小程序-实现怎么跳转打开 H5 网页链接(或跳转至公众号文章)
虽互不曾谋面,但希望能和您成为笔尖下的朋友
以读书,技术,生活为主,偶尔撒点鸡汤
不作,不敷衍,意在真诚吐露,用心分享
点击左上方,可关注本刊
标星公众号(ID:itclanCoder)
如果不知道如何操作
点击这里,标星不迷路
![]()
(长按扫码进入识开发者页面即可体验)
背景
有时候,因为业务需求,在小程序当中,需要跳转到 h5 网页,或跳转到公众号,形成流量的闭环,那在小程序当中怎么实现呢?
实例效果
(小程序跳转到公众号)
(小程序跳转到h5网页)
小程序实现跳转到公众号
前提条件
该小程序与需要跳转至的公众号(订阅号/服务号)进行了绑定关联
使用小程序开放能力
web-view实现跳转(承载网页的容器。会自动铺满整个小程序页面,个人类型的小程序暂不支持使用)
web-view提供了一个src属性,这个src属性就是可以从小程序跳转到指定链接的地止
注意
使用webview时,需要单独的在小程序中创建一个页面,要在app.json中的pages中注册,如下所示,然后在webview中的wxml中使用webview标签,在webview标签上设置的src属性就是要跳转的地止
{
"pages": [
"pages/webview/webview"
]
}
在触发事件处:绑定事件
点击跳转到itclanCoder公众号
点击跳转到https://coder.itclan.cn/网站
以下是逻辑代码
// pages/handletowebview/handletowebview.js
Page({
/**
* 页面的初始数据
*/
data: {},
/**
* 生命周期函数--监听页面加载
*/
onLoad: function(options) {},
handleToWxPublic() {
const url = 'https://mp.weixin.qq.com/s/EgSgGqMWoV4nrt7qPF9nzA'; // 跳转的地止,这里写你想要跳转的公众号地止即可
const navtitle = 'itclanCoder'; // 小程序跳转到公众号页面显示的标题
wx.navigateTo({
// 跳转到webview页面
url: `/pages/webview/webview?url=${url}&nav=${navtitle}`,
});
},
handleToWebSite() {
const url = 'https://coder.itclan.cn/'; // 跳转的外链
const navtitle = 'itclanCoder'; // 这个标题是你自己可以设置的
wx.navigateTo({
// 跳转到webview页面
url: `/pages/webview/webview?url=${url}&nav=${navtitle}`,
});
},
});
上面示例代码中的跳转的参数url,nav在另一个页面webview中的onLoad生命周期函数中的options参数中可以接收得到,重新赋新值即可
在webview页面中,示例代码如下所示
webview的逻辑页面
// pages/webview/webview.js
Page({
/**
* 页面的初始数据
*/
data: {
url: '', // 页面中需要的数据
},
/**
* 生命周期函数--监听页面加载
*/
onLoad: function(options) {
this.setData({
url: options.url, // 从跳转页面中传过来的url在options中可以拿到
});
wx.setNavigationBarTitle({
title: options.nav,
});
},
});
如上代码就可以实现小程序跳转到公众号
小程序实现跳转到 H5 网页
小程序跳转到 H5 网页,与跳转公众号类似,只需要把上面的url地止切换成自己想要的链接即可
注意
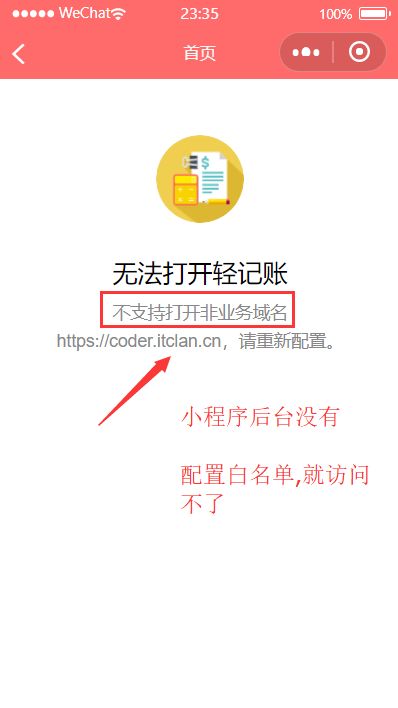
跳转到的网页需要在小程序后配置支持业务域名即可完成跳转,否则是跳转失败的
如下所示,跳转至https://coder.itclan.cn/:
handleToWebSite() {
const url = 'https://coder.itclan.cn/'; // 跳转的外链
const navtitle = 'itclanCoder'; // 这个标题是你自己可以设置的
wx.navigateTo({
// 跳转到webview页面
url: `/pages/webview/webview?url=${url}&nav=${navtitle}`,
});
}
可能会遇到的问题
小程序跳转指定的公众号失败
小程序跳转指定的 h5 页面失败
原因
跳转的公众号需要关联该小程序,才支持小程序的跳转
小程序后台管理没有配置添加业务域名(如果只是测试的话,可以在开发者工具里设置本地域名不校验合法域名
webview等)
相关文档
webview-小程序开放能力
https://developers.weixin.qq.com/miniprogram/dev/component/web-view.html
![]()
公众号(ID:itclanCoder)
码能让您早脱菜籍,文能让您洗净铅华
可能您还想看更多:
Js篇-面试题15-通过什么方法可以实现-检测页面 DOM 变化
![]()
Js篇-面试题11-比较下for..of与for..in的区别
![]()
Js篇-面试题9-请说一下Js中的事件循环机制
![]()
vuepress建站过程中遇到的一些问题