vue项目第二天
项目中使用element-ui库
中文网
https://element.eleme.cn/#/zh-CN安装命令
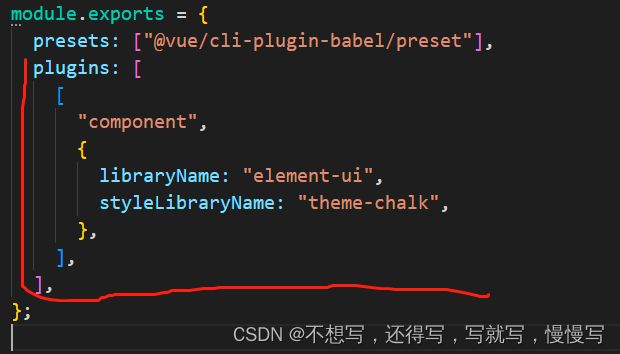
npm install element-ui安装按需加载babel插件
npm install babel-plugin-component -Dnpm i //可以通过npm i 的指令让配置刷新重新配置一下项目中使用element-ui组件
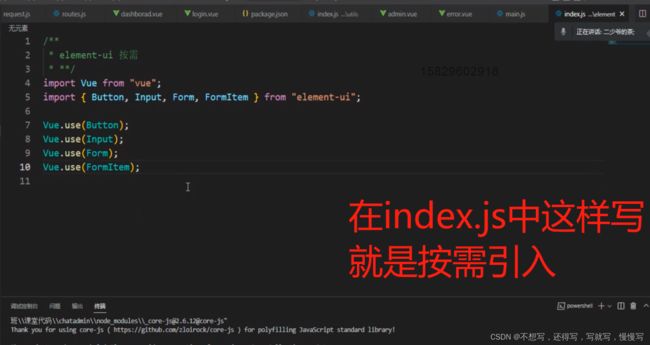
抽离文件中按需使用element ui (在components下创建一个element文件夹,在文件夹创建index.js文件,elementui按需使用都在这写↓)
下方↓是验证Vue.use 为什么和Vue.component 一致
//这些代码是验证Vue.use 为什么和Vue.component 一致
Vue.component(Button.name,Button);
Vue.use(Button);
export default {
install(VM){
VM.component(Button.name,Button);
}
}
//Vue.use 为什么和Vue.component 一致 ,因为Vue.use的底层就是Vue.component在main.js文件中引入上方的index.js文件
表单上添加验证规则 实现验证成功 在登录
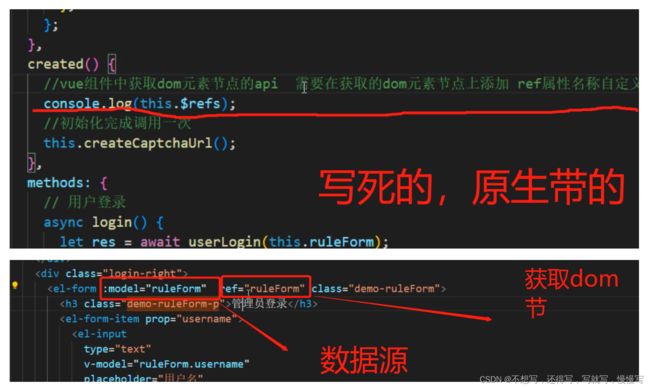
这个是vue原生写法↓
vue组件中使用ref属性 $refs 获取元素节点
//vue组件中获取dom元素节点的api 需要在获取的dom元素节点上添加 ref属性名称自定义
console.log(this.$refs.ruleForm);vue中获取dom节点的方法↓(这个只是演示,就是用这个方法可以获取,这里↓是element-ui写法)
如果验证成功了,即传过来的res中的cod等于0,那么要稍微做改变(login.vue组件中)
methods: {
// 用户登录
async login(formLabelAlign) {
//element-ui的表单验证
this.$refs.formLabelAlign.validate((valid) => {
if (!valid) {
return false;
}
});
let res = await userLogin(this.formLabelAlign);
console.log(res);
if (!res.code) {
//相当于res.code==0
//接入缓存
setStorage("_token", res.token);
//编程式路由导航$router
//如果登录成功,则获取路径get传值(get是通过query传值的)
let path = this.$route.query.redirec;
//Vue Router 的 replace() 方法来替换当前的路由。这个方法会把当前的路由从历史记录中移除,并将新的路由加入到历史记录中。这样用户就不能通过浏览器的后退按钮来返回到之前的页面。(假如用户手动在浏览器地址栏的重定向删除了那么就要做判断了就有了下面的 path: path ? path : "/",就只能回主页了)
this.$router.replace({ path: path ? path : "/" }); //如果redirc是undfind则需要做处理,用户删了就会undfind
} else {
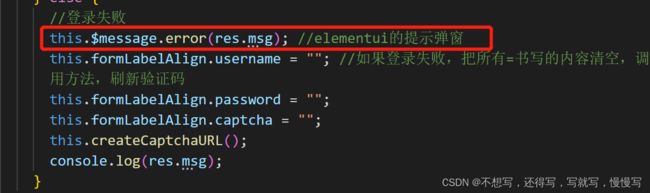
//登录失败
this.$message.error(res.msg); //elementui的提示弹窗
this.formLabelAlign.username = ""; //如果登录失败,把所有=书写的内容清空,调用方法,刷新验证码
this.formLabelAlign.password = "";
this.formLabelAlign.captcha = "";
this.createCaptchaURL();
console.log(res.msg);
}
},因为要用到element-ui中的message 弹框 ,所以要在之前的elementui下的index.js中配置。
像带$的一些部件需要这样配置。
import { Button, Input, Form, FormItem, Message } from "element-ui";
//设置全局变量
Vue.prototype.$message = Message;这样组件中通过使用this.$message来使用使用这个弹窗了
//登录失败
this.$message.error(res.msg);布局admin界面(给admin组件布局用的是elelmentui的布局方式,还要调整一些样式。)
给APP.vue配置样式,这个是总组件样式如下↓
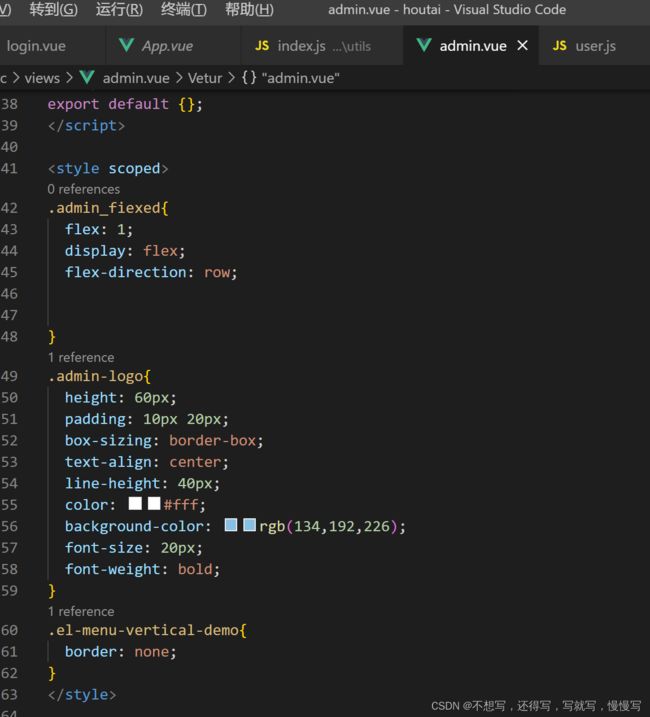
给admin自己的样式↓
为了不污染全局样式,我们在style上加一个scoped修饰符,这个样式就只在当前组件的范围内有效
那我们要是必须要改变第三方组件的样式要怎么办呢?这里就要说“样式穿透”的方法了。
所谓样式穿透,就是在父级组件中强制去修改子级组件的内部样式,注意这里的父子层次并不一定是一级,可能是很多级。
具体要怎么作呢?按不同的css的渲染器写法也是不同的。
普通的css语法: 在要修改的样式前添加>>>符号
.wrapper >>> .el-card__header{
border:none;
}scss语法: 在要修改的样式前添加 ::v-deep
::v-deep .el-card__header{
border:none;
}sass语法/less语法 : 在要修改的样式前添加 /deep/
.wrap /deep/ .el-card__header{
border:none;
}为啥要有这三种不同的写法??因为不同的编译解析器识别的语法不同,写错会报错。
admin.vue中的代码↓
蜗牛社交论坛
Header
配置静态的系统菜单(在admin.vue中)
导航一
选项1
选项2
完成项目中静态的二级子路由和根据不同用户获取动态菜单
静态路由配置(在router下的routes.js文件中配置↓)
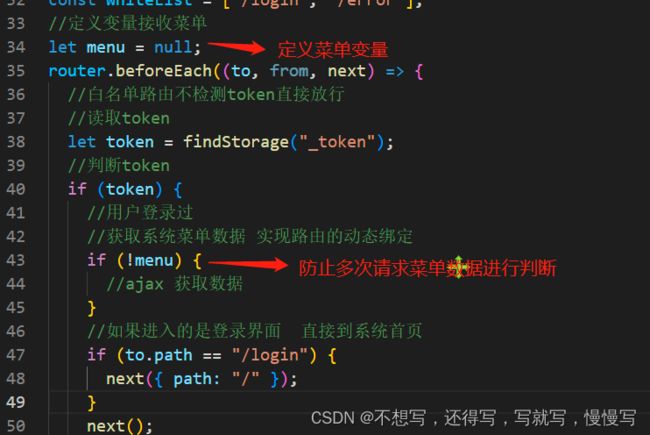
用户登录系统之后,在进入系统之前在守卫中获取系统菜单数据 进行动态路由的添加(在router下的index.js文件中)
定义获取菜单的接口(在network下的user.js中)
//获取用户菜单
export const userMenu=()=>{
return get("/sys/menu/nav");
}在守卫中对应的位置执行ajax获取菜单数据(在router下的index.js文件中)
if (!menu) {
//ajax 获取数据
let menu=await userMenu();
console.log(menu);
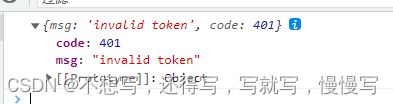
}测试获取的menu数据(通过浏览器的开发者模式查看是否用到,发现需要令牌↓)
接口需要令牌认证↓。
在axios请求拦截器中设置添加token令牌认证接口(在router下的requset.js文件中),
给当前接口设置时间戳——在请求拦截器中设置(在router下的requset.js文件中),