【微信小程序】小程序使用详细教程(建议收藏)
1- 微信小程序简介
1.1 微信小程序的相关介绍
- 介绍
微信小程序,简称小程序。英文名mini program,是一种不需要下载安装就可以直接使用的应用。他实现了触手可及的梦想。用户扫一扫或搜一下就可以直接打开应用。
- 为什么叫微信小程序
微信里的app,2016年1月11日,张小龙,微信内部研究新的形态,应用号,后改名小程序。
- 竞争平台
支付宝小程序,钉钉,美团,头条,抖音,qq小程序…
- 优点
- 在微信里面自由分享
- 不用下载app
- 能快速地开发,使用微信的api接口
- 开发者
内存,源码,图片,存储,接口与数据都有限制
1.2 如何使用
1.3 微信开发者工具
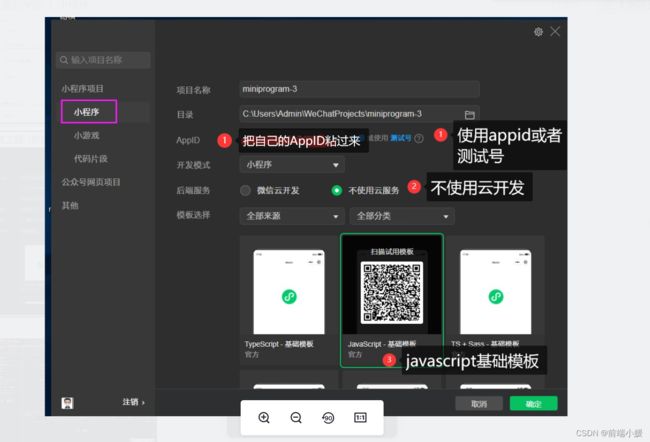
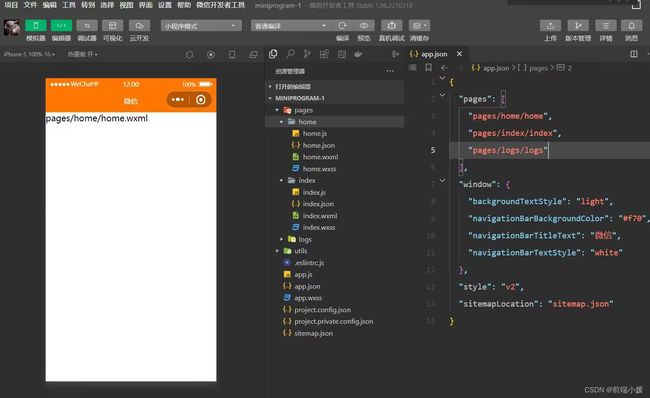
- 进入微信开发者工具,新建项目,可参考以下图,进行创建;
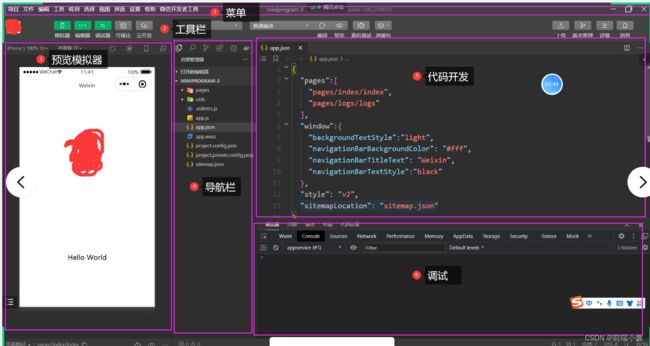
- 界面介绍
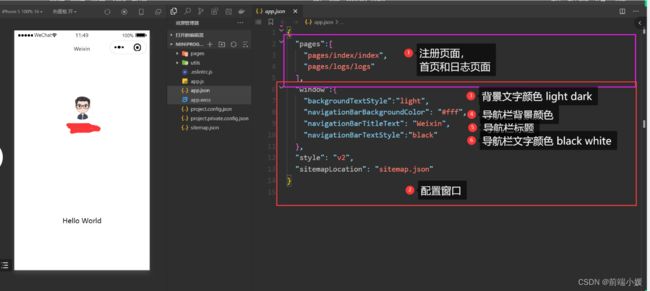
- 小程序配置文件app.json
"window": {
"backgroundTextStyle": "light",
"navigationBarBackgroundColor": "#f90",
"navigationBarTitleText": "小课堂",
"navigationBarTextStyle": "white"
},
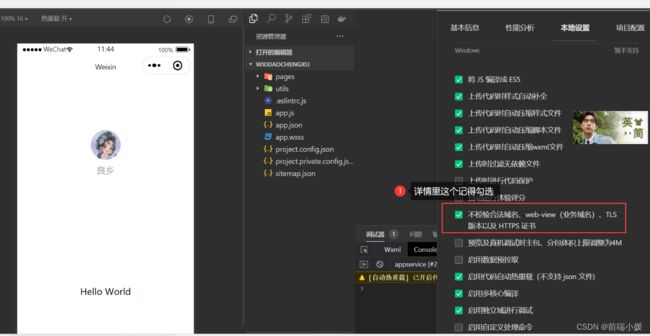
- 特别注意:
在小程序 详情 界面 勾选上 不校验合法域名,web-view(业务域名),TLS版本以及HTTPS证书
1.4 页面组件
- 界面组成介绍
- pages/home
home.wxml 模板文件
home.js 业务逻辑
home.wxss 样式
home.json 页面配置
- .wxss
- 默认单位是
rpx - 750rpx 等于 一个屏幕的宽(当屏幕宽度等于 750px 时,1px = 1rpx)
- 375 就是 50% 的 宽(当屏幕宽度等于375px时, 1px =0.5rpx)
1.5 内置组件
此处列举一些常用的组件…
- view组件(块组件)
相当于 div标签
- text 组件 (行内组件)
- 只能嵌套text标签
- 长按文字可以复制【selectable】
- (只有这个标签有这个功能)
- 可以对回车,空格进行编码 (decode)
- button 组件 (按钮)
- 大小(size:mini/default),
