vue 最详细教学篇(一)
文章目录
-
- 前言
- 前景
-
- Vue 的长期技术支持 (LTS)、终止支持 (EOL) 及其延长版服务
- 学习vue 要掌握那些技能-
- 为什么学习 vue
- 走进vue
-
- Hello World 起手
-
- 提示:
- 示例:
- 示例解析
- 编辑器 VSCode
-
- vsCode 插件
- 正式使用 vue.js
-
- 要使用 vue 就绕不开生命周期 下面是生命周期图:
-
- 下面提出了 4 组常用生命钩子函数
- 常用实例属性介绍 ( 和生命周期一样 刚入手不需要过多纠结其原理 知道作用即可 )
- 常用指令
-
- v-show (接受一个 Boolean 值 true 展示当前标签 false 隐藏当前标签)
- v-if (接受一个 Boolean 值 true 展示当前标签 false 隐藏当前标签)
-
- 区别
- 使用场景
- v-else (v-if 值为 true 将不显示 v-else 内容 反之 显示 v-else 内容)
- v-for (可循环一个数组 item 是数组里的每一项; index 是数组下标)
- v-on 可绑定一个函数 实现事件的操作 click 点击 change 监听 keyup 键盘事件 等等
- v-bind
- v-model
-
- 说明
- 示例:
- 原理
- 本篇完
-
- 感言

前言
Vue (读音 /vjuː/,类似于 view) 是一套用于构建用户界面的渐进式框架。与其它大型框架不同的是,Vue 被设计为可以自底向上逐层应用。Vue 的核心库只关注视图层,不仅易于上手,还便于与第三方库或既有项目整合。另一方面,当与现代化的工具链以及各种支持类库结合使用时,Vue 也完全能够为复杂的单页应用提供驱动。
IE8 及以下版本不支持 vue 因为 vue 使用了 IE8 及以下版本不支持的 Object.defineProperty 方法 它是 vue 必须的
- 官网地址在这里>>
前景
Vue 的长期技术支持 (LTS)、终止支持 (EOL) 及其延长版服务
-
Vue 2 的技术支持会持续多久?
-
Vue 2.7 是当前、同时也是最后一个 Vue 2.x 的次级版本更新。Vue 2.7 会以其发布日期,即 2022 年 7 月 1 日开始计算,提供 18 个月的长期技术支持 (LTS:long-term support)。在此期间,Vue 2 将会提供必要的 bug 修复和安全修复,但不再提供新特性。
-
Vue 2 的终止支持时间是 2023 年 12 月 31 日。在此之后,Vue 2 在已有的分发渠道 (各类 CDN 和包管理器) 中仍然可用,但不再进行更新,包括对安全问题和浏览器兼容性问题的修复等。
-
虽然现在官方说后面不更新了,但是还是很多项目都会选用 vue2 原因:比起vue3来说 技术是成熟的(坑基本都被填了 生态是完整的 依然是求稳项目的首选)
学习vue 要掌握那些技能-
- 熟练使用 Html + JavaScript + Css / es5 es6 新特性
为什么学习 vue
1 学习成本低 门槛低 简单易学
2 轻量、高性能、组件化
3 在构建单页应用方面有着极大优势
4 相较于传统的 mvc 模式 vue.js 采用 mvvm 设计模式 实现数据的双向绑定 让开发者可以将更多精力放到业务逻辑
走进vue
Hello World 起手
提示:
- 尝试 Vue.js 最简单的方法是使用 Hello World 例子。你可以在浏览器新标签页中打开它,跟着例子学习一些基础用法。或者你也可以创建一个 .html 文件,然后通过如下方式引入 Vue:
<!-- 开发环境版本,包含了有帮助的命令行警告 -->
<script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script>
或者
<!-- 生产环境版本,优化了尺寸和速度 -->
<script src="https://cdn.jsdelivr.net/npm/vue@2"></script>
如果是新手不推荐直接使用 vue-cli 创建项目 循序渐进是一个不错的选择
示例:
1 鼠标右键 创建 一个 test_01_helloWorld.txt 文本文件
2 将下面代码 复制进去再将文件后缀 .txt 改成 .html 回车 此时文件将变成 test_01_helloWorld.html 文件
3 双击 test_01_helloWorld.html 文件打开就完成了 vue 的第一次使用啦
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<div id="app">
{{ message }}
</div>
</body>
<script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script>
<script>
var app = new Vue({
el: '#app',
data: {
message: 'Hello Vue!'
}
})
</script>
</html>
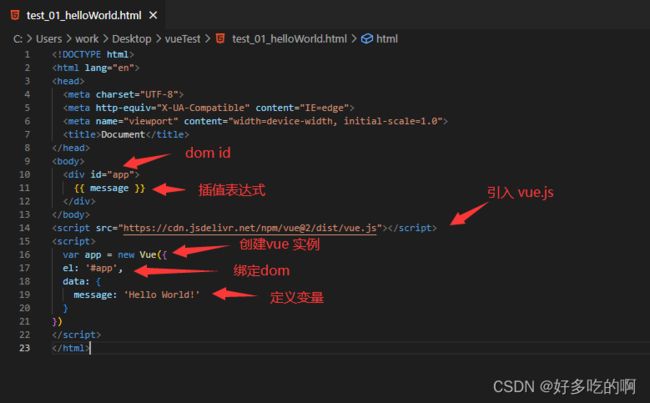
示例解析

