VScode神仙插件,程序员必备
前言
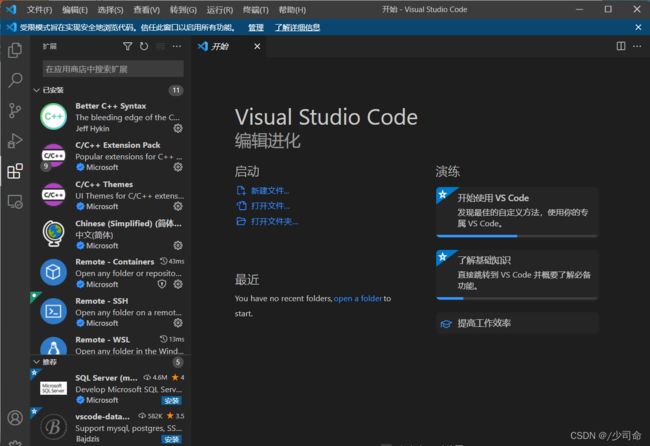
Visual Studio Code(VS Code)是微软2015年推出的一个轻量但功能强大的源代码编辑器,基于 Electron 开发,支持 Windows、Linux 和 macOS 操作系统。它内置了对JavaScript,TypeScript和Node.js的支持并且具有丰富的其它语言和扩展的支持,功能超级强大。Visual Studio Code是一款免费开源的现代化轻量级代码编辑器,支持几乎所有主流的开发语言的语法高亮、智能代码补全、自定义快捷键、括号匹配和颜色区分、代码片段、代码对比 Diff、GIT命令 等特性,支持插件扩展,并针对网页开发和云端应用开发做了优化。
VS Code提供强大的扩展,版本更新很及时,功能丰富且强大。而且官网提供了丰富的说明文档和视频等支持。安装扩展以添加新语言、主题、调试器并连接到其他服务。 扩展在单独的进程中运行,不会减慢编辑器的速度。
一,推荐主题
当我们无论是使用手机、平板、还是电脑,都会设计设计自己喜欢的主题,作为一名优秀的程序员,Vscode编辑器我们也应该拾掇拾掇,下面几款主题是我个人推荐的,如果有喜欢的小伙伴建议收藏!
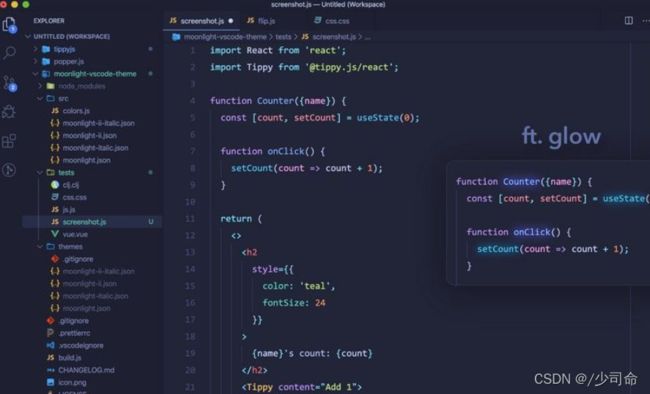
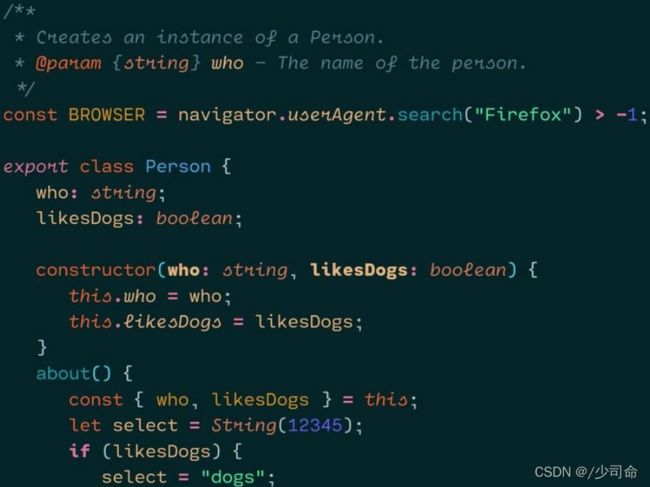
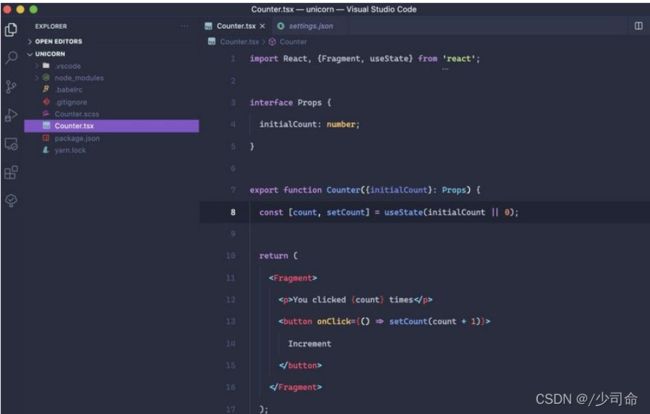
Moonlight
Moonlight更像是晚上手机开启夜间模式一样,适合晚上敲代码或者重度暗色爱好者
Nord
Nord是一款北极蓝主色调、干净、优雅的主题,可能更适合大多数女生。
