- 深入学习Nginx:从入门到实践
小码快撩
nginx学习运维
引言Nginx,全名“EngineX”,是一款高性能的HTTP和反向代理服务器,由俄罗斯程序员IgorSysoev开发。以其轻量级、高并发处理能力和稳定性而闻名于世,广泛应用于负载均衡、动静内容分离、API网关、缓存服务以及静态文件服务等多个场景。本文旨在为读者提供一份详尽的Nginx技术学习指南,助您快速掌握并应用这一强大工具。。一、事件驱动模型在Nginx中,事件驱动模型是其高效处理并发连接的
- RuoYi-Vue部署到Linux服务器(Jar+Nginx)
pingcode
若依框架JAVA全栈开发笔记(全)JAVA运维笔记ruoyi
一、本地环境准备源码下载、本地Jdk及Node.js环境安装,参考以下文章。附:RuoYi-Vue下载与运行二、服务器环境准备1.安装Jdk附:JDK8下载安装与配置环境变量(linux)2.安装MySQL附:MySQL8免安装版下载安装与配置(linux)3.安装Redis附:Redis下载安装与配置(linux)4.安装Nginx附:
- 麒麟arm架构系统_安装nginx-1.27.0_访问500 internal server error nginx解决_13: Permission denied---Linux工作笔记072
添柴程序猿
javanginx-1.27.0nginx最新版安装麒麟v10arm架构麒麟v10安装nginx
[
[email protected]]#wget-chttp://nginx.org/download/nginx-1.27.0.tar.gz--2024-07-0509:47:00--http://nginx.org/download/nginx-1.27.0.tar.gzResolvingnginx.org(nginx.org)...3.125.197.172,52.58.19
- Linux 提权
藤原千花的败北
权限提升网络安全linux运维网络安全
文章目录前言1.内核漏洞提权脏牛(CVE-2016-5195)2.不安全的系统配置项2.1SUID/SGID提权2.2sudo提权2.3定时任务提权2.4capabilities提权3.第三方软件提权TomcatmanagerNginx本地提权(CVE-2016-1247)Redis未授权4.参考前言Linux提权总结1.内核漏洞提权内核管理着组件(如系统上的内存)和应用程序之间的通信。这个关键作
- Docker Compose国内镜像一键部署dify
llody_55
GPTdocker容器运维aiAI编程
克隆代码gitclonehttps://github.com/langgenius/dify.git进入docker目录cddocker修改.env部分#将环境模版文件变量重命名cp.env.example.env#修改.env,修改nginx的host和端口,避免端口冲突NGINX_SERVER_NAME=192.168.1.223NGINX_PORT=1880NGINX_SSL_PORT=14
- 云存储技术的神器--rclone
llody_55
经验分享linuxpythoncentos运维mysqlossinsight
原文地址:云存储技术的神器--rclone云存储技术的神器--rclone今天我们要推荐一款运维必备工具--rclone。官网地址:Rclone中文网:rclone中文站-专为国人汉化,解决数据同步/数据备份/数据迁移需求Rclone是什么?Rclone,即"rsyncforcloudstorage",是一款专业的用于管理和同步云储存数据的开源命令行工具。通过该工具,用户不仅可以在各类型云盘之间拷
- 什么是SaaS化部署
LCY133
阿里云
SaaS化部署是将传统软件转变为“软件即服务”(SoftwareasaService,SaaS)模式的过程。其核心是通过云端托管、多租户架构和按需订阅的方式,让用户通过互联网直接使用软件功能,无需自行安装和维护本地服务器。以下是详细解析:核心特点云端托管•软件部署在云端服务器(如AWS、阿里云),用户通过浏览器或API访问。•优势:无需本地硬件投入,降低运维成本。多租户架构(Multi-tenan
- 新的一年,新的感受和成长
是小天才哦
#高职生闲谈服务器
本人现在是工作快2年的打工人,我是前年7月份毕业的大专生。其实我在大学刚开始的时候因为体验过社会的毒打,所以发誓一定要好好学习,而我也的确好好学习了,在学校2年时间里,大部分时间都是在图书馆里面看书,主要为啥天天在图书馆很大原因是本专业的课程自己不是非常喜欢(我是人工智能专业,人工智能专业大专学历出来基本也是打框的无聊活)所以我就自己学习了系统运维方向,这个过程也考取了RHCE认证,也是因为这个认
- istio从入门到精通(1)
weixin_43806846
istiokubernetes
1、以单个的nginx举例部署nginx服务#nginx-deployment.yamlapiVersion:apps/v1kind:Deploymentmetadata:name:nginxspec:replicas:2selector:matchLabels:app:nginxtemplate:metadata:labels:app:nginxspec:containers:-name:ngi
- Ubuntu 下 nginx-1.24.0 源码分析 - ngx_modules
若云止水
ubuntunginxlinux
定义在objs\ngx_modules.c#include#includeexternngx_module_tngx_core_module;externngx_module_tngx_errlog_module;externngx_module_tngx_conf_module;externngx_module_tngx_openssl_module;externngx_module_tngx_
- ELK安装配置
hu_wenjie
OpsDevOpsDev运维开发
ELK平台介绍日志主要包括系统日志、应用程序日志和安全日志。系统运维和开发人员可以通过日志了解服务器软硬件信息、检查配置过程中的错误及错误发生的原因。经常分析日志可以了解服务器的负荷,性能安全性,从而及时采取措施纠正错误。
- Nginx如何实现 TCP和UDP代理?
m0_74824755
面试学习路线阿里巴巴nginxtcp/ipudp
文章目录前言Nginx之TCP和UDP代理工作原理示意图配置文件和命令参数注释基本命令配置实例说明TCP代理实例UDP代理实例总结前言Nginx是一个高性能的HTTP和反向代理服务器,同时也支持TCP/UDP代理。在1.9.13版本后,Nginx已经支持端口转发,包括TCP和UDP协议。Nginx的TCP/UDP代理功能允许它作为一个中间人,接收来自客户端的TCP或UDP请求,并将这些请求转发到指
- 气膜科技赋能冰雪产业,开启可持续发展新路径—轻空间
Qspace丨轻空间
大数据科技娱乐安全
冰雪运动的普及受到地域和气候条件的制约,传统冰雪场馆建设周期长、成本高,难以满足日益增长的市场需求。智能气膜冰雪场馆凭借建设周期短、空间利用率高、运维成本低的独特优势,成为破解冰雪运动场地短缺的关键方案,为冰雪产业的可持续发展提供了全新思路。绿色低碳,打造高效节能冰雪空间智能气膜冰雪场馆采用先进的膜结构技术,结合AI驱动的超低能耗恒温系统,实现精准温控,将场馆运营能耗降低40%以上,大幅减少碳排放
- docker和kubectl客户端安装Linux
yyytucj
dockerlinux容器
在现代软件开发和运维领域,Docker和Kubernetes已成为不可或缺的工具。Docker是一个开源的应用容器引擎,允许开发者打包应用及其依赖包到一个可移植的容器中,然后发布到任何流行的Linux机器或者Windows机器上。Kubernetes(简称K8s)是一个开源的容器编排工具,用于自动化容器的部署、扩展和管理。在Linux环境中安装Docker和Kubernetes客户端(kubect
- 在运维工作中,硬盘满了,新买了一块,如何扩容?
Dusk_橙子
Linux基础运维
在运维工作中,当硬盘满了且新增了一块硬盘后,可以通过以下几种方式扩容:直接使用新硬盘如果系统中已经没有多余空间,可以将新增硬盘格式化并挂载到系统中,用于存储数据,详细操作步骤如下:格式化新硬盘:#假设新增硬盘为/dev/sdb,使用XFS文件系统mkfs.xfs/dev/sdb创建挂载点并挂载:mkdir/data2mount/dev/sdb/data2配置开机自动挂载:echo"/dev/sdb
- 深入Linux内核架构:操作系统的核心奥秘
Echo_Wish
运维探秘让你快速入坑运维linux架构运维
Linux是一种广泛使用的开源操作系统,其核心组件——Linux内核,承担着系统资源管理与硬件交互的关键任务。对于系统运维人员和开发者来说,理解Linux内核的架构不仅有助于高效管理系统,还能优化性能,排查复杂问题。本文将深入浅出地介绍Linux内核架构的核心组成,并配以简单的代码示例和逻辑说明,帮助您更好地理解这一重要领域。一、什么是Linux内核?Linux内核是操作系统的核心,它为上层应用提
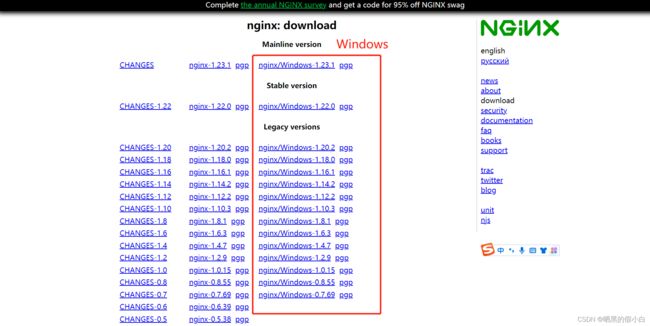
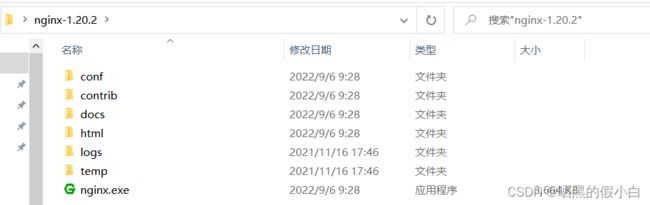
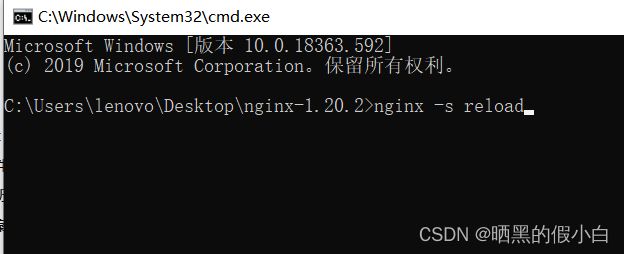
- Nginx下载安装使用详解
clownAdam
nginxnginx运维
Nginx下载安装使用详解Nginx是一个高性能的HTTP和反向代理服务器,也是一个IMAP/POP3/SMTP代理服务器。它以其高并发处理能力、低内存消耗和模块化架构而闻名。以下是Nginx的下载、安装和基本使用的详细步骤。1.下载Nginx你可以从Nginx的官方网站下载最新版本的源码包,或者通过包管理器安装。1.1从官网下载源码包访问Nginx官方网站,选择适合的版本进行下载。例如:wget
- 2025最新Linux系统深度优化指南:20个核心技巧与实战案例解析
emmm形成中
linux应用实操服务器linuxgithub
2025最新Linux系统深度优化指南:20个核心技巧与实战案例解析摘要:随着Linux在云计算、大数据、AI等领域的广泛应用,系统性能优化成为运维工程师的核心技能。本文结合2025年最新实践案例,从内核调优、资源管理、安全加固到云原生适配,全面解析Linux系统优化的20项核心技术,助力企业打造高性能、高可用的服务器环境。一、Linux系统优化的重要性与趋势在数字化转型加速的背景下,Linux系
- 第八课:性能优化与高并发处理方案
deming_su
Nodejs性能优化node.jsnginx
Node.js作为一种基于事件驱动、非阻塞I/O模型的JavaScript运行环境,广泛应用于高并发、实时性强的应用开发。然而,随着业务需求的不断增长,如何在Node.js中高效地处理大量并发请求、优化性能,成为了开发者必须面对的重要课题。本文将详细介绍Node.js性能优化与高并发处理的几种关键方案,包括使用Cluster模块多进程优化、Redis缓存加速数据查询、负载均衡与Nginx反向代理,
- 架构设计:负载均衡层设计方案(2
xjdwlq2022
Java经验分享架构java
./configure–prefix=/usr/nginx-1.8.0make&&makeinstall整个验证、编译、安装过程不应该报任何错误。如果您使用prefix设置了安装目标目录,那么可能您还需要在/etc/profix文件中设置环境变量:2.3、安装验证和启动下面介绍几个nginx常用的命令,如果您可以正常使用这些命令,那么说明nginx已经安装成功了。nginx:直接在命令行键入ngi
- Nginx负载均衡配置详解
p-knowledge
nginx负载均衡
Nginx是一个高性能的HTTP和反向代理服务器,广泛用于负载均衡。它支持多种负载均衡策略,可以根据不同的需求进行配置。以下是Nginx负载均衡的详细配置和使用示例。一、负载均衡基本概念负载均衡是将请求分配到多个后端服务器上,以提高网站的可用性和性能。Nginx可以通过配置负载均衡器,将客户端请求分发给多个后端服务器。二、负载均衡配置安装Nginx如果还未安装Nginx,可以使用以下命令进行安装(
- Nginx高性能负载均衡:算法与策略详解
墨夶
Nginx学习资料1nginx负载均衡算法
Nginx高性能负载均衡:算法与策略详解在当今快速发展的互联网时代,Web应用程序需要处理大量并发请求以提供稳定高效的用户体验。为了应对日益增长的流量压力,负载均衡成为了一种不可或缺的技术手段。Nginx作为一款高性能的HTTP和反向代理服务器,凭借其卓越的性能和灵活的配置能力,在负载均衡领域占据了举足轻重的地位。本文将深入探讨如何利用Nginx实现高效、可靠的负载均衡,涵盖常用负载均衡算法、配置
- 告别“装Python踩坑”:专家级避坑指南,新手老手都适用
清水白石008
人工智能学习笔记职业生涯python开发语言
告别“装Python踩坑”:专家级避坑指南,新手老手都适用Python,这门简洁而强大的编程语言,已成为数据科学、Web开发、自动化运维等领域的首选。然而,对于许多初学者甚至一些有经验的开发者来说,Python的安装过程并非总是顺风顺水,各种“坑”层出不穷,轻则浪费时间,重则影响学习热情。我深知安装过程中的痛点。因此,本文将结合多年的实战经验,为您奉上一份专家级Python安装避坑指南,旨在帮助您
- 【从0到1构建实时聊天系统:Spring Boot + Vue3 + WebSocket全栈实战】
小怪兽9699
springbootwebsocket后端
一、项目架构技术栈清单:后端:SpringBoot3.0+WebSocket+STOMP前端:Vue3+Pinia+WebSocketClient部署:Nginx+DockerCompose二、核心功能实现1.WebSocket双向通信//后端配置类@Configuration@EnableWebSocketMessageBrokerpublicclassWebSocketConfigimplem
- conf配置文件修改后Nginx跨网络依然无法访问或者无法渲染页面的解决方案
MickeyCV
Java开发学习nginx运维前端vue
目录场景一:无法访问此网站解决方法1.检查防火墙规则,确保目标端口已开放2.使用UFW防火墙开放端口3.检查Nginx绑定的IP地址和端口场景二:无法渲染页面解决方法场景一:无法访问此网站在完成Nginx配置后,尝试通过局域网或公网访问Nginx服务时,却遇到了“无法访问此网站”的错误。尽管已经按照文档仔细配置了Nginx的配置文件,问题依然存在。这可能是由于防火墙未开放端口,导致Nginx配置文
- 基于讯飞星火的语音问答
哎呦☞ᨐ
语音识别人工智能语言模型文心一言opencv
一.简介项目基于讯飞星火api作为核心能力并在其中搭载了WebSpeechAPI中的webkitSpeechRecognition对象来实现语音转文字的功能和TTS(Text-to-Speech):通过调用百度TTSAPI将文本转换成语音,使机器人能够“说话”。实现了语音输入,语音输出的对话形式。实现方法:后端基于python的flask框架,前端使用了html+css并用AJAX通过XMLHtt
- 悠星运维团队的 GenAI 技术实践:Claude 3-Powered Code Reviewer
快乐小天使哈哈哈
运维代码复审人工智能
AmazonBedrock和Claude3模型AmazonBedrock是一个完全托管的服务,通过单一API为头部AI公司如AI21Labs、Anthropic、Cohere、Meta、StabilityAI提供高性能的基础模型选择,以及构建具有安全性、隐私性和负责任AI的生成式AI应用程序所需的广泛功能。Claude3模型基于Anthropic公司对于创建可靠、可解释和可控制的AI系统的研究。C
- AWS WorkSpaces:企业级云桌面的三大杀手锏,重新定义远程生产力
AWS官方合作商
aws云计算远程工作sass
引言:当远程办公从“应急方案”变为“核心战略”2023年Gartner报告显示,全球78%的企业已将混合办公纳入长期战略。但传统VDI方案的高成本、低弹性与复杂运维,让IT管理者陷入两难。如何让员工在任意设备安全访问企业级算力?AmazonWorkSpaces以云原生DaaS(桌面即服务)破局,实测部署效率提升90%,运维成本降低60%。一、揭秘AmazonWorkSpaces:云桌面的技术进化论
- 物联网中如何解决网络复杂性的问题
小赖同学啊
智能硬件物联网网络
物联网(IoT)中的网络复杂性问题是物联网系统设计和运维中的一大挑战。网络复杂性可能源于多种因素,包括设备数量庞大、通信协议多样、网络拓扑复杂、数据流量巨大、安全性和隐私保护需求高等。解决网络复杂性问题是确保物联网系统高效、可靠和安全运行的关键。以下是一些解决物联网网络复杂性问题的策略和方法:1.网络架构优化1.1分层架构采用分层的网络架构可以简化网络设计和管理。常见的分层架构包括:感知层:负责数
- 容器技术详解:现代化应用部署的基石
myifengs
Containerddockerubuntu容器
容器技术详解:现代化应用部署的基石在现代软件开发和部署过程中,容器技术已经成为不可或缺的一部分。无论是开发人员、运维工程师还是系统架构师,都在日常工作中接触和使用容器。那么,什么是容器?容器有哪些优势和应用场景?它们与虚拟机有何区别?本文将为您详细解析这些问题,帮助您全面了解和掌握容器技术。一、什么是容器?容器是一种轻量级的虚拟化技术,通过操作系统层面的虚拟化实现应用程序的封装、隔离和部署。与传统
- C/C++Win32编程基础详解视频下载
择善Zach
编程C++Win32
课题视频:C/C++Win32编程基础详解
视频知识:win32窗口的创建
windows事件机制
主讲:择善Uncle老师
学习交流群:386620625
验证码:625
--
- Guava Cache使用笔记
bylijinnan
javaguavacache
1.Guava Cache的get/getIfPresent方法当参数为null时会抛空指针异常
我刚开始使用时还以为Guava Cache跟HashMap一样,get(null)返回null。
实际上Guava整体设计思想就是拒绝null的,很多地方都会执行com.google.common.base.Preconditions.checkNotNull的检查。
2.Guava
- 解决ora-01652无法通过128(在temp表空间中)
0624chenhong
oracle
解决ora-01652无法通过128(在temp表空间中)扩展temp段的过程
一个sql语句后,大约花了10分钟,好不容易有一个结果,但是报了一个ora-01652错误,查阅了oracle的错误代码说明:意思是指temp表空间无法自动扩展temp段。这种问题一般有两种原因:一是临时表空间空间太小,二是不能自动扩展。
分析过程:
既然是temp表空间有问题,那当
- Struct在jsp标签
不懂事的小屁孩
struct
非UI标签介绍:
控制类标签:
1:程序流程控制标签 if elseif else
<s:if test="isUsed">
<span class="label label-success">True</span>
</
- 按对象属性排序
换个号韩国红果果
JavaScript对象排序
利用JavaScript进行对象排序,根据用户的年龄排序展示
<script>
var bob={
name;bob,
age:30
}
var peter={
name;peter,
age:30
}
var amy={
name;amy,
age:24
}
var mike={
name;mike,
age:29
}
var john={
- 大数据分析让个性化的客户体验不再遥远
蓝儿唯美
数据分析
顾客通过多种渠道制造大量数据,企业则热衷于利用这些信息来实现更为个性化的体验。
分析公司Gartner表示,高级分析会成为客户服务的关键,但是大数据分析的采用目前仅局限于不到一成的企业。 挑战在于企业还在努力适应结构化数据,疲于根据自身的客户关系管理(CRM)系统部署有效的分析框架,以及集成不同的内外部信息源。
然而,面对顾客通过数字技术参与而产生的快速变化的信息,企业需要及时作出反应。要想实
- java笔记4
a-john
java
操作符
1,使用java操作符
操作符接受一个或多个参数,并生成一个新值。参数的形式与普通的方法调用不用,但是效果是相同的。加号和一元的正号(+)、减号和一元的负号(-)、乘号(*)、除号(/)以及赋值号(=)的用法与其他编程语言类似。
操作符作用于操作数,生成一个新值。另外,有些操作符可能会改变操作数自身的
- 从裸机编程到嵌入式Linux编程思想的转变------分而治之:驱动和应用程序
aijuans
嵌入式学习
笔者学习嵌入式Linux也有一段时间了,很奇怪的是很多书讲驱动编程方面的知识,也有很多书将ARM9方面的知识,但是从以前51形式的(对寄存器直接操作,初始化芯片的功能模块)编程方法,和思维模式,变换为基于Linux操作系统编程,讲这个思想转变的书几乎没有,让初学者走了很多弯路,撞了很多难墙。
笔者因此写上自己的学习心得,希望能给和我一样转变
- 在springmvc中解决FastJson循环引用的问题
asialee
循环引用fastjson
我们先来看一个例子:
package com.elong.bms;
import java.io.OutputStream;
import java.util.HashMap;
import java.util.Map;
import co
- ArrayAdapter和SimpleAdapter技术总结
百合不是茶
androidSimpleAdapterArrayAdapter高级组件基础
ArrayAdapter比较简单,但它只能用于显示文字。而SimpleAdapter则有很强的扩展性,可以自定义出各种效果
ArrayAdapter;的数据可以是数组或者是队列
// 获得下拉框对象
AutoCompleteTextView textview = (AutoCompleteTextView) this
- 九封信
bijian1013
人生励志
有时候,莫名的心情不好,不想和任何人说话,只想一个人静静的发呆。有时候,想一个人躲起来脆弱,不愿别人看到自己的伤口。有时候,走过熟悉的街角,看到熟悉的背影,突然想起一个人的脸。有时候,发现自己一夜之间就长大了。 2014,写给人
- Linux下安装MySQL Web 管理工具phpMyAdmin
sunjing
PHPInstallphpMyAdmin
PHP http://php.net/
phpMyAdmin http://www.phpmyadmin.net
Error compiling PHP on CentOS x64
一、安装Apache
请参阅http://billben.iteye.com/admin/blogs/1985244
二、安装依赖包
sudo yum install gd
- 分布式系统理论
bit1129
分布式
FLP
One famous theory in distributed computing, known as FLP after the authors Fischer, Lynch, and Patterson, proved that in a distributed system with asynchronous communication and process crashes,
- ssh2整合(spring+struts2+hibernate)-附源码
白糖_
eclipsespringHibernatemysql项目管理
最近抽空又整理了一套ssh2框架,主要使用的技术如下:
spring做容器,管理了三层(dao,service,actioin)的对象
struts2实现与页面交互(MVC),自己做了一个异常拦截器,能拦截Action层抛出的异常
hibernate与数据库交互
BoneCp数据库连接池,据说比其它数据库连接池快20倍,仅仅是据说
MySql数据库
项目用eclipse
- treetable bug记录
braveCS
table
// 插入子节点删除再插入时不能正常显示。修改:
//不知改后有没有错,先做个备忘
Tree.prototype.removeNode = function(node) {
// Recursively remove all descendants of +node+
this.unloadBranch(node);
// Remove
- 编程之美-电话号码对应英语单词
bylijinnan
java算法编程之美
import java.util.Arrays;
public class NumberToWord {
/**
* 编程之美 电话号码对应英语单词
* 题目:
* 手机上的拨号盘,每个数字都对应一些字母,比如2对应ABC,3对应DEF.........,8对应TUV,9对应WXYZ,
* 要求对一段数字,输出其代表的所有可能的字母组合
- jquery ajax读书笔记
chengxuyuancsdn
jQuery ajax
1、jsp页面
<%@ page language="java" import="java.util.*" pageEncoding="GBK"%>
<%
String path = request.getContextPath();
String basePath = request.getScheme()
- JWFD工作流拓扑结构解析伪码描述算法
comsci
数据结构算法工作活动J#
对工作流拓扑结构解析感兴趣的朋友可以下载附件,或者下载JWFD的全部代码进行分析
/* 流程图拓扑结构解析伪码描述算法
public java.util.ArrayList DFS(String graphid, String stepid, int j)
- oracle I/O 从属进程
daizj
oracle
I/O 从属进程
I/O从属进程用于为不支持异步I/O的系统或设备模拟异步I/O.例如,磁带设备(相当慢)就不支持异步I/O.通过使用I/O 从属进程,可以让磁带机模仿通常只为磁盘驱动器提供的功能。就好像支持真正的异步I/O 一样,写设备的进程(调用者)会收集大量数据,并交由写入器写出。数据成功地写出时,写入器(此时写入器是I/O 从属进程,而不是操作系统)会通知原来的调用者,调用者则会
- 高级排序:希尔排序
dieslrae
希尔排序
public void shellSort(int[] array){
int limit = 1;
int temp;
int index;
while(limit <= array.length/3){
limit = limit * 3 + 1;
- 初二下学期难记忆单词
dcj3sjt126com
englishword
