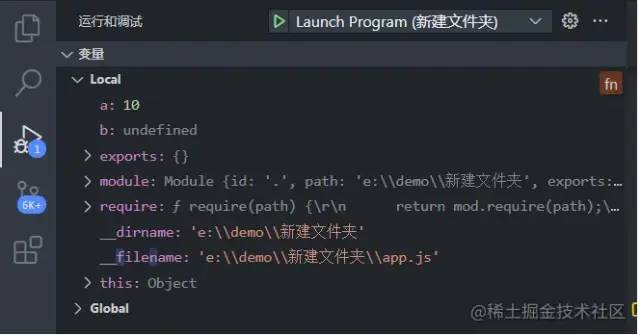
数据面板可以查看所有变量
 image.png
image.png
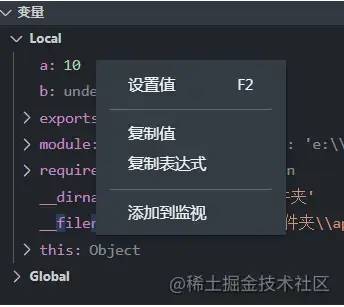
在变量上点击右键,可以设置变量值、复制变量值等操作
 image.png
image.png
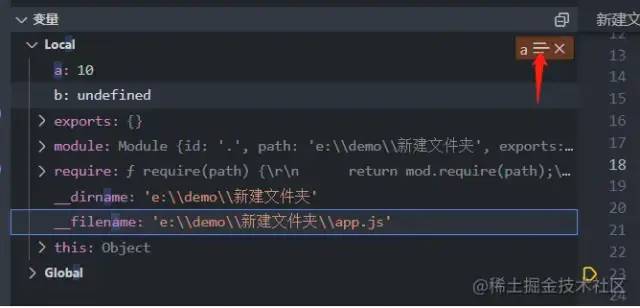
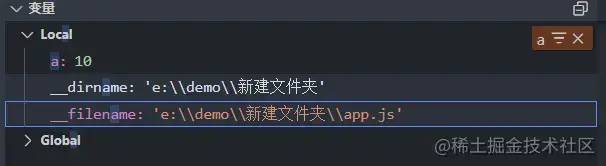
聚焦于数据面板时,可以通过键入值来搜索过滤。点击下图所示按钮可以控制是否筛选。
 image.png
image.png  image.png
image.png
补充知识点:监听面板介绍
可以将变量添加到监听面板,实时观察变量的变化。
在变量面板通过右键选择“添加到监视”将变量添加到监听面板
 image.png
image.png
也可以直接在监听面板选择添加按钮进行变量添加
 image.png
image.png
添加变量后就可以实时监听变量的变化
 image.png
image.png
补充知识点:调试服务器时打开一个 URI
开发 Web 程序通常需要在 Web 浏览器中打开特定 URL,以便在调试器中访问服务器代码。VS Code 有一个内置功能“ serverReadyAction ”来自动化这个任务。
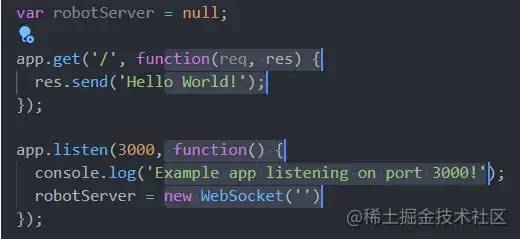
一段简单的 server 代码
var express = require('express');
var app = express();
app.get('/', function(req, res) {
res.send('Hello World!');
});
app.listen(3000, function() {
console.log('Example app listening on port 3000!');
});
复制代码配置 launch.json,以支持打开 URI
{
"type": "node",
"request": "launch",
"name": "Launch Program",
"program": "${workspaceFolder}/app.js",
"serverReadyAction": {
"pattern": "listening on port ([0-9]+)",
"uriFormat": "http://localhost:%s",
"action": "openExternally"
}
}
复制代码pattern是设置匹配的程度端口号,端口号放在小括号内,即作为一个正则的捕获组使用。uriFormat映射为URI,其中%s使用pattern中的第一个捕获组替换。最后使用该URI作为外部程序打开的 URI。
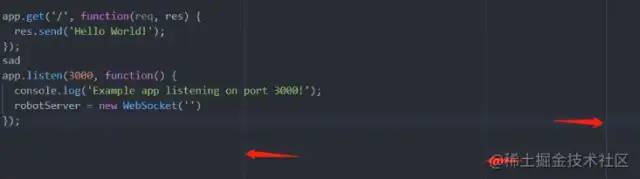
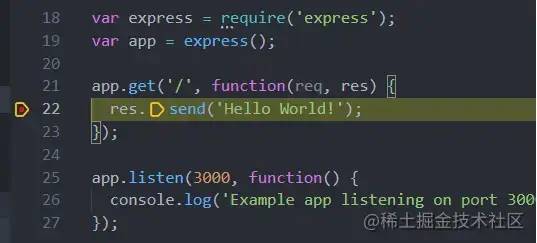
按
F5调试,会自动打开浏览器,且会在下图所示处中断,当继续执行后,浏览器才能看到输出了 server 的内容
 image.png
image.png
终局:各场景调试实战
调试 NodeJS 项目
关于 NodeJs 项目的调试方法,已经在上述的断点的基本使用[1]部分做了介绍,可以网上滚动翻阅。
调试 Typescript 项目
调试 TS 项目前,先创建一个 TS 项目
# 终端运行 tsc --init 复制代码VS Code 内置了对 Ts 调试的支持。为了支持调试 Ts 与正在执行的 Js 代码相结合,VS Code 依赖于调试器的source map在 Ts 源代码和正在运行的 Js 之间进行映射,所以需要需要开启
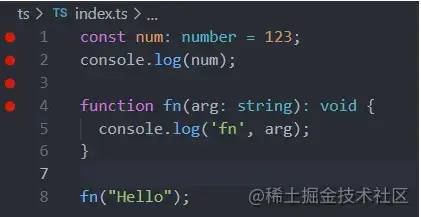
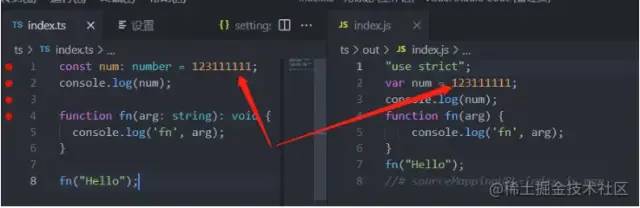
sourceMap选项。{ "sourceMap": true, "outDir": "./out" } 复制代码const num: number = 123; console.log(num); function fn(arg: string): void { console.log('fn', arg); } fn("Hello"); 复制代码新建 index.ts 文件,写一个基本的 ts 代码
打开
tsconfig.json文件,开启 sourceMap 选项和指定编译后输出的路径先初始化一个 ts 程序,生成默认的
tsconfig.json文件
手动编译调试 TS
在上述的 ts 基本项目中:
 image.png
image.png  image.png
image.png  image.png
image.png  image.png
image.png
按
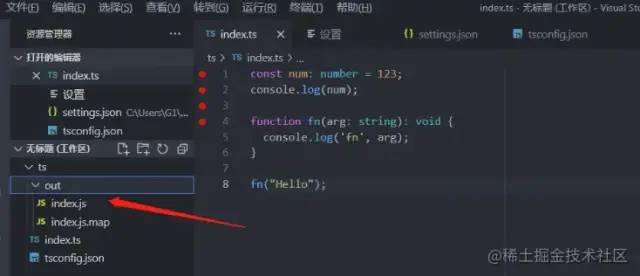
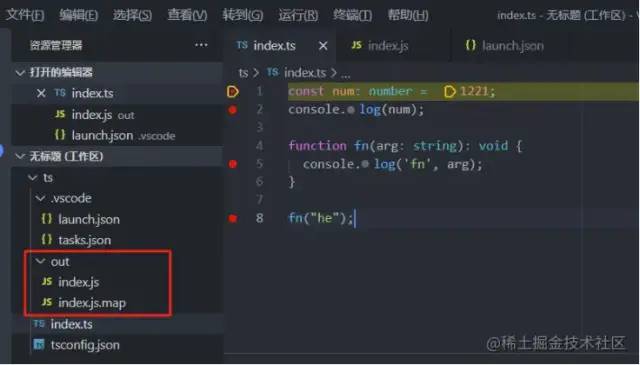
F5或者运行 -> 启动调试,此时可以看到可以正常 debug 调试在 index.ts 中随意添加一个断点
此时可以看到生成了 out 文件夹,里面包含一个
index.js和一个index.js.map文件终端执行 ts 的编译命令
tsc
通过构建任务构建调试 TS
 image.png
image.png  image.png
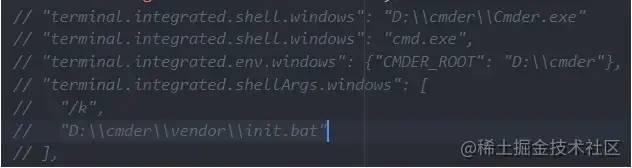
image.png 注意,如果你使用的是其他终端(比如
cmder)的话,有可能会生成不了,如下图所示,使用默认的 powershell 即可: image.png
image.png
调试的话和上述步骤一样,在有了编译后的文件后,按
F5即可选择
tsc构建选项,此时可以看到自动生成了编译文件按
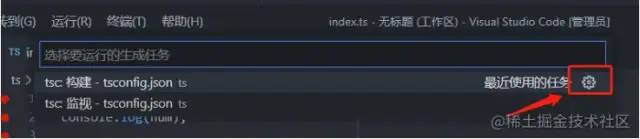
Ctrl+Shift+B或选择终端 -> 运行生成任务,此时会弹出一个下拉菜单
监视改变并实时编译
 image.png
image.png  image.png
image.png
如下图所示,会实时编译
按
Ctrl + Shift + B选择监视选项,可以实时监视文件内容发生变化,重新编译
补充知识点:tasks 配置文件的创建方式
方法 1:点击
终端 -> 配置任务 -> 选择任务可以生成对应的 tasks.json 配置
 image.png
image.png  image.png
image.png
方法 2:点击
终端 -> 运行生成任务 -> 点击设置图标也可以生成对应的 tasks.json 配置
 image.png
image.png  image.png
image.png
补充知识点:每次调试时重新编译
按上述的操作已经生成了 task.json 配置文件
{
"version": "2.0.0",
"tasks": [
{
"type": "typescript",
"tsconfig": "tsconfig.json",
"problemMatcher": [
"$tsc"
],
"group": "build",
"label": "tsc: 构建 - tsconfig.json"
}
]
}
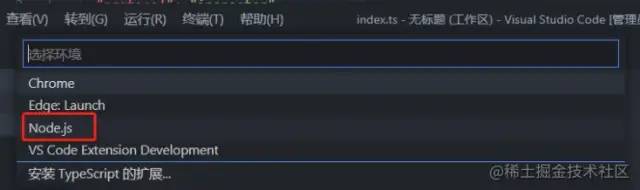
复制代码点击
运行 -> 添加配置 -> 选择 nodejs
 image.png
image.png
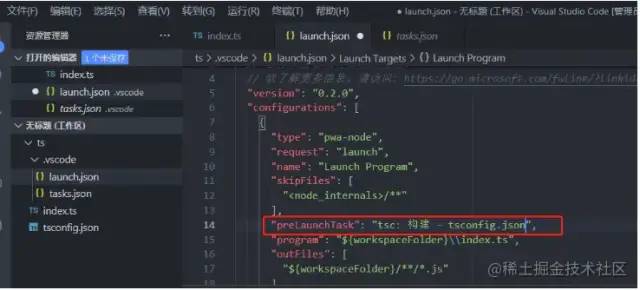
在生成的
launch.json文件中,添加preLaunchTask字段,值是tasks.json的label值,一定要相同,注意大小写。该字段的作用是在执行命令前先执行改task任务。
 image.png
image.png
注意,如果编译后的 js 文件不在相应的位置,通过图中的outFiles字段可以指定ts编译后的js路径。
在
index.ts文件中按F5启动调试,可以看到调试前已经生成了编译文件,而后就可以正常调试了。
 image.png
image.png
补充知识点:VsCode 的 TS 版本说明
vscode 本身内置了对 ts 的支持
vscode 内置的 ts 版本(即工作区版本),仅仅用于 IntelliSense(代码提示),工作区 ts 版本与用于编译的 ts 版本无任何关系。
修改工作区 ts 版本的方法:
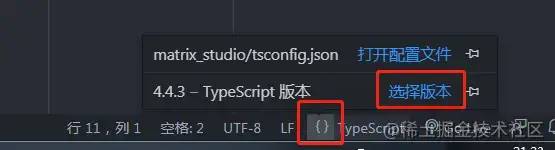
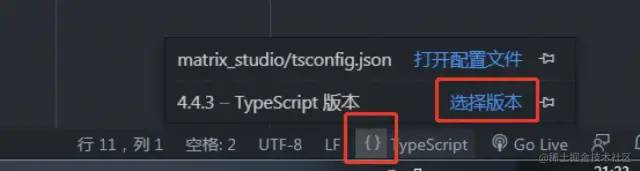
在状态栏选择 typescript 的图标,选择版本切换
 image.png
image.png
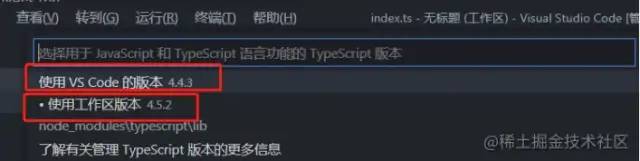
选择你需要的版本即可
 image.png
image.png  image.png
image.png
调试 html 项目
学会了上述 ts 的调试后,我们尝试调试 html 文件,并且 html 文件中引入 ts 文件:
创建 html,引入 ts 编译后的 js 文件
Document
Hello