- 【JavaScript】11-JS高阶技巧
beibeibeiooo
JavaScript【已完结】javascript前端ecmascriptes6
本文介绍JS中的一些高阶技巧。目录1.深浅拷贝1.1浅拷贝1.2深拷贝1.2.1通过递归实现1.2.2lodash/cloneDeep1.2.3JSON.stringify()2.异常处理2.1throw抛异常2.2try/catch捕获异常2.3debugger3.处理this3.1this指向3.1.1普通函数this3.1.2箭头函数的this3.2改变this3.2.1call方法改变3.
- 如何用PHP开发一个api数据接口
幽蓝计划
php
对于一个iOS开发者来说,我一直觉得会写接口是一件很酷的事情,因为它可以实时修改前台数据,而不像App一样需要更新版本和接受审核。更重要的是,它意味着你的技术完成了一个闭环,可以独自完成一整个项目的开发。PHP是我接触的第一个脚本语言,使用之后更是感觉PHP功能强大,开发过程非常友好方便,虽然之后也学习过Python、JavaScript等语言,但现在还是习惯使用PHP,下面就来介绍一下如何用PH
- COMP 315: Cloud Computing for E-Commerce
后端
Assignment1:JavascriptCOMP315:CloudComputingforE-CommerceFebruary20251IntroductionAcommontaskwhenbackendprogrammingisdatacleaning,whichistheprocessoftakinganinitialdatasetthatmaycontainerroneousorinco
- 探究Three.js中模型移动与旋转的交互逻辑
Front_Yue
3D技术实践指南javascriptthree.js3d
前言Three.js作为一个功能强大的JavaScript3D库,极大地简化了在网页上创建和展示3D图形的过程。它在游戏开发、产品展示、虚拟现实等众多领域都被广泛应用。通过Three.js,开发者能够轻松创建出复杂的三维场景和交互性强的3D应用,为用户带来沉浸式的体验。一、模型移动的交互逻辑实现(一)键盘控制模型移动利用键盘事件来控制模型在三维空间中的位置移动,是一种常见且便捷的交互方式。以下为具
- 从零开始:使用原生JS打造简易飞机大战游戏
西域情歌
本文还有配套的精品资源,点击获取简介:在本教程中,我们将探讨如何利用原生JavaScript的特性,包括事件处理、DOM操作、定时器和音频处理,来构建一个基础的“飞机大战”游戏。该游戏的核心元素包括玩家飞机、敌机、子弹和碰撞检测,它们通过HTML和CSS展现在页面上。通过编写JavaScript脚本,我们实现游戏对象的创建与状态管理,响应用户的键盘和点击事件,更新游戏内容,并通过定时器维护游戏循环
- React 18 如何定义变量,及赋值 与渲染
痴心阿文
Reactreact.jsjavascript前端
React18中,定义变量、赋值和渲染的方式因变量的用途和作用域不同而有所差异,下面为你详细介绍不同场景下的实现方法。1.函数组件内定义普通变量在函数组件里,你可以像在普通JavaScript函数中一样定义变量,并且这些变量会在每次组件重新渲染时重新创建。importReactfrom'react';constMyComponent=()=>{//定义普通变量并赋值constmessage='He
- 使用Three.js渲染器创建炫酷3D场景
Front_Yue
3D技术实践指南javascriptthree.js3d
引言在当今数字化的时代,3D图形技术正以其独特的魅力在各个领域掀起波澜。从影视制作到游戏开发,从虚拟现实到网页交互,3D场景以其强烈的视觉冲击力和沉浸式的体验,成为了吸引用户、传达信息的重要手段。而Three.js,作为一款功能强大且广受欢迎的JavaScript3D库,为我们提供了便捷、高效的途径来创建令人炫目的3D场景。本文将深入探讨使用Three.js渲染器创建炫酷3D场景的方方面面,带领读
- 04.文本标签
龙哥带你学编程
#html前端
一、文本简介1、页面组成元素1)以淘宝购物官网为例,分析网页:在淘宝购物官网的首页上,我们可以看到它是由超链接,文字,图片等元素构成。2)页面组成元素①一个静态页面绝大部分由以下四种元素组成:文本图片超链接音频和视频②思考:符合以下特点的网页是静态还是动态页面?带有音频和视频带有flash动画带有css动画带有JavaScript特效不是。动态页面和静态页面区别在于:是否用到了后端技术,以及是否与
- npm 命令使用文档
喆星时瑜
安装部署前端npm前端node.js
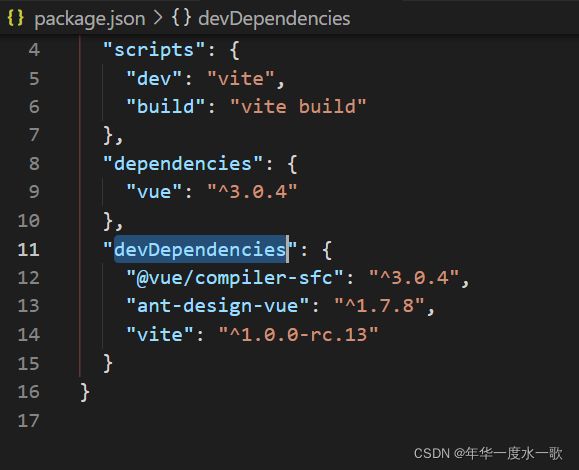
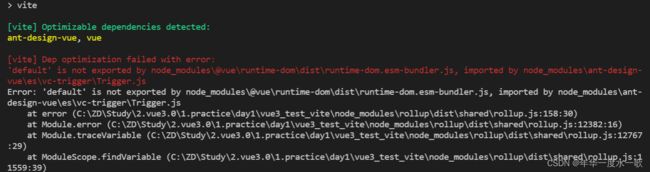
目录简介安装与配置基础命令依赖管理版本控制脚本管理包发布高级命令配置管理最佳实践常见问题1.简介npm(NodePackageManager)是Node.js的官方包管理工具,提供:130万+开源包的注册表访问依赖解析与版本管理项目脚本自动化私有包管理能力完整的包生命周期管理2.安装与配置2.1安装Node.js#通过官方安装包https://nodejs.org#验证安装node-vnpm-v2
- 50个常见的python毕业设计/课程设计(源码+文档)
冷琴1996
Python系统设计python课程设计开发语言
计算机课程设计/毕业设计指南,为计算机相关专业毕业生提供源码、数据库安装、远程调试等相关服务,提供功能讲解视频。下面是50个基于python/django/vue的毕业设计/课程设计。1.网上商城系统这是一个基于python+vue开发的商城网站,平台采用B/S结构,后端采用主流的Python语言进行开发,前端采用主流的Vue.js进行开发。整个平台包括前台和后台两个部分。前台功能包括:首页、商品
- 9种JavaScript数组去重的高阶方法
2501_90226133
javascriptjava算法
给定一个数组[1,2,2,4,null,null,‘3’,‘abc’,3,5,4,1,2,2,4,null,null,‘3’,‘abc’,3,5,4]去除重复项。letarr=[1,2,2,4,null,null,‘3’,‘abc’,3,5,4,1,2,2,4,null,null,‘3’,‘abc’,3,5,4]1、利用对象的key唯一众所周知,对象的key不可重复,否则后者将覆盖前者。利用该特性
- Ark-TS 语言:鸿蒙生态的高效开发利器,让我们用大白话说一说
harmonyos-next
Ark-TS(华为专门为鸿蒙系统——就是华为自己的手机、平板、智能设备操作系统——设计的编程语言,基于TypeScript,一种比普通JavaScript更严格、能减少错误的语言)是鸿蒙应用开发的主力工具。它就像给开发者配备了一套趁手的工具包,让写代码又快又稳。简单来说,Ark-TS有几个厉害的地方:静态类型检查(写代码时必须给变量指定类型,比如数字、文字,这样电脑能在运行前就发现类型错误,避免程
- 单例模式实现
后端
一、是什么单例模式(SingletonPattern):创建型模式,提供了一种创建对象的最佳方式,这种模式涉及到一个单一的类,该类负责创建自己的对象,同时确保只有单个对象被创建在应用程序运行期间,单例模式只会在全局作用域下创建一次实例对象,让所有需要调用的地方都共享这一单例对象,如下图所示:二、实现在javascript中,实现一个单例模式可以用一个变量来标志当前的类已经创建过对象,如果下次获取当
- JavaScript HTML DOM 节点列表
宇哥资料
JavaScriptjavascripthtml开发语言
NodeList对象是一个从文档中获取的节点列表(集合)。NodeList对象类似HTMLCollection对象。一些旧版本浏览器中的方法(如:getElementsByClassName())返回的是NodeList对象,而不是HTMLCollection对象。所有浏览器的childNodes属性返回的是NodeList对象。大部分浏览器的querySelectorAll()返回NodeLis
- js知识点-拓展运算符和剩余运算符
lmryBC49
javascript开发语言ecmascript
概述在现代JavaScript开发中,ES6引入的拓展运算符(SpreadOperator)和剩余运算符(RestOperator)让代码更加简洁和灵活。无论是数组、对象的拆分与合并,还是函数参数的处理,这两个运算符都是非常实用的工具。拓展运算符1.什么是拓展运算符?拓展运算符(SpreadOperator)由三个连续的点...表示,用于将一个可迭代对象(例如数组、字符串等)展开成多个元素。拓展运
- Vue.js 中的 Memoization:提升性能的缓存技术
vvilkim
vuevue.js前端javascript
在现代前端开发中,性能优化是一个永恒的话题。随着应用规模的增大,复杂的计算和频繁的函数调用可能会导致性能瓶颈。Vue.js作为一个流行的前端框架,提供了多种优化手段,其中memoization(记忆化)就是一种非常有效的技术。本文将详细介绍Vue.js中的memoization,以及如何利用它来提升应用性能。什么是Memoization?Memoization是一种优化技术,通过缓存函数的结果来避
- Vue.js 性能优化:虚拟 DOM 与虚拟滚动
vvilkim
vuevue.js前端javascript
在现代前端开发中,性能优化是一个永恒的话题。Vue.js作为一款流行的前端框架,提供了许多强大的工具和技术来提升应用的性能。其中,虚拟DOM和虚拟滚动是两个非常重要的概念。本文将深入探讨它们的原理、优势以及如何在Vue.js中使用它们来优化性能。什么是虚拟DOM?虚拟DOM(VirtualDOM)是Vue.js用于提升性能的核心技术之一。它是一个轻量级的JavaScript对象树,用于表示真实DO
- 用python执行js代码:PyExecJS库详解
数据知道
2025年爬虫和逆向教程pythonjavascript爬虫数据采集nodejs
更多内容请见:爬虫和逆向教程-专栏介绍和目录文章目录1.介绍和安装1.1PyExecJS介绍1.2安装JavaScript运行时1.3安装PyExecJS2.PyExecJS的基本使用2.1执行简单的JavaScript代码2.2使用外部JavaScript文件2.3先编译、后调用2.4传递参数和获取返回值3.PyExecJS的高级功能3.1指定JavaScript运行时3.2处理异步JavaSc
- 响应式数据 和 Pinia 状态
肉肉不吃 肉
前端vue.jspinia
响应式数据和Pinia状态是Vue.js应用中用于管理数据的两种重要机制,它们之间有密切的关系。以下是它们的定义、特点以及关系:1.响应式数据定义响应式数据是Vue.js的核心特性之一,指的是当数据发生变化时,视图会自动更新。Vue.js通过Proxy或Object.defineProperty实现数据的响应式。特点自动更新:当数据变化时,依赖该数据的视图会自动更新。声明式:开发者只需关注数据本身
- 全网最详细!vue中使用flv.js 播放直播监控视频流
抄一下你代码
在vue中使用flv.js播放监控摄像头/直播vue.js
老规矩,先安装flv.js插件npminstallflv.js在组件中的使用**注意事项放后面我怕你们不看呐!!!!1.必须在dom加载完成后再执行直播视频流的填充方法!2.在一个网页中最多同时容纳6个监控视频播放!第七个绝对加载不出来!3.在离开这个页面的时候必须销毁播放容器,不然会占用TCP个数,导致其他页面的监控也播放不了**importflvjsfrom"flv.js";//页面代码//1
- 5-1 使用ECharts将MySQL数据库中的数据可视化
上课的牛马
实训大数据
方法一:使用PythonFlask框架搭建API对于技术小白来说,使用ECharts将MySQL数据库中的数据可视化需要分步骤完成。以下是详细的实现流程:一、技术架构后端服务:使用PythonFlask框架搭建API(简单易学,适合新手)数据库连接:通过Python的pymysql库连接MySQL前端可视化:HTML+JavaScript+ECharts数据流向:MySQL数据库→Pyt
- 前端面试:[React] Recoil 里面 selector 支持哪些参数?
returnShitBoy
前端面试react.js
在Recoil中,selector用于派生状态并可以通过传递不同的参数来实现更强大的功能。创建selector时,可以传入以下参数:1.key类型:string描述:是selector的唯一标识符。每个selector和atom都必须有一个唯一的key,否则会抛出错误。这个key用于在Recoil状态树中进行识别。示例:javascriptconstmySelector=selector({key
- 使用Three.js渲染器创建炫酷3D场景
引言在当今数字化的时代,3D图形技术正以其独特的魅力在各个领域掀起波澜。从影视制作到游戏开发,从虚拟现实到网页交互,3D场景以其强烈的视觉冲击力和沉浸式的体验,成为了吸引用户、传达信息的重要手段。而Three.js,作为一款功能强大且广受欢迎的JavaScript3D库,为我们提供了便捷、高效的途径来创建令人炫目的3D场景。本文将深入探讨使用Three.js渲染器创建炫酷3D场景的方方面面,带领读
- 用Babel操作AST实现JavaScript代码的自动化生成与转换
目录目录环境搭建代码:修改AST的逻辑重命名函数名重命名变量并修改变量值函数调用替换控制流扁平化还原删除未使用的变量对象属性简化条件表达式优化表达式还原环境搭建安装环境npminstall@babel/parser@babel/traverse@babel/generator@babel/typesast转换的代码框架constfs=require('fs');constvm=require('n
- 计算属性set方法没被执行的原因
伊小小小凡
web前端基础vue.js前端javascript
计算属性set方法没被执行的原因在Vue.js中,computed属性的set方法通常在计算属性的值被显式设置时执行。然而,在某些情况下,set方法可能不会被执行。以下是这些情况的详细分析:没有显式设置计算属性的值只有在显式地给计算属性赋值时,set方法才会被触发。如果只是读取计算属性的值,set方法不会执行。//定义计算属性computed:{fullName:{get(){returnthis
- Node.js 格式化时间的两种方法:原生 Date 与 npm 包 moment 详解
还是鼠鼠
node.jsnode.jsnpm前端javascriptvscode
目录Node.js格式化时间的两种做法:内置方法与npm包1.使用JavaScript内置方法格式化时间示例:使用Date对象格式化时间运行程序示例输出原理解析2.使用npm包moment进行时间格式化安装moment示例:使用moment格式化时间运行程序示例输出原理解析3.两种方法的对比4.结论在Node.js开发中,格式化时间是一个常见的需求。例如,将时间格式化为YYYY-MM-DDHH:m
- 【typescript进阶篇】(第四章) webpack编译ts及第三方库声明文件
蒜香拿铁
typescript系列typescriptwebpackjavascript
使用webpack打包TS文件安装依赖安装webpack环境npmiwebpackwebpack-cliwebpack-dev-server-D安装TypeScriptnpminstalltypescript-D编译TSnpminstallts-loader-D热更新服务npminstallwebpack-dev-server-DHTML模板npminstallhtml-webpack-plugi
- JavaScript 中的性能优化:从基础到高级技巧
lina_mua
深入javascript性能优化开发语言
1.引言1.1性能优化的重要性在现代前端开发中,性能优化是提升用户体验的关键。无论是页面加载速度、交互响应时间,还是内存占用,性能优化都能显著提升应用的流畅度和用户满意度。1.2本文的目标本文旨在深入探讨JavaScript中的性能优化,从基础到高级技巧,帮助开发者理解性能优化的核心概念,并掌握其在实际开发中的应用。2.性能优化的基础2.1什么是性能优化?性能优化是指通过改进代码、减少资源消耗、优
- JavaScript 模块化语法 import、export详解
qq39138814
javascript开发语言ecmascript
JavaScript模块化语法import、export详解1.为什么需要模块化?在JavaScript早期,所有代码都是写在一个全局作用域中,这样做的问题是:变量污染:所有变量、函数都是全局的,容易互相干扰。文件依赖管理困难:多个JS文件之间的依赖关系混乱,难以维护。代码复用困难:无法方便地拆分和复用代码。为了解决这些问题,模块化方案应运而生。2.JavaScript模块化的发展2.1早期的模块
- JavaScript对象全解析:从宿主到内置,深入理解对象分类
码农的时光故事
前端javascript
一、JavaScript对象全景图JavaScript对象系统远比表面看起来复杂,我们可以将其分为以下五大类:类别描述示例宿主对象由运行环境提供的对象(如浏览器中的DOM)window、document固有对象标准规定随运行时自动创建的基础对象Array、Date原生对象通过内置构造器创建的特权对象newArray()、newMap()普通对象用户创建的常规对象{}、newObject()特殊行为
- 开发者关心的那些事
圣子足道
ios游戏编程apple支付
我要在app里添加IAP,必须要注册自己的产品标识符(product identifiers)。产品标识符是什么?
产品标识符(Product Identifiers)是一串字符串,它用来识别你在应用内贩卖的每件商品。App Store用产品标识符来检索产品信息,标识符只能包含大小写字母(A-Z)、数字(0-9)、下划线(-)、以及圆点(.)。你可以任意排列这些元素,但我们建议你创建标识符时使用
- 负载均衡器技术Nginx和F5的优缺点对比
bijian1013
nginxF5
对于数据流量过大的网络中,往往单一设备无法承担,需要多台设备进行数据分流,而负载均衡器就是用来将数据分流到多台设备的一个转发器。
目前有许多不同的负载均衡技术用以满足不同的应用需求,如软/硬件负载均衡、本地/全局负载均衡、更高
- LeetCode[Math] - #9 Palindrome Number
Cwind
javaAlgorithm题解LeetCodeMath
原题链接:#9 Palindrome Number
要求:
判断一个整数是否是回文数,不要使用额外的存储空间
难度:简单
分析:
题目限制不允许使用额外的存储空间应指不允许使用O(n)的内存空间,O(1)的内存用于存储中间结果是可以接受的。于是考虑将该整型数反转,然后与原数字进行比较。
注:没有看到有关负数是否可以是回文数的明确结论,例如
- 画图板的基本实现
15700786134
画图板
要实现画图板的基本功能,除了在qq登陆界面中用到的组件和方法外,还需要添加鼠标监听器,和接口实现。
首先,需要显示一个JFrame界面:
public class DrameFrame extends JFrame { //显示
- linux的ps命令
被触发
linux
Linux中的ps命令是Process Status的缩写。ps命令用来列出系统中当前运行的那些进程。ps命令列出的是当前那些进程的快照,就是执行ps命令的那个时刻的那些进程,如果想要动态的显示进程信息,就可以使用top命令。
要对进程进行监测和控制,首先必须要了解当前进程的情况,也就是需要查看当前进程,而 ps 命令就是最基本同时也是非常强大的进程查看命令。使用该命令可以确定有哪些进程正在运行
- Android 音乐播放器 下一曲 连续跳几首歌
肆无忌惮_
android
最近在写安卓音乐播放器的时候遇到个问题。在MediaPlayer播放结束时会回调
player.setOnCompletionListener(new OnCompletionListener() {
@Override
public void onCompletion(MediaPlayer mp) {
mp.reset();
Log.i("H
- java导出txt文件的例子
知了ing
javaservlet
代码很简单就一个servlet,如下:
package com.eastcom.servlet;
import java.io.BufferedOutputStream;
import java.io.IOException;
import java.net.URLEncoder;
import java.sql.Connection;
import java.sql.Resu
- Scala stack试玩, 提高第三方依赖下载速度
矮蛋蛋
scalasbt
原文地址:
http://segmentfault.com/a/1190000002894524
sbt下载速度实在是惨不忍睹, 需要做些配置优化
下载typesafe离线包, 保存为ivy本地库
wget http://downloads.typesafe.com/typesafe-activator/1.3.4/typesafe-activator-1.3.4.zip
解压r
- phantomjs安装(linux,附带环境变量设置) ,以及casperjs安装。
alleni123
linuxspider
1. 首先从官网
http://phantomjs.org/下载phantomjs压缩包,解压缩到/root/phantomjs文件夹。
2. 安装依赖
sudo yum install fontconfig freetype libfreetype.so.6 libfontconfig.so.1 libstdc++.so.6
3. 配置环境变量
vi /etc/profil
- JAVA IO FileInputStream和FileOutputStream,字节流的打包输出
百合不是茶
java核心思想JAVA IO操作字节流
在程序设计语言中,数据的保存是基本,如果某程序语言不能保存数据那么该语言是不可能存在的,JAVA是当今最流行的面向对象设计语言之一,在保存数据中也有自己独特的一面,字节流和字符流
1,字节流是由字节构成的,字符流是由字符构成的 字节流和字符流都是继承的InputStream和OutPutStream ,java中两种最基本的就是字节流和字符流
类 FileInputStream
- Spring基础实例(依赖注入和控制反转)
bijian1013
spring
前提条件:在http://www.springsource.org/download网站上下载Spring框架,并将spring.jar、log4j-1.2.15.jar、commons-logging.jar加载至工程1.武器接口
package com.bijian.spring.base3;
public interface Weapon {
void kil
- HR看重的十大技能
bijian1013
提升能力HR成长
一个人掌握何种技能取决于他的兴趣、能力和聪明程度,也取决于他所能支配的资源以及制定的事业目标,拥有过硬技能的人有更多的工作机会。但是,由于经济发展前景不确定,掌握对你的事业有所帮助的技能显得尤为重要。以下是最受雇主欢迎的十种技能。 一、解决问题的能力 每天,我们都要在生活和工作中解决一些综合性的问题。那些能够发现问题、解决问题并迅速作出有效决
- 【Thrift一】Thrift编译安装
bit1129
thrift
什么是Thrift
The Apache Thrift software framework, for scalable cross-language services development, combines a software stack with a code generation engine to build services that work efficiently and s
- 【Avro三】Hadoop MapReduce读写Avro文件
bit1129
mapreduce
Avro是Doug Cutting(此人绝对是神一般的存在)牵头开发的。 开发之初就是围绕着完善Hadoop生态系统的数据处理而开展的(使用Avro作为Hadoop MapReduce需要处理数据序列化和反序列化的场景),因此Hadoop MapReduce集成Avro也就是自然而然的事情。
这个例子是一个简单的Hadoop MapReduce读取Avro格式的源文件进行计数统计,然后将计算结果
- nginx定制500,502,503,504页面
ronin47
nginx 错误显示
server {
listen 80;
error_page 500/500.html;
error_page 502/502.html;
error_page 503/503.html;
error_page 504/504.html;
location /test {return502;}}
配置很简单,和配
- java-1.二叉查找树转为双向链表
bylijinnan
二叉查找树
import java.util.ArrayList;
import java.util.List;
public class BSTreeToLinkedList {
/*
把二元查找树转变成排序的双向链表
题目:
输入一棵二元查找树,将该二元查找树转换成一个排序的双向链表。
要求不能创建任何新的结点,只调整指针的指向。
10
/ \
6 14
/ \
- Netty源码学习-HTTP-tunnel
bylijinnan
javanetty
Netty关于HTTP tunnel的说明:
http://docs.jboss.org/netty/3.2/api/org/jboss/netty/channel/socket/http/package-summary.html#package_description
这个说明有点太简略了
一个完整的例子在这里:
https://github.com/bylijinnan
- JSONUtil.serialize(map)和JSON.toJSONString(map)的区别
coder_xpf
jqueryjsonmapval()
JSONUtil.serialize(map)和JSON.toJSONString(map)的区别
数据库查询出来的map有一个字段为空
通过System.out.println()输出 JSONUtil.serialize(map): {"one":"1","two":"nul
- Hibernate缓存总结
cuishikuan
开源sshjavawebhibernate缓存三大框架
一、为什么要用Hibernate缓存?
Hibernate是一个持久层框架,经常访问物理数据库。
为了降低应用程序对物理数据源访问的频次,从而提高应用程序的运行性能。
缓存内的数据是对物理数据源中的数据的复制,应用程序在运行时从缓存读写数据,在特定的时刻或事件会同步缓存和物理数据源的数据。
二、Hibernate缓存原理是怎样的?
Hibernate缓存包括两大类:Hib
- CentOs6
dalan_123
centos
首先su - 切换到root下面1、首先要先安装GCC GCC-C++ Openssl等以来模块:yum -y install make gcc gcc-c++ kernel-devel m4 ncurses-devel openssl-devel2、再安装ncurses模块yum -y install ncurses-develyum install ncurses-devel3、下载Erang
- 10款用 jquery 实现滚动条至页面底端自动加载数据效果
dcj3sjt126com
JavaScript
无限滚动自动翻页可以说是web2.0时代的一项堪称伟大的技术,它让我们在浏览页面的时候只需要把滚动条拉到网页底部就能自动显示下一页的结果,改变了一直以来只能通过点击下一页来翻页这种常规做法。
无限滚动自动翻页技术的鼻祖是微博的先驱:推特(twitter),后来必应图片搜索、谷歌图片搜索、google reader、箱包批发网等纷纷抄袭了这一项技术,于是靠滚动浏览器滚动条
- ImageButton去边框&Button或者ImageButton的背景透明
dcj3sjt126com
imagebutton
在ImageButton中载入图片后,很多人会觉得有图片周围的白边会影响到美观,其实解决这个问题有两种方法
一种方法是将ImageButton的背景改为所需要的图片。如:android:background="@drawable/XXX"
第二种方法就是将ImageButton背景改为透明,这个方法更常用
在XML里;
<ImageBut
- JSP之c:foreach
eksliang
jspforearch
原文出自:http://www.cnblogs.com/draem0507/archive/2012/09/24/2699745.html
<c:forEach>标签用于通用数据循环,它有以下属性 属 性 描 述 是否必须 缺省值 items 进行循环的项目 否 无 begin 开始条件 否 0 end 结束条件 否 集合中的最后一个项目 step 步长 否 1
- Android实现主动连接蓝牙耳机
gqdy365
android
在Android程序中可以实现自动扫描蓝牙、配对蓝牙、建立数据通道。蓝牙分不同类型,这篇文字只讨论如何与蓝牙耳机连接。
大致可以分三步:
一、扫描蓝牙设备:
1、注册并监听广播:
BluetoothAdapter.ACTION_DISCOVERY_STARTED
BluetoothDevice.ACTION_FOUND
BluetoothAdapter.ACTION_DIS
- android学习轨迹之四:org.json.JSONException: No value for
hyz301
json
org.json.JSONException: No value for items
在JSON解析中会遇到一种错误,很常见的错误
06-21 12:19:08.714 2098-2127/com.jikexueyuan.secret I/System.out﹕ Result:{"status":1,"page":1,&
- 干货分享:从零开始学编程 系列汇总
justjavac
编程
程序员总爱重新发明轮子,于是做了要给轮子汇总。
从零开始写个编译器吧系列 (知乎专栏)
从零开始写一个简单的操作系统 (伯乐在线)
从零开始写JavaScript框架 (图灵社区)
从零开始写jQuery框架 (蓝色理想 )
从零开始nodejs系列文章 (粉丝日志)
从零开始编写网络游戏
- jquery-autocomplete 使用手册
macroli
jqueryAjax脚本
jquery-autocomplete学习
一、用前必备
官方网站:http://bassistance.de/jquery-plugins/jquery-plugin-autocomplete/
当前版本:1.1
需要JQuery版本:1.2.6
二、使用
<script src="./jquery-1.3.2.js" type="text/ja
- PLSQL-Developer或者Navicat等工具连接远程oracle数据库的详细配置以及数据库编码的修改
超声波
oracleplsql
在服务器上将Oracle安装好之后接下来要做的就是通过本地机器来远程连接服务器端的oracle数据库,常用的客户端连接工具就是PLSQL-Developer或者Navicat这些工具了。刚开始也是各种报错,什么TNS:no listener;TNS:lost connection;TNS:target hosts...花了一天的时间终于让PLSQL-Developer和Navicat等这些客户
- 数据仓库数据模型之:极限存储--历史拉链表
superlxw1234
极限存储数据仓库数据模型拉链历史表
在数据仓库的数据模型设计过程中,经常会遇到这样的需求:
1. 数据量比较大; 2. 表中的部分字段会被update,如用户的地址,产品的描述信息,订单的状态等等; 3. 需要查看某一个时间点或者时间段的历史快照信息,比如,查看某一个订单在历史某一个时间点的状态, 比如,查看某一个用户在过去某一段时间内,更新过几次等等; 4. 变化的比例和频率不是很大,比如,总共有10
- 10点睛Spring MVC4.1-全局异常处理
wiselyman
spring mvc
10.1 全局异常处理
使用@ControllerAdvice注解来实现全局异常处理;
使用@ControllerAdvice的属性缩小处理范围
10.2 演示
演示控制器
package com.wisely.web;
import org.springframework.stereotype.Controller;
import org.spring