Node.js (上)(超级详细的node.js学习笔记 !!!)
目录
一、初识Node.js与内置模块
1.之前知识回顾(为Node.js理解做铺垫)
1.1浏览器中的js的组成部分
1.2 为什么js可以在浏览器中被执行
1.3 为什么浏览器可以操作Bom和Dom
1.4 浏览器中的js运行环境
2. 什么是Node.js
3. Node.js中的JavaScript运行环境
4. Node.js可以做什么
5. 学习路径
6.Node.js在终端中运行的快捷键
二、fs 文件系统模块
1. 什么是fs文件系统模块
2. 读取指定文件中的内容
2.1 fs.readFile() 的语法格式
2.2 判断文件是否读取成功
3. 向指定文件中写入内容
3.1 fs.writeFiles() 的语法格式
3.2 判断文件是是否写入成功
4. 案例-成绩整理
5. fs模块 - 路径动态拼接问题
三、path 路径模块
1. 什么是 path 路径模块
2.路径拼接
2.1 path.join() 的语法格式
2.2 代码示例:
3. 获取路径中的文件名
3.1 path.basenname() 的语法格式
3.2 代码示例
4. 获取路径中的文件扩展名
4.1 path.extname() 的语法格式
4.2 代码示例
四、综合案例 - 时钟
1 案例要实现的功能
2 案例实现步骤
3 代码
4 注意点
五、http模块
1. 什么是http模块
2. 进一步理解http模块
3. 服务器相关的概念
3.1 IP地址
3.2 域名和域名服务器
3.3 端口号
4. 创建最基本的web服务器
4.1 创建web服务器的基本步骤
4.1.2 步骤1 - 导入http模块
4.1.3 步骤2 - 创建web服务器实列
4.1.4 步骤3 - 为服务器绑定request事件
4.1.5 步骤4 - 启动服务器
4.1.6 例:
4.2 req请求
4.3 res响应请求
4.4 解决中文乱码问题
5. 根据不同的url响应不同的html内容
5.1 核心实现步骤
5.2 动态的响应内容
6. 案例时钟web服务器
6.1 核心思路
6.2 实现步骤
6.3 实现代码
六、模块化
1. 什么是模块化
1.1 编程领域的模块化
2. 模块化规范
七、node.js中的模块化
1. node.js 中模块的分类
2. 加载模块
3. node.js 中的模块作用域
3.1 什么是模块作用域
3.2 模块作用域的好处
4. 向外共享模块作用域中的成员
4.1 module 对象
4.2 module.exports 对象
4.3 共享成员时的注意点
4.4 exprots 对象
4.5 exports 和module.exports 的使用误区
5. node.js 中的模块化规范
八、npm与包
1.包
