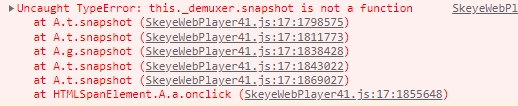
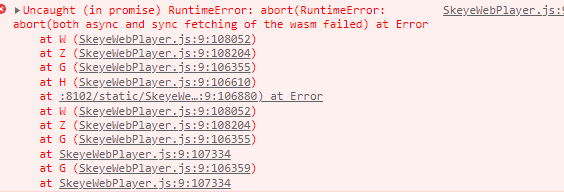
- 【前端异常】JavaScript错误处理:分析 Uncaught (in promise) error
vip1024p
vip1024p前端javascript开发语言
在前端开发中,JavaScript异常是不可避免的。随着现代前端应用越来越多地使用异步操作(如Promise、async/await等),开发者常常会遇到Uncaught(inpromise)error错误。这个错误是由于未正确处理Promise的拒绝(rejection)而导致的,常常出现在异步操作失败的情况下。如果不妥善处理,可能会导致应用的不稳定和用户体验的下降。本文将深入分析Uncaugh
- AI时代:前端工程师和数学家真的要失业了吗?
前端
ExaCEO威廉·布里克近日发布的惊人预测在科技界引发轩然大波:他认为前端工程师将在三年内消失,而数学家则只有700天的时间。这一预测并非危言耸听,它反映了AI代码生成器等AI技术高速发展带来的巨大行业冲击。本文将深入探讨AI技术对前端开发和数学领域的影响,以及由此带来的机遇与挑战。前端开发行业的AI革命布里克的预测并非空穴来风。近年来,众多AI写代码工具如雨后春笋般涌现,例如ScriptEcho
- 2025年,AI时代下的前端职业思考
前端
近年来,随着AI技术的迅猛发展,尤其是像ChatGPT、Copilot这样的工具,前端开发领域正在经历前所未有的变革。许多新人不禁会问:“在AI普及的时代,2025年还该不该学前端?前端就业还有没有前途?”今天,我们就从多个角度深入探讨这个问题,并为你提供一些实用的建议。一、AI对前端开发的影响1.AI正在改变前端开发的工作方式AI工具已经能够自动生成代码、优化UI设计、甚至调试Bug。例如,Gi
- 面试官:谈谈你对JavaScript原型链的理解
程序员
在前端开发领域的每一次深入交流中,JavaScript的原型链总是那个绕不开的技术高地。它不仅是理解JavaScript对象模型的关键,也是评估前端开发者技术深度和广度的重要指标。引言:为何原型链如此重要?在JavaScript中,原型链是实现继承的核心机制。它允许对象通过原型对象间接地共享属性和方法,这种机制不仅减少了代码的冗余,还提高了代码的可复用性和灵活性。因此,掌握原型链的原理和应用,对于
- Bootstrap UI 编辑器:简化前端开发的利器
lsx202406
开发语言
BootstrapUI编辑器:简化前端开发的利器引言在当今的网页设计和开发领域,Bootstrap已经成为了一个非常流行的前端框架。它以其响应式设计、简洁的代码和丰富的组件库而受到广大开发者的喜爱。然而,对于一些非技术背景的设计师或者初学者来说,直接使用Bootstrap可能会有一定的难度。这时,BootstrapUI编辑器就成为了他们的救星。本文将详细介绍BootstrapUI编辑器的概念、特点
- 基于JAVA水果商城设计计算机毕业设计源码+数据库+lw文档+系统+部署
柳下网络
java开发语言jvm
基于JAVA水果商城设计计算机毕业设计源码+数据库+lw文档+系统+部署基于JAVA水果商城设计计算机毕业设计源码+数据库+lw文档+系统+部署本源码技术栈:项目架构:B/S架构开发语言:Java语言开发软件:ideaeclipse前端技术:Layui、HTML、CSS、JS、JQuery等技术后端技术:JAVA运行环境:Win10、JDK1.8数据库:MySQL5.7/8.0源码地址:https
- Vue.js 的组合式 API 与状态管理
