- Docker入门系列——常见问题
前端
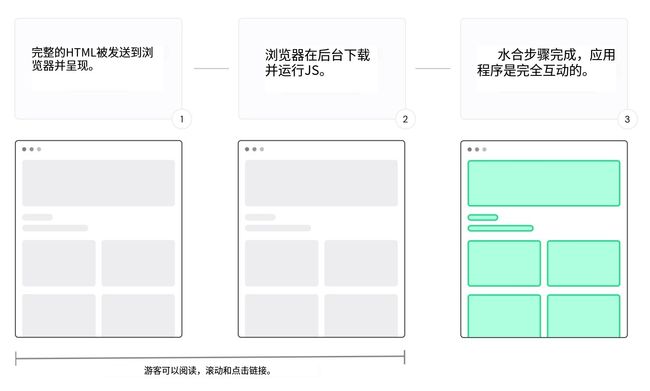
虽然Docker简化了部署发布流程,但在使用过程中,依然存在很多坑点。这些问题虽不复杂,但却常常让人头疼,存在隐患,这里我们列举一些常见的问题处理方式。1.不必要地使用大型基础镜像问题:像ubuntu或centos这样的大型基础镜像因其灵活性而诱人,但可能导致容器膨胀。这会减慢镜像拉取和部署时间,并增加攻击面。解决方案:选择像alpine这样的轻量级镜像,或者如果它们满足您的需求,选择无发行版镜像
- mac运行第一个java_Mac下第一个java-servelet程序
老纪聊数码
mac运行第一个java
可学习到:设置环境变量方便运行命令和编译程序。servlet-api.jar中包括了servlet相关的api和类tomcat是servlet的容器,没有容器程序跑不起来。tomcat下载地址:http://tomcat.apache.org/我下载的是:apache-tomcat-7.0.67.tar.gz解压开之后放到usr/local目录中tomcat目录启动/usr/local/apach
- Azure Synapse Dedicated SQL Pool通过配置选项和参数优化性能
weixin_30777913
云计算azure
配置选项与参数分布键(DistributionKey):•选择:在大数据量表中,选择经常用于JOIN、WHERE条件中的列作为分布键,如Date、ID等。•策略:对于范围查询,使用HASH分布避免数据倾斜;对于维度表,通常选择ROUND-ROBIN分布。索引:•类型:聚集列存储索引(CCI)针对大型数据扫描和聚合进行了优化。•策略:始终对大型事实表使用CCI,避免在大型表上使用传统的行存储索引。分
- 聊聊 Windi CSS 的替代品 UnoCSS
WindiCSSWindiCSS是一个下一代工具优先的CSS框架,它以TailwindCSS为基础,提供了更快的加载体验和一些额外的高级功能。以下是关于WindiCSS的一些关键特点:按需供应:WindiCSS会扫描你的HTML和CSS,然后按需生成工具类(utilities),这意味着只有你实际使用的工具类才会被包含在最终的CSS文件中,从而减少了文件大小和提高了加载速度。与TailwindCS
- eBPF 底层结构剖析
linuxebpf
寄存器:CPU不断读写内存是并不很快的,这个速度好像还取决与对应的总线长度,因此我们需要一个中间变量来帮助我们来快速访问对应的内存,这个时候我们就需要使用到栈。所以我们的寄存器,通常分为下面几种:数据寄存器,一般用于存储数据地址寄存器,用于存储地址,常见的有段指针在eBPF中常见的寄存器有下面这几种:R0,这个寄存器一般用于存储对应函数返回值R1-R5,这几个寄存器用于存储函数的参数值R10,这个
- 如何在Node.js里实现依赖注入
前端
什么是依赖注入依赖注入是一种用于在开发过程中实现控制反转(IoC)的技术。在IoC中,对程序流的控制是颠倒的:依赖项不是控制其依赖项的创建和管理的组件,而是从外部源提供给组件。在传统的编程模式中,一个组件可能会直接创建并管理它所依赖的其他组件,这会导致组件之间的耦合度较高,难以维护和测试。控制反转是一种设计原则,它改变了组件之间的控制关系。在IoC中,组件不再自己创建和管理它所依赖的组件,而是将这
- Linux性能优化CPU篇之平均负载
linux
首先使用uptime命令查看对应平均负载.平均负载是指单位时间内,系统处于可运行状态和不可中断状态进程数所谓的可运行状态的进程是指,正在使用CPU或者正在等待的CPU进程数量,也就是我们常用的ps命令,处于R状态。不可中断状态的进程是正在处于内核关键流程中的进程,注意这些进程不可以被打断的,当我们向一个磁盘写入一个文件的时候,它是不可以被打断的。那么平均复杂怎么样才算好呢?平均负载最理想的情况是等
- 编程语言符号表的管理
编译原理
首先为表中的符号,设置一个初始annote值的,其中size是长度,staticvoidsymtable_add_global(structsymtable*st){structsym*sym;sym=&st->table[st->len++];sym->annot.type=FS_INT;sym->annot.size=8;sym->name="@$";sym->size=sym->annot.