- 颜色(type:default/primary/warn),
- 是否镂空(plain),
- 是否在文字前有加载loading(loading),
- 开发能力(opentype)
- input 组件(表单)
- radio 单选框
- checkbox 多选框
- image标签 (打包上线的大小不能超过2M,使用图片的时候统一使用外网图片)
- 图片存在默认的宽高(320px * 240px)
- mode 决定 图片内容 和 图片标签 做适配
scaleToFill 默认值 不保持纵横比,拉伸至标签定义的宽高
aspectFit 保持宽高比,保证图片的长边完全显示(常用 轮播图)
aspectFill 短边完全显示
widthFix 宽度不变,高度自动变化,保持原宽高比不变
top,left,bottom,right 背景图定位- 小程序中的图片 直接支持 懒加载
lazy-load 会自己判断 当图片出现在视口的上下三屏之内的时候,自己开始加载图片
- navigator 导航组件 (块级元素,默认换行)
- rich-text(富文本标签,将字符串解析成对应标签,相当于v-html)
- 注意
- 在pages 文件夹 右键建立新的文件夹
- 在文件夹右键,新建页面
- 哪个page在最上面,默认显示哪页(对
app.json来说) .json要求严格语法,不能有多余的注释和逗号
2- 小程序的模板语法
2.1 文本渲染
- {{ msg }}
- 可以进行简单的js 表示 如:{{2 + 3 }},{{msg.length}}
- 运算 --> 表达式( 数值计算,字符串拼接,三元表达式)
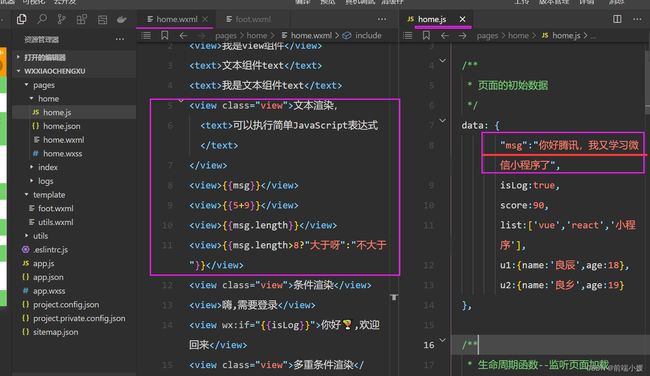
- 代码部分
<view class="view">文本渲染,
<text>可以执行简单JavaScript表达式text>
view>
<view>{{msg}}view>
<view>{{5+9}}view>
<view>{{msg.length}}view>
<view>{{msg.length>8?"大于呀":"不大于"}}view>
- js
/**
* 页面的初始数据
*/
data: {
"msg":"你好腾讯,我又学习微信小程序了",
},
2.2 条件渲染
条件渲染(wx:if)(wx:if, wx:elif, wx:else) (hidden 属性是通过添加样式的方式来呈现的)
当标签不是频繁的切换使用if,频繁切换使用hidden
-
组件
wx:if=" "
wx:elif=" "
wx:else -
.wxml
<view class="view">条件渲染view>
<view>嗨,需要登录view>
<view wx:if="{{isLog}}">你好,欢迎回来view>
<view class="view">多重条件渲染view>
<view wx:if="{{score>=90}}">小汽车view>
<view wx:elif="{{score>=80}}">摩托车view>
<view wx:elif="{{score>=80}}">单车view>
<view wx:elif="{{score>=80}}">滑板车view>
<view wx:else="">啥也没有view>
- .js
data: {
isLog:true,
score:90,
},
- 代码截图
2.3 列表渲染
- 语法
wx:for=“{{list}}” wx:key=“index” {{item}}{{index}}
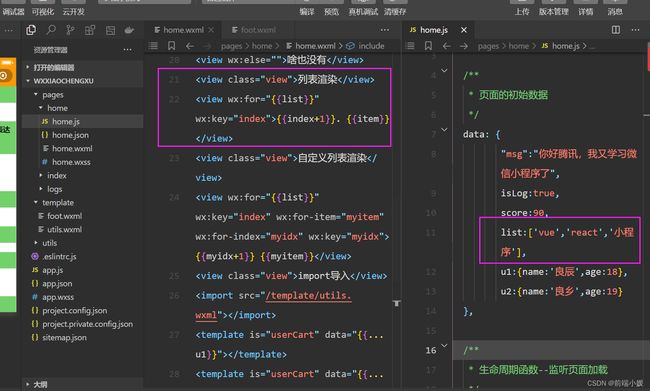
- .wxml
<view class="view">列表渲染view>
<view wx:for="{{list}}" wx:key="index">{{index+1}}. {{item}}view>
- .js
data: {
list:['vue','react','小程序'],
},
- 代码截图
2.4 自定义列表渲染
wx:key绑定的是数组中的为唯一属性,wx:key=*this表示数组是普通数组,*this是循环项
- 语法
定义item 与 index 的名称
- .wxml
<view class="view">自定义列表渲染view>
<view wx:for="{{list}}" wx:key="index" wx:for-item="myitem" wx:for-index="myidx" wx:key="myidx">{{myidx+1}} {{myitem}}view>
- .js
data: {
"msg":"你好腾讯,我又学习微信小程序了",
isLog:true,
score:90,
list:['vue','react','小程序'],
u1:{name:'良辰',age:18},
u2:{name:'良乡',age:19}
},
- 运行结果
2.5 导入(不常用)
2.5.1 import 导入
import 导入 (只能导入template 内容)
- home.js 定义数据
/**
* 页面的初始数据
*/
data: {
u1:{name:'良辰',age:18},
u2:{name:'良乡',age:19}
},
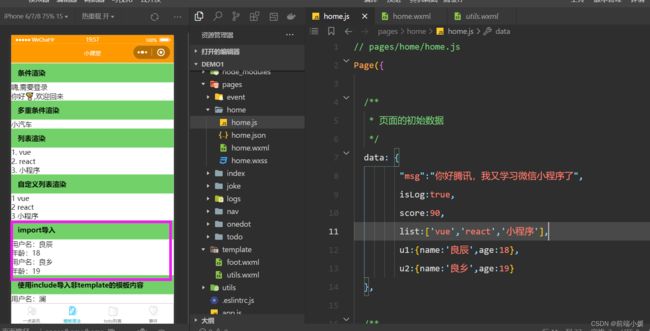
- home.wxml 把数据当参数传入模板
<import src="/template/utils.wxml">import>
<template is="userCart" data="{{...u1}}">template>
<template is="userCart" data="{{...u2}}">template>
- template/utils.wxml 模板中使用参数
!!! 新建 template/utils.wxml 文件
<template name="userCart">
<view>用户名:{{name}}view>
<view>年龄:{{age}}view>
template>
<view>非template内容view>
- 运行结果
2.5.2 include 导入
只能导入 非 template 内容
- home.js
/**
* 页面的初始数据
*/
data: {
u1:{name:'良辰',age:18},
u2:{name:'良乡',age:19}
},
- template/foot.wxml 文件
<view>
用户名:澜
view>
- home.wxml
<view class="view">使用include导入非template的模板内容view>
<include src="/template/foot.wxml">include>
- 案例截图
3- 事件
3.1 事件绑定
关键字:bind (bindinput,bindtap【点击事件】)
- bindinput 输入事件
- bindconfirm 确认事件
- bindtap 点击事件
获取事件源对象的值:
e.detail.value
获取data中数据的值:
this.data.属性名
将事件源对象的值设置回data中:
this.setData({
num:this.data.num + operation
})
事件绑定是不能直接传参,要通过自定义属性的方式传参( {{ 传递的参数}} ):
<button bindtap="bandletap" data-operation="{{ 1 }}">+</button>
bandletap(e) {
// console.log(e);
const operation = e.currentTarget.dataset.operation;
this.setData({
num: this.data.num + operation
});
},
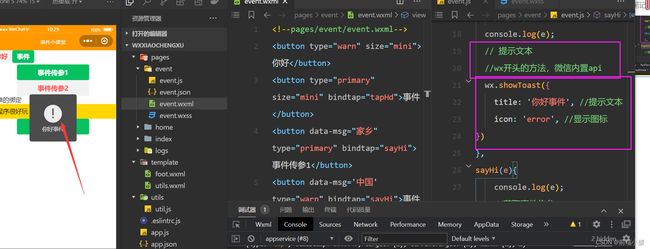
3.2 事件传参 案例
获取事件的参数 e.target.dataset.msg
- event.wxml
<view>
事件
view>
<button type="primary" size="mini" bindtap="tapHd">事件button>
<button data-msg="家乡" type="primary" bindtap="sayHi">事件传参1button>
<button data-msg='中国' type="warn" bindtap="sayHi">事件传参2button>
- event.js
tapHd(e) {
//输出事件
console.log(e);
// 提示文本
//wx开头的方法,微信内置api
wx.showToast({
title: '你好事件', //提示文本
icon: 'error', //显示图标
})
},
sayHi(e) {
console.log(e);
//获取事件传参
var msg = e.target.dataset.msg
wx.showToast({
title: '你好' + msg,
})
},
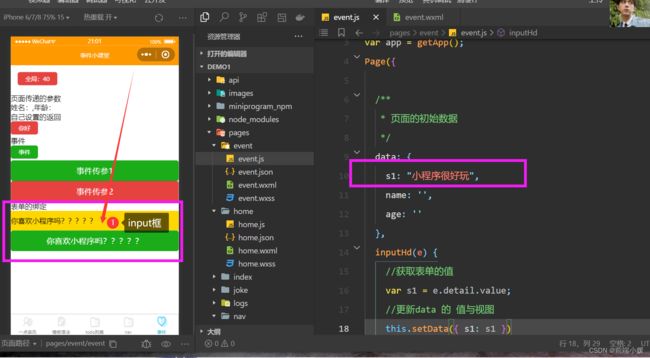
3.3 表单的绑定
- event.wxml
<view>表单的绑定view>
<input value="{{s1}}" class="inp" bindinput="inputHd"/>
<button type="primary">{{s1}}button>
- event.js
data: {
s1: "小程序很好玩",
},
inputHd(e) {
//获取表单的值
var s1 = e.detail.value;
//更新data 的 值与视图
this.setData({ s1: s1 })
},
- event.wxss
.inp{
line-height: 88rpx;
height: 88rpx;
background-color: gold;
}
- 案例截图
4- 内置api
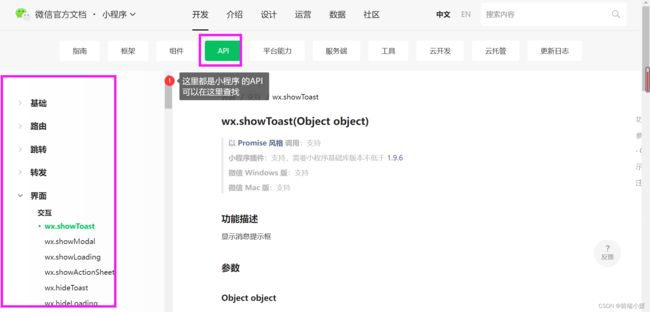
4.1 官网查找API文档
可以在 小程序开放文档 查找对应的API:
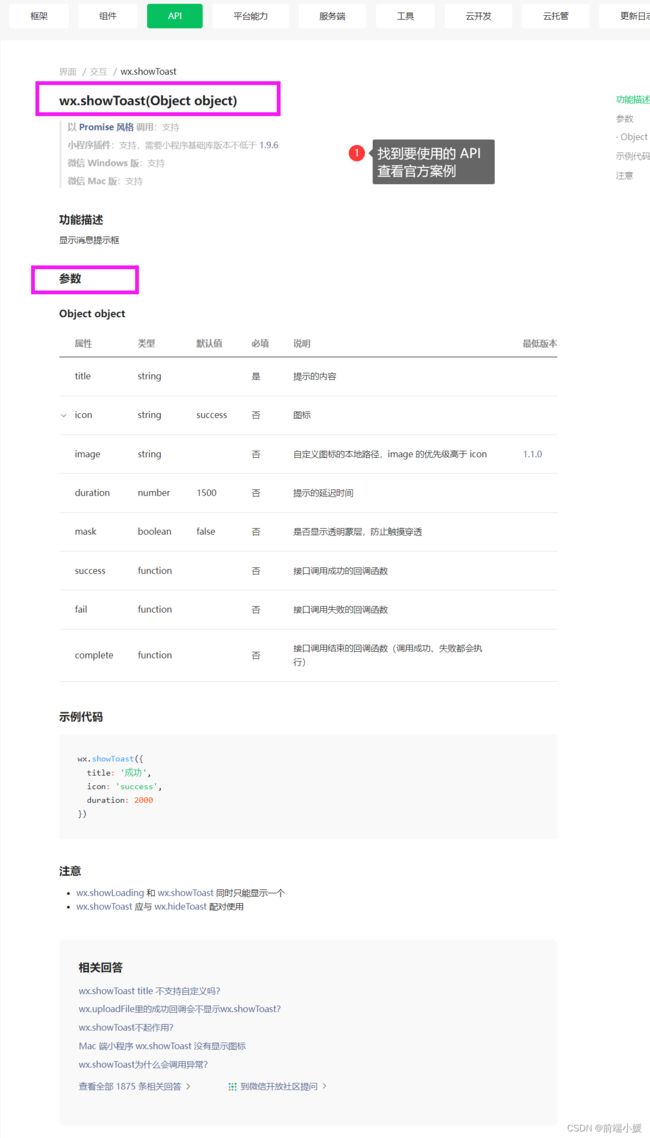
4.2 简单使用 显示消息提示框
wx.showToast(Object object) 显示消息提示框
// 提示文本
//wx开头的方法,微信内置api
wx.showToast({
title: '你好事件', //提示文本
icon: 'error', //显示图标
})
- 运行截图
5- 小程序页面跳转
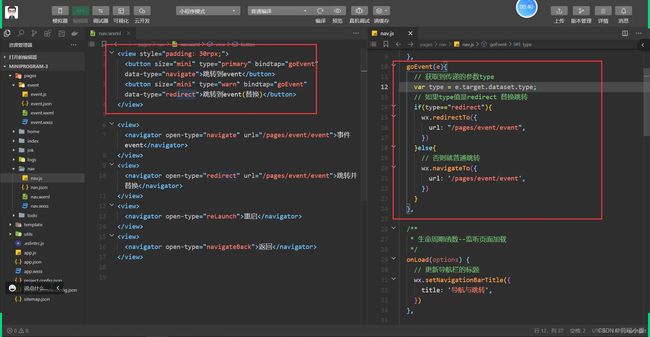
5.1 组件跳转
<navigator open-type="navigate" url="/pages/event/event">事件eventnavigator>
5.2 API跳转
- wx.navigateTo跳转
<navigator open-type="navigateBack">自己设置的返回</navigator>
-
wx.switchTab 切换底部栏
-
wx.redirect 重定向
<navigator open-type="redirect" url="/pages/home/home">跳转并替换,相当于replace</navigator>
- wx.reLaunch 重启
<navigator open-type="reLaunch">重启</navigator>
- navigateBack 返回
<navigator open-type="navigateBack">自己设置的返回</navigator>
6- 页面栈
A页面—B页面—C页面—D页面—E页面
- 通过open-type=‘navigate’页面会缓存起来,最多缓存5层
- A页面—> redirect B页面 A页面是不会被缓存
- E页面 “navigateBack” 到页面 (页面的缓存移除一次)
- 总结:navigate 会增加一层缓存页面,redirect会替换一层缓存页面,navigateBack 会移除一层缓存页面
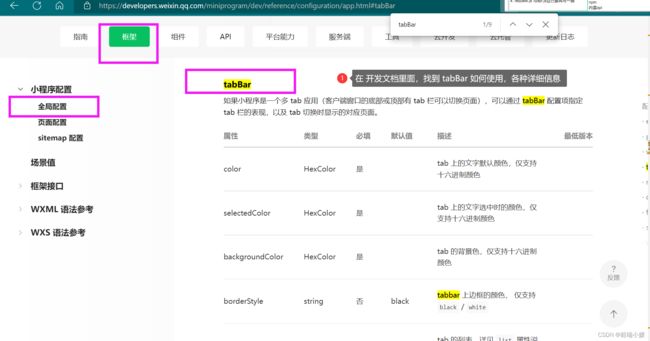
7- tabBar(底部栏配置)
7.1 在app.json 中配置
tbaBar: {
"color": "", //未选中的字体的颜色
"selectedColor": "", //选中后的字体的颜色
"backgroundColor": "", // 背景色
"position": "", //定位
"borderStyle": "", //边框样式
"list": [
{
"pagePath": "", // 页面的路径
"text": "", // 标题的名称
"iconPath": "", // 未选中的图标路径
"selectedIconPath": "" // 选中后的图标的路径
}
]
}
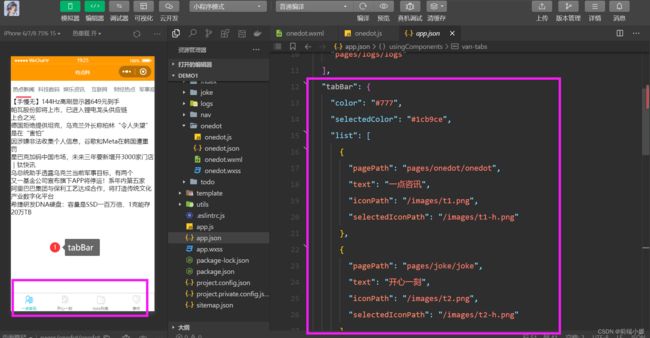
7.2 tabBar 案例
代码部分:
"tabBar": {
"color": "#777",
"selectedColor": "#1cb9ce",
"list": [
{
"pagePath": "pages/onedot/onedot",
"text": "一点咨讯",
"iconPath": "/images/t1.png",
"selectedIconPath": "/images/t1-h.png"
},
{
"pagePath": "pages/joke/joke",
"text": "开心一刻",
"iconPath": "/images/t2.png",
"selectedIconPath": "/images/t2-h.png"
},
{
"pagePath": "pages/todo/todo",
"text": "todo列表",
"iconPath": "/images/t3.png",
"selectedIconPath": "/images/t3-h.png"
},
{
"pagePath": "pages/event/event",
"text": "事件",
"iconPath": "/images/t4.png",
"selectedIconPath": "/images/t4-h.png"
}
]
},
8- 小程序的限制
- 源文件大小
- 每个包不能超过2M
- 总共不能超过16-20M
- 页面缓存堆栈5层
- 底部栏
- 最少2个,最多5个
- 底部栏图片 31k
- 本地存储
1次1M最多100M
- setData
1次1M最多100M
- 功能和微信一致(右上角胶囊按钮,下拉刷新…)
9- 封装request
为什么要封装 request
- 定义 baseURl
- 添加请求头
- 添加加载提示
- 同一错误处理
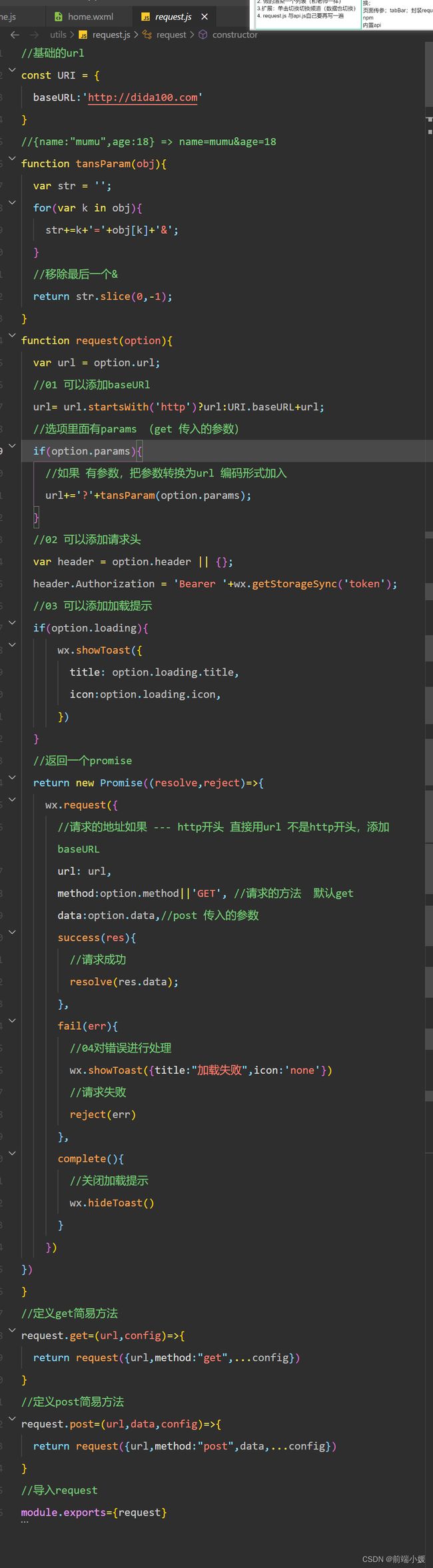
- 代码
//基础的url
const URI = {
baseURL:'http://dida100.com'
}
//{name:"mumu",age:18} => name=mumu&age=18
function tansParam(obj){
var str = '';
for(var k in obj){
str+=k+'='+obj[k]+'&';
}
//移除最后一个&
return str.slice(0,-1);
}
function request(option){
var url = option.url;
//01 可以添加baseURl
url= url.startsWith('http')?url:URI.baseURL+url;
//选项里面有params (get 传入的参数)
if(option.params){
//如果 有参数,把参数转换为url 编码形式加入
url+='?'+tansParam(option.params);
}
//02 可以添加请求头
var header = option.header || {};
header.Authorization = 'Bearer '+wx.getStorageSync('token');
//03 可以添加加载提示
if(option.loading){
wx.showToast({
title: option.loading.title,
icon:option.loading.icon,
})
}
//返回一个promise
return new Promise((resolve,reject)=>{
wx.request({
//请求的地址如果 --- http开头 直接用url 不是http开头,添加baseURL
url: url,
method:option.method||'GET', //请求的方法 默认get
data:option.data,//post 传入的参数
success(res){
//请求成功
resolve(res.data);
},
fail(err){
//04对错误进行处理
wx.showToast({title:"加载失败",icon:'none'})
//请求失败
reject(err)
},
complete(){
//关闭加载提示
wx.hideToast()
}
})
})
}
//定义get简易方法
request.get=(url,config)=>{
return request({url,method:"get",...config})
}
//定义post简易方法
request.post=(url,data,config)=>{
return request({url,method:"post",data,...config})
}
//导入request
module.exports={request}
- 截图
10- 小程序使用npm 包
认准官网 Vant Weapp
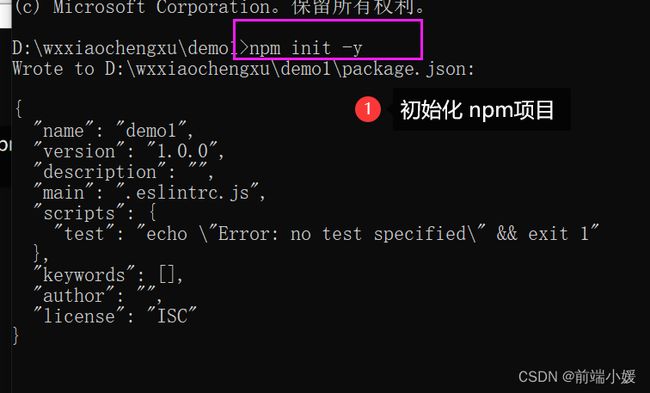
步骤
- 初始化项目
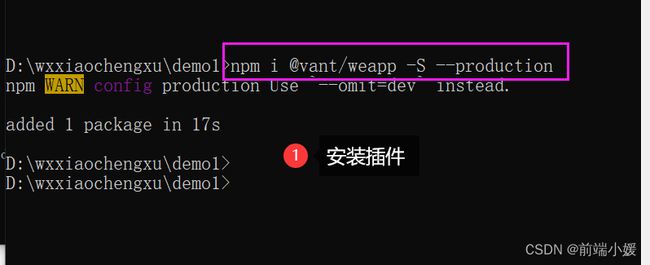
- 安装插件
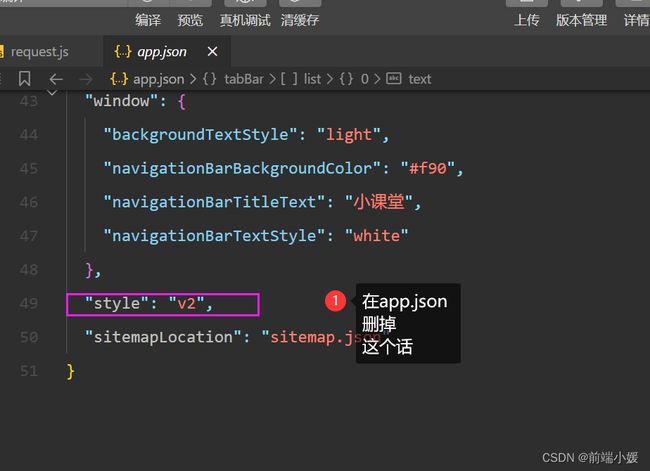
- 修改app.json
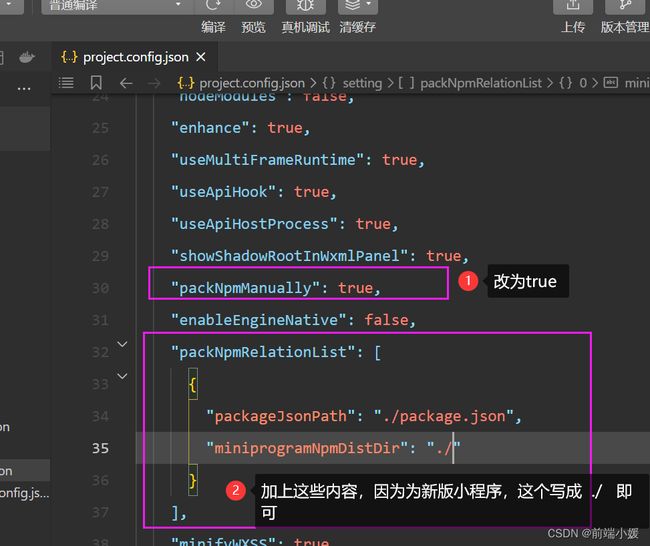
- 修改 project.config.json
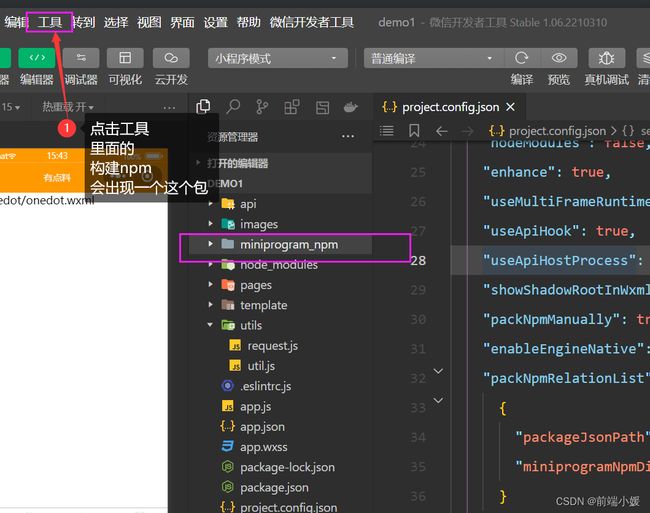
- 构建npm
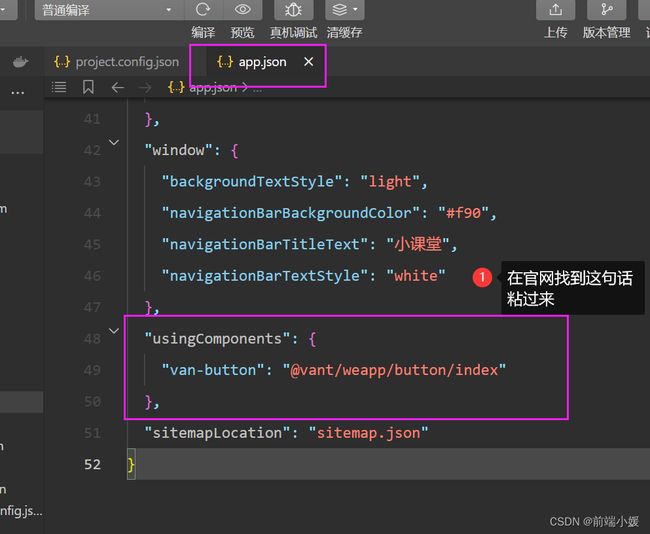
- 引入组件 app.json
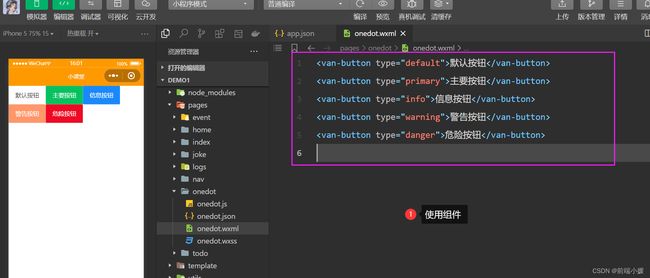
- 使用组件
往期传送门
【Vue】描述项目中两个功能模块的业务(一点见解)
【Git】Git基础操作一文详解,入门易懂(附图和案例
【Vue3】整理的一些Vue3知识点和案例(Vue3 获取窗口宽和高)