基于Jeecgboot前后端分离的ERP系统开发系列--出库单(2)
原来online表单生成的出库单列表也不满足要求,所以需要重新进行编写与调整。
一、重新建ErpSaleOutDto如下:
package com.nbcio.modules.erp.sale.dto;
import java.io.Serializable;
import java.math.BigDecimal;
import org.springframework.format.annotation.DateTimeFormat;
import com.fasterxml.jackson.annotation.JsonFormat;
import io.swagger.annotations.ApiModelProperty;
import lombok.Data;
/**
* @Description: 销售出库单DTO
* @Author: nbacheng
* @Date: 2023-02-15
* @Version: V1.0
*/
@Data
public class ErpSaleOutDto implements Serializable {
private static final long serialVersionUID = 1L;
/**ID*/
private String id;
/**单号*/
private String code;
/**仓库ID*/
private String scId;
/**仓库编号*/
private String wsCode;
/** 仓库名称*/
private String wsName;
/**客户ID*/
private String customerId;
/** 客户编号*/
private String csCode;
/** 客户名称*/
private String csName;
/**付款日期*/
@JsonFormat(timezone = "GMT+8",pattern = "yyyy-MM-dd")
@DateTimeFormat(pattern="yyyy-MM-dd")
@ApiModelProperty(value = "付款日期")
private java.util.Date paymentDate;
/**销售员ID*/
private String salerId;
/** 销售员姓名*/
private String salerName;
/** 销售订单ID*/
private String saleOrderId;
/** 销售订单号*/
private String saleOrderCode;
/** 销售数量*/
private Integer totalNum;
/** 赠品数量*/
private Integer totalGiftNum;
/** 销售金额*/
private BigDecimal totalAmount;
/** 备注*/
private String description;
/** 创建人*/
private String createBy;
/** 创建时间*/
@JsonFormat(timezone = "GMT+8",pattern = "yyyy-MM-dd")
@DateTimeFormat(pattern="yyyy-MM-dd")
@ApiModelProperty(value = "创建时间")
private java.util.Date createTime;
/** 审核人*/
private String approveBy;
/** 审核时间*/
@JsonFormat(timezone = "GMT+8",pattern = "yyyy-MM-dd")
@DateTimeFormat(pattern="yyyy-MM-dd")
@ApiModelProperty(value = "审核时间")
private java.util.Date approveTime;
/** 状态*/
private Integer status;
/** 拒绝原因*/
private String refuseReason;
/** 结算状态*/
private Integer settleStatus;
}
二、重新建ErpSaleOutDtoController
package com.nbcio.modules.erp.sale.controller;
import javax.servlet.http.HttpServletRequest;
import org.jeecg.common.api.vo.Result;
import com.nbcio.modules.erp.sale.dto.ErpSaleOutDto;
import com.nbcio.modules.erp.sale.vo.QuerySaleOutVo;
import com.nbcio.modules.erp.sale.service.IErpSaleOutDtoService;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.web.bind.annotation.*;
import com.baomidou.mybatisplus.core.metadata.IPage;
import com.baomidou.mybatisplus.extension.plugins.pagination.Page;
import lombok.extern.slf4j.Slf4j;
import io.swagger.annotations.Api;
import io.swagger.annotations.ApiOperation;
import org.jeecg.common.aspect.annotation.AutoLog;
/**
* @Description: 销售出库单
* @Author: nbacheng
* @Date: 2023-02-15
* @Version: V1.0
*/
@Api(tags="销售出库单DTO")
@RestController
@RequestMapping("/sale/erpSaleOutDto")
@Slf4j
public class ErpSaleOutDtoController {
@Autowired
private IErpSaleOutDtoService erpSaleOutDtoService;
/**
* 分页列表查询
*
* @param erpSaleOut
* @param pageNo
* @param pageSize
* @param req
* @return
*/
@AutoLog(value = "销售出库单-分页列表查询")
@ApiOperation(value="销售出库单-分页列表查询", notes="销售出库单-分页列表查询")
@GetMapping(value = "/list")
public Result querySaleOutList(QuerySaleOutVo querySaleOutVo,
@RequestParam(name="pageNo", defaultValue="1") Integer pageNo,
@RequestParam(name="pageSize", defaultValue="10") Integer pageSize,
HttpServletRequest req) {
Page page = new Page(pageNo, pageSize);
IPage pageList = erpSaleOutDtoService.querySaleOutList(page, querySaleOutVo);
return Result.OK(pageList);
}
} 三、ErpSaleOutDtoMapper 如下
package com.nbcio.modules.erp.sale.mapper;
import com.nbcio.modules.erp.sale.dto.ErpSaleOutDto;
import com.nbcio.modules.erp.sale.vo.QuerySaleOutVo;
import java.util.List;
import org.apache.ibatis.annotations.Param;
import com.baomidou.mybatisplus.core.mapper.BaseMapper;
import com.baomidou.mybatisplus.extension.plugins.pagination.Page;
/**
* @Description: 销售出库单