Noctis
Noctis主题暖色和冷色混合的均衡,看起来很舒服,减少眼睛疲劳。
Palenight
Palenight是柔和而舒适的紫色主题,喜欢紫色的女生或者男生不要错过。
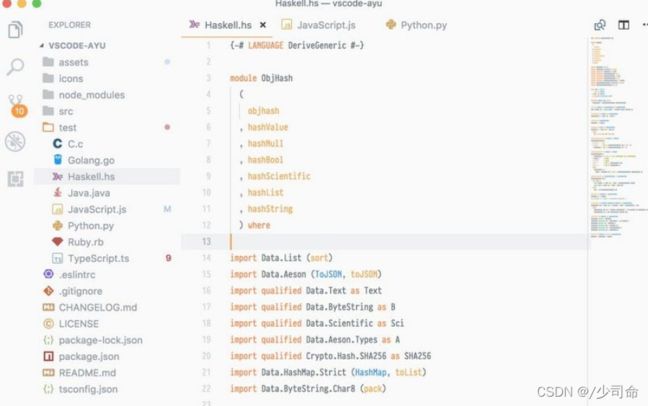
Ayu
Ayu是一款白色主题,简单、明亮、优雅。深色模式也很适合晚上使用。
二,万能插件
语言支持
Java
提供代码调整、自动补全、jdk 文档查询、Lint、类型检查、debug等功能。但一般Java开发工程师不用vscode写Java代码,因为Java的工程往往比较庞大,而vscode相对比较轻量级,相对来说不是非常合适。而且Java工程需要的插件也非常多,比如Tomcat、spring、数据库等等……全部安装下来还是比较重的。所以还不如直接使用全部环境都集成好的IDEA。
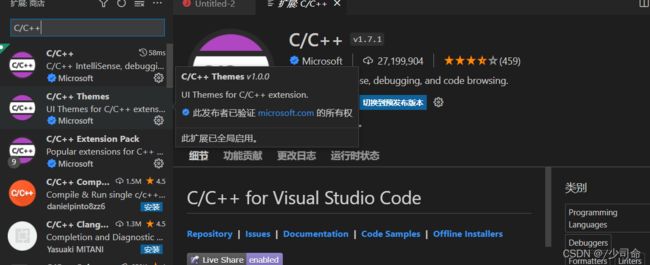
C/C++
提供C++语法识别、智能补全、代码跳转、调用依赖识别等,一般来说学生党安装这一个就可以了。还有一些其他的插件也非常不错,如C++ Intellisense, C/C++ Clang Command Adapter等。
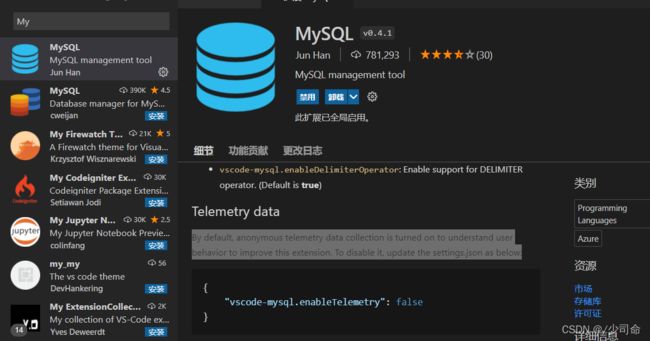
MySQL
SQLTools 有智能提示,如果谈论颜值的话比较偏向MySQL。
HTML/CSS
HTML/CSS语法支持,前端党必备。
Markdown
markdown语法支持,可以在vscode当中编辑markdown文档,还支持图床的图片上传功能。
由于很多github的repo都提供了markdown语法格式的readme文件,所以还是需要安装一下,这样才方便阅读。
Python
Python的语法支持,支持Python的单测、lint、语法高亮、代码格式化、debug、jupyter等功能。
代码神器
Auto Close Tag
前端神器,只需要编写左标签,例如
,,等,会自动替我们完成右侧标签的填充如:, ,等。
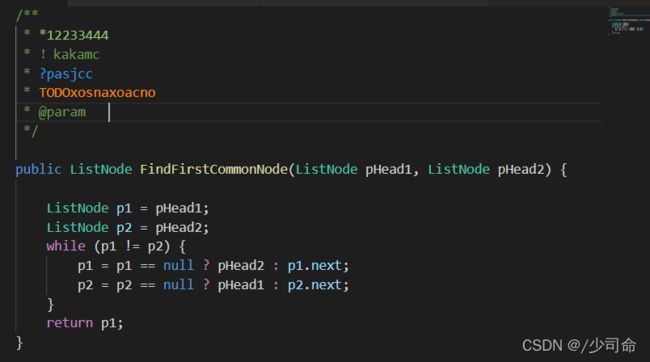
Better Comments
美化注释,可以将我们的多行注释按照类别自动高亮
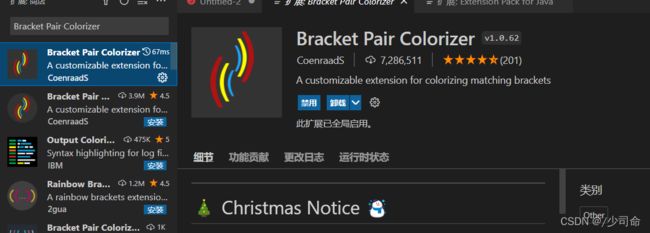
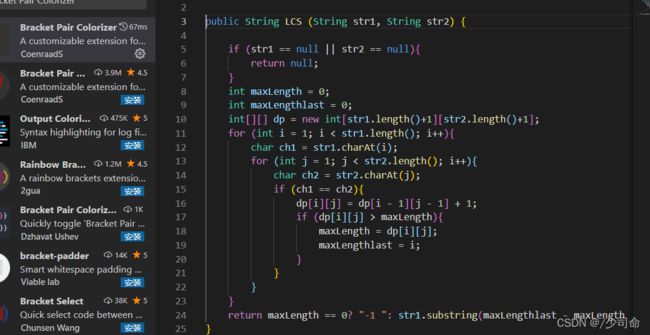
Bracket Pair Colorizer
开发神器,当使用多层括号嵌套时,自动将不同层次的括号设置成不同的颜色,防止配对时眼瞎。
leetcode
上班摸鱼、实验室摸鱼神器,再也不用担心刷题被老板看到了。
live server
前端神器,可以在vscode中预览编写的网页。
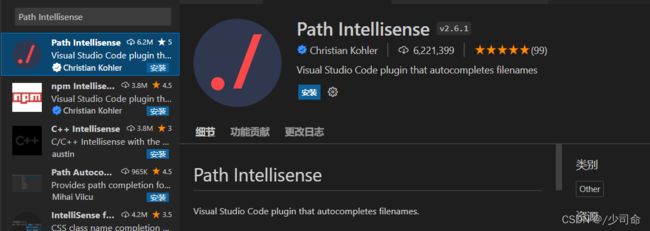
Path Intellisense
相对路径自动补全
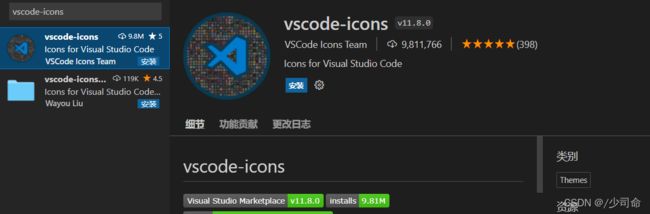
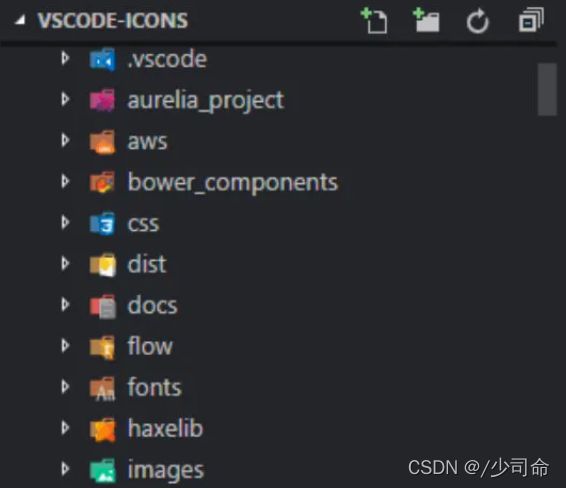
vscode-icons
给你的vscode中夹、文件换上更好看的图标。
Code Runner
运行多种语言的代码片段或代码文件,省掉保存的环节,直接可以运行
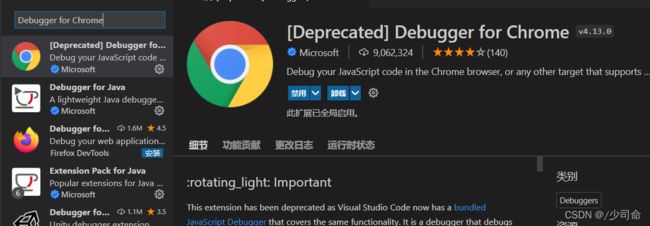
Debugger for Chrome
这款插件是专门为前端调试开发的,很方便调试,跟谷歌的控制台是一样的功能,安装以后,无需打开浏览器的控制台就能进行断点调试。
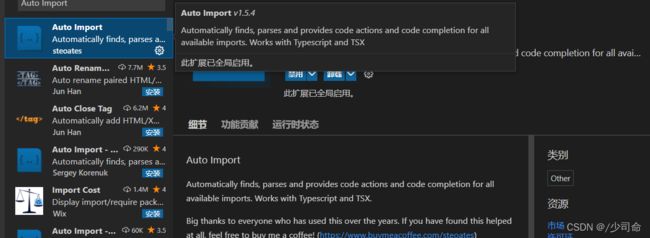
Auto Import
Typescript自动导入,其实现在很多的插件基本都内置了这种功能,已经不是必须品了。
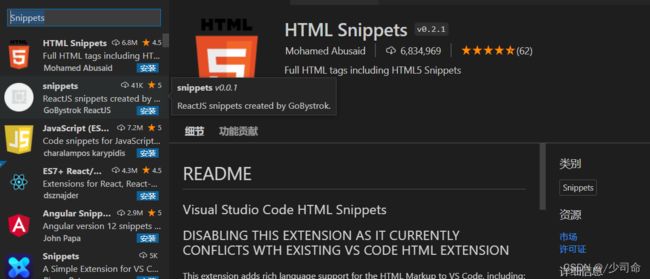
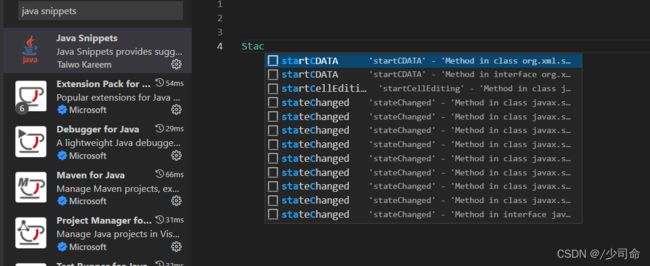
Snippets
支持大部分语言自动导入,这一类的插件都很多,但功能都是提供代码片段,作用就是使用几个字符的简写,就可以敲出整段代码。
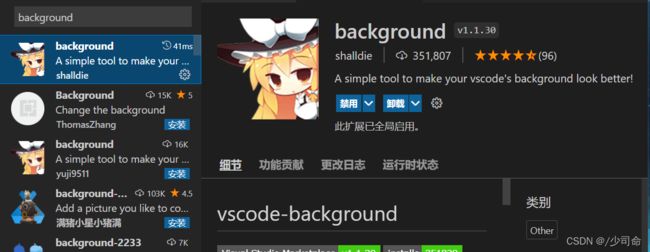
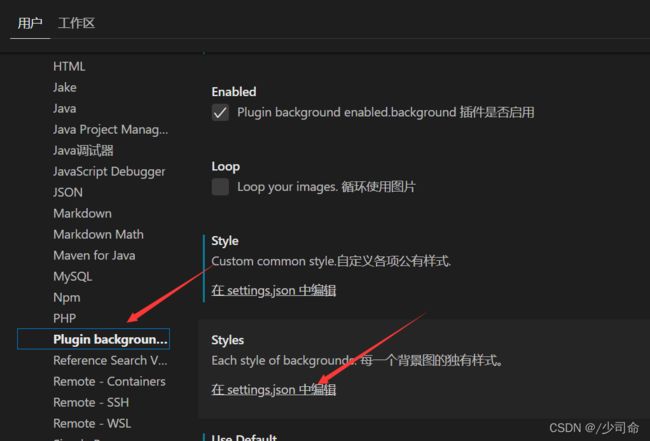
background
设计背景,安装好打开设置
-
{
-
"background.useFront"
:
true
,
-
"background.useDefault"
:
false
,
//是否使用默认图片
-
"background.customImages"
:
[
-
"file:///D:/2/1.jpg"
//路径为默认的图片地址
-
]
,
-
"background.style"
:
{
-
-
-
"content"
:
"''"
,
-
"pointer-events"
:
"none"
,
-
"position"
:
"absolute"
,
-
"z-index"
:
"99999"
,
-
"width"
:
"100%"
,
//宽度
-
"height"
:
"100%"
,
//高度
-
"background-position"
:
"120% 90%"
,
//文件位置
-
"background-repeat"
:
"no-repeat"
,
//是否默认文字重复
-
"opacity"
:
0.1
//不透明度0~1
-
}
,
-
"security.workspace.trust.untrustedFiles"
:
"open"
,
-
"workbench.editorAssociations"
:
{
-
"*.swf"
:
"default"
,
-
"*.exe"
:
"default"
-
}
,
-
"C_Cpp.updateChannel"
:
"Insiders"
,
-
"workbench.colorTheme"
:
"Visual Studio Dark - C++"
,
-
"code-runner.runInTerminal"
:
true
,
-
"terminal.integrated.defaultProfile.windows"
:
"PowerShell"
,
-
"window.zoomLevel"
:
1
,
-
"editor.suggestSelection"
:
"first"
,
-
"vsintellicode.modify.editor.suggestSelection"
:
"automaticallyOverrodeDefaultValue"
,
-
"files.exclude"
:
{
-
"**/.classpath"
:
true
,
-
"**/.project"
:
true
,
-
"**/.settings"
:
true
,
-
"**/.factorypath"
:
true
-
}
-
}
修改图片地址即可,原图在文章开头
Chinese
适合大多人下载使用