1.1 什么是包
1.2 包的来源
1.3 为什么需要包
1.4 从哪里下载包
1.5 如何下载包
2. npm初体验
2.1 格式化时间的传统做法
2.2 格式化时间的高级做法
2.3 在项目中安装包的命令
2.4 初次装包之后多了那些文件
2.5 安装指定版本的包
2.6 包的语义化版本规范
3. 包管理配置文件
3.1 多人协作的问题
3.2 如何记录项目中安装了那些包
3.3 快速创建 package.json
3.4 dependcies 节点
3.5 一次性安装所有包
3.6 卸载包
3.7 devDependencies 节点
4. 解决下包速度慢的问题
4.1 为什么下包速度慢
4.2 淘宝 npm 镜像服务器
4.3 切换 npm 的下包镜像源
4.4 nrm
5. 包的分类
5.1 项目包
5.2 全局包
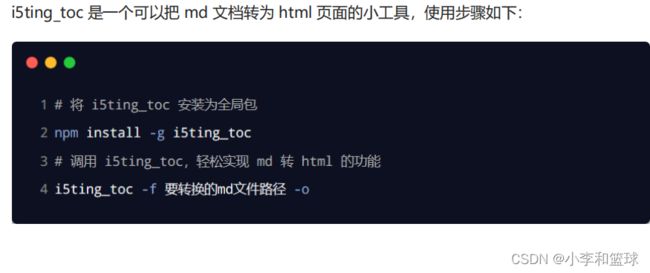
5.3 i5ting_toc
6. 规范包的结构
7. 开发属于自己的包
7.1 需要实现的功能
7.2 初始化包的基本结构
7.3 初始化package.json
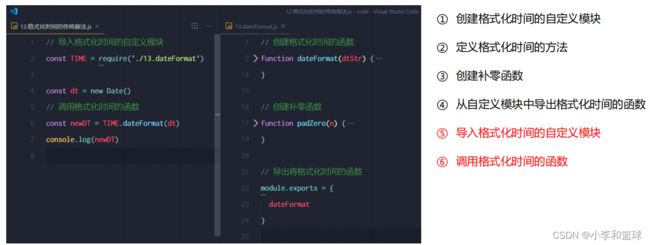
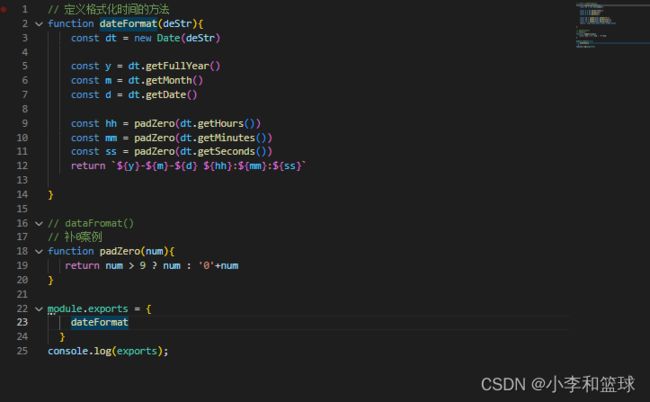
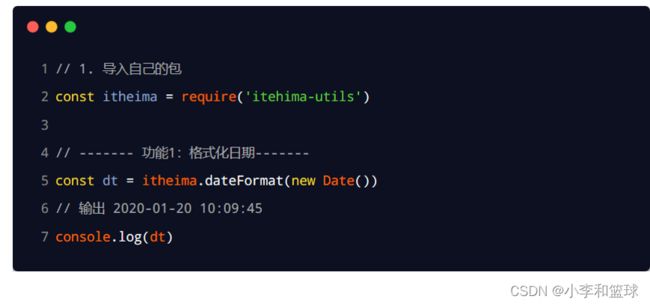
7.4 在index.js 中定义格式化时间的方法
7.5 在index.js中转义HTML的方法
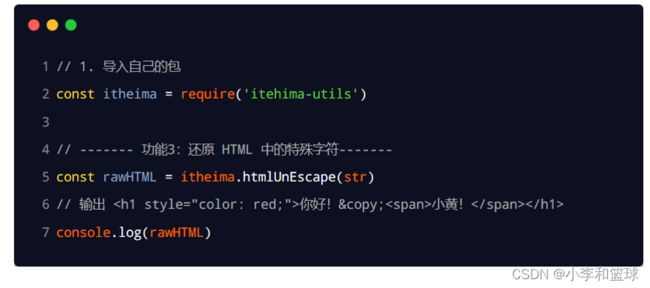
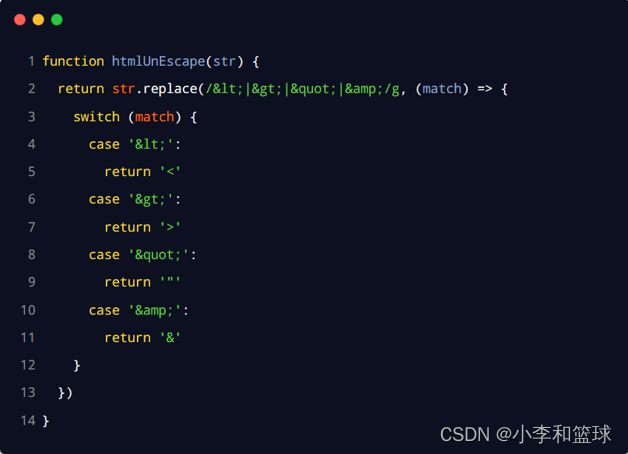
7.6 在index.js中定义还原HTML的方法
7.7 将不同的功能进行模块化拆分
7.8 编写包的说明文档
8. 发布包
8.1 注册 npm 账号
8.2 登录 npm 账号
8.3 把包发布到 npm 上
8.4 删除已发布的包
九、模块加载机制
1. 优先从缓存中加载
2. 内置模块的加载机制
3. 自定义模块的加载机制
4. 第三方模块的加载机制
5. 目录作为模板
十、初识Express
1. Express 简介
1.1 什么是Express
1.2 进一步理解Express
1.3 Express 能作什么
2. Express 的基本使用
2.1 安装
2.2 创建基本的 Web 服务器
2.3 监听 GET 请求
2.4 监听POST请求
2.5 把内容响应给客户端
2.6 获取URL中携带的参数
2.7 获取URL中的动态参数
3. 托管静态资源
3.1 express.static()
3.2 托管多个静态目录
3.3 挂载路径前缀
4. nodemon
4.1 为什么 要使用nodemon
4.2 安装nodemon
