只有20%的iOS程序员能看懂:详解intrinsicContentSize 及 约束优先级/content Hugging/content Compression Resistance
原文地址 只有20%的iOS程序员能看懂:详解intrinsicContentSize 及 约束优先级/content Hugging/content Compression Resistance
在了解 intrinsicContentSize 之前,我们需要先了解 2 个概念:
- AutoLayout 在做什么
- 约束优先级是什么意思。
如果不了解这两个概念,看 intinsic content size 没有任何意义。
注:由于上面这几个概念都是针对 UIView 或其子类 (UILabel,UIImageView 等等) 来说的。所以下文中都用 UIView 指代。
AutoLayout 在做什么 – 一个 UIView 想要显示在屏幕中,仅须有 2 个需要确定的元素,一是位置,二是大小。只要 2 者确定,UIView 就可以正确显示,至于显示的内容,则由 UIView 自己决定(drawRect)。
![]()
没有 AutoLayout 的时候,我们需要通过 initWithFrame:(CGRect) 这种方式来指定 UIView 的位置和大小。
而使用 AutoLayout 的过程,就是通过约束来确定 UIView 的位置和大小的过程。
约束优先级 – 为什么约束需要优先级?因为有的时候 2 个约束可能会有冲突。 比如:有一个 UIView 距离父 UIView 的左右距离都是 0,这是 2 个约束,此时再给此 UIView 加一个宽度约束,比如指定宽度为 100,那么就会产生约束冲突了。
![]()
因为,这两种约束不可能同时存在,只能满足一个,那么满足谁呢?默认情况下给 UIView 加的这几个约束优先级都是 1000,属于最高的优先级了,表示此约束必须满足。
所以这种冲突不能被 iOS 所允许。此时就需要修改优先级了。把其中任意一个约束的优先级改为小于 1000 的值即可。
iOS 可以通过比较两个” 相互冲突的约束” 的优先级,从而忽略低优先级的某个约束,达到正确布局的目的。
用鼠标选中宽度约束,然后在屏幕右侧的菜单中,修改优先级,如下图:
![]()
这样就没有约束冲突了。因为如果一旦两个约束冲突,系统会自动忽略优先级低的约束。
![]()
上面举的这个例子有些极端,因为上面两个约束都是确定的值,而且是绝对冲突。所以如果遇到这种情况,可能选择删掉某个约束更为合适。
而约束优先级更多的时候用于解决模糊约束(相对于上面的确定值约束来说)的冲突的问题。
比如有这样一个问题:
- UIView1 有四个约束:距离父 UIView 左和上确定,宽和高也确定。
- UIView2 在 UIView1 的下面,约束也有 4 个:上面距离 UIView1 确定,左面同 UIView1 对齐,同 UIView1 等高且等宽。
此时这两个 UIView 应该像这样:
![]()
这是一个很普通的应用场景,假设我希望有这样一个效果: 我希望 UIView2 的宽度不能超过 50。当 UIView1 宽度小于 50 的时候,二者等宽;当 UIView1 宽度大于 50 的时候,UIView2 不受 UIView1 宽度的影响。
于是我给 UIView2 加上一条约束:宽度 <=50。这时候冲突来了:
因为 UIView1 的宽度是定好的,而 UIView2 和 UIView1 等宽。那么 UIView2 的宽度就是确定的。
很显然,分为两种情况(根据 UIView1 的宽度不同):
- 若 UIView1 的宽度大于 50,UIView2 的宽度也一定大于 50,这跟新加的限制宽度 <=50 的约束是冲突的。
![]()
- 否则不冲突。
![]()
更糟糕的是,实际情况中,UIView1 的宽度可能不是一个确定的值。它有可能会被页面中的其他 View 所影响,可能还会在运行时产生变化,并不能保证它的实际宽度一定小于 50。所以,一旦产生约束冲突,可能就会对应用产生不确定的影响:可能显示错乱,也可能程序崩溃。
所以我们为了得到正确的结果,应该这样处理:
- 当 UIView1 宽度小于等于 50 的时候,约束不冲突,修改优先级与否都是一样结果。