通过上述图片 可理解为:
1 创建 html
2 src=“https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js” 引入 vue.js
3 new Vue() 创建 Vue 实例 内部执行了根实例的初始化过程
4 el 绑定 dom(此处指 div id=“app” 标签)
5 data: {} 定义变量的地方
6 data 对象里 定义了一个 message 的变量 值为 Hello World! 的文本
7 视图层(body标签里) 给了一个 div 标签 里面使用了 vue.js 的插值表达式方式去使用 message 变量
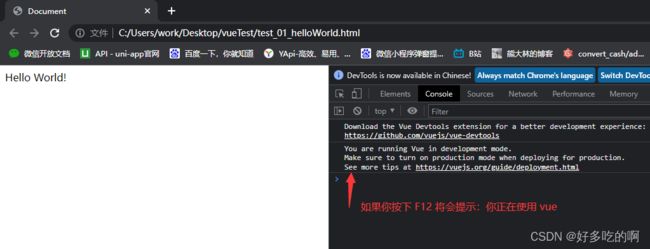
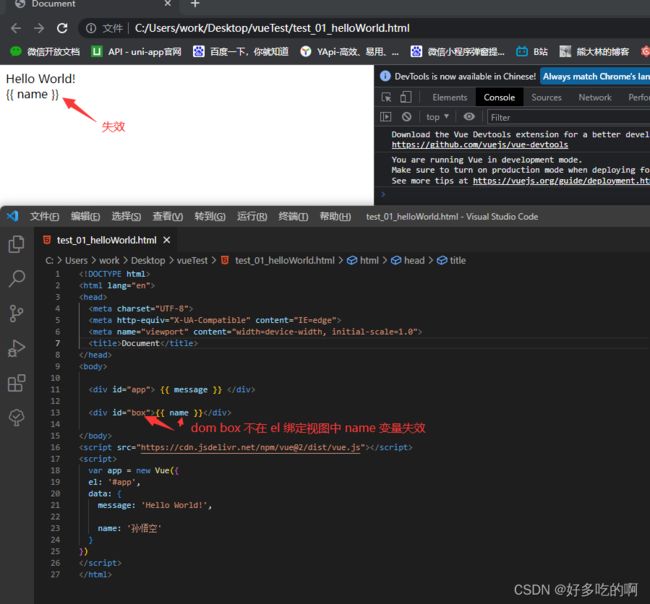
注意:只有 el 绑定 dom 区域使用 vue.js 才有效 如图:

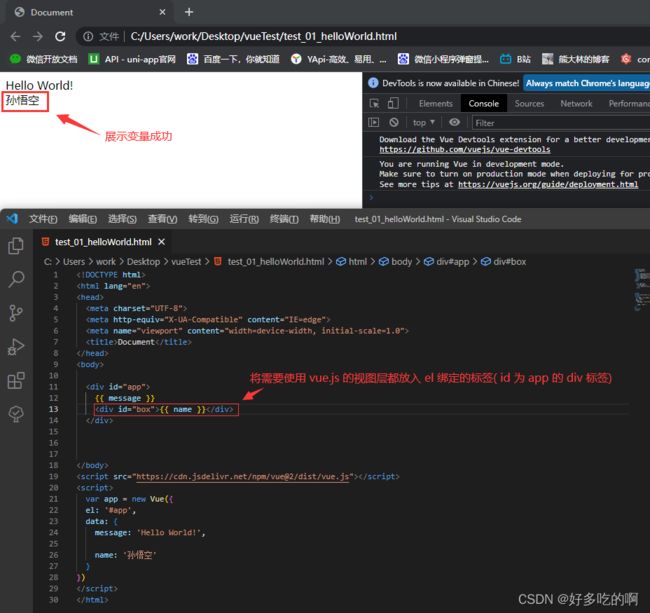
正确写法:

如此!我们就完成了第一次使用 vue.js 的实践 so easy !
编辑器 VSCode
当然 我们使用 .txt 的方式写代码肯定是不现实且低效率的做法 那就应该我们的编辑器上场了
前端使用的编辑器有很多 比如 Sublime Text / VS Code / HBuilder / Atom 等等
这里 使用 vsCode 编辑器
- 下载 vsCode
- 当下载 好 vsCode 编辑器后 桌面上会有快捷键图标
- 只需要将刚刚的 test_01_helloWorld.html 文件按下左键拉到 快捷图标上 松开左键就能直接打开文件并且启动编辑器
- 当然 也可以直接左键双击 打开编辑器 在编辑器里导入 需要打开的文件 如:
-
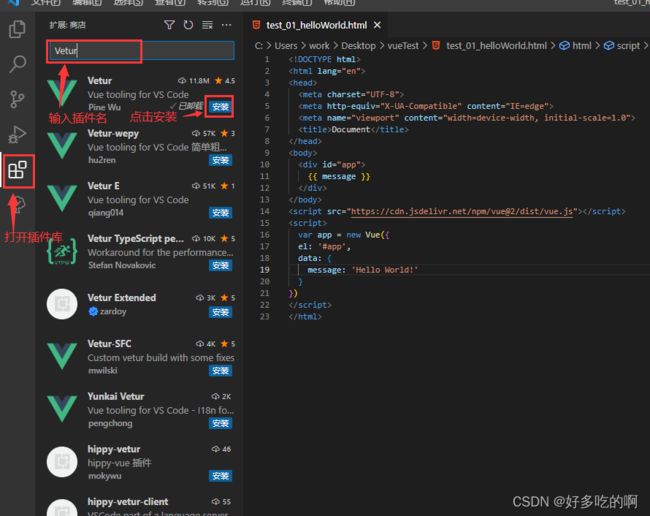
vsCode 插件
vsCode 是一款轻量级编辑器 可用于快速高效编辑代码 插件是 vsCode 的一大亮点 根据自己需求安装
安装插件步骤: 1 打开插件库 2 输入安装的插件名 3 点击安装即可
插件很多很多 选自己需要的安装即可 web端插件推荐 也可自己百度需求安装
示例:

编辑器中打开页面 Alt + B 快捷打开页面
如此我们完成了学习 vue.js 的准备工作
vsCode 更多用法可以百度 非常的简单

正式使用 vue.js
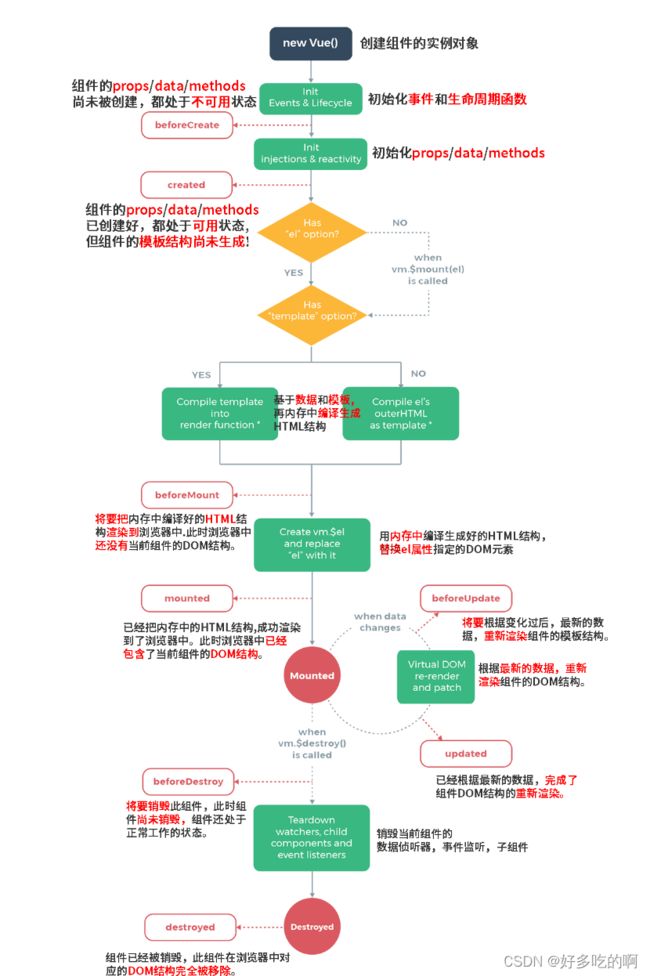
要使用 vue 就绕不开生命周期 下面是生命周期图:
下面提出了 4 组常用生命钩子函数
const app = new Vue({
el: '#app', // 绑定元素
生 beforeCreate () {"这一组是创建阶段"} // Vue实例创建之前,什么都没有,一般不做操作
命 created () { } // Vue已经创建实例,可做数据请求。但是没有实现挂载,也没有创建元素
周 beforeMount(){"这一组是挂载阶段"} // 挂载之前。这里找到了主元素,但是里面知识模板,没有真实DOM。也可做数据请求
期 mounted() { } // 挂载完成之后,这里真实DOM已经完成渲染和挂载,可以访问真实DOM,能做页面交互
一 beforeUpdate(){"更新阶段"} // 跟新之前。这里不建议再次操作数据,容易造成死循环,导致内存溢出
共 updated() { } // 跟新完成
四 beforeDestroy(){"销毁阶段"} // 销毁前一般做一些无用的时间监听或者无效的定时器
组 destroyed(){ } // 销毁
})
还有一组:activated ()进入组件触发 deactivated ()离开组件触发
常用实例属性介绍 ( 和生命周期一样 刚入手不需要过多纠结其原理 知道作用即可 )
const app = new Vue({
el: '#app', // 绑定元素
data: {}, //管理数据。组件定义时,data必须是函数
computed: { }, // 计算属性,会被缓存:计算属性是基于它们的响应式依赖进行缓存的。只在相关响应式依赖发生改变时它们才会重新求值。
methods: { }, // 装方法的:计算属性会被缓存,而方法不会被缓存,通常计算属性效率会比方法更高
watch: { }, // 用来监测Vue实例上的数据变动
filters: { }, // 定义处理数据的地方
components: { }, // 注册组件的地方
})
常用指令
v-show (接受一个 Boolean 值 true 展示当前标签 false 隐藏当前标签)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<div id="app">
<!-- v-show 接受一个 Boolean 值 true 展示当前标签 false 隐藏当前标签 -->
<div v-show="true">{{ message }}</div>
<div v-show="false">{{ name }}</div>
</div>
</body>
<script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script>
<script>
var app = new Vue({
el: '#app',
data: {
message: 'Hello World!',
name: '孙悟空'
}
})
</script>
</html>
注意:以下示例将简写多余代码
v-if (接受一个 Boolean 值 true 展示当前标签 false 隐藏当前标签)
<div id="app">
<div v-if="true">{{ message }}div>
<div v-if="false">{{ name }}div>
div>
var app = new Vue({
el: '#app',
data: {
message: 'Hello World!',
name: '孙悟空'
}
})
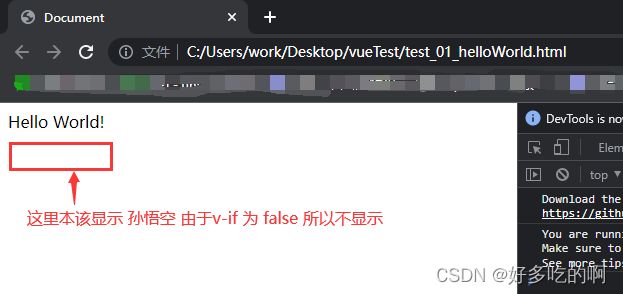
示例图:

好像有点似曾相识 因为 v-if 和 v-show 好像是一样的 那为何既生瑜又生亮呢
- v-if 是通过 布尔值(true / false) 控制标签 / 组件 是否应该存在(true 表示应该存在 就重建 标签 / 组件; false 表示不应该存在 就销毁 标签 / 组件)
- v-show 是通过 布尔值(true / false) 控制标签 / 组件 的css display: none 来决定是否应该隐藏 (true 表示不隐藏 标签 / 组件 此时移除 display:none 此时并不是把display变为block,而是保持元素style的原始性; false 表示隐藏标签 / 组件 此时 display 的值 为 none)
区别
- 1 v-if 在条件不成立时 标签 / 组件是不会渲染的; v-show 不管条件成立与否都会渲染一次 因为只有 dom 渲染了才会有 css
- 2 v-if 存在切换性能高消耗 v-show 存在初始性能高消耗
使用场景
- 频繁切换 v-show
- 反之 v-if
v-else (v-if 值为 true 将不显示 v-else 内容 反之 显示 v-else 内容)
<div id="app">
<div v-if="count == 0">{{ message }}div>
<div v-else>{{ name }}div>
div>
var app = new Vue({
el: '#app',
data: {
message: 'Hello World!',
name: '孙悟空',
count: 1
}
})
v-for (可循环一个数组 item 是数组里的每一项; index 是数组下标)
<div id="app">
<div v-for="(item, index) in arr">名字:{{ item.name }} / 编号: {{ index }}div>
div>
var app = new Vue({
el: '#app',
data: {
message: 'Hello World!',
arr: [
{name: '孙悟空'},
{name: '猪八戒'},
{name: '沙僧'},
]
}
})
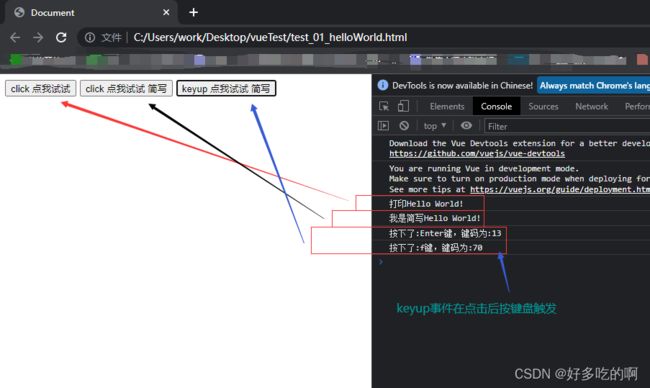
v-on 可绑定一个函数 实现事件的操作 click 点击 change 监听 keyup 键盘事件 等等
<div id="app">
<button v-on:click="clickFun_01">click 点我试试button>
<button @click="clickFun_02">click 点我试试 简写button>
<button @keyup="keyupFun_01">keyup 点我试试 简写button>
div>
var app = new Vue({
el: '#app',
data: {
message: 'Hello World!',
},
methods: { // 事件实现区
clickFun_01() { // 事件名
console.log('打印' + this.message) // 实现内容
},
clickFun_02() { // 事件名
console.log('我是简写' + this.message) // 实现内容
},
keyupFun_01(e) { // 事件名
console.log('按下了:' + e.key + '键,键码为:' + e.keyCode) // 实现内容
}
}
})
v-bind
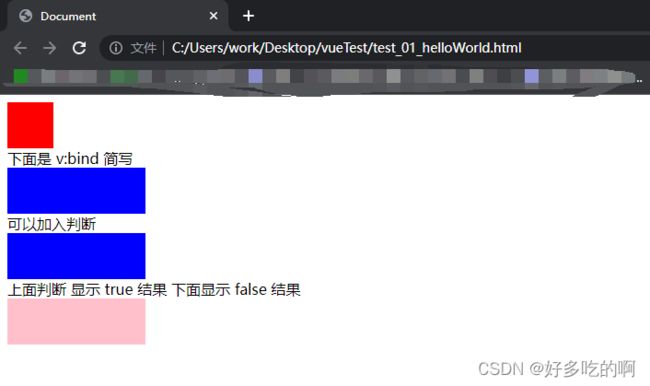
绑定属性的关键字 示例:
<div id="app">
<div v-bind:style="myStyle_01">div>
下面是 v:bind 简写
<div :style="myStyle_02">div>
可以加入判断
<div :style="`${1 < 3 ? myStyle_02 : 'width: 150px;height: 50px;background-color: pink;'}`">div>
上面判断 显示 true 结果 下面显示 false 结果
<div :style="`${1 > 3 ? myStyle_02 : 'width: 150px;height: 50px;background-color: pink;'}`">div>
div>
var app = new Vue({
el: '#app',
data: {
message: 'Hello World!',
myStyle_01: 'width: 50px;height: 50px;background-color: red;',
myStyle_02: 'width: 150px;height: 50px;background-color: blue;'
},
})
更多用法 有兴趣可以看看:
<img v-bind:src="imageSrc">
<img :src="imageSrc">
<img :src="'/path/to/images/' + fileName">
<div :class="{ red: isRed }">div>
<div :class="[classA, classB]">div>
<div :class="[classA, { classB: isB, classC: isC }]">
<div :style="{ fontSize: size + 'px' }">div>
<div :style="[styleObjectA, styleObjectB]">div>
<div v-bind="{ id: someProp, 'other-attr': otherProp }">div>
<div v-bind:text-content.prop="text">div>
<my-component :prop="someThing">my-component>
<child-component v-bind="$props">child-component>
<svg><a :xlink:special="foo">a>svg>
总结:简单来说就是 标签上的属性要动态改变的时候就用 v-bind 去绑定它 说白了就是给它加个冒号后面跟上自己的变量值;

v-model
说明
- v-model 是一种语法糖 嗯 有点甜 通俗点说就是 综合后的方便写法 让使用者 更轻松 便捷
- 使用场景如: input、textarea以及select元素上创建双向数据绑定
示例:
<div id="app">
<input type="text" v-model="count">
<div>测试变量count:{{ count }}div>
<button @click="countFun">点击改变countbutton>
div>
var app = new Vue({
el: '#app',
data: {
message: 'Hello World!',
count: 0,
},
methods: {
countFun() {
this.count++
}
}
})
上面代码做了什么 我们 一点一点分析
1 input 标签 用 v-model 绑定了 count 变量
2 div 标签 引用了 count 变量 以作显示方便观察
3 button 按钮 绑定了 countFun 方法
接下来看看运行结果

当 点击 按钮 触发 countFun 方法时 count 变量加一 此时 input 和 测试变量数字也自动加一了
如果只是使用的话,通过上面就已经可以了,要纠其原理,还得接着往下看
原理
可以看到 上面代码 input 里修改内容时 测试变量数字 也是相应改变!!!注意噢! input 标签可是没有绑定 任何 事件 或者 监听的噢
只有一个 v-model 双向绑定,接下来看看 v-model 原理

原理解析: 利用 input 标签的 @input / change 方法改变变量 count, 而这个变量同时被 div 引用了, 且 也被 input 标签的 v-bind:value=“count” 引用;接下来看看 v-model 效果的原始方法
<div id="app">
<input type="text" @input="inputFun" v-bind:value="count">
<div>不使用 v-model 测试变量count:{{ count }}div>
<button @click="countFun">不使用 v-model 点击改变countbutton>
div>
var app = new Vue({
el: '#app',
data: {
message: 'Hello World!',
count: 10086,
},
methods: {
countFun() {
this.count++
},
inputFun(e) { // 以 @input 绑定的 inputFun 方法(事件) 通过 e(event)拿到输入的值 赋值给 count
this.count = e.target.value
}
}
})
接下来看一下 示例结果:

以上示例结果可以清楚的看到 和 使用 v-model 并无差别,v-model 原理到这里就是这样了 so easy!
提示: 如果你面试简历写了 vue 项目,那 v-model 原理很大概率会问的

以上就是 vue 常用的一些指令 但不包括所有
比如: v-else-if v-slot v-cloak v-once 等等这些 目前用不到,感兴趣可以自己查看

本篇完
- 下一篇>>
感言
谢谢您的耐心阅读 有不足之处 望各位看官指正 三连必回
在 vue 的长河里我们一起遨游 让我们拥有了共同的目标
在此祝您 步步高升!