4.3 使用nodemon
十一、Express路由
1. 路由的概念
1.1 什么是路由
1.2 现实生活中的路由
1.3 Express 中的路由
1.4 Express 中的路由的例子
1.5 路由的匹配过程
2. 路由的使用
2.1 最简单的用法
2.2 模块化路由
2.3 创建路由模块
2.4 注册路由模块
2.5 为路由模块添加前缀
十二、Express 中间件
1.中间件的概念
1.1 什么是中间件
1.2 生活中的例子
1.3 Express 中间键的调用流程
1.4 Express 中间件的格式
1.5 next 函数的作用
2. Express 中间件初体验
2.1 定义中间函数
2.2 全局生效的中间键
2.3 定义全局中间件的简化形式
2.4 中间件的作用
2.5 定义多个全局中间件
2.6 局部生效的中间件
2.7 定义多个局部中间件
2.8 了解中间件的5个使用注意事项
3. 中间件的分类
3.1 应用级别的中间件
3.2 路由级别的中间件
3.3 错误级别的中间件
3.4 Express 内置的中间件
3.5 第三方中间件
4. 自定义中间件
4.1 需求描述与实现步骤
4.2 定义中间件
4.3 监听 req 的 data 事件
4.4 监听req 的end事件
4.5 使用 querystring 模块解析请求体数据
4.6 将解析出来的数据挂在为req.body
4.7 将自定义的中间件封装为模块
十三、Express写接口
1. 创建基本的服务器
2. 创建 API 路由模块
3. 编写 GET 接口
4. 编写 POST 接口
5. CORS 跨域资源共享
5.1 接口的跨域问题
5.2 使用 cors 中间件解决跨域问题
5.3 什么是 CORS
5.4 CORS 的注意事项
5.5 CORS 响应头部 - Access-Control-Allow-Origin
5.6 CORS 响应头部 -Access-Control-Allow-Headers
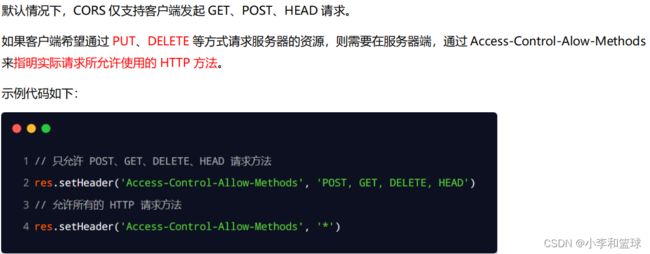
5.7 CORS 响应头部 - Access-Control-Allow-Methods
5.8 CORS 请求分类
5.9 简单请求
5.10 预检请求
5.11 简单请求和预检请求的区别
6. JSONP 接口
6.1 回顾 JSONP 的特点与概念
6.2 创建 JSONP 接口的注意事项
6.3 实现 JSONP 接口的步骤
6.4 实现 JSONP 解耦的具体代码
6.5 在网页中使用 jQuery 发起 JSONP 请求
一、初识Node.js与内置模块
1.之前知识回顾(为Node.js理解做铺垫)
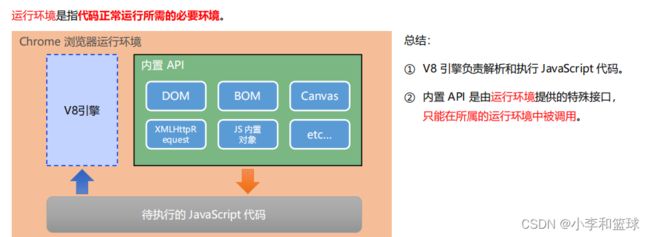
1.1浏览器中的js的组成部分
