vue2.6+ant-design-vue1.7.3 升级 Vue3.0.11 + antd-vue2.1.2
起因:
最近要搭建一个项目,由于之前在极客时间买过唐金州老师的课,所以技术选型为vue+antdv,但是课程 中用的版本为vue2.x + antv1.x版本,所以想搞下升级 踩了一些坑,记录一下哈哈 网上搜出很多vue2升3,实际上升级的是vueCLI版本,过程:
-
首先第一步肯定是npm uninstall ant-design-vue,然后npm install ant-design-vue@next(装最新版),并期待好用(笑),但是那是不可能的。。。
-
发现报了一个peer的错,具体的忘了大概是这样:“[email protected] requires a peer of @vue/compiler-sfc@>=3.0.9 but none i”,经过搜索是antdv对应的应该是vue3版本,本机还是2.6.。。。所以 **npm uninstall vue,npm install vue@next
3.然后报vue/compiler-sfc相关的错误(具体记不清了见谅),经搜索:npm install @vue/compiler-sfc
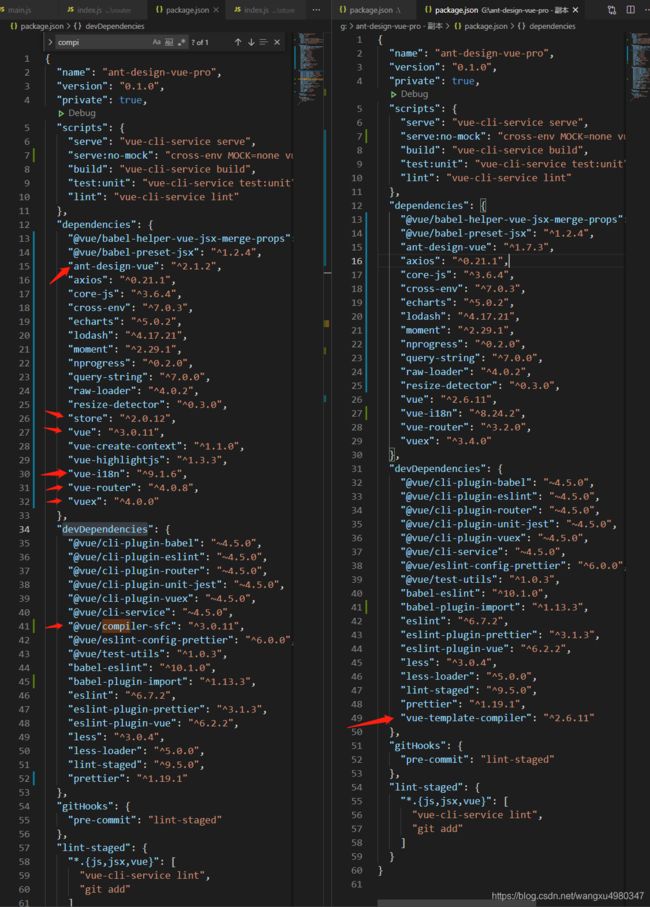
,npm uninstall 接着又解决了如下依赖的版本问题(全uninstall后再npm install xxx@next安装最新版本,下图左面是更新后的 右面是原来的,这是最终的package文件,依赖的版本问题不是再这一步全解决的)

4.然后报main.js文件中 can’t find vue in vue,所以查看官方文档:
https://v3.vuejs.org/guide/migration/global-api.html#a-new-global-api-createapp
发现都要要更换为v3版本的写法

经更改:上旧下新(productionTip看v3文档中已经remove,忘了管他)
旧main.js
import Vue from 'vue'
import App from './App.vue'
import router from './router'
import store from './store'
import i18n from '@/locale/i18n'
import {
Button,
Layout,
Icon,
Drawer,
Radio,
Menu,
Notification,
Form,
Input,
Select,
LocaleProvider,
Dropdown,
DatePicker
} from 'ant-design-vue'
import Authorized from './components/Authorized'
import Auth from './directives/auth'
Vue.config.productionTip = false
Vue.use(Button)
Vue.use(Layout)
Vue.use(Icon)
Vue.use(Drawer)
Vue.use(Radio)
Vue.use(Menu)
Vue.use(Notification)
Vue.use(Form)
Vue.use(Input)
Vue.use(Select)
Vue.use(LocaleProvider)
Vue.use(Dropdown)
Vue.use(DatePicker)
//函数式组件不用Vue.use
Vue.component('Authorized', Authorized)
Vue.use(Auth)
new Vue({
router,
store,
i18n,
render: (h) => h(App)
}).$mount('#app')
新main.js
import { createApp } from 'vue'
import App from './App.vue'
import router from './router'
import store from './store'
import i18n from '@/locale/i18n'
import {
Button,
Layout,
Icon,
Drawer,
Radio,
Menu,
Notification,
Form,
Input,
Select,
ConfigProvider,
Dropdown,
DatePicker,
Checkbox
} from 'ant-design-vue'
import Authorized from './components/Authorized'
import Auth from './directives/auth'
const app = createApp(App)
app.config.productionTip = false
app
.use(Button)
.use(Layout)
.use(Icon)
.use(Drawer)
.use(Radio)
.use(Menu)
.use(Notification)
.use(Form)
.use(Input)
.use(Select)
.use(ConfigProvider)
.use(Dropdown)
.use(DatePicker)
.use(Checkbox)
.use(Auth)
.use(store)
.use(router)
.component('i18n', i18n)
.component('Authorized', Authorized)
.mount('#app')
5.npm run serve成功 但是初始化的时候,路由没有正常跳转到user/login,发现console里面有路由报错,然后找到了这个帖子:
https://blog.csdn.net/shishuai4206/article/details/114867257
升级vue-router版本:

然后通过此贴发现vue-router4的写法有了改变:
https://stackoverflow.com/questions/64039363/export-default-imported-as-vue-was-not-found-in-vue
vue-router官方文档:
https://next.router.vuejs.org/guide/migration/index.html
更改后(上旧下新)import中主要关注vue和vue-router:
旧router:
import Vue from 'vue'
import VueRouter from 'vue-router'
Vue.use(VueRouter)
const routes = [...
]
const router = new VueRouter({
mode: 'history',
base: process.env.BASE_URL,
routes
})
export default router
新router
import { createRouter, createWebHistory } from 'vue-router'
const routes = [
]
const router = createRouter({
history: createWebHistory(),
base: process.env.BASE_URL,
routes
})
export default router
期间解决了404 path的星号问题:
/* 404page */
{
path: '/:catchAll(.*)',
name: '404',
hideInMenu: true,
component: NotFound
}
6.i18n报错。。。查文档。。。更新i18n版本和配置的写法
文档:https://vue-i18n.intlify.dev/guide/migration/breaking.html
上旧下新:
import Vue from 'vue'
import VueI18n from 'vue-i18n'
//第三方库解析URL
import queryString from 'query-string'
let enUS = require('./enUS')
let zhCN = require('./zhCN')
Vue.use(VueI18n)
const messages = {
zhCN: zhCN,
enUS: enUS
}
const i18n = new VueI18n({
locale: queryString.parse(location.search).locale || 'zhCN',
messages
})
export default i18n
import App from '@/App.vue'
import { createApp } from 'vue'
import { createI18n } from 'vue-i18n'
//第三方库解析URL
import queryString from 'query-string'
let enUS = require('./enUS')
let zhCN = require('./zhCN')
const messages = {
zhCN: zhCN,
enUS: enUS
}
const i18n = createI18n({
locale: queryString.parse(location.search).locale || 'zhCN',
messages
})
const app = createApp(App)
app.use(i18n)
export default i18n
至此能正常跳转路由了,剩下的就是一些组件的升级弃用报错了。。。