- 记录搭建一个私人搜索引擎
本人很喜欢搜索引擎技术,最近想搭建一个属于自己的私人搜索引擎,自动完成所有的出来流程,记录一下。把某个行业、某个领域,对应的网址放在一个txt文件内,接下来动动鼠标,点几下,从爬取到最后即时搜索,自动全部搞定,效果跟在百度搜索没什么两样。以下是具体的操作流程逻辑:第一步:创建一个索引任务,一键生成这个操作会自动创建对应的表,用来存放爬取的网页内容,不需要人工创建,省去一些过于细化的配置。第二步,开
- Go 语言-内存泄漏排查两例
go内存泄漏
例1:Goroutine泄漏现象NumGoroutine指标持续上涨,且低峰期未下降,判断出现了Goroutine泄漏现象。排查通过访问线上服务pprof暴露出来的HTTP接口,拿到当前所有协程的堆栈信息;curlhttp://「ip:port」/debug/pprof/goroutine?debug\=2发现存在大量阻塞时间超过上千分钟的Goroutine,观察堆栈疑似是http连接未释放导致,
- 华为OD机试C卷-- 跳格子3(Java & JS & Python & C)
飞码创造者
华为OD机试题库华为odc语言javajavascriptpython
获取题库不需要订阅专栏,可直接私信我进入CSDN领军人物top1博主的华为OD交流圈观看完整题库、最新面试实况、考试报告等内容以及大佬一对一答疑。题目描述小明和朋友们一起玩跳格子游戏,每个格子上有特定的分数score=[1,-1,-6,7,-17,7],从起点score[0]开始,每次最大的步长为k,请你返回小明跳到终点score[n-1]时,能得到的最大得分。输入描述第一行输入总的格子数量n第二
- 如何使用Visual Studio Code调试PHP CLI应用和Web应用
Python中的class体内定义方法时,如果没有显式地包含self参数,有时候依然可以被调用。这是一个非常有趣的话题,因为它涉及到对Python中类与对象之间关系的更深理解。要理解为什么这种情况下方法依然能够被调用,我们需要逐步拆解Python类的构造方式以及方法绑定的原理。
- 2025年,游戏行业何去何从?65位业内大佬给出答案
花生糖@
技术创业之路:从创意到企业游戏人工智能
2024年,游戏行业呈现出冰火两重天的景象:独立游戏领域如沐春风,爆款频出,开发者和粉丝们沉浸在创意的狂欢中;而AAA游戏业务却遭遇寒冬,裁员潮一波接一波,众多工作室黯然离场。站在2020年代下半叶的门槛上,我们不禁要问:游戏行业的未来将何去何从?为此,我们采访了65位游戏行业的领军人物,从创意领袖到初创公司创始人,从社区领袖到营销专家,他们给出了各自独到的见解和新年决心,为这个疯狂且不断发展的行
- 无缝融入,即刻智能[二]:Dify-LLM平台(聊天智能助手、AI工作流)快速使用指南,42K+星标见证专属智能方案
汀、人工智能
AIAgentLLM工业级落地实践人工智能AIAgentLLMDify智能体智能问答聊天助手
无缝融入,即刻智能[二]:Dify-LLM平台(聊天智能助手、AI工作流)快速使用指南,42K+星标见证专属智能方案1.快速创建应用你可以通过3种方式在Dify的工作室内创建应用:基于应用模板创建(新手推荐)创建一个空白应用通过DSL文件(本地/在线)创建应用从模板创建应用初次使用Dify时,你可能对于应用创建比较陌生。为了帮助新手用户快速了解在Dify上能够构建哪些类型的应用,Dify团队内的提
- 集成AI离线免费,全平台毫秒级快速处理!