随着现代前端开发的不断发展,Vue.js作为一个渐进式JavaScript框架,已经成为开发动态和交互式用户界面的流行选择之一。Vue.js的设计旨在通过简洁的语法和强大的功能来提升开发者的生产力。在Vue3中引入的组合式API(CompositionAPI)及其状态管理功能,为开发者提供了一种灵活且可扩展的方式来构建复杂的应用程序。本文将深入探讨Vue.js的组合式API,并结合状态管理的概念,
- 深入理解检查约束:确保数据质量的重要工具
title:深入理解检查约束:确保数据质量的重要工具date:2025/1/20updated:2025/1/20author:cmdragonexcerpt:在数据库管理中,检查约束是一种重要的约束类型,用于确保表中某一列或某些列的数据符合特定条件,从而维护数据的有效性和一致性。检查约束通过对数据的有效性进行验证,防止无效或不合逻辑的数据进入数据库。categories:前端开发tags:检查约
- ofa.js:无需打包的MVVM框架,前端开发的轻量之选
前端
近年来,前端开发领域涌现了许多优秀的框架,如React、Vue和Angular,它们极大地提升了开发效率和代码可维护性。然而,随着项目复杂度的增加,这些框架的学习曲线和构建工具链的复杂性也让许多开发者感到头疼。在这样的背景下,ofa.js应运而生,它号称“无需打包的MVVM框架”,试图为前端开发带来一种全新的体验。那么,ofa.js究竟有何独特之处?它与其他MVVM框架相比又有哪些优势?本文将为你
- AI生成前端页面:解放前端开发,拥抱AI时代的高效
前端
在数字时代,效率是企业和个人的核心竞争力。而对于前端开发人员来说,重复性工作和繁琐的代码编写常常成为效率提升的瓶颈。幸运的是,随着人工智能技术的飞速发展,一个新的时代已经到来——AI代码生成器(例如ScriptEcho)的出现,正以前所未有的方式改变着前端开发的格局。本文将探讨人工智能在日常应用中的广泛影响,并着重介绍如何利用AI技术,例如ScriptEcho,来提升前端开发效率,从而更好地应对当
- 如何一步步形成“代码屎山”——前端开发中的痛点与反思
前端
引言在一个大型项目中,随着功能不断扩展、需求不断变化、人员不断更替,代码的质量和可维护性可能会逐渐恶化,最终演变成所谓的“代码屎山”。你一定对代码屎山的形成和后果有深刻的体会。那么,究竟是什么原因导致了代码屎山的形成?如何在开发过程中避免掉进这一陷阱?本文将从多个角度剖析这一问题,并提出一些解决方案,希望能帮助大家减少开发中的痛苦,提升代码质量。第一章:什么是“代码屎山”?在正式探讨代码屎山的形成
- 未来前端发展方向:深度探索与技术前瞻
前端
未来前端发展方向:深度探索与技术前瞻在数字化浪潮席卷全球的今天,前端开发作为连接用户与数字世界的桥梁,其重要性不言而喻。随着技术的不断进步和市场的不断变化,前端开发领域正经历着前所未有的变革。今天,我们将深入探讨未来前端发展的几个关键方向,为前端开发者们提供有价值的参考。一、性能优化与用户体验性能优化一直是前端开发的核心议题之一。在未来,随着用户对于应用响应速度和流畅性的要求越来越高,性能优化将变
- 小明,谈谈你对Vue 虚拟dom的理解
程序员
Vue.js的虚拟DOM(VirtualDOM)是为了提高前端性能和开发体验而引入的一种技术。Vue.js虚拟DOM的大致实现虚拟DOM的定义虚拟DOM是一种JavaScript对象,它用来描述用户界面(UI)的结构和内容。每个虚拟DOM节点(VNode)代表一个真实的DOM元素或组件实例。//VNode示例constvnode={tag:'div',data:{id:'app'},childre
- Vue.js 的组合式 API 与状态管理
随着现代前端开发的不断发展,Vue.js作为一个渐进式JavaScript框架,已经成为开发动态和交互式用户界面的流行选择之一。Vue.js的设计旨在通过简洁的语法和强大的功能来提升开发者的生产力。在Vue3中引入的组合式API(CompositionAPI)及其状态管理功能,为开发者提供了一种灵活且可扩展的方式来构建复杂的应用程序。本文将深入探讨Vue.js的组合式API,并结合状态管理的概念,