![]()
1.2 为什么js可以在浏览器中被执行
1.3 为什么浏览器可以操作Bom和Dom
1.4 浏览器中的js运行环境
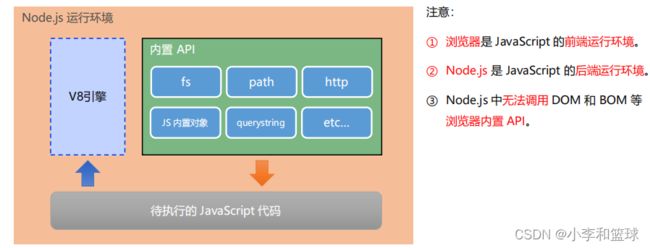
2. 什么是Node.js
3. Node.js中的JavaScript运行环境
4. Node.js可以做什么
5. 学习路径
对照之前浏览器js的学习
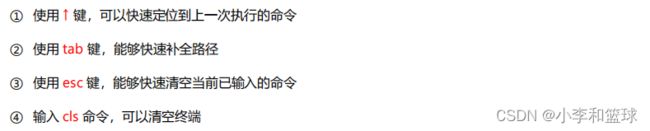
6.Node.js在终端中运行的快捷键
二、fs 文件系统模块
1. 什么是fs文件系统模块
2. 读取指定文件中的内容
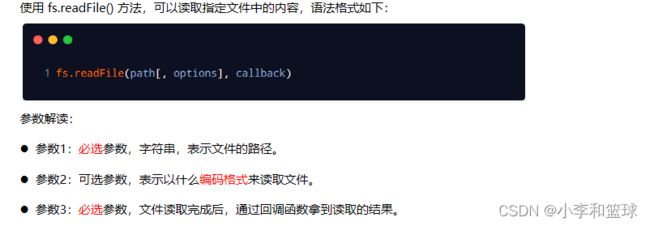
2.1 fs.readFile() 的语法格式
例:
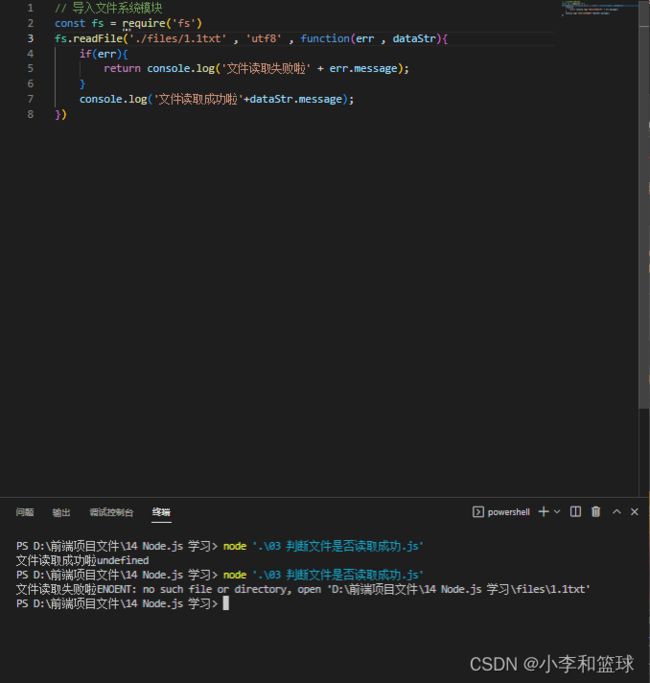
2.2 判断文件是否读取成功
例:
3. 向指定文件中写入内容
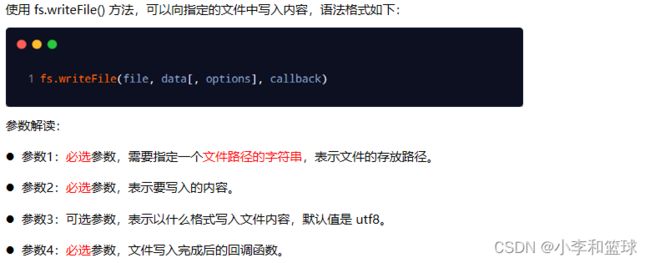
3.1 fs.writeFiles() 的语法格式
例:
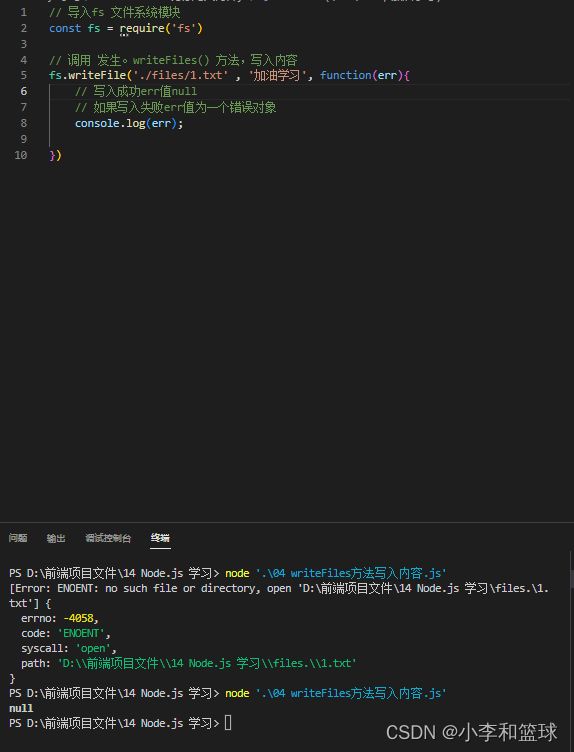
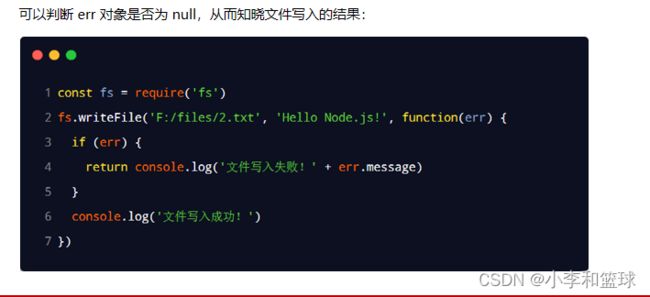
3.2 判断文件是是否写入成功
例:(1.文件写入是直接覆盖掉之前的内容 ,2. 路径正确执行代码会在创建一个文件)
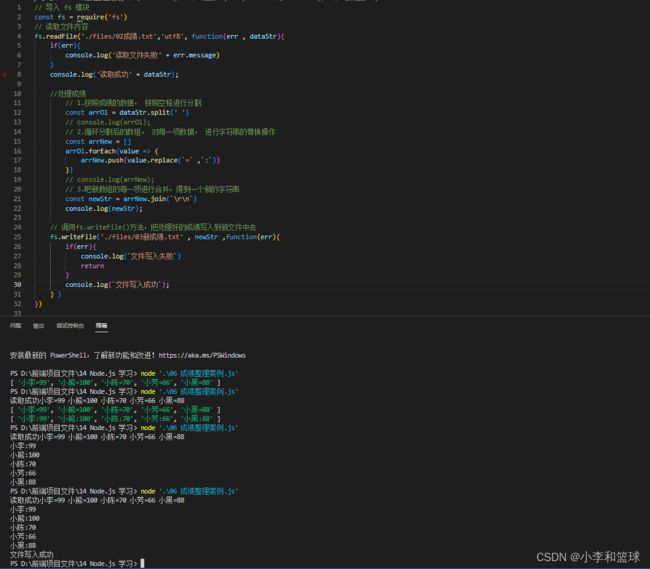
4. 案例-成绩整理
实现步骤:
代码:
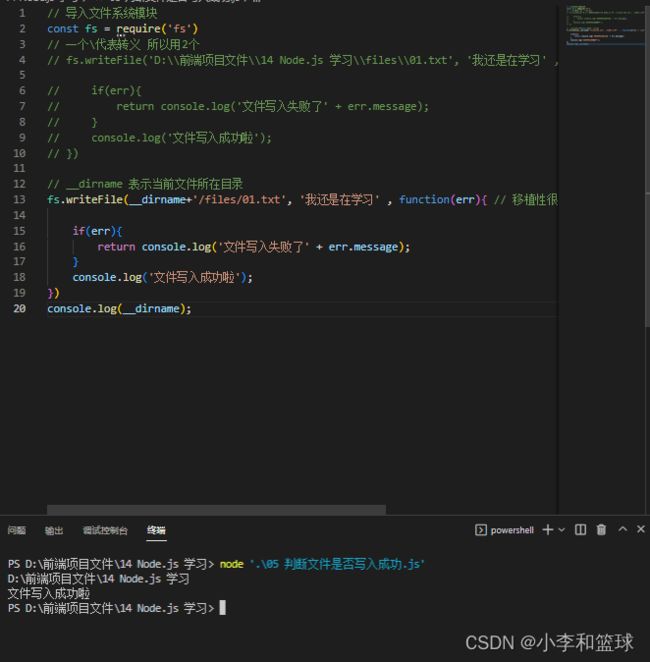
5. fs模块 - 路径动态拼接问题
例:
三、path 路径模块
1. 什么是 path 路径模块
2.路径拼接
2.1 path.join() 的语法格式
2.2 代码示例:
例:
3. 获取路径中的文件名
3.1 path.basenname() 的语法格式
3.2 代码示例
例:
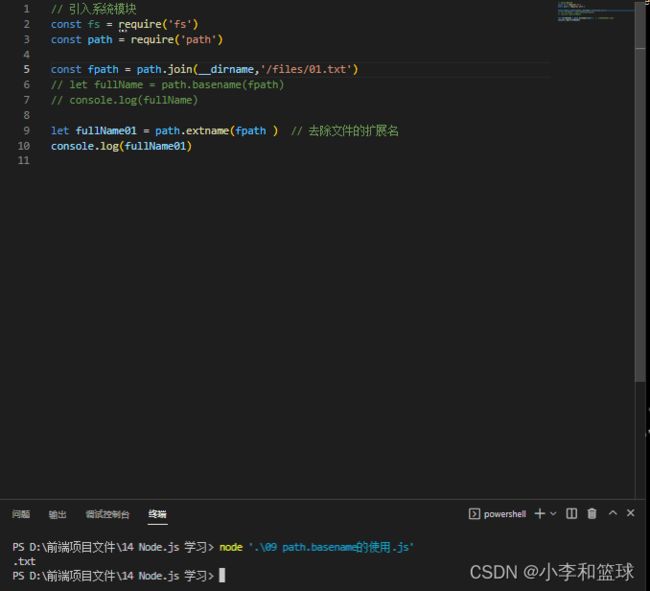
4. 获取路径中的文件扩展名
4.1 path.extname() 的语法格式
4.2 代码示例
例:
四、综合案例 - 时钟
1 案例要实现的功能
![]()
2 案例实现步骤
3 代码
4 注意点
五、http模块
1. 什么是http模块
2. 进一步理解http模块
3. 服务器相关的概念
3.1 IP地址
3.2 域名和域名服务器
3.3 端口号
4. 创建最基本的web服务器
4.1 创建web服务器的基本步骤
4.1.2 步骤1 - 导入http模块
4.1.3 步骤2 - 创建web服务器实列
4.1.4 步骤3 - 为服务器绑定request事件
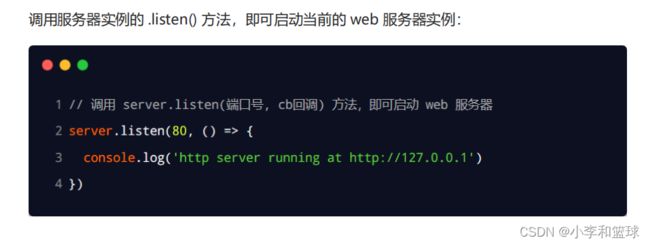
4.1.5 步骤4 - 启动服务器
4.1.6 例:
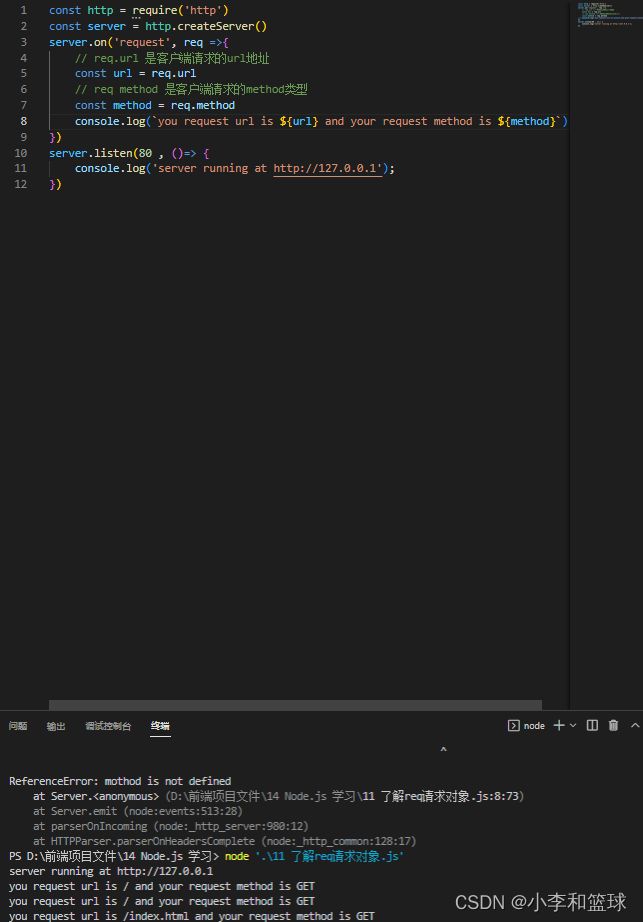
4.2 req请求
例:
4.3 res响应请求
例:
4.4 解决中文乱码问题
5. 根据不同的url响应不同的html内容
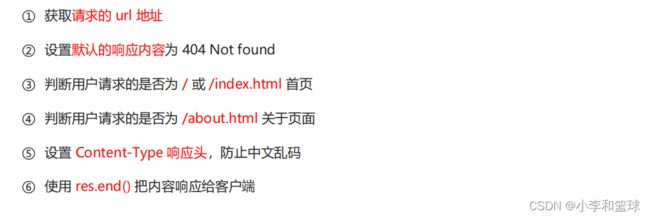
5.1 核心实现步骤
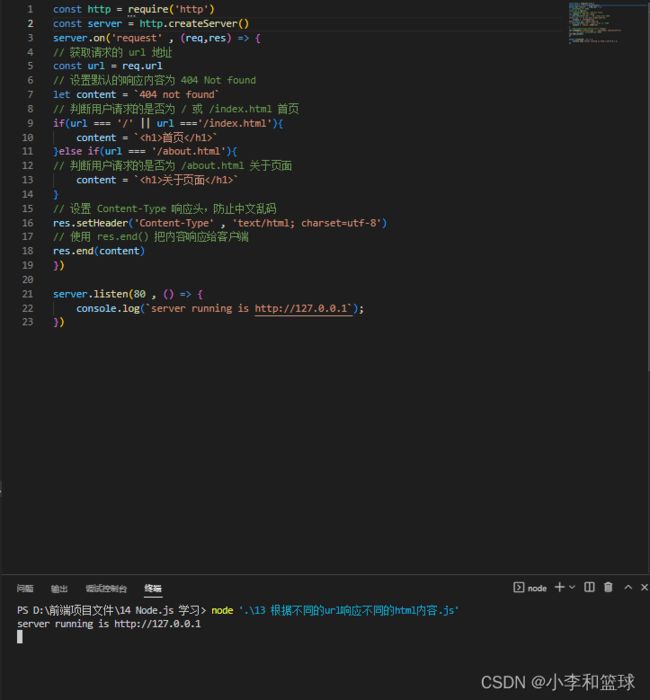
5.2 动态的响应内容
例:
6. 案例时钟web服务器
6.1 核心思路
6.2 实现步骤
1、导入需要的模块
2、创建基本的 web 服务器
3、将资源的请求 url 地址映射为文件的存放路径
4、读取文件内容并响应给客户端
5、优化资源的请求路径
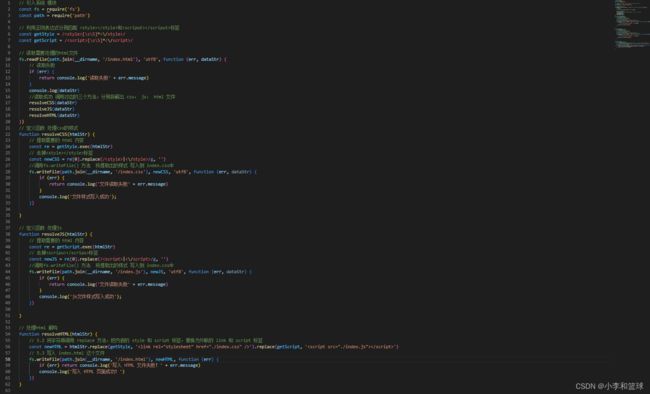
6.3 实现代码
六、模块化
1. 什么是模块化
1.1 编程领域的模块化
2. 模块化规范
七、node.js中的模块化
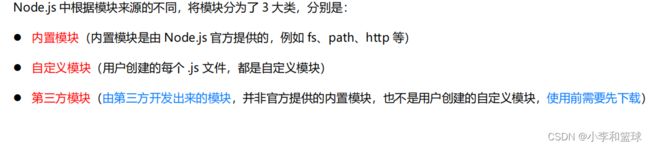
1. node.js 中模块的分类
2. 加载模块
3. node.js 中的模块作用域
3.1 什么是模块作用域
3.2 模块作用域的好处
4. 向外共享模块作用域中的成员
4.1 module 对象
4.2 module.exports 对象
4.3 共享成员时的注意点
4.4 exprots 对象
4.5 exports 和module.exports 的使用误区
5. node.js 中的模块化规范
八、npm与包
1.包
1.1 什么是包
1.2 包的来源
1.3 为什么需要包
1.4 从哪里下载包
1.5 如何下载包
2. npm初体验
2.1 格式化时间的传统做法
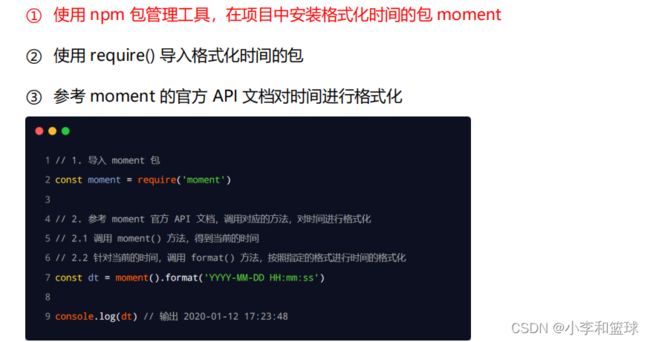
2.2 格式化时间的高级做法
2.3 在项目中安装包的命令
2.4 初次装包之后多了那些文件
2.5 安装指定版本的包
2.6 包的语义化版本规范
3. 包管理配置文件
npm 规定,在项目根目录中,必须提供一个叫做 package.json 的包管理配置文件。用来记录与项目有关的一些配置信息。例如:
项目的名称、版本号、描述等
项目中都用到了哪些包
哪些包只在开发期间会用到
那些包在开发和部署时都需要用到
3.1 多人协作的问题
3.2 如何记录项目中安装了那些包
在项目根目录中,创建一个叫做 package.json 的配置文件,即可用来记录项目中安装了哪些包。从而方便剔除 node_modules 目录之后,在团队成员之间共享项目的源代码。
注意:今后在项目开发中,一定要把 node_modules 文件夹,添加到 .gitignore 忽略文件中。
3.3 快速创建 package.json
3.4 dependcies 节点
3.5 一次性安装所有包
3.6 卸载包
3.7 devDependencies 节点
![]()
4. 解决下包速度慢的问题
4.1 为什么下包速度慢
4.2 淘宝 npm 镜像服务器
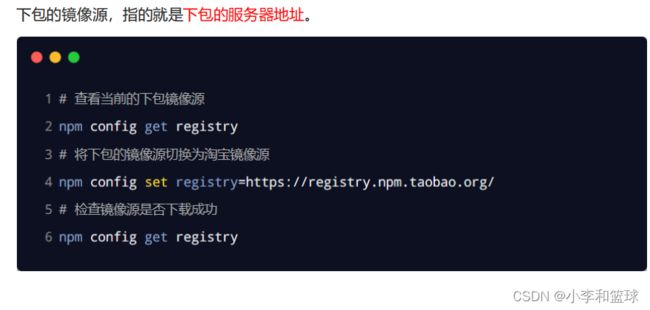
4.3 切换 npm 的下包镜像源
4.4 nrm
5. 包的分类
5.1 项目包
5.2 全局包
![]()
5.3 i5ting_toc
6. 规范包的结构
在清楚了包的概念、以及如何下载和使用包之后,接下来,我们深入了解一下包的内部结构。
一个规范的包,它的组成结构,必须符合以下 3 点要求:
1. 包必须以单独的目录而存在
2. 包的顶级目录下要必须包含 package.json 这个包管理配置文件
3. package.json 中必须包含 name,version,main 这三个属性,分别代表包的名字、版本号、包的入口。
注意:以上 3 点要求是一个规范的包结构必须遵守的格式,关于更多的约束,可以参考如下网址:
https://yarnpkg.com/zh-Hans/docs/package-json
7. 开发属于自己的包
7.1 需要实现的功能
1.格式化日期
2.转义 HTML 中的特殊字符
3.还原 HTML 中的特殊字符
7.2 初始化包的基本结构
7.3 初始化package.json
关于更多 license 许可协议相关的内容,可参考 https://www.jianshu.com/p/86251523e898
7.4 在index.js 中定义格式化时间的方法
7.5 在index.js中转义HTML的方法
7.6 在index.js中定义还原HTML的方法
7.7 将不同的功能进行模块化拆分
7.8 编写包的说明文档
包根目录中的 README.md 文件,是包的使用说明文档。通过它,我们可以事先把包的使用说明,以 markdown 的格式写出来,方便用户参考。
README 文件中具体写什么内容,没有强制性的要求;只要能够清晰地把包的作用、用法、注意事项等描述清楚即可。我们所创建的这个包的 README.md 文档中,会包含以下 6 项内容:
安装方式、导入方式、格式化时间、转义 HTML 中的特殊字符、还原 HTML 中的特殊字符、开源协议
8. 发布包
8.1 注册 npm 账号
1. 访问 https://www.npmjs.com/ 网站,点击 sign up 按钮,进入注册用户界面
2. 填写账号相关的信息:Full Name、Public Email、Username、Password
3. 点击 Create an Account 按钮,注册账号
4. 登录邮箱,点击验证链接,进行账号的验证
8.2 登录 npm 账号
8.3 把包发布到 npm 上
8.4 删除已发布的包
九、模块加载机制
1. 优先从缓存中加载
模块在第一次加载后会被缓存。 这也意味着多次调用 require() 不会导致模块的代码被执行多次。
注意:不论是内置模块、用户自定义模块、还是第三方模块,它们都会优先从缓存中加载,从而提高模块的加载效率
2. 内置模块的加载机制
内置模块是由 Node.js 官方提供的模块,内置模块的加载优先级最高。
例如,require('fs') 始终返回内置的 fs 模块,即使在 node_modules 目录下有名字相同的包也叫做 fs。
3. 自定义模块的加载机制
4. 第三方模块的加载机制
5. 目录作为模板
当把目录作为模块标识符,传递给 require() 进行加载的时候,有三种加载方式:
1. 在被加载的目录下查找一个叫做 package.json 的文件,并寻找 main 属性,作为 require() 加载的入口
2. 如果目录里没有 package.json 文件,或者 main 入口不存在或无法解析,则 Node.js 将会试图加载目录下的 index.js 文件。
3. 如果以上两步都失败了,则 Node.js 会在终端打印错误消息,报告模块的缺失:Error: Cannot find module 'xxx'
十、初识Express
1. Express 简介
1.1 什么是Express
1.2 进一步理解Express
1.3 Express 能作什么
2. Express 的基本使用
2.1 安装
2.2 创建基本的 Web 服务器
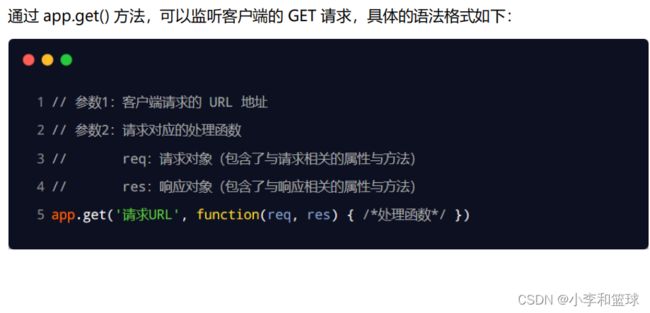
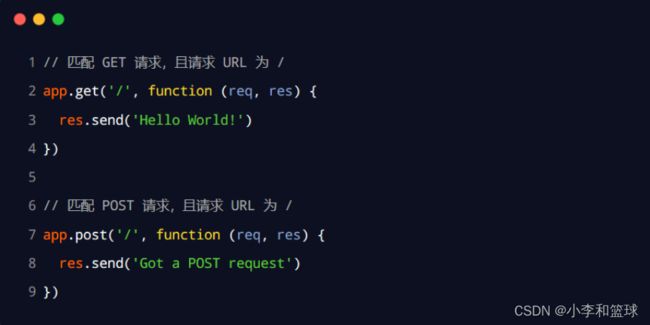
2.3 监听 GET 请求
2.4 监听POST请求
2.5 把内容响应给客户端
2.6 获取URL中携带的参数
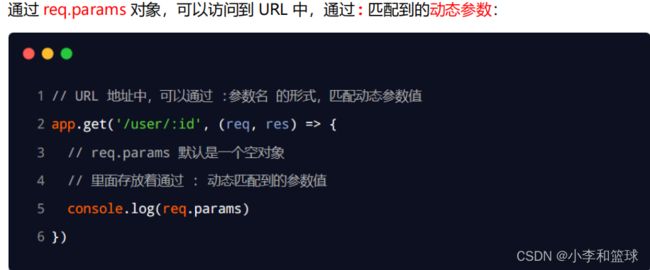
2.7 获取URL中的动态参数
3. 托管静态资源
3.1 express.static()
3.2 托管多个静态目录
3.3 挂载路径前缀
4. nodemon
4.1 为什么 要使用nodemon
4.2 安装nodemon
4.3 使用nodemon
十一、Express路由
1. 路由的概念
1.1 什么是路由
1.2 现实生活中的路由
1.3 Express 中的路由
1.4 Express 中的路由的例子
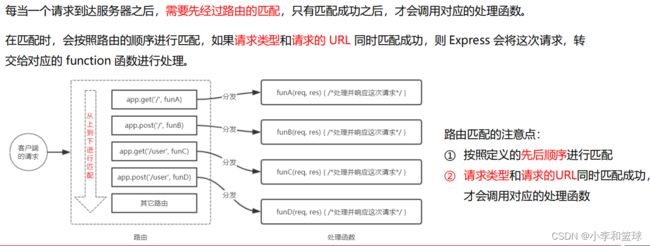
1.5 路由的匹配过程
2. 路由的使用
2.1 最简单的用法
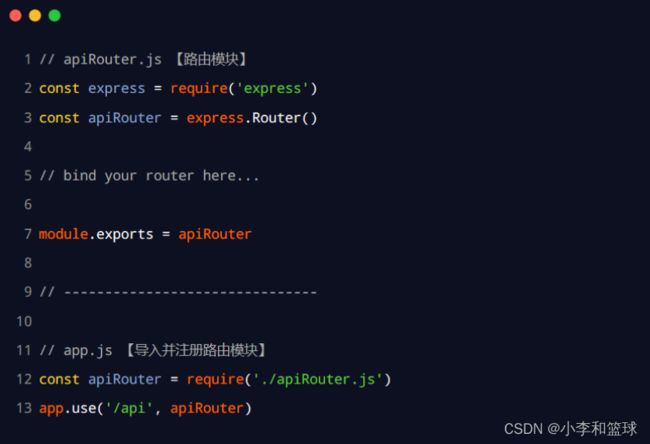