纪元A梦
资源分享人工智能科技电脑软件抠图
随着PS技术的发展,大家对图像的要求和处理更加的多样化,其中,抠图作为一种常见的图像处理操作,并不是每个小伙伴都完全掌握PS技能,对于那些复杂的抠图操作往往会显得捉襟见肘,近两年随着AI技术的进步,各类软件都和AI集合,希望通过AI快速、高效的实现某些操作;分享一款免费、离线并且内嵌AI模型的抠图工具:鲜艺AI抠图v3.1;获取方式:https://pan.baidu.com/s/1gej6HL4
- 理解 Python 的 Dataclasses
Cater Chen
python
理解Python的Dataclasseshttps://zhuanlan.zhihu.com/p/59657729
- 云服务器与相关存储服务公网流量过高的问题
Joern-Lee
后台与服务器Service云服务器公网流量
最近作百度的一个智能音箱语音技能,发现CFC函数调用功能自从开始收费之后我的扣费一直居高不下,看了一下日志和监控发现公网流量这一项每一天都接近2GB,自己本身是Android开发出身的,数据库和后台接触不多,所以这个问题一直困扰着我,但是在朋友和同百度云服务器的工程师的交流中最终解决了该问题,不知道这个问题的解决方案是否具有泛用性又是否有很多人遇到跟我一样的问题,这里我还是贴出来一方面给自己做个笔
- openwrt下oaf插件编译安装,实现上网行为监控
月光技术杂谈
OpenWRTopenwrt健康上网上网管控青少年模式健康使用屏幕OpenAppFilter路由器
文章目录入门级APP青少年模式设备屏幕使用时间电脑浏览器使用时间限制Surpal介绍安装使用进阶级专业级旁路由方案openwrt路由器固件编译OAF(OpenAppFilter)安装编译带有oaf的固件固件烧写设备上电启动应用特征库设置黑白名单及应用访问限制骨灰级ref守护孩子视力,用科技“锁”住屏幕时间的秘籍马上又要寒假,除了说教,如何利用一些技术手段统计和限制孩子电子屏幕使用时间,做到健康上网
- 工业控制系统的8种类型
dotNET跨平台
工业控制系统(ICS)是指用于操作或自动化常见工业过程的任何设备、网络或系统及其相关仪表的统称。ICS几乎被所有工业领域和关键基础设施行业使用,包括但不限于能源、制造、运输和污水处理。工业控制系统有几种类型。它们在大小和复杂性上有所不同,并且是为不同的行业和不同的任务设计的。最常见的包括监督控制和数据采集(SCADA)系统、分布式控制系统(DCS)、可编程逻辑控制器(PLC)以及其他几种。继续阅读
- 1.Spring AI 从入门到实践
laopeng301
SpringAIspring人工智能java
SpringAI从入门到实践1.什么是SpringAI2.使用SpringBoot&SpringAI快速构建AI应用程序3.ChatClient&ChatModel简化与AI模型的交互4.SpringAIPrompt:与大模型进行有效沟通5.结构化输出大模型响应6.实战:AI聊天机器人Ben技术站关注Java技术,LLM,计算机科学等内容。关注会持续更新推送详细教程内容和源码。
- Spring Boot 3.x- MybatisPlus集成
laopeng301
SpringBoot3.x教程springbootjava后端mysqlspring
系列文章目录系列文章:SpringBoot3.x系列教程文章目录系列文章目录简介一、快速开始1.数据库表和数据准备2.新增项目&导入依赖3.配置4.开发编码5.运行测试二、注解三、测试四、CRUDServiceCRUDMapperCRUD五、完整CRUD例子简介官网介绍:MyBatis-Plus(简称MP)是一个MyBatis的增强工具,在MyBatis的基础上只做增强不做改变,为简化开发、提高效
- 关于 PHP 性能优化
很青的青蛙
phpphpphp性能优化
本文写的也是关于PHP性能优化、减少耗时方面的话题,虽然老生常谈,但还是以我的角度来一个总结或分享。网上关于50条PHP优化的方法,除此之外从架构或环境方面的优化建议等,是非常有益的。本文讲讲我所关注的一些方法或建议。一般来说,性能优化可先从大的方向开始考虑,从对影响性能比较大的因素来考虑,比如现在使用PHP5.7,性能据说可以成倍提高,最后考虑的应该是PHP语法细节上。1.PHP部署环境单台服务
- 【论文翻译】GOT-OCR论文翻译——General OCR Theory: Towards OCR-2.0 via a Unified End-to-end Model
机器白学
论文翻译ocr论文阅读论文翻译
论文原文链接:https://arxiv.org/abs/2409.01704特别声明,本文不做任何商业用途,仅作为个人学习相关论文的翻译记录。本文对原文内容直译,一切以论文原文内容为准,对原文作者表示最大的敬意。如有任何侵权请联系我下架相关文章。目录通用OCR理论:通过统一的端到端模型迈向OCR-2.00摘要1引言2相关工作2.1传统OCR2.2基于LVLM的OCR3通用OCR理论3.1框架3.
- Python中dataclass库
SteveKenny
#Python第三方库python开发语言哈希算法
文章目录dataclass语法一、简介二、装饰器参数三、数据属性1、参数2、使用示例3、注意事项四、其他1、常用函数2、继承3、总结dataclass语法一、简介官方文档的地址为:https://docs.python.org/3.9/library/dataclasses.htmldataclass的定义位于PEP-557,根据定义一个dataclass是指“一个带有默认值的可变的namedtu
- 深度学习(1)
浅忆へ梦微凉
深度学习人工智能深度学习学习方法python
一、torch的安装基于直接设备情况,选择合适的torch版本,有显卡的建议安装GPU版本,可以通过nvidia-smi命令来查看显卡驱动的版本,在官网中根据cuda版本,选择合适的版本号,下面是安装示例代码GPU:pipinstalltorch==2.5.0torchvision==0.20.0torchaudio==2.5.0--index-urlhttps://download.pytorc
- JavaWeb合集17-拦截器(Interceptor)和过滤器(Filter)
永恒之月℡
JavaWeb合集1024程序员节javajavaweb过滤器拦截器
十七、拦截器和过滤器在JavaWeb开发中,拦截器(Interceptor)和过滤器(Filter)都是用于在请求处理前后执行某些操作的机制。虽然它们的功能相似,但在实现方式、使用场景和灵活性方面有一些重要的区别。1、拦截器和过滤器的区别及选择1.1拦截器定义:拦截器是Spring框架提供的一个机制,用于在请求处理前后执行某些操作。它基于AOP(面向切面编程)的思想。作用:通常用于处理与业务逻辑相
- C++17(3)
programing菜鸟
modernC++c++开发语言后端
目录类模板实参推导CTAD是如何工作的?CTAD&&STLvectordeductionguides其他与CTAD的搭配CTAD要注意的点何时&&如何禁用CTAD模板元编程技法deductionguides&&SFINAEmoreC++20可能对CTAD的修改类模板实参推导C++17支持类模板类型推导(classtemplateargumentdeduction,在下面的文章中,我叫做CTAD)。
- git连接GitHub的超时问题
枯树老斑鸠
gitgithub
在进行GitHub的连接测试,以及进行gitpull的时候,出现报错ssh:connecttohostgithub.comport22:Connectiontimedout原因是ssh阻塞了22端口,可以通过修改配置文件,不走22端口,改走其他端口,就能解决这个问题。一种是在用户主目录下.ssh/中添加配置文件。cd~/.ssh/touchconfig写入下列内容:Hostgithub.comUs
- 提升数据科学工作流效率的10个Jupyter Notebook高级特性
JupyterNotebooks已成为数据科学家、机器学习工程师和Python开发人员的核心开发工具。其核心优势在于提供了一个集成式环境,支持代码执行、文本编辑和数据可视化的无缝整合。尽管大多数用户熟悉其基本功能,但许多能显著提升工作效率的高级特性往往被忽视。本文将介绍一些高级功能,帮助您在数据科学项目中充分发挥JupyterNotebooks的潜力。1、Magic命令:高效的命令行接口Jupyt
- 【视觉算法—视频目标跟踪】基于camshift实现视频目标实时追踪
明月下
视觉算法opencvpython音视频
本文代码功能:1.获取摄像头,实时显示2.鼠标获取第一帧中的目标roi区域3.在视频中实时对目标进行追踪。4.两种目标追踪的方式:‘meanshift’,‘camshift’5.保存视频代码准备新建test.py,复制以下代码:importcv2ascvimportnumpyasnpglobalmin_y,height,min_x,width#1代表打开外置摄像头,外置多个摄像头可依此枚举0,1,
- 基本数据类型和引用类型的初始值
3213213333332132
java基础
package com.array;
/**
* @Description 测试初始值
* @author FuJianyong
* 2015-1-22上午10:31:53
*/
public class ArrayTest {
ArrayTest at;
String str;
byte bt;
short s;
int i;
long
- 摘抄笔记--《编写高质量代码:改善Java程序的151个建议》
白糖_
高质量代码
记得3年前刚到公司,同桌同事见我无事可做就借我看《编写高质量代码:改善Java程序的151个建议》这本书,当时看了几页没上心就没研究了。到上个月在公司偶然看到,于是乎又找来看看,我的天,真是非常多的干货,对于我这种静不下心的人真是帮助莫大呀。
看完整本书,也记了不少笔记
- 【备忘】Django 常用命令及最佳实践
dongwei_6688
django
注意:本文基于 Django 1.8.2 版本
生成数据库迁移脚本(python 脚本)
python manage.py makemigrations polls
说明:polls 是你的应用名字,运行该命令时需要根据你的应用名字进行调整
查看该次迁移需要执行的 SQL 语句(只查看语句,并不应用到数据库上):
python manage.p
- 阶乘算法之一N! 末尾有多少个零
周凡杨
java算法阶乘面试效率
&n
- spring注入servlet
g21121
Spring注入
传统的配置方法是无法将bean或属性直接注入到servlet中的,配置代理servlet亦比较麻烦,这里其实有比较简单的方法,其实就是在servlet的init()方法中加入要注入的内容:
ServletContext application = getServletContext();
WebApplicationContext wac = WebApplicationContextUtil
- Jenkins 命令行操作说明文档
510888780
centos
假设Jenkins的URL为http://22.11.140.38:9080/jenkins/
基本的格式为
java
基本的格式为
java -jar jenkins-cli.jar [-s JENKINS_URL] command [options][args]
下面具体介绍各个命令的作用及基本使用方法
1. &nb
- UnicodeBlock检测中文用法
布衣凌宇
UnicodeBlock
/** * 判断输入的是汉字 */ public static boolean isChinese(char c) { Character.UnicodeBlock ub = Character.UnicodeBlock.of(c);
- java下实现调用oracle的存储过程和函数
aijuans
javaorale
1.创建表:STOCK_PRICES
2.插入测试数据:
3.建立一个返回游标:
PKG_PUB_UTILS
4.创建和存储过程:P_GET_PRICE
5.创建函数:
6.JAVA调用存储过程返回结果集
JDBCoracle10G_INVO
- Velocity Toolbox
antlove
模板toolboxvelocity
velocity.VelocityUtil
package velocity;
import org.apache.velocity.Template;
import org.apache.velocity.app.Velocity;
import org.apache.velocity.app.VelocityEngine;
import org.apache.velocity.c
- JAVA正则表达式匹配基础
百合不是茶
java正则表达式的匹配
正则表达式;提高程序的性能,简化代码,提高代码的可读性,简化对字符串的操作
