推荐:将 NSDT场景编辑器 加入你的3D开发工具链。
1 数据切片
目前遥感影像及数字高程模型切片主要包括 gdal 和 ctb 两种方式,相应的开源工具包可以在 Cesium 交流群(QQ 群:115883691)中下载到。最近在进行 Cesium 本地影像与地形服务发布时,发现一款软件 Cesiumlab。Cesiumlab 是一款专为 Cesium 开源数字地球平台打造的免费数据处理工具集。目前包含 地形数据处理、影像数据处理、点云数据处理、数据下载、建筑物矢量面处理、倾斜数据处理、三维场景 (max,maya) 处理、BIM 数据 (revit,ifc) 处理等工具。同时提供一套 java 开发的数据服务器。形成从数据处理、服务发布、到代码集成的完整工具链。备注:Cesiumlab可以处理CGCS2000和WGS84坐标系数据,可借助ArcGIS实现。
1.1 影像处理

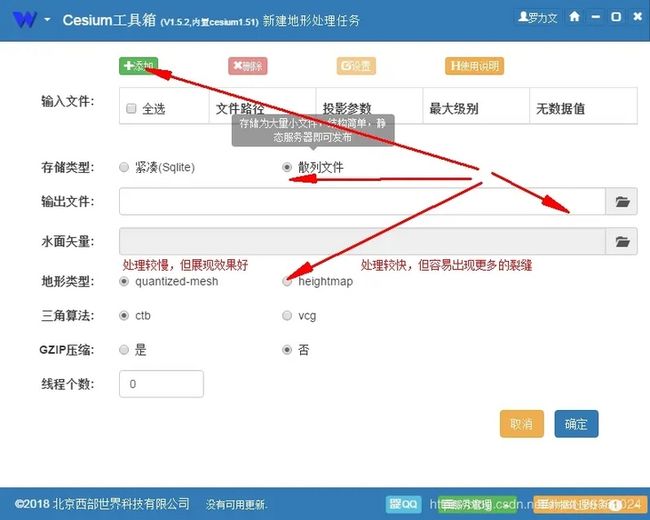
1.2 地形处理

2 Web 应用服务器安装与配置
2.1 Tomcat 安装及配置
Tomcat 安装、配置与使用
Tomcat 安装及配置教程
Tomcat 解决跨域问题
2.2 IIS 安装及配置
win7 系统要怎样安装和配置信息服务(IIS)
Win10 IIS Web 服务器安装与配置
CORS .net 跨域解决方案
IIS 配置支持跨域请求
3 本地影像与地形服务发布
Cesium 本地影像与地形服务发布的文件目录如下图所示,image_tiles 与 terrain_tiles 分别为 DOM 切片数据和 DEM 切片数据。
test_Cesium.html 源码如下:
tiles.js 源码如下:
//加载天地图在线地图
var tdtImagerLayerProvider = new Cesium.WebMapTileServiceImageryProvider({
url: "http://t0.tianditu.com/img_w/wmts?service=wmts&request=GetTile&version=1.0.0&LAYER=img&tileMatrixSet=w&TileMatrix={TileMatrix}&TileRow={TileRow}&TileCol={TileCol}&style=default&format=tiles",
layer: "tdtBasicLayer",
style: "default",
format: "image/jpeg",
tileMatrixSetID: "GoogleMapsCompatibleg",
show: true,
credit: new Cesium.Credit("天地图全球影像服务"),
subdomains: ["t0", "t1", "t2", "t3", "t4", "t5", "t6", "t7"],
tilingScheme: new Cesium.WebMercatorTilingScheme(),
maximumLevel: 18});
//加载本地影像数据
/*
var imageryProvider = new Cesium.UrlTemplateImageryProvider({
url: "http://localhost:8888/image_tiles/{z}/{x}/{y}.png",
tilingScheme: new Cesium.WebMercatorTilingScheme(),
fileExtension: 'png',
minimumLevel: 0,
maximumLevel: 20});
*/
//跨域操作-Cesiumlab影像服务
/*
var imageryProvider = new Cesium.UrlTemplateImageryProvider({
url: 'http://localhost:9002/api/wmts/gettile/931e1757c93743199219badb10a2e0df/{z}/{x}/{y}',
tilingScheme: new Cesium.WebMercatorTilingScheme(),
minimumLevel: 0,
maximumLevel: 20,
credit: 'http://www.bjxbsj.cn',}, {
show: true});
*/
//加载本地地形数据
var terrainLayer = new Cesium.CesiumTerrainProvider({
url: "http://localhost:8888/terrain_tiles",
// 请求照明
requestVertexNormals: true,
// 请求水波纹效果
requestWaterMask: true});
//查看器
var viewer = new Cesium.Viewer('cesiumContainer', {
//需要进行可视化的数据源集合
imageryProvider: tdtImagerLayerProvider,
terrainProvider: terrainLayer,});
//新增测试图层
var layers = viewer.scene.imageryLayers;
var showTest = layers.addImageryProvider(new Cesium.UrlTemplateImageryProvider({
url: "http://localhost:8888/image_tiles/{z}/{x}/{y}.png",
tilingScheme: new Cesium.WebMercatorTilingScheme(),
fileExtension: 'png',
minimumLevel: 0,
maximumLevel: 20}));
//设置边界矩形框
//设定矩形框左上及右下点的经纬度坐标
var rectangle = new Cesium.Rectangle(Cesium.Math.toRadians(xx1), Cesium.Math.toRadians(yy1),
Cesium.Math.toRadians(xx2), Cesium.Math.toRadians(yy1));
//视图切换到指定区域
viewer.scene.camera.flyTo({ destination: rectangle });
web.config 源码如下:
4 参考资料
CesiumLab 地形处理成果在 Tomcat 和 IIS 上发布
Cesium 中地形数据的加载
Cesium 官方教程 4-- 影像图层
Cesium 官方教程 5-- 地形图层
Cesium: 局域网离线影像及瓦片影像地图加载
Cesium 加载几种离线和在线地图
Cesium 离线切片地图服务器搭建和代码实现
Sign up for more like this.