2.2 模块化路由
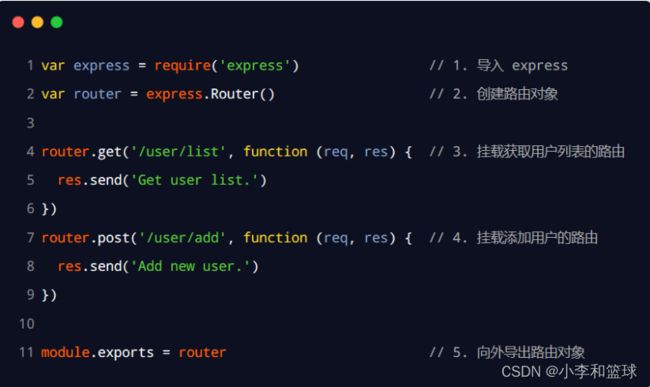
2.3 创建路由模块
2.4 注册路由模块
2.5 为路由模块添加前缀
十二、Express 中间件
1.中间件的概念
1.1 什么是中间件
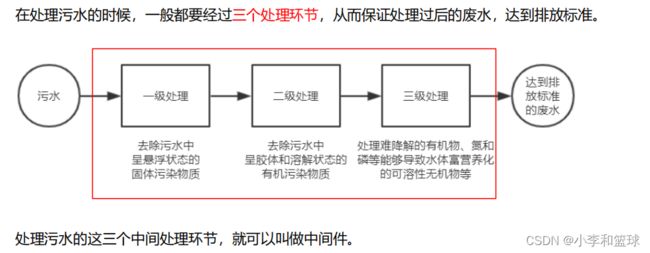
1.2 生活中的例子
1.3 Express 中间键的调用流程
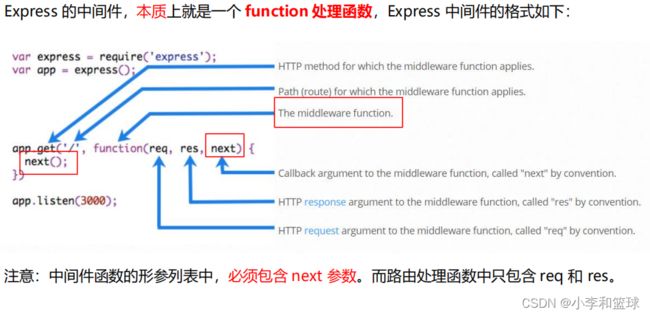
1.4 Express 中间件的格式
1.5 next 函数的作用
2. Express 中间件初体验
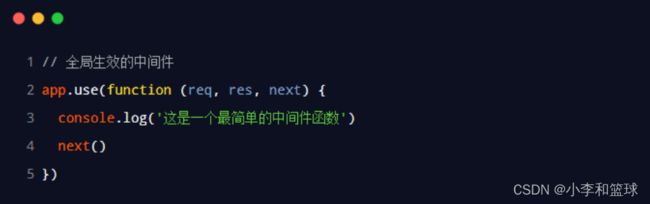
2.1 定义中间函数
![]()
2.2 全局生效的中间键
2.3 定义全局中间件的简化形式
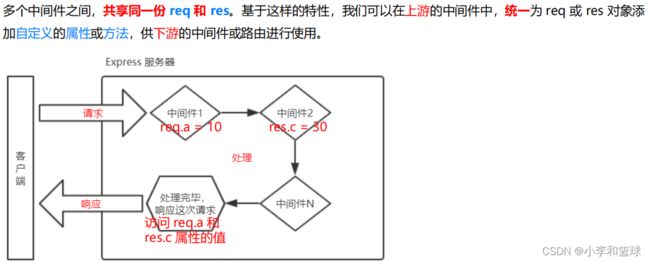
2.4 中间件的作用
2.5 定义多个全局中间件
2.6 局部生效的中间件
2.7 定义多个局部中间件
2.8 了解中间件的5个使用注意事项
3. 中间件的分类
3.1 应用级别的中间件
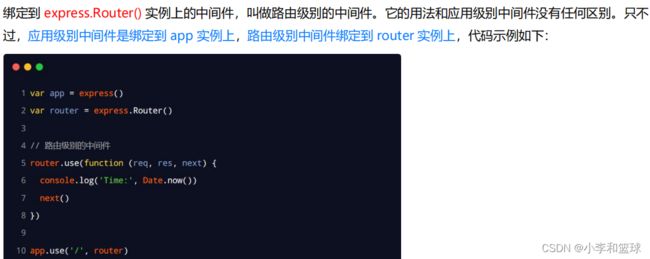
3.2 路由级别的中间件
3.3 错误级别的中间件
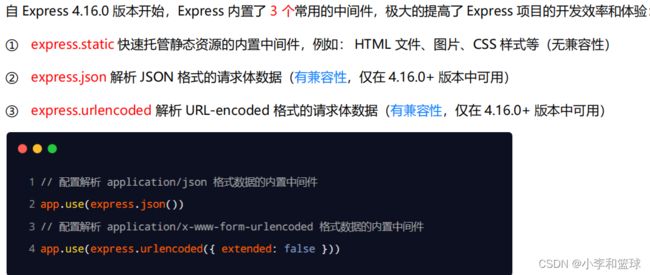
3.4 Express 内置的中间件
3.5 第三方中间件
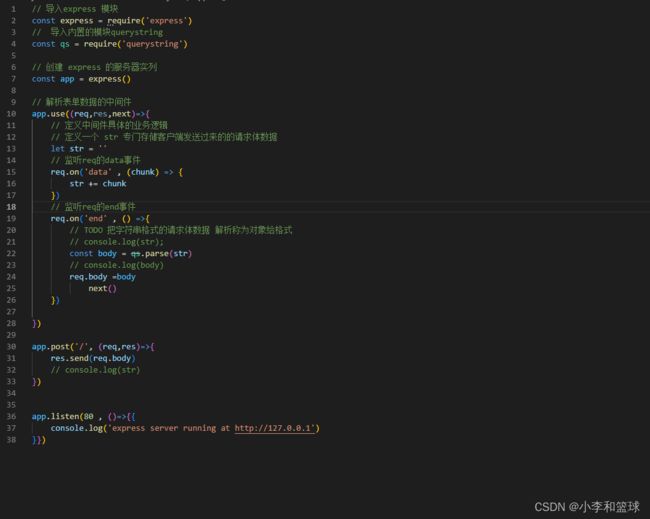
4. 自定义中间件
4.1 需求描述与实现步骤
4.2 定义中间件
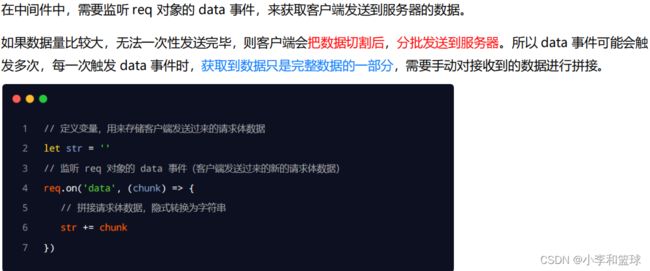
4.3 监听 req 的 data 事件
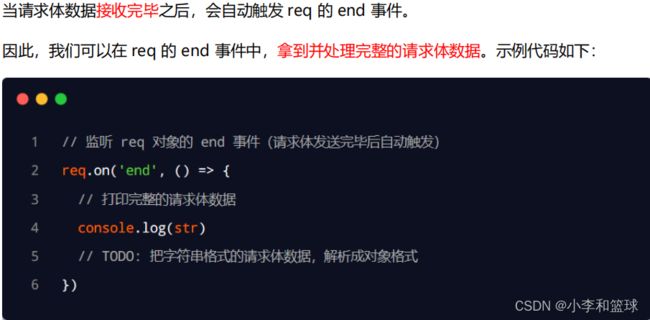
4.4 监听req 的end事件
4.5 使用 querystring 模块解析请求体数据
4.6 将解析出来的数据挂在为req.body
4.7 将自定义的中间件封装为模块
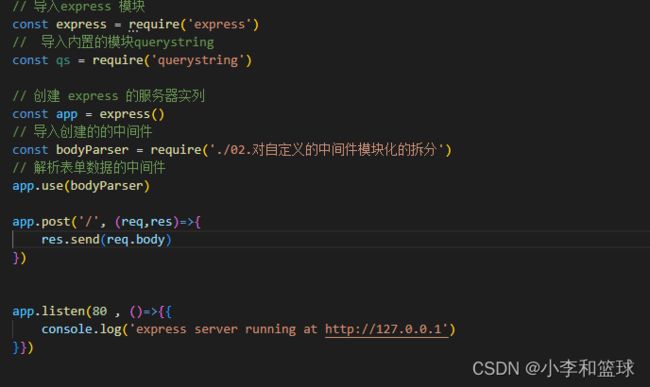
例:
例:(拆分后的)
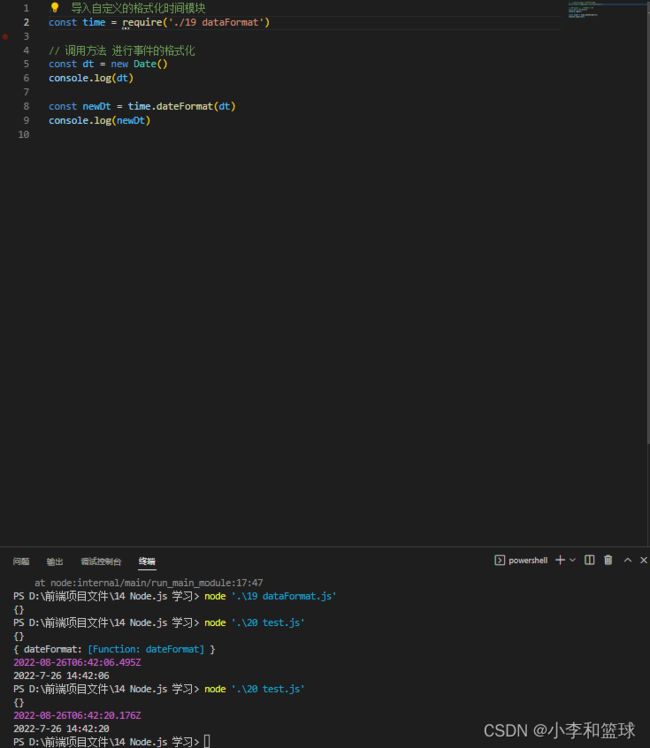
调用:
十三、Express写接口
1. 创建基本的服务器
2. 创建 API 路由模块
3. 编写 GET 接口
4. 编写 POST 接口
注意:如果要获取 URL-encoded 格式的请求体数据,必须配置中间件 app.use(express.urlencoded({ extended: false }))
5. CORS 跨域资源共享
5.1 接口的跨域问题
5.2 使用 cors 中间件解决跨域问题