kitchen 厨房
cupboard 厨柜
salt 盐
sugar 糖
oil 油
fork 叉;餐叉
spoon 匙;调羹
chopsticks 筷子
cabbage 卷心菜;洋白菜
soup 汤
Italian 意大利的
Indian 印度的
workplace 工作场所
even 甚至;更
Italy 意大利
laugh 笑
m
- Go语言使用MySQL数据库进行增删改查
dcj3sjt126com
mysql
目前Internet上流行的网站构架方式是LAMP,其中的M即MySQL, 作为数据库,MySQL以免费、开源、使用方便为优势成为了很多Web开发的后端数据库存储引擎。MySQL驱动Go中支持MySQL的驱动目前比较多,有如下几种,有些是支持database/sql标准,而有些是采用了自己的实现接口,常用的有如下几种:
http://code.google.c...o-mysql-dri
- git命令
shuizhaosi888
git
---------------设置全局用户名:
git config --global user.name "HanShuliang" //设置用户名
git config --global user.email "
[email protected]" //设置邮箱
---------------查看环境配置
git config --li
- qemu-kvm 网络 nat模式 (四)
haoningabc
kvmqemu
qemu-ifup-NAT
#!/bin/bash
BRIDGE=virbr0
NETWORK=192.168.122.0
GATEWAY=192.168.122.1
NETMASK=255.255.255.0
DHCPRANGE=192.168.122.2,192.168.122.254
TFTPROOT=
BOOTP=
function check_bridge()
- 不要让未来的你,讨厌现在的自己
jingjing0907
生活 奋斗 工作 梦想
故事one
23岁,他大学毕业,放弃了父母安排的稳定工作,独闯京城,在家小公司混个小职位,工作还算顺手,月薪三千,混了混,混走了一年的光阴。 24岁,有了女朋友,从二环12人的集体宿舍搬到香山民居,一间平房,二人世界,爱爱爱。偶然约三朋四友,打扑克搓麻将,日子快乐似神仙; 25岁,出了几次差,调了两次岗,薪水涨了不过百,生猛狂飙的物价让现实血淋淋,无力为心爱银儿购件大牌
- 枚举类型详解
一路欢笑一路走
enum枚举详解enumsetenumMap
枚举类型详解
一.Enum详解
1.1枚举类型的介绍
JDK1.5加入了一个全新的类型的”类”—枚举类型,为此JDK1.5引入了一个新的关键字enum,我们可以这样定义一个枚举类型。
Demo:一个最简单的枚举类
public enum ColorType {
RED
- 第11章 动画效果(上)
onestopweb
动画
index.html
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/
- Eclipse中jsp、js文件编辑时,卡死现象解决汇总
ljf_home
eclipsejsp卡死js卡死
使用Eclipse编辑jsp、js文件时,经常出现卡死现象,在网上百度了N次,经过N次优化调整后,卡死现象逐步好转,具体那个方法起到作用,不太好讲。将所有用过的方法罗列如下:
1、取消验证
windows–>perferences–>validation
把 除了manual 下面的全部点掉,build下只留 classpath dependency Valida
- MySQL编程中的6个重要的实用技巧
tomcat_oracle
mysql
每一行命令都是用分号(;)作为结束
对于MySQL,第一件你必须牢记的是它的每一行命令都是用分号(;)作为结束的,但当一行MySQL被插入在PHP代码中时,最好把后面的分号省略掉,例如:
mysql_query("INSERT INTO tablename(first_name,last_name)VALUES('$first_name',$last_name')");
- zoj 3820 Building Fire Stations(二分+bfs)
阿尔萨斯
Build
题目链接:zoj 3820 Building Fire Stations
题目大意:给定一棵树,选取两个建立加油站,问说所有点距离加油站距离的最大值的最小值是多少,并且任意输出一种建立加油站的方式。
解题思路:二分距离判断,判断函数的复杂度是o(n),这样的复杂度应该是o(nlogn),即使常数系数偏大,但是居然跑了4.5s,也是醉了。 判断函数里面做了3次bfs,但是每次bfs节点最多