- JavaScript 运算符详解:各类运算符及优先级。
前端基地
javascript运算符优先级算数运算符逻辑运算符一元运算符比较运算符赋值运算符
目录非VIP用户可前往公众号“前端基地”进行免费阅读运算符介绍运算符优先级算数运算符赋值运算符比较运算符逻辑运算符介绍a&&b和a||b一元运算符非VIP用户可前往公众号“前端基地”进行免费阅读运算符介绍以下是各类运算符的详细介绍:运算符描述算术运算符加(+)、减(-)、乘(*)、除(/)、求余数并保留整数(%)、累加(++)、递减(--)赋值运算符=、+=(num+=5等同于num=num+5)
- Windows 窗口置顶工具推荐 如何始终置顶窗口 窗口前置 窗口固定 窗口钉在桌面 始终保持在其他窗口前端 在其他窗口之上 PowerToys MouseInc
七星关雎
Windows疑难杂症Windowswindows开源软件
工具一:微软PowerToysReleases·microsoft/PowerToys·GitHubWindowssystemutilitiestomaximizeproductivity.Contributetomicrosoft/PowerToysdevelopmentbycreatinganaccountonGitHub.https://github.com/microsoft/PowerT
- 深度解析智能问答系统:如何打造精准、高效的AI对话架构?
和老莫一起学AI
人工智能架构自然语言处理产品经理语言模型学习ai
在人工智能的飞速发展中,智能问答系统(QA系统)逐渐成为了企业内部管理、客户服务、搜索引擎等多个领域中的关键技术。今天,我们将深入探讨一个基于大模型、自然语言处理、知识检索的智能问答系统的架构,详细介绍其技术原理、流程以及未来应用前景。一、系统整体概览在这个智能问答系统中,整个流程可以大致划分为两大部分:前端问答生成与后端离线数据处理。前端部分是用户交互的核心,通过用户的输入、关键词提取、检索和问
- 《中型 Vue 项目:挑战与成长》
计算机毕设定制辅导-无忧学长
#Vuevue.jsflutter前端
一、引言在当今的前端开发领域,Vue作为一款渐进式JavaScript框架,以其强大的功能和灵活性备受开发者青睐。对于中型Vue项目而言,其重要性不言而喻。中型Vue项目通常在功能复杂度和规模上介于小型项目和大型项目之间,既需要应对一定的业务需求挑战,又要考虑开发效率和可维护性。中型Vue项目面临着诸多挑战与机遇。挑战方面,随着项目规模的扩大,代码的复杂性增加,如何进行有效的状态管理、组件化开发以
- httpslocalhostindex 配置的nginx,一刷新就报404了
m0_74824112
nginx运维
当你的Nginx配置导致页面刷新时报404错误时,通常是由于以下几个原因造成的:静态文件路径配置错误:Nginx没有正确地指向静态文件的目录。前端路由问题:如果是SPA(单页应用),刷新页面时Nginx没有正确地将请求重定向到入口文件(如index.html)。反向代理配置错误:如果Nginx作为反向代理,后端服务可能没有正确处理请求。检查和解决步骤1.检查静态文件路径配置确保Nginx配置文件中
- 深度解析 React 合成事件:机制、作用及与 Vue 事件机制的对比
前端vue.jsreact
在前端开发领域,React与Vue作为两款备受瞩目的框架,凭借独特的设计理念和技术架构,为开发者打造出截然不同的开发体验。React的合成事件是其核心亮点之一,Vue则采用了别具一格的事件处理机制,二者的差异背后蕴藏着多方面的考量。一、React合成事件的底层剖析(一)事件创建与封装细节当DOM事件触发,React会第一时间在内部事件池中检索对应的合成事件实例。若未找到,便依据原生事件类型,像cl
- 告别代码堆砌!AI生成前端页面,让开发效率飞升
前端
在当今快节奏的数字世界中,前端开发效率至关重要。面对日益增长的市场需求和复杂的项目,开发者们常常面临着巨大的压力。而一款优秀的AI生成前端页面工具,无疑能成为提升效率的利器。本文将深入探讨谷歌Gemini的强大功能,并结合ScriptEcho——一款基于大模型AI技术的前端代码生成工具,展现如何将AI技术应用于前端开发,从而实现效率的显著提升。谷歌Gemini:AI赋能的未来谷歌Gemini的出现
- 零售业的AI赋能与前端开发效率革命:ScriptEcho 的助力
前端
零售业正经历着前所未有的数字化转型,但同时也面临着巨大的挑战。库存管理混乱、个性化客户体验不足等问题,严重制约着零售企业的盈利能力。而人工智能(AI)的兴起,为解决这些问题提供了新的思路。通过AI驱动的实时库存管理和客户行为分析,零售企业可以显著提升运营效率和客户满意度。然而,构建这些AI赋能的零售应用,需要强大的前端开发能力,这正是AI代码生成器ScriptEcho能够发挥关键作用的地方。AI赋
- AI时代的前端开发:技能提升与职业发展之路
前端
在瞬息万变的科技时代,个人职业发展的重要性日益凸显。提升技能,不断学习,已经不再是锦上添花,而是立足之本,是我们在竞争激烈的职场中脱颖而出的关键。而人工智能(AI)技术的快速发展,为我们提供了前所未有的机遇,特别是对于前端开发领域,AI正以前所未有的速度改变着我们的工作方式和学习方式。AI赋能前端开发:个性化学习路径前端开发领域的技术栈庞大而复杂,涵盖HTML、CSS、JavaScript、各种框
- 出海工具集
web前端进阶者
前端
群聊分享的一个工具集合,看了几个,感觉有点子用,收藏一波,下面有GitHub的地址;吃水不忘挖井人;GitHub地址分类目录导航Web开发框架或模板Chrome插件开发前端开发后端开发数据库管理对象关系映射(ORM)样式与UI框架原型设计认证与授权支付集成邮件服务网站分析在线客服和反馈服务部署与托管网站管理域名注册文档管理协议生成图标资源字体资源图片视频素材图片视频处理工具屏幕录制短链或长链信息渠
- Arch - 架构安全性_验证(Verification)
小小工匠
【凤凰架构】架构验证Verification
文章目录OverView导图1.引言:数据验证的重要性概述2.数据验证的基本概念3.数据验证的层次前端验证后端验证4.数据验证的标准做法5.自定义校验注解6.校验结果的处理7.性能考虑与副作用8.小结OverView即使只限定在“软件架构设计”这个语境下,系统安全仍然是一个很大的话题。接下来我们将对系统安全架构的各个方面进行详细分析,包括认证、授权、凭证、保密、传输安全和验证,结合案例实践,展示如
- 如何利用 Dexie.js 管理前端状态或持久化复杂数据
maply
Node.jsvue前端javascript状态模式Dexie.js前端状态管理前端状态持久化vue.js
使用Dexie.js管理前端状态或持久化复杂数据Dexie.js是一个功能强大的IndexedDB封装库,不仅适用于简单的离线存储,还非常适合管理前端状态和持久化复杂数据。以下是如何利用Dexie.js管理前端状态或持久化复杂数据的详细介绍:1.Dexie.js管理前端状态的优势数据持久化:将应用状态存储在浏览器中,即使刷新页面或关闭浏览器,状态仍然存在。异步数据操作:支持异步读取和写入,提高性能
- SpringBoot3使用Swagger3
m0_74825260
java
SpringBoot3使用Swagger3项目中的后端接口进行简单的前端展示一、依赖引入二、快速启动1.在application.yml中配置2.或者properties文件,则配置3.启动项目访问swagger三、使用注解标注接口Swagger配置文件Swagger注解迁移举例五种常用@Api@ApiOperation@ApiImplicitParam@ApiModel@ApiModelProp
