基于微信小程序的懒人美食帮小程序
文末联系获取源码
开发语言:Java
框架:springboot
JDK版本:JDK1.8
服务器:tomcat7
数据库:mysql 5.7/8.0
数据库工具:Navicat11
开发软件:eclipse/myeclipse/idea
Maven包:Maven3.3.9
浏览器:谷歌浏览器
小程序框架:uniapp
小程序开发软件:HBuilder X
小程序运行软件:微信开发者
一、前言介绍
人民生活水平的提高就会造成生活节奏越来越快,很多人吃饭都采用点外卖的方式。现在点外卖的平台已有很多,大多都需要安装它们的APP才可以使用。如果一味的使用外卖平台不仅会造成商家成本的增加,还不利于商家订单的配送。开发小程序+SpringBoot懒人菜品帮可以解决这些间题,实现借助微信就可以点餐。
本小程序+SpringBoot懒人菜品帮采用Java语言和Mysql数据库进行设计,技术采用微信小程序,可以不安装App软件就实现订餐。本系统实现管理员和用户、商家、配送员四个角色的功能。用户主要在微信端操作,内容有菜品信息,用户可以在线点餐和管理订单信息以及查看配送情况。商家可以发布菜品和管理订单、查看配送情况。管理员可以审核菜品以及管理订单等。配送员可以接单完成配送。本系统可以实现线上的订餐,帮助商家更好的销售餐品。
二、系统功能分析
(1)本系统的使用角色为管理员、商家和用户、配送员,管理员可以管理菜品信息.、订单信息、商家信息、用户信息、配送信息等。
(2)用户可以浏览菜品、商家,在线订餐和查询配送情况,管理订单等。
(3)商家可以管理菜品信息和订单信息并查询配送情况。
(4)配送员可以在线接单和管理配送信息。
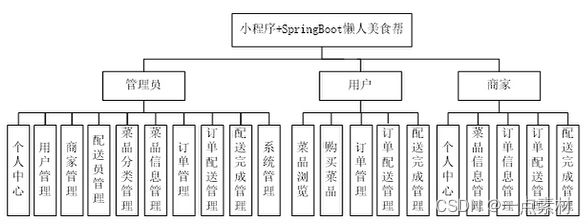
2.1系统功能结构设计
本系统的功能结构为用户界面、管理员界面和商家界面、配送员界面,不同角色负责的功能不同,对系统的功能设计采用系统功能结构图进行展示。本系统的功能结构图如下图所示:
三、小程序端
3.1用户登录功能模块的实现界面
本系统需要登录才可以使用相关功能。用户登录功能的操作步骤为,用户点击用户登录功能,可以跳转到用户登录的窗口界面里,在用户登录的窗口界面里输入账号和密码,然后点击登录按钮。用户登录窗口的界面实现如下图所示:
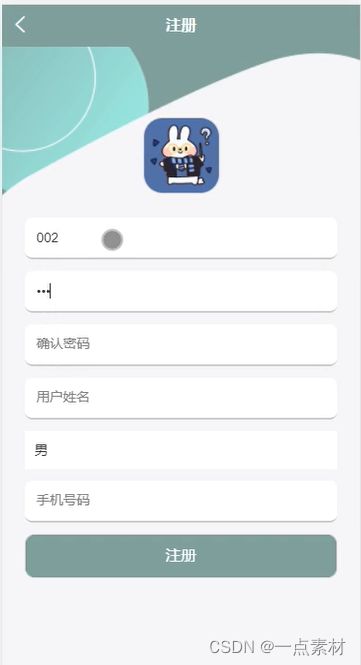
3.2用户注册功能的实现界面
本功能设计的目的是帮助游客在线订餐。用户和配送员都可以注册。在注册时需要设置账号和密码。用户注册功能的实现界面如下图所示:
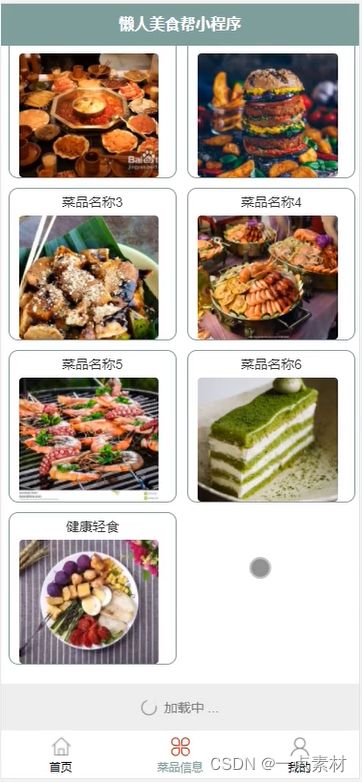
3.3首页功能的设计实现
用户登录后可进入首页,在首页里可以看到商家信息和菜品信息,可以进行菜品搜索和购买。首页功能的实现界面如下图所示:
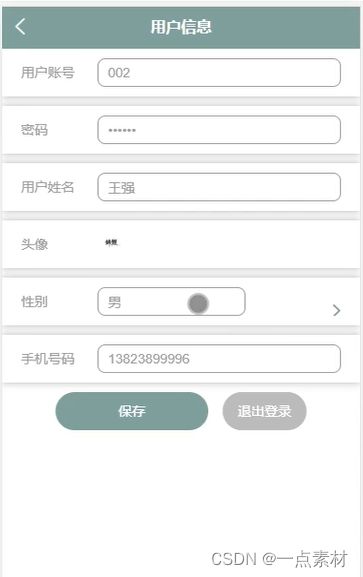
3.4用户信息管理功能的实现界面
用户可以修改自己注册时填写的资料,可以设置头像以及手机号。用户信息管理功能的实现界面如下图所示:
3.5菜品功能的实现界面
用户可以浏览菜品信息,也可以根据菜品的名称进行搜索,菜品信息可以看到图片和价格,菜品信息的实现界面如下图所示:
3.6菜品分类功能的实现界面
用户可以在前台浏览菜品的所有分类,也可以搜索菜品分类。菜品分类功能的实现界面如下图所示:
3.7立即订购功能的实现界面
用户在前台选择喜欢的菜品后可以立即订购,在订购时需要选择地址,立即订购功能的实现界面如下图所示:
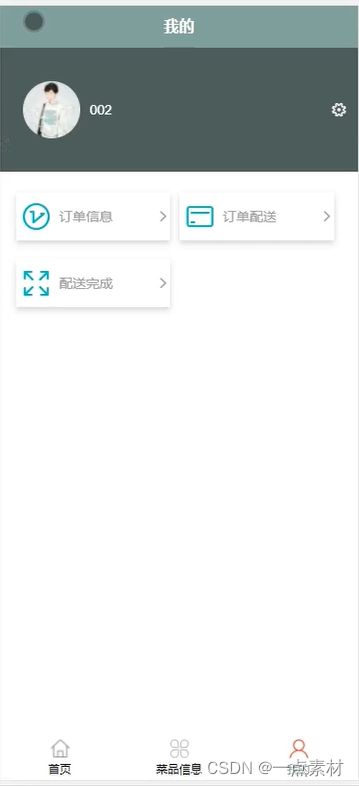
3.8我的功能的实现界面
在我的功能里,用户可以管理订单信息,进行订单配送查询和查询配送完成的订单。我的功能实现界面如下图所示:
四、商家权限的功能实现
商家可以管理菜品信息和订单信息,可以管理配送订单和查询已完成的所有配送。商家权限的功能实现界面如下图所示:
五、管理员权限的功能实现
管理员可以管理菜品分类、菜品信息、订单信息、用户信息、商家信息、配送员信息等。管理员权限的功能实现界面如下图所示:
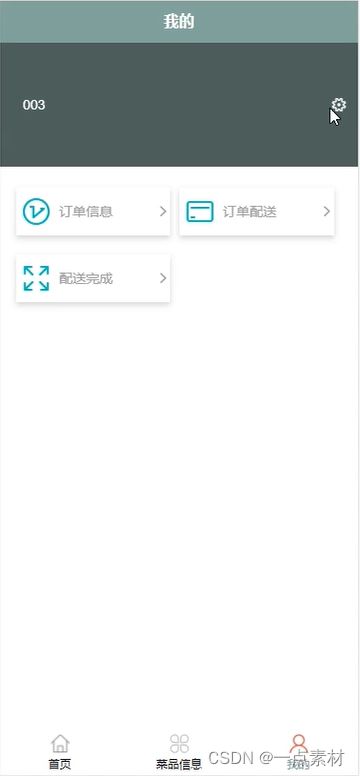
六、配送员权限的功能实现
配送员可以查询订单和进行接单并完成配送。配送员角色的功能实现界面如下图所示:
七、部分核心代码
7.1登录系统主要代码
/**
* 登录
*/
@IgnoreAuth
@RequestMapping(value = "/login")
public R login(String username, String password, String captcha, HttpServletRequest request) {
YonghuEntity user = yonghuService.selectOne(new EntityWrapper().eq("yonghuzhanghao", username));
if(user==null || !user.getMima().equals(password)) {
return R.error("账号或密码不正确");
}
String token = tokenService.generateToken(user.getId(), username,"yonghu", "用户" );
return R.ok().put("token", token);
} 7.2上传文件关键代码
@RequestMapping("/upload")
public R upload(@RequestParam("file") MultipartFile file,String type) throws Exception {
if (file.isEmpty()) {
throw new EIException("上传文件不能为空");
}
String fileExt = file.getOriginalFilename().substring(file.getOriginalFilename().lastIndexOf(".")+1);
File path = new File(ResourceUtils.getURL("classpath:static").getPath());
if(!path.exists()) {
path = new File("");
}
File upload = new File(path.getAbsolutePath(),"/upload/");
if(!upload.exists()) {
upload.mkdirs();
}
String fileName = new Date().getTime()+"."+fileExt;
File dest = new File(upload.getAbsolutePath()+"/"+fileName);
file.transferTo(dest);
/**
* 如果使用idea或者eclipse重启项目,发现之前上传的图片或者文件丢失,将下面一行代码注释打开
* 请将以下的"D:\\springbootq33sd\\src\\main\\resources\\static\\upload"替换成你本地项目的upload路径,
* 并且项目路径不能存在中文、空格等特殊字符
*/
// FileUtils.copyFile(dest, new File("D:\\springbootq33sd\\src\\main\\resources\\static\\upload"+"/"+fileName)); /**修改了路径以后请将该行最前面的//注释去掉**/
if(StringUtils.isNotBlank(type) && type.equals("1")) {
ConfigEntity configEntity = configService.selectOne(new EntityWrapper().eq("name", "faceFile"));
if(configEntity==null) {
configEntity = new ConfigEntity();
configEntity.setName("faceFile");
configEntity.setValue(fileName);
} else {
configEntity.setValue(fileName);
}
configService.insertOrUpdate(configEntity);
}
return R.ok().put("file", fileName);
}