VS code调试node.js报错或者终端(无法识别lessc)问题
1.调试报错
使用vscode开发node应用,调试控制台的报错问题
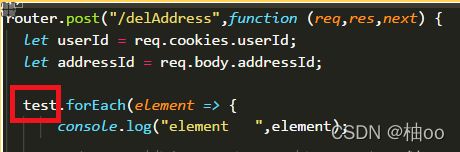
下图中 test是undefined,肯定是没有foreach方法的,当走到这一步时肯定会报错
如果是用git bash跑的应用的话,肯定会报错,
![]()
但是如果是在vscode中却没有报错,node进程会结束,但是没有报错。
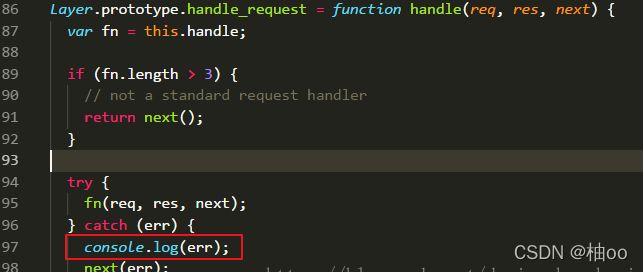
修改express 中的layer.js文件可以实现,
在这里可以加上console.log(err)
效果(调试过程中,修改过未定义的变量名称)
2.无法将“lessc”识别为cmdlet、函数、脚本...可运行的名称问题
先检查是否是输入的名称拼写错误。
以下是出现的问题的解决方式:
1.首先可以ctrl+~的终端中输入安装命令: npm install --save less less-loader
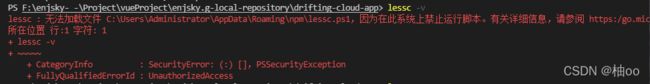
2.然后可以输入测试命令:lessc -v 查看是否安装成功
回车后 你可能会发现红色报错,各种巴拉巴拉几串字。
so~ 我们解决吧:
报错问题一:(原因:这是缺乏less依赖件的错误,管它什么意思 看桌面解决就行拉,反正怎么用软件又不是处理调试问题啦哈哈哈哈哈)
解决方法
1.安装less依赖件命令:npm install less -g
回车执行
再然后安装less插件命令:npm install less-plugin-clean-css
回车执行
再输入lessc -v
可能会出现第二个异常报错
问题二:(原因:由于系统默认开启了禁止运行脚本)
1.在开始菜单中搜索powershell命令行工具,以管理员身份运行
执行 set-ExecutionPolicy RemoteSigned 命令
回车执行
输入命令 lessc -v
O K 了