- Microi 吾码与 JavaScript:前端低代码平台的强大组合
小周不想卷
javascript
目录一、引言二、Microi吾码概述三、JavaScript在Microi吾码前端开发中的应用(一)前端V8引擎与JavaScript(二)接口引擎与JavaScript四、JavaScript在Microi吾码后端开发中的协同(一)与C#后端框架的交互(二)利用gRPC实现跨语言通信五、Microi吾码中JavaScript与数据库的交互六、Microi吾码中JavaScript在表单与模板引擎
- 一款前端开源的,在线电子表格univer介绍
Univer是一款颠覆性的在线电子表格解决方案,为数据输入和协作带来了全新的方式。作为一款开源、免费的平台,Univer专注于在线电子表格管理,为用户提供了处理数据、创建动态报告和高效协作的无缝体验。具体可以看他们的官网univer.ai.Excel作为广受欢迎的电子表格软件,Univer的兼容性和功能性使其成为Excel爱好者的理想选择。用户可以体验到与Excel相关的功能,并且能够轻松使用带公
- Axios封装一款前端项目网络请求实用插件
smart_ljh
前端vue.jsvuejsaxios网络
前端项目开发非常经典的插件axios大家都很熟悉,它是一个Promise网络请求库,可以用于浏览器和node.js支持的项目中。像一直以来比较火的Vue.js开发的几乎所有项目网络请求用的都是axios。那么我们在实际的项目中,有时候为了便于维护、请求头信息统一处理、统一拦截器设置以及响应数据统一处理,需要在项目中针对axios封装一个网络请求插件。接下来就介绍一下针对以上这些输出具体的解决方案和
- Algorithm
香水浓
javaAlgorithm
冒泡排序
public static void sort(Integer[] param) {
for (int i = param.length - 1; i > 0; i--) {
for (int j = 0; j < i; j++) {
int current = param[j];
int next = param[j + 1];
- mongoDB 复杂查询表达式
开窍的石头
mongodb
1:count
Pg: db.user.find().count();
统计多少条数据
2:不等于$ne
Pg: db.user.find({_id:{$ne:3}},{name:1,sex:1,_id:0});
查询id不等于3的数据。
3:大于$gt $gte(大于等于)
&n
- Jboss Java heap space异常解决方法, jboss OutOfMemoryError : PermGen space
0624chenhong
jvmjboss
转自
http://blog.csdn.net/zou274/article/details/5552630
解决办法:
window->preferences->java->installed jres->edit jre
把default vm arguments 的参数设为-Xms64m -Xmx512m
----------------
- 文件上传 下载 解析 相对路径
不懂事的小屁孩
文件上传
有点坑吧,弄这么一个简单的东西弄了一天多,身边还有大神指导着,网上各种百度着。
下面总结一下遇到的问题:
文件上传,在页面上传的时候,不要想着去操作绝对路径,浏览器会对客户端的信息进行保护,避免用户信息收到攻击。
在上传图片,或者文件时,使用form表单来操作。
前台通过form表单传输一个流到后台,而不是ajax传递参数到后台,代码如下:
<form action=&
- 怎么实现qq空间批量点赞
换个号韩国红果果
qq
纯粹为了好玩!!
逻辑很简单
1 打开浏览器console;输入以下代码。
先上添加赞的代码
var tools={};
//添加所有赞
function init(){
document.body.scrollTop=10000;
setTimeout(function(){document.body.scrollTop=0;},2000);//加
- 判断是否为中文
灵静志远
中文
方法一:
public class Zhidao {
public static void main(String args[]) {
String s = "sdf灭礌 kjl d{';\fdsjlk是";
int n=0;
for(int i=0; i<s.length(); i++) {
n = (int)s.charAt(i);
if((
- 一个电话面试后总结
a-john
面试
今天,接了一个电话面试,对于还是初学者的我来说,紧张了半天。
面试的问题分了层次,对于一类问题,由简到难。自己觉得回答不好的地方作了一下总结:
在谈到集合类的时候,举几个常用的集合类,想都没想,直接说了list,map。
然后对list和map分别举几个类型:
list方面:ArrayList,LinkedList。在谈到他们的区别时,愣住了
- MSSQL中Escape转义的使用
aijuans
MSSQL
IF OBJECT_ID('tempdb..#ABC') is not null
drop table tempdb..#ABC
create table #ABC
(
PATHNAME NVARCHAR(50)
)
insert into #ABC
SELECT N'/ABCDEFGHI'
UNION ALL SELECT N'/ABCDGAFGASASSDFA'
UNION ALL
- 一个简单的存储过程
asialee
mysql存储过程构造数据批量插入
今天要批量的生成一批测试数据,其中中间有部分数据是变化的,本来想写个程序来生成的,后来想到存储过程就可以搞定,所以随手写了一个,记录在此:
DELIMITER $$
DROP PROCEDURE IF EXISTS inse
- annot convert from HomeFragment_1 to Fragment
百合不是茶
android导包错误
创建了几个类继承Fragment, 需要将创建的类存储在ArrayList<Fragment>中; 出现不能将new 出来的对象放到队列中,原因很简单;
创建类时引入包是:import android.app.Fragment;
创建队列和对象时使用的包是:import android.support.v4.ap
- Weblogic10两种修改端口的方法
bijian1013
weblogic端口号配置管理config.xml
一.进入控制台进行修改 1.进入控制台: http://127.0.0.1:7001/console 2.展开左边树菜单 域结构->环境->服务器-->点击AdminServer(管理) &
- mysql 操作指令
征客丶
mysql
一、连接mysql
进入 mysql 的安装目录;
$ bin/mysql -p [host IP 如果是登录本地的mysql 可以不写 -p 直接 -u] -u [userName] -p
输入密码,回车,接连;
二、权限操作[如果你很了解mysql数据库后,你可以直接去修改系统表,然后用 mysql> flush privileges; 指令让权限生效]
1、赋权
mys
- 【Hive一】Hive入门
bit1129
hive
Hive安装与配置
Hive的运行需要依赖于Hadoop,因此需要首先安装Hadoop2.5.2,并且Hive的启动前需要首先启动Hadoop。
Hive安装和配置的步骤
1. 从如下地址下载Hive0.14.0
http://mirror.bit.edu.cn/apache/hive/
2.解压hive,在系统变
- ajax 三种提交请求的方法
BlueSkator
Ajaxjqery
1、ajax 提交请求
$.ajax({
type:"post",
url : "${ctx}/front/Hotel/getAllHotelByAjax.do",
dataType : "json",
success : function(result) {
try {
for(v
- mongodb开发环境下的搭建入门
braveCS
运维
linux下安装mongodb
1)官网下载mongodb-linux-x86_64-rhel62-3.0.4.gz
2)linux 解压
gzip -d mongodb-linux-x86_64-rhel62-3.0.4.gz;
mv mongodb-linux-x86_64-rhel62-3.0.4 mongodb-linux-x86_64-rhel62-
- 编程之美-最短摘要的生成
bylijinnan
java数据结构算法编程之美
import java.util.HashMap;
import java.util.Map;
import java.util.Map.Entry;
public class ShortestAbstract {
/**
* 编程之美 最短摘要的生成
* 扫描过程始终保持一个[pBegin,pEnd]的range,初始化确保[pBegin,pEnd]的ran
- json数据解析及typeof
chengxuyuancsdn
jstypeofjson解析
// json格式
var people='{"authors": [{"firstName": "AAA","lastName": "BBB"},'
+' {"firstName": "CCC&
- 流程系统设计的层次和目标
comsci
设计模式数据结构sql框架脚本
流程系统设计的层次和目标
- RMAN List和report 命令
daizj
oraclelistreportrman
LIST 命令
使用RMAN LIST 命令显示有关资料档案库中记录的备份集、代理副本和映像副本的
信息。使用此命令可列出:
• RMAN 资料档案库中状态不是AVAILABLE 的备份和副本
• 可用的且可以用于还原操作的数据文件备份和副本
• 备份集和副本,其中包含指定数据文件列表或指定表空间的备份
• 包含指定名称或范围的所有归档日志备份的备份集和副本
• 由标记、完成时间、可
- 二叉树:红黑树
dieslrae
二叉树
红黑树是一种自平衡的二叉树,它的查找,插入,删除操作时间复杂度皆为O(logN),不会出现普通二叉搜索树在最差情况时时间复杂度会变为O(N)的问题.
红黑树必须遵循红黑规则,规则如下
1、每个节点不是红就是黑。 2、根总是黑的 &
- C语言homework3,7个小题目的代码
dcj3sjt126com
c
1、打印100以内的所有奇数。
# include <stdio.h>
int main(void)
{
int i;
for (i=1; i<=100; i++)
{
if (i%2 != 0)
printf("%d ", i);
}
return 0;
}
2、从键盘上输入10个整数,
- 自定义按钮, 图片在上, 文字在下, 居中显示
dcj3sjt126com
自定义
#import <UIKit/UIKit.h>
@interface MyButton : UIButton
-(void)setFrame:(CGRect)frame ImageName:(NSString*)imageName Target:(id)target Action:(SEL)action Title:(NSString*)title Font:(CGFloa
- MySQL查询语句练习题,测试足够用了
flyvszhb
sqlmysql
http://blog.sina.com.cn/s/blog_767d65530101861c.html
1.创建student和score表
CREATE TABLE student (
id INT(10) NOT NULL UNIQUE PRIMARY KEY ,
name VARCHAR
- 转:MyBatis Generator 详解
happyqing
mybatis
MyBatis Generator 详解
http://blog.csdn.net/isea533/article/details/42102297
MyBatis Generator详解
http://git.oschina.net/free/Mybatis_Utils/blob/master/MybatisGeneator/MybatisGeneator.
- 让程序员少走弯路的14个忠告
jingjing0907
工作计划学习
无论是谁,在刚进入某个领域之时,有再大的雄心壮志也敌不过眼前的迷茫:不知道应该怎么做,不知道应该做什么。下面是一名软件开发人员所学到的经验,希望能对大家有所帮助
1.不要害怕在工作中学习。
只要有电脑,就可以通过电子阅读器阅读报纸和大多数书籍。如果你只是做好自己的本职工作以及分配的任务,那是学不到很多东西的。如果你盲目地要求更多的工作,也是不可能提升自己的。放
- nginx和NetScaler区别
流浪鱼
nginx
NetScaler是一个完整的包含操作系统和应用交付功能的产品,Nginx并不包含操作系统,在处理连接方面,需要依赖于操作系统,所以在并发连接数方面和防DoS攻击方面,Nginx不具备优势。
2.易用性方面差别也比较大。Nginx对管理员的水平要求比较高,参数比较多,不确定性给运营带来隐患。在NetScaler常见的配置如健康检查,HA等,在Nginx上的配置的实现相对复杂。
3.策略灵活度方
- 第11章 动画效果(下)
onestopweb
动画
index.html
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/
- FAQ - SAP BW BO roadmap
blueoxygen
BOBW
http://www.sdn.sap.com/irj/boc/business-objects-for-sap-faq
Besides, I care that how to integrate tightly.
By the way, for BW consultants, please just focus on Query Designer which i
- 关于java堆内存溢出的几种情况
tomcat_oracle
javajvmjdkthread
【情况一】:
java.lang.OutOfMemoryError: Java heap space:这种是java堆内存不够,一个原因是真不够,另一个原因是程序中有死循环; 如果是java堆内存不够的话,可以通过调整JVM下面的配置来解决: <jvm-arg>-Xms3062m</jvm-arg> <jvm-arg>-Xmx
- Manifest.permission_group权限组
阿尔萨斯
Permission
结构
继承关系
public static final class Manifest.permission_group extends Object
java.lang.Object
android. Manifest.permission_group 常量
ACCOUNTS 直接通过统计管理器访问管理的统计
COST_MONEY可以用来让用户花钱但不需要通过与他们直接牵涉的权限
D
![]()