正则表达式的用途;
字符串的匹配
字符串的分割
字符串的查找
字符串的替换
正则表达式的验证语法
[a] //[]表示这个字符只出现一次 ,[a] 表示a只出现一
- 是否使用EL表达式的配置
bijian1013
jspweb.xmlELEasyTemplate
今天在开发过程中发现一个细节问题,由于前端采用EasyTemplate模板方法实现数据展示,但老是不能正常显示出来。后来发现竟是EL将我的EasyTemplate的${...}解释执行了,导致我的模板不能正常展示后台数据。
网
- 精通Oracle10编程SQL(1-3)PLSQL基础
bijian1013
oracle数据库plsql
--只包含执行部分的PL/SQL块
--set serveroutput off
begin
dbms_output.put_line('Hello,everyone!');
end;
select * from emp;
--包含定义部分和执行部分的PL/SQL块
declare
v_ename varchar2(5);
begin
select
- 【Nginx三】Nginx作为反向代理服务器
bit1129
nginx
Nginx一个常用的功能是作为代理服务器。代理服务器通常完成如下的功能:
接受客户端请求
将请求转发给被代理的服务器
从被代理的服务器获得响应结果
把响应结果返回给客户端
实例
本文把Nginx配置成一个简单的代理服务器
对于静态的html和图片,直接从Nginx获取
对于动态的页面,例如JSP或者Servlet,Nginx则将请求转发给Res
- Plugin execution not covered by lifecycle configuration: org.apache.maven.plugin
blackproof
maven报错
转:http://stackoverflow.com/questions/6352208/how-to-solve-plugin-execution-not-covered-by-lifecycle-configuration-for-sprin
maven报错:
Plugin execution not covered by lifecycle configuration:
- 发布docker程序到marathon
ronin47
docker 发布应用
1 发布docker程序到marathon 1.1 搭建私有docker registry 1.1.1 安装docker regisry
docker pull docker-registry
docker run -t -p 5000:5000 docker-registry
下载docker镜像并发布到私有registry
docker pull consol/tomcat-8.0
- java-57-用两个栈实现队列&&用两个队列实现一个栈
bylijinnan
java
import java.util.ArrayList;
import java.util.List;
import java.util.Stack;
/*
* Q 57 用两个栈实现队列
*/
public class QueueImplementByTwoStacks {
private Stack<Integer> stack1;
pr
- Nginx配置性能优化
cfyme
nginx
转载地址:http://blog.csdn.net/xifeijian/article/details/20956605
大多数的Nginx安装指南告诉你如下基础知识——通过apt-get安装,修改这里或那里的几行配置,好了,你已经有了一个Web服务器了。而且,在大多数情况下,一个常规安装的nginx对你的网站来说已经能很好地工作了。然而,如果你真的想挤压出Nginx的性能,你必
- [JAVA图形图像]JAVA体系需要稳扎稳打,逐步推进图像图形处理技术
comsci
java
对图形图像进行精确处理,需要大量的数学工具,即使是从底层硬件模拟层开始设计,也离不开大量的数学工具包,因为我认为,JAVA语言体系在图形图像处理模块上面的研发工作,需要从开发一些基础的,类似实时数学函数构造器和解析器的软件包入手,而不是急于利用第三方代码工具来实现一个不严格的图形图像处理软件......
&nb
- MonkeyRunner的使用
dai_lm
androidMonkeyRunner
要使用MonkeyRunner,就要学习使用Python,哎
先抄一段官方doc里的代码
作用是启动一个程序(应该是启动程序默认的Activity),然后按MENU键,并截屏
# Imports the monkeyrunner modules used by this program
from com.android.monkeyrunner import MonkeyRun
- Hadoop-- 海量文件的分布式计算处理方案
datamachine
mapreducehadoop分布式计算
csdn的一个关于hadoop的分布式处理方案,存档。
原帖:http://blog.csdn.net/calvinxiu/article/details/1506112。
Hadoop 是Google MapReduce的一个Java实现。MapReduce是一种简化的分布式编程模式,让程序自动分布到一个由普通机器组成的超大集群上并发执行。就如同ja
- 以資料庫驗證登入
dcj3sjt126com
yii
以資料庫驗證登入
由於 Yii 內定的原始框架程式, 採用綁定在UserIdentity.php 的 demo 與 admin 帳號密碼: public function authenticate() { $users=array( &nbs
- github做webhooks:[2]php版本自动触发更新
dcj3sjt126com
githubgitwebhooks
上次已经说过了如何在github控制面板做查看url的返回信息了。这次就到了直接贴钩子代码的时候了。
工具/原料
git
github
方法/步骤
在github的setting里面的webhooks里把我们的url地址填进去。
钩子更新的代码如下: error_reportin
- Eos开发常用表达式
蕃薯耀
Eos开发Eos入门Eos开发常用表达式
Eos开发常用表达式
>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>
蕃薯耀 2014年8月18日 15:03:35 星期一
&
- SpringSecurity3.X--SpEL 表达式
hanqunfeng
SpringSecurity
使用 Spring 表达式语言配置访问控制,要实现这一功能的直接方式是在<http>配置元素上添加 use-expressions 属性:
<http auto-config="true" use-expressions="true">
这样就会在投票器中自动增加一个投票器:org.springframework
- Redis vs Memcache
IXHONG
redis
1. Redis中,并不是所有的数据都一直存储在内存中的,这是和Memcached相比一个最大的区别。
2. Redis不仅仅支持简单的k/v类型的数据,同时还提供list,set,hash等数据结构的存储。
3. Redis支持数据的备份,即master-slave模式的数据备份。
4. Redis支持数据的持久化,可以将内存中的数据保持在磁盘中,重启的时候可以再次加载进行使用。
Red
- Python - 装饰器使用过程中的误区解读
kvhur
JavaScriptjqueryhtml5css
大家都知道装饰器是一个很著名的设计模式,经常被用于AOP(面向切面编程)的场景,较为经典的有插入日志,性能测试,事务处理,Web权限校验, Cache等。
原文链接:http://www.gbtags.com/gb/share/5563.htm
Python语言本身提供了装饰器语法(@),典型的装饰器实现如下:
@function_wrapper
de
- 架构师之mybatis-----update 带case when 针对多种情况更新
nannan408
case when
1.前言.
如题.
2. 代码.
<update id="batchUpdate" parameterType="java.util.List">
<foreach collection="list" item="list" index=&
- Algorithm算法视频教程
栏目记者
Algorithm算法
课程:Algorithm算法视频教程
百度网盘下载地址: http://pan.baidu.com/s/1qWFjjQW 密码: 2mji
程序写的好不好,还得看算法屌不屌!Algorithm算法博大精深。
一、课程内容:
课时1、算法的基本概念 + Sequential search
课时2、Binary search
课时3、Hash table
课时4、Algor
- C语言算法之冒泡排序
qiufeihu
c算法
任意输入10个数字由小到大进行排序。
代码:
#include <stdio.h>
int main()
{
int i,j,t,a[11]; /*定义变量及数组为基本类型*/
for(i = 1;i < 11;i++){
scanf("%d",&a[i]); /*从键盘中输入10个数*/
}
for
- JSP异常处理
wyzuomumu
Webjsp
1.在可能发生异常的网页中通过指令将HTTP请求转发给另一个专门处理异常的网页中:
<%@ page errorPage="errors.jsp"%>
2.在处理异常的网页中做如下声明:
errors.jsp:
<%@ page isErrorPage="true"%>,这样设置完后就可以在网页中直接访问exc