* @Author: nbacheng
* @Date: 2023-02-15
* @Version: V1.0
*/
public interface ErpSaleOutDtoMapper extends BaseMapper {
List querySaleOutList(Page page, @Param("vo") QuerySaleOutVo vo);
} 四、ErpSaleOutDtoMapper.xml 这个以后根据查询条件还要增加多个字段
SELECT
a.id,
a.code,
a.sc_id,
a.customer_id,
a.saler_id,
a.payment_date,
a.sale_order_id,
a.total_num,
a.total_gift_num,
a.total_amount,
a.description,
a.create_by,
a.create_time,
a.approve_by,
a.approve_time,
a.status,
a.refuse_reason,
a.settle_status,
ws.code as ws_code,
ws.name as ws_name,
cs.code as cs_code,
cs.name as cs_name,
u.realname saler_name
FROM erp_sale_out AS a
LEFT JOIN erp_warehouse AS ws ON ws.id = a.sc_id
LEFT JOIN erp_customer AS cs ON cs.id = a.customer_id
LEFT JOIN sys_user AS u ON u.username = a.saler_id
五、IErpSaleOutDtoService
package com.nbcio.modules.erp.sale.service;
import com.baomidou.mybatisplus.core.metadata.IPage;
import com.baomidou.mybatisplus.extension.plugins.pagination.Page;
import com.baomidou.mybatisplus.extension.service.IService;
import com.nbcio.modules.erp.sale.dto.ErpSaleOutDto;
import com.nbcio.modules.erp.sale.vo.QuerySaleOutVo;
/**
* @Description: 销售出库单
* @Author: nbacheng
* @Date: 2023-02-15
* @Version: V1.0
*/
public interface IErpSaleOutDtoService extends IService {
IPage querySaleOutList(Page page, QuerySaleOutVo querySaleOutVo);
}
六、ErpSaleOutDtoServiceImpl
package com.nbcio.modules.erp.sale.service.impl;
import com.nbcio.modules.erp.sale.dto.ErpSaleOutDto;
import com.nbcio.modules.erp.sale.mapper.ErpSaleOutDtoMapper;
import com.nbcio.modules.erp.sale.service.IErpSaleOutDtoService;
import com.nbcio.modules.erp.sale.vo.QuerySaleOutVo;
import java.util.List;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.stereotype.Service;
import com.baomidou.mybatisplus.core.metadata.IPage;
import com.baomidou.mybatisplus.extension.plugins.pagination.Page;
import com.baomidou.mybatisplus.extension.service.impl.ServiceImpl;
/**
* @Description: erp_goods_dto
* @Author: nbacheng
* @Date: 2023-02-15
* @Version: V1.0
*/
@Service
public class ErpSaleOutDtoServiceImpl extends ServiceImpl implements IErpSaleOutDtoService {
@Autowired
private ErpSaleOutDtoMapper erpSaleOutDtoMapper;
@Override
public IPage querySaleOutList(Page page, QuerySaleOutVo querySaleOutVo) {
List erpSaleOutDtoLists = this.baseMapper.querySaleOutList(page, querySaleOutVo);
return page.setRecords(erpSaleOutDtoLists);
}
} 七、vue前端代码主要增加一些列表
data () {
return {
description: '销售出库单管理页面',
// 表头
columns: [
{
title: '#',
dataIndex: '',
key:'rowIndex',
width:60,
align:"center",
customRender:function (t,r,index) {
return parseInt(index)+1;
}
},
{
title:'单号',
align:"center",
dataIndex: 'code'
},
/*{
title:'仓库ID',
align:"center",
dataIndex: 'scId'
},*/
{
title:'仓库编码',
align:"center",
dataIndex: 'wsCode'
},
{
title:'仓库名称',
align:"center",
dataIndex: 'wsName'
},
/*{
title:'客户ID',
align:"center",
dataIndex: 'customerId'
},*/
{
title:'客户编码',
align:"center",
dataIndex: 'csCode'
},
{
title:'客户名称',
align:"center",
dataIndex: 'csName'
},
/*{
title:'销售员ID',
align:"center",
dataIndex: 'salerId'
},*/
{
title:'销售员',
align:"center",
dataIndex: 'salerName'
},
{
title:'付款日期',
align:"center",
dataIndex: 'paymentDate',
customRender:function (text) {
return !text?"":(text.length>10?text.substr(0,10):text)
}
},
{
title:'销售单ID',
align:"center",
dataIndex: 'saleOrderId'
},
{
title:'商品数量',
align:"center",
dataIndex: 'totalNum'
},
{
title:'赠品数量',
align:"center",
dataIndex: 'totalGiftNum'
},
{
title:'出库金额',
align:"center",
dataIndex: 'totalAmount'
},
{
title:'备注',
align:"center",
dataIndex: 'description'
},
{
title:'状态',
align:"center",
dataIndex: 'status_dictText'
},
{
title: '操作',
dataIndex: 'action',
align:"center",
fixed:"right",
width:147,
scopedSlots: { customRender: 'action' },
}
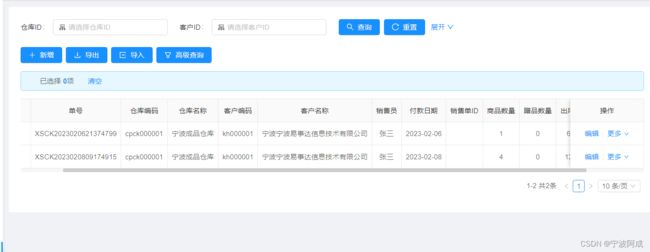
],八、效果图如下: