- 计算机网络基础知识点简记
UV Youth
计算机网络网络
OSI七层网络模型TCP/IP四层网络模型模型图解IP地址与子网划分基础概念IPV4与IPV6的区别子网划分的目的子网掩码的使用CIDR表示法路由器与交换机TCP与UDP协议HTTP与HTTPS协议DNS域名系统网络攻击与防御机制网络安全协议网络性能优化云计算基础
- 计算机网络 (46)简单网络管理协议SNMP
IT 青年
一研为定计算机网络
前言简单网络管理协议(SNMP,SimpleNetworkManagementProtocol)是一种用于在计算机网络中管理网络节点的标准协议。一、概述SNMP是基于TCP/IP五层协议中的应用层协议,它使网络管理员能够管理网络效能,发现并解决网络问题以及规划网络增长。SNMP由互联网工程任务组(IETF)定义,确保了不同厂商设备之间的互操作性。由于其简单可靠,提供了一种监控和管理网络设备的系统方
- docker教程安装docker
爱吃蚂蚁的松鼠
dockerdockerkubernetes容器
学习一个技术最重要的是学习一个技术的生态,用这些生态的相关知识点解决实际问题。docker实战docker拉取容器(nginx的坑等等)docker日志配置和DNS配置docker远程API调试(通过对接API来实现,打造自己的web运维工具)docker结合terraform自动化运维工具做自动化工作docker网络(网络流转原理和一些创建新环境来跟公司网络环境保持一致才能连接)docker高可
- Python 爬虫入门教程:从零构建你的第一个网络爬虫
m0_74825223
面试学习路线阿里巴巴python爬虫开发语言
网络爬虫是一种自动化程序,用于从网站抓取数据。Python凭借其丰富的库和简单的语法,是构建网络爬虫的理想语言。本文将带你从零开始学习Python爬虫的基本知识,并实现一个简单的爬虫项目。1.什么是网络爬虫?网络爬虫(WebCrawler)是一种通过网络协议(如HTTP/HTTPS)获取网页内容,并提取其中有用信息的程序。常见的爬虫用途包括:收集商品价格和评价。抓取新闻或博客内容。统计数据分析。爬
- 基于 Python 的机器学习模型部署到 Flask Web 应用:从训练到部署的完整指南
m0_74825223
python机器学习flask
目录引言技术栈步骤一:数据预处理步骤二:训练机器学习模型步骤三:创建FlaskWeb应用步骤四:测试Web应用步骤五:模型的保存与加载保存模型加载模型并在Flask中使用步骤六:Web应用的安全性考量示例:简单的输入验证示例:自定义错误处理示例:使用Flask-JWT-Extended进行认证结论参考资料引言在当今数据驱动的时代,机器学习模型已经广泛应用于各行各业,从金融、医疗到教育等领域。然而,
- Python数据分析与程序设计-番外:在vscode中使用Jupyter Notebook
想当糕手
python数据分析vscodejupyter
前言在系列文章的第二篇中,我们介绍了使用“if__name__=="__main__":”来模拟c语言中的main函数+封装测试函数的方法来提高代码可读性。当然,这并不是最佳的选择,本篇博客为您将介绍更为高效便捷的工具,希望能对你有所帮助!关于JupyterNotebookJupyterNotebook是一个开源的Web应用程序,它允许你创建和共享包含实时代码、方程、可视化和解释性文本的文档。它是
- 大模型GUI系列论文阅读 DAY2续:《一个具备规划、长上下文理解和程序合成能力的真实世界Web代理》
feifeikon
论文阅读
摘要预训练的大语言模型(LLMs)近年来在自主网页自动化方面实现了更好的泛化能力和样本效率。然而,在真实世界的网站上,其性能仍然受到以下问题的影响:(1)开放领域的复杂性,(2)有限的上下文长度,(3)在HTML结构上的归纳偏差不足。我们提出WebAgent,一个由LLM驱动的智能代理,能够通过自我学习的方式,在真实网站上按照自然语言指令完成任务。WebAgent通过将指令提前规划,将其分解为子指
- 使用Python进行后端开发
code_welike
python开发语言后端
在现代的Web应用程序中,后端开发扮演着至关重要的角色。后端是负责处理数据、逻辑和业务规则的部分,它与前端交互并提供必要的功能和服务。Python是一种广泛使用的编程语言,具有丰富的库和框架,非常适合用于后端开发。本文将介绍如何使用Python进行后端开发,并提供一些示例代码。安装Python和相关工具首先,我们需要安装Python和一些常用的后端开发工具。你可以从Python官方网站(https
- 一文讲解常见API开发工具
蚂蚁在飞-
运维人工智能
1.Hoppscotch•简介:•Hoppscotch是一个开源的、基于浏览器的API请求工具。•设计简单轻量,适合快速测试和调试HTTP请求。•特点:•开源免费:基于Web的开源工具,可在浏览器中直接使用。•支持多种协议:包括REST、GraphQL、WebSocket、Socket.IO和MQTT。•实时调试:提供实时响应查看。•无需安装:无需安装客户端,只需打开浏览器即可。•适合团队协作:提
- Go Web 框架集合
蚂蚁在飞-
golang开发语言后端
1.Gin•简介:Gin是一个高性能的GoWeb框架,设计目标是提供速度和高效性。它是Go语言中最受欢迎的Web框架之一。•特点:•极高的性能,基于httprouter。•支持中间件、JSON渲染、路由分组等功能。•丰富的错误处理和请求验证功能。•良好的文档和社区支持。•适用场景:适合需要高性能和灵活性的Web服务或RESTfulAPI。官方网站:https://gin-gonic.com/2.E
- 有趣的python代码实例_Python之路:200个Python有趣的小例子一网打尽
weixin_39845406
有趣的python代码实例
概述博主最近在学习python,看完了一整套学习视频,然后呃呃呃,还是用不太流畅。碰巧在全球最大的同性交友论坛GayHub(呸!是开源代码托管平台Github)上面发现了一个项目,该项目列举了200多个Python小例子,Python基础、Python坑点、Python字符串和正则、Python绘图、Python日期和文件、Web开发、数据科学、机器学习、深度学习、TensorFlow、Pytor
- Nginx 负载均衡的实现
与君共勉12138
nginx负载均衡服务器运维
1.机器准备客户端10.0.0.205nginx10.0.0.206web110.0.0.203web210.0.0.2042.nginx服务配置#下载nginx[root@ubuntu2204~]#aptinstallnginx-y#编辑配置文件,将请求分发到后端服务器[root@ubuntu2204~]#vim/etc/nginx/conf.d/load_balance.confupstrea
- 基于 WEB 开发的在线求职招聘系统设计与实现
赵谨言
论文经验分享毕业设计
标题:基于WEB开发的在线求职招聘系统设计与实现内容:1.摘要本文介绍了基于WEB开发的在线求职招聘系统的设计与实现。详细阐述了系统的背景、目的、方法、结果、结论和核心主题。通过对现有求职招聘系统的分析,结合用户需求,提出了系统的设计方案。采用了先进的WEB技术,实现了系统的各项功能。经过测试,系统性能稳定,用户体验良好。该系统为求职者和招聘者提供了一个便捷、高效的交流平台,具有重要的应用价值。关
- 包文件分析器 Webpack Bundle Analyzer
Jayden_念旧
开发工具webpack前端node.js
webpack-bundle-analyzer是一个非常有用的工具,用于可视化和分析Webpack打包生成的文件。这使得开发者能够更好地理解应用的依赖关系、包的大小,以及优化打包的机会。以下是关于webpack-bundle-analyzer的详细介绍,包括它的安装、使用以及如何解读生成的报告。文档。安装你可以通过npm或yarn安装webpack-bundle-analyzernpminstal
- Python语言的编程范式
AI向前看
包罗万象golang开发语言后端
Python语言的编程范式Python是一种广泛使用的高级编程语言,它因其简单易读的语法和强大的功能而受到程序员的喜爱。自1991年由荷兰人GuidolvanRossum首次发布以来,Python的发展迅速,其应用范围涵盖了Web开发、数据分析、人工智能、科学计算、自动化等多个领域。本文将深入探讨Python的编程范式,帮助读者更好地理解该语言的特性和优势。1.什么是编程范式编程范式是对程序设计风
- Dart语言的软件工程
AI向前看
包罗万象golang开发语言后端
Dart语言的软件工程引言在当今软件工程的快速发展中,编程语言的选择对于项目的成功与否至关重要。Dart语言作为Google推出的一种编程语言,近年来逐渐受到了许多开发者的关注,特别是在移动应用和Web开发方面。本文将深入探讨Dart语言的特点、发展历程、优势与适用场景,并结合软件工程的相关理论,分析在软件开发过程中如何有效利用Dart语言。一、Dart语言概述Dart是一种支持面向对象的编程语言
- Python Web开发:使用FastAPI构建视频流媒体平台
Switch616
PythonWebpython前端fastapi微服务架构媒体开发语言
PythonWeb开发:使用FastAPI构建视频流媒体平台目录用户认证与视频上传视频转码与存储实时视频流播放与多媒体服务1.用户认证与视频上传在构建视频流媒体平台时,用户认证与视频上传是两个至关重要的功能。通过用户认证机制,平台能够确保只有经过授权的用户才能上传视频。视频上传功能则涉及到如何处理视频文件、存储视频并为后续播放提供支持。FastAPI作为一个高效的Web框架,可以轻松处理这些需求。
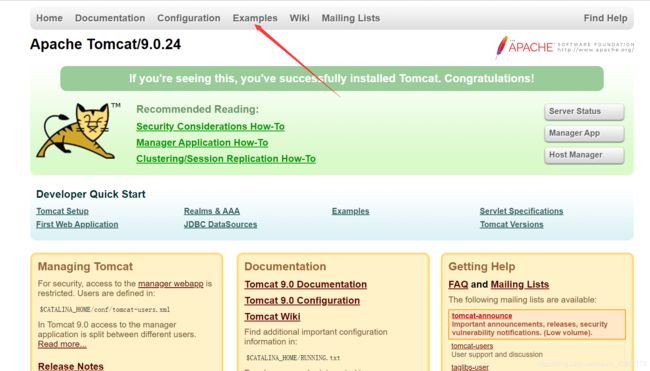
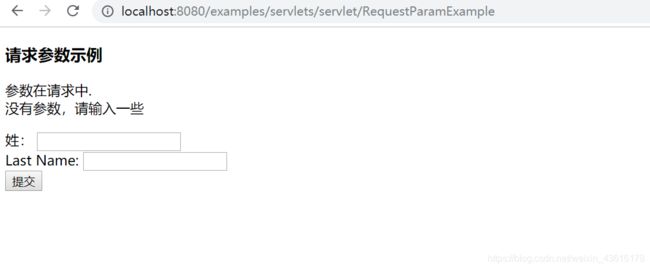
- [ vulhub漏洞复现篇 ] Apache Tomcat 文件包含漏洞 (CVE-2020-1938)
_PowerShell
渗透测试自学篇[靶场实战]vulhubapachetomcatjava
博主介绍博主介绍:大家好,我是_PowerShell,很高兴认识大家~✨主攻领域:【渗透领域】【数据通信】【通讯安全】【web安全】【面试分析】点赞➕评论➕收藏==养成习惯(一键三连)欢迎关注一起学习一起讨论⭐️一起进步文末有彩蛋作者水平有限,欢迎各位大佬指点,相互学习进步!目录博主介绍一、漏洞简介二、漏洞编号(选填)三、漏洞靶场(选填)1.vulhub靶场环境搭建2.切换到此靶场目录3.启动靶
- C#高级:用控制台程序模拟WebAPI处理接口请求信息
我是苏苏
c#开发语言
1.基础DemoclassProgram{staticvoidMain(){//创建HttpListener实例HttpListenerlistener=newHttpListener();//添加监听的前缀(模拟WebAPI路径)listener.Prefixes.Add("http://localhost:18110/api/");//启动监听listener.Start();Console.
- 五、React(环境配置和ES6语法糖)
老帅比阿
web前端开发javascriptreact.js前端
文章目录一、React是什么?二、React能用来做什么?三、配置环境四、ES6语法糖总结一、React是什么?React是一个开源JavaScript库,用于专门为单页应用程序构建用户界面。它用于处理Web和移动应用程序的视图层,允许我们创建可重用的UI组件。二、React能用来做什么?React非常灵活。你学会了React,你就可以在各种各样的平台上使用它来构建高质量的用户界面。React是一
- 10多套html视频教程,让你彻底搞懂html。学习路上助你一臂之力!
guoguo507
前端javascripthtml
快速入口在文章最后,大家耐心观看!谢谢(想学其他更多编程技术视频,请进我的博客查看。)踏上HTML之旅:从新手到进阶的蜕变在当今数字化时代,网页无处不在,从社交媒体到在线购物,从新闻资讯到学习平台。而HTML作为构建网页的基石,掌握它不仅是踏入Web开发领域的第一步,更是理解互联网信息呈现方式的关键。对于渴望在网页设计、前端开发领域一展身手的人来说,从浅入深地学习HTML是开启精彩旅程的钥匙。一、
- TypeScript语言的软件工程
编程小筑
包罗万象golang开发语言后端
TypeScript语言的软件工程实践引言在现代软件工程中,编程语言的选择对项目的成功至关重要。近年来,JavaScript凭借其在Web开发中的广泛应用取得了巨大成功。然而,随着Web应用程序的复杂性不断增加,开发者渐渐发现纯JavaScript在可维护性、类型安全性和开发效率方面的不足。为了解决这些问题,TypeScript应运而生。TypeScript是一种由微软开发的开源语言,它在Java
- 安全见闻二:Web程序构成与潜在漏洞
vortex5
星河飞雪安全见闻安全web安全网络安全前端
内容预览≧∀≦ゞ安全见闻二:Web程序构成与潜在漏洞声明导语前端语言及潜在漏洞前端语言前端框架与代码库常见的前端框架与代码库安全问题的根源前端潜在漏洞后端语言及潜在漏洞常见后端语言协议问题后端潜在漏洞数据库及潜在漏洞数据库分类数据库潜在漏洞服务器程序及潜在漏洞常见服务器程序服务器程序潜在漏洞结语安全见闻二:Web程序构成与潜在漏洞声明学习视频来自B站UP主泷羽sec,如涉及侵权马上删除文章笔记的只
- Vue的MVVM架构是什么?请解释其工作原理
JJCTO袁龙
Vuevue.js架构前端
Vue的MVVM架构是什么?请解释其工作原理在现代Web应用开发中,Vue.js作为一个渐进式框架,因其简洁且灵活的特性受到广泛欢迎。Vue的核心思想是MVVM(Model-View-ViewModel)架构,这一模式使得数据和视图能够保持同步。下面我们将深入探讨Vue的MVVM架构是什么,以及其工作原理,帮助开发者更好地理解Vue的设计理念。MVVM架构的基本概念MVVM是“Model-View
- Python FileNotFoundError: [WinError 2] 系统找不到指定的文件。
zhangda0000001
pythonpython
用Idle运行Python脚本的时候发现如下错误:Traceback(mostrecentcalllast):File"D:\Python\Python36-32\lib\site-packages\selenium-3.4.3-py3.6.egg\selenium\webdriver\common\service.py",line74,instartstdout=self.log_file,st
- WebSocket在实时体育比分网站中的应用
sanx18
websocket网络协议网络
WebSocket在实时体育比分网站中的应用有以下几个方面:1.实时比分更新体育比赛的比分和事件(如进球、犯规、暂停等)需要实时传递给所有在线用户。WebSocket可以在服务器和客户端之间建立持久连接,使得服务器能在比分变化时立即推送更新数据,而不需要客户端频繁地轮询服务器。这减少了延迟,提升了用户体验。2.动态赛事信息除了比分外,比赛过程中还会有一些动态信息需要显示,比如球员统计、犯规、伤病情
- VYOS容器运行DaloRadius实现AAA认证登录
GTaylor
VyosDaloRadiusVYOS容器AAA认证
整体架构freeradius提供AAA认证服务mysql提供用户认证授权信息存储daloradius提供Web界面管理用户认证授权信息mysql添加镜像addcontainerimagemysql:5.6配置setcontainernamemysql56description'mysql56'setcontainernamemysql56image'docker.io/library/mysql:
- Nginx 缓存清理
m0_74823452
面试学习路线阿里巴巴nginx缓存运维
Nginx缓存清理详解Nginx作为一个高效的Web服务器和反向代理服务器,在提供快速的页面响应和优化Web性能方面起着至关重要的作用。Nginx的缓存机制通过存储来自后端服务器或客户端的请求和响应数据,减少了数据的重复处理,从而大幅提高了系统的响应速度和吞吐量。然而,随着缓存数据的不断积累,如何有效地管理和清理缓存变得非常重要。合适的缓存清理策略不仅可以释放磁盘空间,还能确保缓存数据的时效性,防
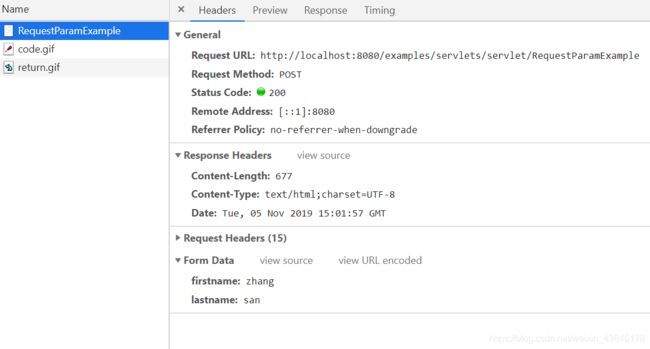
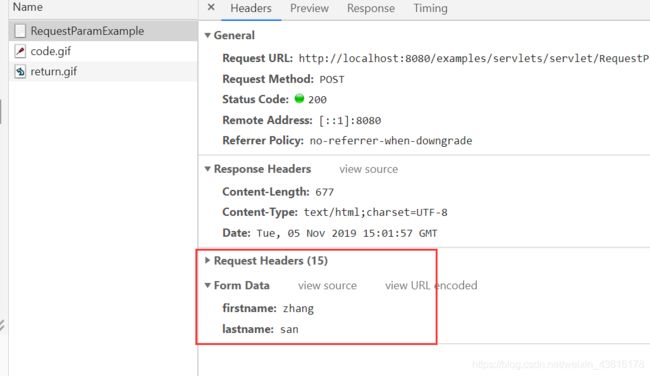
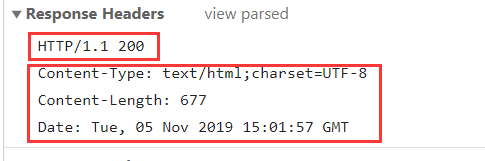
- 什么是HTTP POST请求?初学者指南与示范
lingllllove
http网络协议网络
什么是HTTPPOST请求?HTTP(超文本传输协议)是Web的基础协议,用于在客户端(如浏览器)和服务器之间传输数据。HTTP请求方法有多种,最常见的包括GET和POST。本文将详细介绍HTTPPOST请求,包括其用途、工作原理及示范。HTTPPOST请求的用途POST请求用于向服务器发送数据,通常用于以下场景:提交表单:例如用户注册或登录表单。上传文件:例如图片或文档上传。发送数据:例如向服务
- 掌握 Spring Boot 中的 WebClient:何时以及为何使用它而不是 RestTemplate
小蜗牛慢慢爬行
springboot后端java开发语言spring
在开发SpringBoot应用程序时,与RESTfulWeb服务进行通信是一项常见需求。从历史上看,开发人员已将RestTemplate用于此目的。然而,随着反应式编程的出现和对更高效资源利用的需求,WebClient已成为首选。本文探讨了RestTemplate和WebClient之间的差异,并通过实际示例强调了为什么WebClient更适合现代应用程序。何时使用RestTemplate?Res
- 关于旗正规则引擎规则中的上传和下载问题
何必如此
文件下载压缩jsp文件上传
文件的上传下载都是数据流的输入输出,大致流程都是一样的。
一、文件打包下载
1.文件写入压缩包
string mainPath="D:\upload\"; 下载路径
string tmpfileName=jar.zip; &n
- 【Spark九十九】Spark Streaming的batch interval时间内的数据流转源码分析
bit1129
Stream
以如下代码为例(SocketInputDStream):
Spark Streaming从Socket读取数据的代码是在SocketReceiver的receive方法中,撇开异常情况不谈(Receiver有重连机制,restart方法,默认情况下在Receiver挂了之后,间隔两秒钟重新建立Socket连接),读取到的数据通过调用store(textRead)方法进行存储。数据
- spark master web ui 端口8080被占用解决方法
daizj
8080端口占用sparkmaster web ui
spark master web ui 默认端口为8080,当系统有其它程序也在使用该接口时,启动master时也不会报错,spark自己会改用其它端口,自动端口号加1,但为了可以控制到指定的端口,我们可以自行设置,修改方法:
1、cd SPARK_HOME/sbin
2、vi start-master.sh
3、定位到下面部分
- oracle_执行计划_谓词信息和数据获取
周凡杨
oracle执行计划
oracle_执行计划_谓词信息和数据获取(上)
一:简要说明
在查看执行计划的信息中,经常会看到两个谓词filter和access,它们的区别是什么,理解了这两个词对我们解读Oracle的执行计划信息会有所帮助。
简单说,执行计划如果显示是access,就表示这个谓词条件的值将会影响数据的访问路径(表还是索引),而filter表示谓词条件的值并不会影响数据访问路径,只起到
- spring中datasource配置
g21121
dataSource
datasource配置有很多种,我介绍的一种是采用c3p0的,它的百科地址是:
http://baike.baidu.com/view/920062.htm
<!-- spring加载资源文件 -->
<bean name="propertiesConfig"
class="org.springframework.b
- web报表工具FineReport使用中遇到的常见报错及解决办法(三)
老A不折腾
finereportFAQ报表软件
这里写点抛砖引玉,希望大家能把自己整理的问题及解决方法晾出来,Mark一下,利人利己。
出现问题先搜一下文档上有没有,再看看度娘有没有,再看看论坛有没有。有报错要看日志。下面简单罗列下常见的问题,大多文档上都有提到的。
1、repeated column width is largerthan paper width:
这个看这段话应该是很好理解的。比如做的模板页面宽度只能放
- mysql 用户管理
墙头上一根草
linuxmysqluser
1.新建用户 //登录MYSQL@>mysql -u root -p@>密码//创建用户mysql> insert into mysql.user(Host,User,Password) values(‘localhost’,'jeecn’,password(‘jeecn’));//刷新系统权限表mysql>flush privileges;这样就创建了一个名为:
- 关于使用Spring导致c3p0数据库死锁问题
aijuans
springSpring 入门Spring 实例Spring3Spring 教程
这个问题我实在是为整个 springsource 的员工蒙羞
如果大家使用 spring 控制事务,使用 Open Session In View 模式,
com.mchange.v2.resourcepool.TimeoutException: A client timed out while waiting to acquire a resource from com.mchange.
- 百度词库联想
annan211
百度
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>RunJS</title&g
- int数据与byte之间的相互转换实现代码
百合不是茶
位移int转bytebyte转int基本数据类型的实现
在BMP文件和文件压缩时需要用到的int与byte转换,现将理解的贴出来;
主要是要理解;位移等概念 http://baihe747.iteye.com/blog/2078029
int转byte;
byte转int;
/**
* 字节转成int,int转成字节
* @author Administrator
*
- 简单模拟实现数据库连接池
bijian1013
javathreadjava多线程简单模拟实现数据库连接池
简单模拟实现数据库连接池
实例1:
package com.bijian.thread;
public class DB {
//private static final int MAX_COUNT = 10;
private static final DB instance = new DB();
private int count = 0;
private i
- 一种基于Weblogic容器的鉴权设计
bijian1013
javaweblogic
服务器对请求的鉴权可以在请求头中加Authorization之类的key,将用户名、密码保存到此key对应的value中,当然对于用户名、密码这种高机密的信息,应该对其进行加砂加密等,最简单的方法如下:
String vuser_id = "weblogic";
String vuse
- 【RPC框架Hessian二】Hessian 对象序列化和反序列化
bit1129
hessian
任何一个对象从一个JVM传输到另一个JVM,都要经过序列化为二进制数据(或者字符串等其他格式,比如JSON),然后在反序列化为Java对象,这最后都是通过二进制的数据在不同的JVM之间传输(一般是通过Socket和二进制的数据传输),本文定义一个比较符合工作中。
1. 定义三个POJO
Person类
package com.tom.hes
- 【Hadoop十四】Hadoop提供的脚本的功能
bit1129
hadoop
1. hadoop-daemon.sh
1.1 启动HDFS
./hadoop-daemon.sh start namenode
./hadoop-daemon.sh start datanode
通过这种逐步启动的方式,比start-all.sh方式少了一个SecondaryNameNode进程,这不影响Hadoop的使用,其实在 Hadoop2.0中,SecondaryNa
- 中国互联网走在“灰度”上
ronin47
管理 灰度
中国互联网走在“灰度”上(转)
文/孕峰
第一次听说灰度这个词,是任正非说新型管理者所需要的素质。第二次听说是来自马化腾。似乎其他人包括马云也用不同的语言说过类似的意思。
灰度这个词所包含的意义和视野是广远的。要理解这个词,可能同样要用“灰度”的心态。灰度的反面,是规规矩矩,清清楚楚,泾渭分明,严谨条理,是决不妥协,不转弯,认死理。黑白分明不是灰度,像彩虹那样
- java-51-输入一个矩阵,按照从外向里以顺时针的顺序依次打印出每一个数字。
bylijinnan
java
public class PrintMatrixClockwisely {
/**
* Q51.输入一个矩阵,按照从外向里以顺时针的顺序依次打印出每一个数字。
例如:如果输入如下矩阵:
1 2 3 4
5 6 7 8
9
- mongoDB 用户管理
开窍的石头
mongoDB用户管理
1:添加用户
第一次设置用户需要进入admin数据库下设置超级用户(use admin)
db.addUsr({user:'useName',pwd:'111111',roles:[readWrite,dbAdmin]});
第一个参数用户的名字
第二个参数
- [游戏与生活]玩暗黑破坏神3的一些问题
comsci
生活
暗黑破坏神3是有史以来最让人激动的游戏。。。。但是有几个问题需要我们注意
玩这个游戏的时间,每天不要超过一个小时,且每次玩游戏最好在白天
结束游戏之后,最好在太阳下面来晒一下身上的暗黑气息,让自己恢复人的生气
&nb
- java 二维数组如何存入数据库
cuiyadll
java
using System;
using System.Linq;
using System.Text;
using System.Windows.Forms;
using System.Xml;
using System.Xml.Serialization;
using System.IO;
namespace WindowsFormsApplication1
{
- 本地事务和全局事务Local Transaction and Global Transaction(JTA)
darrenzhu
javaspringlocalglobaltransaction
Configuring Spring and JTA without full Java EE
http://spring.io/blog/2011/08/15/configuring-spring-and-jta-without-full-java-ee/
Spring doc -Transaction Management
http://docs.spring.io/spri
- Linux命令之alias - 设置命令的别名,让 Linux 命令更简练
dcj3sjt126com
linuxalias
用途说明
设置命令的别名。在linux系统中如果命令太长又不符合用户的习惯,那么我们可以为它指定一个别名。虽然可以为命令建立“链接”解决长文件名的问 题,但对于带命令行参数的命令,链接就无能为力了。而指定别名则可以解决此类所有问题【1】。常用别名来简化ssh登录【见示例三】,使长命令变短,使常 用的长命令行变短,强制执行命令时询问等。
常用参数
格式:alias
格式:ali
- yii2 restful web服务[格式响应]
dcj3sjt126com
PHPyii2
响应格式
当处理一个 RESTful API 请求时, 一个应用程序通常需要如下步骤 来处理响应格式:
确定可能影响响应格式的各种因素, 例如媒介类型, 语言, 版本, 等等。 这个过程也被称为 content negotiation。
资源对象转换为数组, 如在 Resources 部分中所描述的。 通过 [[yii\rest\Serializer]]
- MongoDB索引调优(2)——[十]
eksliang
mongodbMongoDB索引优化
转载请出自出处:http://eksliang.iteye.com/blog/2178555 一、概述
上一篇文档中也说明了,MongoDB的索引几乎与关系型数据库的索引一模一样,优化关系型数据库的技巧通用适合MongoDB,所有这里只讲MongoDB需要注意的地方 二、索引内嵌文档
可以在嵌套文档的键上建立索引,方式与正常
- 当滑动到顶部和底部时,实现Item的分离效果的ListView
gundumw100
android
拉动ListView,Item之间的间距会变大,释放后恢复原样;
package cn.tangdada.tangbang.widget;
import android.annotation.TargetApi;
import android.content.Context;
import android.content.res.TypedArray;
import andr
- 程序员用HTML5制作的爱心树表白动画
ini
JavaScriptjqueryWebhtml5css
体验效果:http://keleyi.com/keleyi/phtml/html5/31.htmHTML代码如下:
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml"><head><meta charset="UTF-8" >
<ti
- 预装windows 8 系统GPT模式的ThinkPad T440改装64位 windows 7旗舰版
kakajw
ThinkPad预装改装windows 7windows 8
该教程具有普遍参考性,特别适用于联想的机器,其他品牌机器的处理过程也大同小异。
该教程是个人多次尝试和总结的结果,实用性强,推荐给需要的人!
缘由
小弟最近入手笔记本ThinkPad T440,但是特别不能习惯笔记本出厂预装的Windows 8系统,而且厂商自作聪明地预装了一堆没用的应用软件,消耗不少的系统资源(本本的内存为4G,系统启动完成时,物理内存占用比
- Nginx学习笔记
mcj8089
nginx
一、安装nginx 1、在nginx官方网站下载一个包,下载地址是:
http://nginx.org/download/nginx-1.4.2.tar.gz
2、WinSCP(ftp上传工
- mongodb 聚合查询每天论坛链接点击次数
qiaolevip
每天进步一点点学习永无止境mongodb纵观千象
/* 18 */
{
"_id" : ObjectId("5596414cbe4d73a327e50274"),
"msgType" : "text",
"sendTime" : ISODate("2015-07-03T08:01:16.000Z"
- java术语(PO/POJO/VO/BO/DAO/DTO)
Luob.
DAOPOJODTOpoVO BO
PO(persistant object) 持久对象
在o/r 映射的时候出现的概念,如果没有o/r映射,就没有这个概念存在了.通常对应数据模型(数据库),本身还有部分业务逻辑的处理.可以看成是与数据库中的表相映射的java对象.最简单的PO就是对应数据库中某个表中的一条记录,多个记录可以用PO的集合.PO中应该不包含任何对数据库的操作.
VO(value object) 值对象
通
- 算法复杂度
Wuaner
Algorithm
Time Complexity & Big-O:
http://stackoverflow.com/questions/487258/plain-english-explanation-of-big-o
http://bigocheatsheet.com/
http://www.sitepoint.com/time-complexity-algorithms/