- 当 UIView1 宽度大于 50 的时候,忽略等宽约束,也就是降低等宽约束优先级。
所以我们把等宽约束的优先级修改为 999。上面两条都满足,问题解决。
![]()
说到模糊约束,content Hugging/content Compression Resistance 就是 2 个 UIView 自带的模糊约束。
而这两个约束存在的条件则是 UIView 必须指定了 Intrinsic Content Size。
在了解这两个模糊约束之前,必须了解 Intrinsic Content Size 是什么东西。
Intrinsic Contenet Size – Intrinsic Content Size:固有大小。顾名思义,在 AutoLayout 中,它作为 UIView 的属性(不是语法上的属性),意思就是说我知道自己的大小,如果你没有为我指定大小,我就按照这个大小来。 比如:大家都知道在使用 AutoLayout 的时候,UILabel 是不用指定尺寸大小的,只需指定位置即可,就是因为,只要确定了文字内容,字体等信息,它自己就能计算出大小来。
![]()
UILabel,UIImageView,UIButton 等这些组件及某些包含它们的系统组件都有 Intrinsic Content Size 属性。
也就是说,遇到这些组件,你只需要为其指定位置即可。大小就使用 Intrinsic Content Size 就行了。
在代码中,上述系统控件都重写了 UIView 中的 -(CGSize)intrinsicContentSize: 方法。
并且在需要改变这个值的时候调用:invalidateIntrinsicContentSize 方法,通知系统这个值改变了。
所以当我们在编写继承自 UIView 的自定义组件时,也想要有 Intrinsic Content Size 的时候,就可以通过这种方法来轻松实现。
Intrinsic 冲突 – 一个 UIView 有了 Intrinsic Content Size 之后,才可以只指定位置,而不用指定大小。并且才可能会触发上述两个约束。 但是问题又来了,对于上述这种 UIView 来说,只指定位置而不指定大小,有的时候会有问题。 我们用 UILabel 来举例吧(所有支持 Intrinsic Content Size 的组件都有此问题)。 2 个 UILabel,UILabel1(文字内容:UILabel1)和 UILabel2(文字内容:UILabel2),其内容按照下面说明布局: - 2 个 UILabel 距离上边栏为 50 点。 - UILabel1 与左边栏距离为 10,UILabel2 左面距离 UILabel1 为 10 点。 因为都具有 Intrinsic 属性,所以不需要指定 size。位置应该也明确了。
![]()
现在问题来了,再给 UILabel2 加一条约束,右侧距离右边栏为 10 点。
很明显,如果按照约束来布局,则没办法满足 2 个 UIlabel 都使用 Intrinsic Content Size,至少某个 UILabel 的宽度大于 Intrinsic Content Size。这种情况,我们称之为 2 个组件之间的 “Intrinsic 冲突”。
![]()
解决 “Intrinsic 冲突” 的方案有 2 种:
- 两个 UIlabel 都不使用 Intrinsic Content Size。为两个 UIlabel 增加新的约束,来显式指定它们的大小。如:给 2 个 UIlabel 增加宽度和高度约束或等宽等高约束等等。

- 可以让其中一个 UIlabel 使用 Intrinsic Content Size,另一个 label 则自动占用剩余的空间。这时候就需要用到 Content Hugging 和 Content Compression Resistance 了!具体做法在下面介绍。
一句话总结 “Intrinsic 冲突”:两个或多个可以使用 Intrinsic Content Size 的组件,因为组件中添加的其他约束,而无法同时使用 intrinsic Content Size 了。
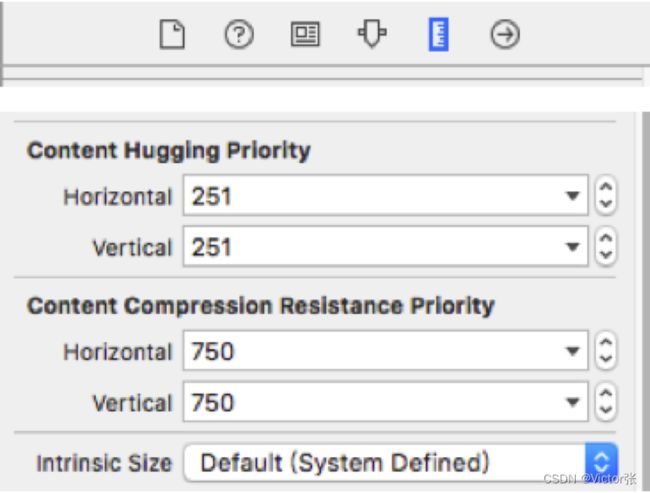
