Javascripts数组的方法集锦(超级实用且详细,小白轻松掌握!!)
目录
数组拼接--concat()
截取数组--slice()
数组转字符串--join()
删除数组最后一项--pop()
数组末尾添加元素--push()
删除数组第一个元素--shift()
数组开头添加元素--unshift()
添加或删除数组中的元素--splice()
在数组中查找指定元素--indexof()
案例:数组去重
数组拼接--concat()
语法:数组名.concat(数组的名字|数组的元素)
释义:将两个数组中的所有元素拼接在一起
//定义两个需要拼接的数组
var arr = ["Congratulations!"];
var carArray= ["You", "get", "a","white","car"];
//通过concat方法拼接数组并赋值给car
var car= arr.concat(carArray);
//打印拼接后的数组
console.log(car); //结果:['Congratulations!', 'You', 'get', 'a', 'white', 'car']截取数组--slice()
语法 数组名.slice(开始(必须写),结束(可写可不写))
参数1:代表开始的索引位置(包含这个元素)
参数2:代表结束的索引位置(不包含这个元素)
释义:将数组中某段元素截取出来
//定义一个需要截取的数组
let arr = [2,3,4,5,6,7,8,9,10];
//用slice方法通过索引定位需要截取的元素
//第一个参数:需要截取的数组开头索引
//第二个参数: 需要截取的数组结尾索引+1(因为结尾的索引位置不包含这个元素)
let needElements = arr.slice(3,8);
console.log(needElements);// [5, 6, 7, 8, 9]数组转字符串--join()
语法:数组名.join(“分隔符”)
参数:可写可不写,传入的参数为想要的分隔符,未写默认为逗号
释义:把数组中的所有元素转换为一个字符串并且该方法的参数表示在数组中加分隔符
var numbers = ["One", "Two", "Three", "Four"];
//将数组转化为字符串
var numStrings1 = numbers.join();
//该方法的参数可选,表示分隔符。如果无参数传入,则默认逗号为分隔符
var numStrings2 = numbers.join(" and ");
//原数组
console.log(numbers)//结果:['One', 'Two', 'Three', 'Four']
console.log(numStrings1)//结果:One,Two,Three,Four
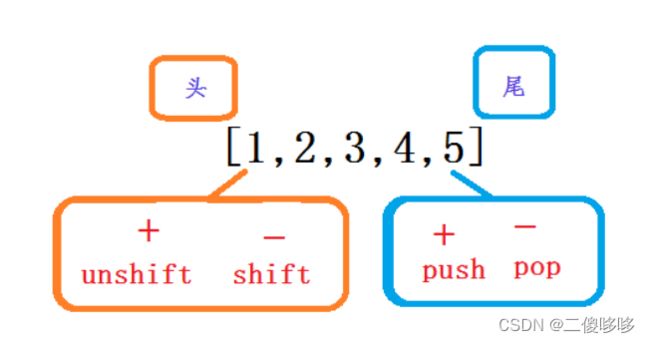
console.log(numStrings2)//结果:One and Two and Three and Four以下四个方法容易混淆,所以先上图方便记忆:
删除数组最后一项--pop()
语法:数组名.pop()
释义:删除数组的最后一个元素,并改变原数组
let arr = [1,2,3,4,5];
//括号内的参数表示数组最后一个元素的索引值
let delEnd = arr.pop(4);
console.log(arr)//[1, 2, 3, 4]数组末尾添加元素--push()
语法:数组名.push()
释义:在数组的末尾添加一个或多个元素 并改变原数组
let arr = [1,2,3,4,5];
//括号内的参数表示要在数组末尾添加的元素
let addEnd = arr.push(6);
console.log(arr) //[1, 2, 3, 4, 5, 6]删除数组第一个元素--shift()
语法:数组名.shift()
释义:删除数组的第一个元素 并改变原数组
let arr = [1,2,3,4,5];
//括号内的参数表示开头元素的索引值
let delHead = arr.shift(0);
console.log(arr)//[2, 3, 4, 5]数组开头添加元素--unshift()
语法:数组名.unshift()
释义:在数组开头添加一个或多个元素 并改变原数组
let arr = [1,2,3,4,5];
//括号内参数表示要添加元素的值
let addHead = arr.unshift(0);
console.log(arr)//[0, 1, 2, 3, 4, 5]添加或删除数组中的元素--splice()
语法:数组名.splice(参数1,参数2,参数3,.....)
释义:用于在数组的某个位置添加或删除元素
let arr = [0,1,2,3,4,5,6,7,8,9,10];
//如果只传一个参数 就代表截取
//这个参数代表开始索引 一直到数组末尾
//得到的是 截取的数组
//并改变元素
let oneNum = arr.splice(9)
console.log(arr,"只传入一个参数的")//[0, 1, 2, 3, 4, 5, 6, 7, 8] '只传入一个参数的'
//传两个参数
//参数1:开始的索引
//参数2:截取的个数
let twoNum = arr.splice(3,5)
console.log(arr,"只传入两个参数")//[0, 1, 2, 8] '只传入两个参数'
//传三个参数
//参数1:开始的索引
//参数2:截取的个数
//参数3:在删除的地方添加元素
let threeNum = arr.splice(2,4,7)
console.log(arr,"只传入三个参数")//[0, 1, 7] '只传入三个参数'
//传四个参数
//参数1:开始的索引
//参数2:截取的个数
//参数3:在删除的地方添加元素
//参数4:在删除的地方依次往后添加元素
let fourNum = arr.splice(4,3,0,1)
console.log(arr,"只传入四个参数")//[0, 1, 7, 0, 1] '只传入四个参数'在数组中查找指定元素--indexof()
语法:数组名.indexof()
参数1:必需,规定需要检索的字符串值
参数2:可选,表示在字符串中开始检索的位置,默认从首字母开始检索
释义:用于在某个字符串内检索某个字符或字符串
案例:数组去重
let arr = [1,3,5,3,7,1,1]
//如果说数组中 只有一个这个元素 那就打印他的索引位置
//如果说有多个相同元素 就打印第一次出现的索引位置
//如果数组中没有这个元素 就打印-1
console.log(arr.indexOf(8)); //-1
//先循环遍历
//比较
//输出
let arr1=[]
arr.forEach(function(v){
if(arr1.indexOf(v) == -1){
arr1.push(v)
}
})
console.log(arr1)//[1,3,5,7]