content Hugging/content Compression Resistance – 首先,这两个概念都是 UIView 的属性。 假设两个组件产生了 “Intrinsic 冲突”: 1. Content Hugging 约束(不想变大约束)表示:如果组件的此属性优先级比另一个组件此属性优先级高的话,那么这个组件就保持不变,另一个可以在需要拉伸的时候拉伸。属性分横向和纵向 2 个方向。 2. Content Compression Resistance 约束(不想变小约束)表示:如果组件的此属性优先级比另一个组件此属性优先级高的话,那么这个组件就保持不变,另一个可以在需要压缩的时候压缩。属性分横向和纵向 2 个方向。 意思很明显。上面 UIlabel 这个例子中,很显然,如果某个 UILabel 使用 Intrinsic Content Size 的时候,另一个需要拉伸。 所以我们需要调整两个 UILabel 的 Content Hugging 约束的优先级就可以啦。 在这个页面可以调整优先级(拉到最下面)。
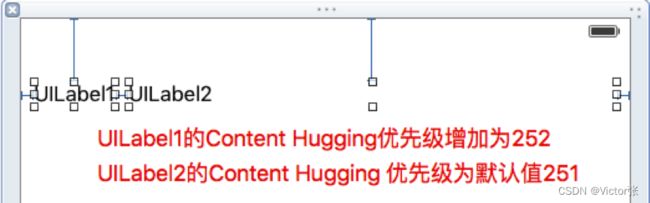
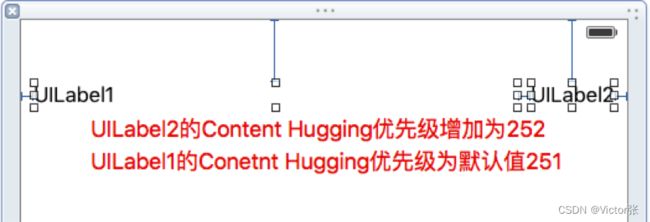
分别调整两个 UILabel 的 Content Hugging 的优先级可以得到不同的结果:


Content Compression Resistance 的情况就不多说了,原理相同。
在代码中修改 UIView 的这两个优先级
[label setContentHuggingPriority:UILayoutPriorityDefaultHigh forAxis:UILayoutConstraintAxisHorizontal];
[label setContentCompressionResistancePriority: UILayoutPriorityDefaultHigh forAxis:UILayoutConstraintAxisHorizontal];
Priority 是个 enum:
typedef float UILayoutPriority;
static const UILayoutPriority UILayoutPriorityRequired NS_AVAILABLE_IOS(6_0) = 1000; // A required constraint. Do not exceed this.
static const UILayoutPriority UILayoutPriorityDefaultHigh NS_AVAILABLE_IOS(6_0) = 750; // This is the priority level with which a button resists compressing its content.
static const UILayoutPriority UILayoutPriorityDefaultLow NS_AVAILABLE_IOS(6_0) = 250; // This is the priority level at which a button hugs its contents horizontally.
static const UILayoutPriority UILayoutPriorityFittingSizeLevel NS_AVAILABLE_IOS(6_0) = 50; // When you send -[UIView systemLayoutSizeFittingSize:], the size fitting most closely to the target size (the argument) is computed. UILayoutPriorityFittingSizeLevel is the priority level with which the view wants to conform to the target size in that computation. It's quite low. It is generally not appropriate to make a constraint at exactly this priority. You want to be higher or lower.
Axis 表示横向及纵向:
typedef NS_ENUM(NSInteger, UILayoutConstraintAxis) {
UILayoutConstraintAxisHorizontal = 0,
UILayoutConstraintAxisVertical = 1
};
创建自定义具有 Intrinsic Content Size 功能的组件
代码及注释如下:
//IntrinsicView.h
#import <UIKit/UIKit.h>
@interface IntrinsicView : UIView
@property (nonatomic) CGSize extendSize;
@end
//IntrinsicView.m
#import "IntrinsicView.h"
static bool closeIntrinsic = false;//测试关闭Intrinsic的影响
@implementation IntrinsicView
- (instancetype)init
{
self = [super init];
if (self) {
//不兼容旧版Autoreizingmask,只使用AutoLayout
//如果为YES,在AutoLayout中则会自动将view的frame和bounds属性转换为约束。
self.translatesAutoresizingMaskIntoConstraints = NO;
}
return self;
}
//当用户设置extendSize时,提示系统IntrinsicContentSize变化了。
-(void)setExtendSize:(CGSize)extendSize{
_extendSize = extendSize;
//如果不加这句话,在view显示之后(比如延时几秒),再设置extendSize不会有效果。
//本例中也就是testInvalidateIntrinsic的方法不会产生预期效果。
[self invalidateIntrinsicContentSize];
}
//通过覆盖intrinsicContentSize函数修改View的Intrinsic的大小
-(CGSize)intrinsicContentSize{
if (closeIntrinsic) {
return CGSizeMake(UIViewNoIntrinsicMetric, UIViewNoIntrinsicMetric);
} else {
return CGSizeMake(_extendSize.width, _extendSize.height);
}
}
@end
//测试代码
#import "ViewController.h"
#import "newViewCtlViewController.h"
#import "IntrinsicView.h"
@interface ViewController ()
@end
@implementation ViewController
-(void)viewDidLoad{
[super viewDidLoad];
[self testIntrinsicView];
}+
-(void) testIntrinsicView{
IntrinsicView *intrinsicView1 = [[IntrinsicView alloc] init];
intrinsicView1.extendSize = CGSizeMake(100, 100);
intrinsicView1.backgroundColor = [UIColor greenColor];
[self.view addSubview:intrinsicView1];
[self.view addConstraints:@[
//距离superview上方100点
[NSLayoutConstraint constraintWithItem:intrinsicView1 attribute:NSLayoutAttributeTop relatedBy:NSLayoutRelationEqual toItem:self.view attribute:NSLayoutAttributeTop multiplier:1 constant:100],
//距离superview左面10点
[NSLayoutConstraint constraintWithItem:intrinsicView1 attribute:NSLayoutAttributeLeft relatedBy:NSLayoutRelationEqual toItem:self.view attribute:NSLayoutAttributeLeft multiplier:1 constant:10],
]];
IntrinsicView *intrinsicView2 = [[IntrinsicView alloc] init];
intrinsicView2.extendSize = CGSizeMake(100, 30);
intrinsicView2.backgroundColor = [UIColor redColor];
[self.view addSubview:intrinsicView2];
[self.view addConstraints:@[
//距离superview上方220点
[NSLayoutConstraint constraintWithItem:intrinsicView2 attribute:NSLayoutAttributeTop relatedBy:NSLayoutRelationEqual toItem:self.view attribute:NSLayoutAttributeTop multiplier:1 constant:220],
//距离superview左面10点
[NSLayoutConstraint constraintWithItem:intrinsicView2 attribute:NSLayoutAttributeLeft relatedBy:NSLayoutRelationEqual toItem:self.view attribute:NSLayoutAttributeLeft multiplier:1 constant:10],
]];
[self performSelector:@selector(testInvalidateIntrinsic:) withObject:intrinsicView2 afterDelay:2];
}
-(void) testInvalidateIntrinsic:(IntrinsicView *)view{
view.extendSize = CGSizeMake(100, 80);
}
@end
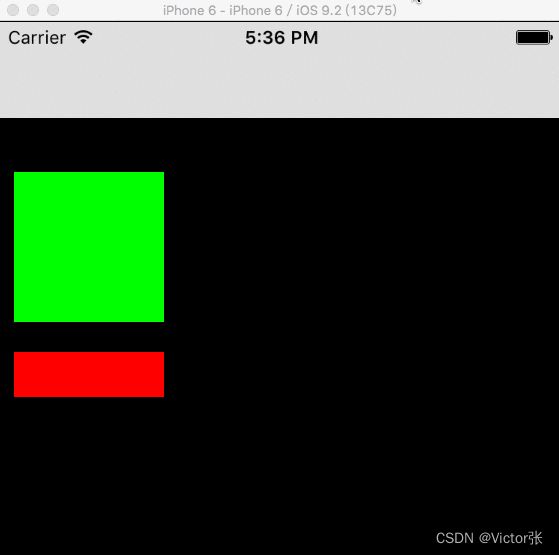
代码效果如下: