- Vue 表单输入绑定,双向绑定
天马3798
Vuevue.jsjavascript前端Vue表单输入绑定Vue表单双向绑定
一、v-model指令用于Vue表单双向绑定用户Vue组件属性双向绑定v-model还可以用于各种不同类型的输入,、元素。它会根据所使用的元素自动使用对应的DOM属性和事件组合:文本类型的和元素会绑定valueproperty并侦听input事件;和会绑定checkedproperty并侦听change事件;会绑定valueproperty并侦听change事件。二、v-model使用案例文本姓名
- vscode如何找letax模板_VScode如何实时预览LaTeX?
weixin_39789327
好像感觉我要火了,这个必须专业回答下啊,看完别忘了点赞啊!!用户友好型实时预览的定义即不用手动编译,不用手动刷新文档(PDF)的LaTeX写作方式.实现方式与工具目前主要用的是Latexmk这个perl脚本或者支持实时预览的Markdown编辑器.关于TeX集成系统的一个建议个人建议用TeXLive而非MikTeX甚至CTeX套装,相比而言我用TeXLive时碰到的问题最少.后两种你可能发现好好的
- VSCode python 遇到的问题:vscode can't open file '': [Errno 2] No such file or dire...
weixin_33984032
python开发工具json
代码很简单,就两行:importpandasaspdimportnetCDF4asncdataset=nc.Dataset('20150101.nc')环境:在VSCode中左下角把原环境的Python3.6.532-bit切换为Anaconda中的Python3.6.564-bit('base':conda)过程中有两种错误:(忘记截图了,都是历史记录中的google网页搜索栏找到的搜索记录)1
- vscode设置console.log的快捷输出方式
活宝小娜
vscodevscodeide编辑器
vscode设置console.log的快捷输出方式编辑器中输入clg回车,可以直接输出console.log,并且同步输出变量的字符串和值1、打开vscode点击左上角的文件2、找到首选项3、点击用户代码配置4、在顶部输入框种输入javas,选择JavaScript选项5、打开里面注释的代码,写入如下内容{//Placeyoursnippetsforjavascripthere."Printto
- 前端开发:这就是终点吗?
前端javascript
ReactHook深入浅出CSS技巧与案例详解vue2与vue3技巧合集VueUse源码解读让我们重新回到2021年后远程办公风潮兴起的日子,那时候,程序员岗位炙手可热。机会遍地都是,你甚至只需参加少量培训,通过面试后便能轻松收获年薪超15万的工作,还有余暇拍摄一段《程序员的一天》上传网络。经过短短一年左右的培训,你便踏上了年薪六位数的职业道路——那时候,当程序员似乎是一个人人羡慕的理想职业。然而
- 【Idea】Idea如何修改Debug运行的默认JDK版本、如何修改Debug模板
九师兄
工具-开发工具javaintellij-ideaide
1.概述上一篇文章:【maven】windows安装两套jdk、idea运行报错Runtimeonlyrecognizesclassfileversionsupto52.0在上一篇文章中,我们最后找到原因是Debug的时候设置的JDK问题。最后我们改成如下才解决但是有没有思考,我们项目都改成jdk17了。这里为什么还是jdk1.8呢?这是因为debug模板的问题。我们改成如下模板就好了,下次就不是
- 深入理解 Vue3 中的 Reflect 和 Proxy 使用
写完这行代码打球去
#vuevue.js前端javascript
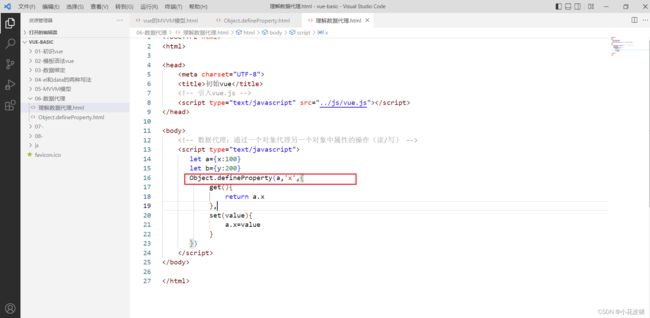
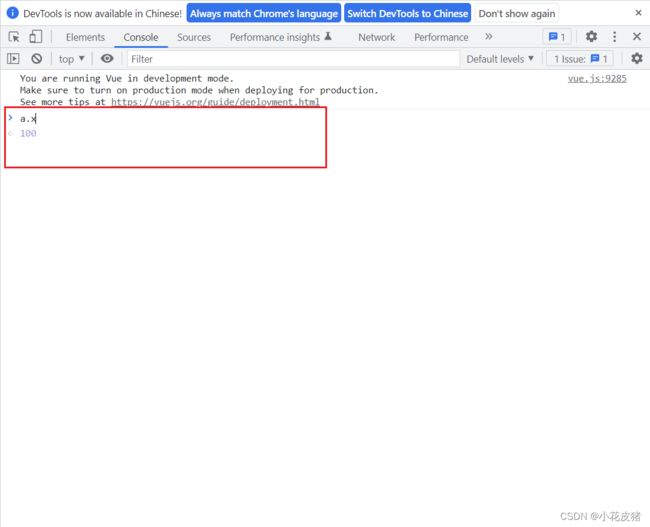
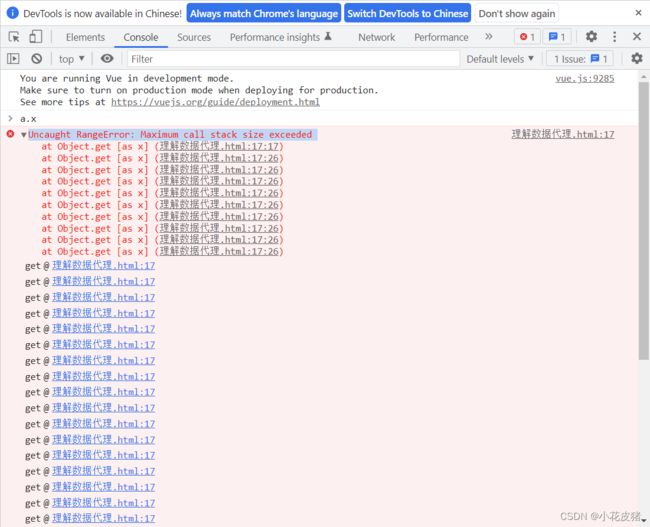
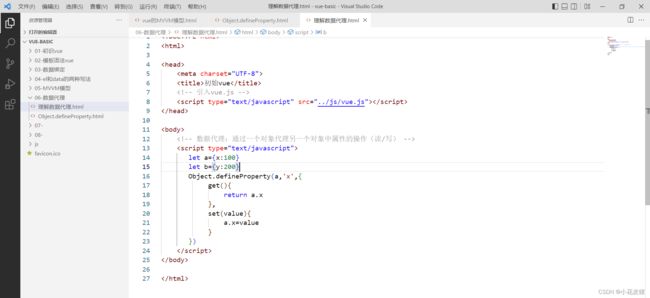
Proxy详解讲到Proxy对象相信大家都肯定很熟悉,vue3的响应式原理就是以此为基础的。Proxy对象用于创建一个对象的代理,从而实现基本操作的拦截和自定义(如属性查找、赋值、枚举、函数调用等)。Proxy语法简要介绍constp=newProxy(target,handler)handler常用方法get-拦截对象属性的读取操作set-拦截对象属性的设置操作has-拦截属性查询操作delet
- 如何一键修改MDK代码风格以及error in include chain (cmsis_armcc.h): expected identfieror报错解决方法
superior tigre
单片机单片机stm32嵌入式硬件
目录一、修改MDK代码风格的两种方法1.直接设置2.替换global.prop文件,一键设置二、errorinincludechain(xxxxxxx.h):expectedidentfieror等报错的解决方法一、修改MDK代码风格的两种方法最近在学习某原子stm32的HAL库视频,被教学代码的风格深深吸引,感觉keil默认代码风格是越看越别扭,所以决定自己修改一下代码的格式,总结了两种方法,这
- [前端面试场景题]虚拟列表
GISer_Jinger
前端面试
嗯,用户问的是“前端虚拟列表详解”,我需要详细回答这个问题。首先,我得先理解虚拟列表的概念和用途。根据搜索结果,虚拟列表主要用于优化长列表的渲染性能,特别是在处理大量数据时。用户可能想知道它的核心原理、实现方法以及实际应用场景。看网页1提到虚拟列表的定义和关键点,只渲染视口内的数据项,减少DOM节点。网页2和网页4都给出了具体的Vue和原生JS实现案例,比如动态计算起始和结束索引,使用transf
- 微信小程序的旅游服务助手 景点 酒店 旅游规划的设计与实现
QQ1304979694
微信小程序旅游小程序
文章目录具体实现截图本项目支持的技术语言研究思路、方法和步骤本系统开发思路主要软件与实现手段系统可行性分析源码获取详细视频演示:文章底部获取博主联系方式!!!!java类核心代码部分展示微信小程序技术现状源码获取/详细视频演示具体实现截图本项目支持的技术语言前端开发框架:vue.js+uniapp数据库mysql版本不限微信开发者工具/hbuiderx数据库工具:Navicat/SQLyog等都可
- Windows Docker Desktop 无法启动报错 Docker Desktop is shutting down 的可能解决办法
Bruce-li__
Dockerdocker容器运维
直接把整个AppData\Roaming\Docker目录删了,然后立刻就好了……这里还有一些其他的解决方案,Docker社区论坛也供参考:检查一下daemon.json配置文件是否有问题https://forums.docker.com/t/solved-docker-failed-to-start-docker-desktop-for-windows/106976
- OpenGL.error.GLError: GLError( err = 12289,
AI算法网奇
python基础python宝典pythonopengl
目录报错信息:报错代码:测试代码:报错信息:libEGLwarning:DRI2:failedtocreatedriscreenlibEGLwarning:DRI2:failedtocreatedriscreenTraceback(mostrecentcalllast):File"/shared_disk/users/lbg/project/online/NeuralLocalizerFields
- 【004安卓开发方案调研】之Ionic+Vue+Capacitor开发安卓
ThinkPet
移动app开发androidionicCapacitorVue
基于Ionic+Vue+CapacitorPlugins的国内安卓开发生态和技术现状,结合跨平台框架特性与国内实际环境,以下是综合分析:一、技术成熟度评估1.核心优势跨平台开发效率Ionic提供预制的UI组件库(如卡片、列表、表单),结合Vue的响应式数据绑定,可快速构建80%以上的基础功能界面,开发效率比原生开发提升约40%。典型场景:企业内部工具App、电商商品详情页、新闻资讯类应用。Capa
- pytorch v1.4.0安装问题
大柠丶
pytorch人工智能python
直接使用conda安装报错:(CenterNet)C:\Users\16323>condainstallpytorch==1.4.0torchvision==0.5.0cudatoolkit=10.1-cpytorch-cconda-forgeChannels:-pytorch-conda-forge-defaultsPlatform:win-64Collectingpackagemetadata
- DCNV2 报错ImportError: dynamic module does not define module export function(PyInit__ext) 搜索路径问题
你好星酉君
深度学习pytorch人工智能
import_extas_backendTraceback(mostrecentcalllast):File"/yourpath/model/backbone/dla_dcn.py",line16,infrommodel.backbone.DCNv2.dcn_v2importDCNFile"/yourpath/model/backbone/DCNv2/dcn_v2.py",line12,inimp
- Vue秘籍:如何动态修改页面 Title(浏览器页签名称)?
智能编织者
vue.js前端javascript
Vue秘籍:如何动态修改页面Title(浏览器页签名称)?在开发Vue项目时,我们经常需要根据不同的页面动态修改浏览器的页签标题(title),比如:在电商网站中,展示商品详情时,标题应该是商品名称-商城名称。在后台管理系统中,切换不同的页面时,页签名称应随之变化。在聊天应用中,当有新消息时,页签标题可以变成**(1)新消息-ChatApp**,吸引用户注意。那么,如何在Vue项目中实现动态修改d
- pyqt5报错:qt.qpa.plugin: Could not find the Qt platform plugin “xcb“(已解决)
一问三不知_
计算机知识qt开发语言ubuntubugcondapython
我在使用pyqt库的时候报错:qt.qpa.plugin:CouldnotloadtheQtplatformplugin"xcb"in\"/mnt/private_disk/anaconda3/envs/aot-manip/lib/python3.8/site-packages/PyQt5/Qt5/plugins/platforms"eventhoughitwasfound.Thisapplica
- flink作业访问zk出现acl报错问题分析
spring208208
大数据组件线上问题分析flinkzookeeper大数据
#问题现象向yarn集群提交flink作业的时候会出现zkacl的异常经确认:1.zk相关acl密码没有更改过2.重新部署客户端配置后提交任务同样报错3.修改flink的zk目录,重启后可以正常运行任务(在zk重新生了新的znode节点)#问题分析1.首先确认是否是权限的问题,即程序中zk用户没有权限操作zk上的flink节点目录确认集群上zookeeper的flink的acl权限,确认为flin
- java毕业设计,网上商城系统
爱编程的小哥
java毕设java课程设计springbootvue
️OnlineMall商城系统全解析|Vue3+SpringBoot全栈实战(附高并发与数据安全方案)一、系统架构全景基于七张效果图分析,该系统是企业级电商综合管理平台,采用SpringBoot3+Vue3+ElementPlus+MyBatisPlus技术栈,覆盖商品管理、订单处理、会员运营等核心场景。通过RBAC权限控制+Elasticsearch搜索+分布式事务三大技术亮点,支持10万级商品
- Bug:eventlet ImportError cannot import name ‘ALREADY HANDLED
uncle_ll
Bug合集
问题测试gunicorn不同work下的性能时候,在eventlet方式下报错误Error:classuri'eventlet'invalidornotfound:[Traceback(mostrecentcalllast):File"/app/venv/lib64/python3.6/site-packages/gunicorn/util.py",line99,inload_classmod=i
- C语言程序配置搭建提纲
oicola
c语言开发语言编辑器c++
C、C++语言程序配置搭建提纲一、环境准备安装编译器选择合适的C语言编译器,如MinGW(包含GCC)或MSVC。从官方渠道下载并安装,确保安装过程中选择正确的组件(如MinGW的GCC或MSVC的“桌面开发withC++”工作负载)。安装代码编辑器推荐使用VisualStudioCode(VSCode),从官网下载并安装。配置环境变量将编译器的路径添加到系统的环境变量PATH中。对于MinGW,
- nested exception is redis.clients.jedis.exceptions.JedisDataException: NOAUTH Authentication requir
qianyel
springbootredis
springboot1.5X升级2.0时,redis配置密码报错org.springframework.dao.InvalidDataAccessApiUsageException:NOAUTHAuthenticationrequired.;nestedexceptionisredis.clients.jedis.exceptions.JedisDataException:NOAUTHAuthen
- SpringBoot中Redis报错:NOAUTH Authentication required.; nested exception is redis.clients.jedis.exceptio
大象_
本地缓存DB-NoSQL数据仓库
SpringBoot中Redis报错:NOAUTHAuthenticationrequired.;nestedexceptionisredis.clients.jedis.exceptions.JedisDataException:NOAUTHAuthenticationrequired.1、复现org.springframework.dao.InvalidDataAccessApiUsageEx
- Spring Boot集成Redis并设置密码后报错: NOAUTH Authentication required
ta叫我小白
JavaSpringBootRedisspringbootredis
报错信息:io.lettuce.core.RedisCommandExecutionException:NOAUTHAuthenticationrequired.Redis密码配置确认无误,但是只要使用Redis存储就报这个异常。很可能是因为配置的spring.redis.password没有被读取到。基本依赖:implementation'org.springframework.boot:spr
- Vue2与Vue3组件开发全维度对比实战指南
Forever丿顾北
专题文章vue.js前端前端框架
Vue2与Vue3组件开发全维度对比实战指南一、组件基础架构对比1.1组件定义方式演进Vue2OptionsAPI详解在Vue2中,组件主要通过OptionsAPI来定义。OptionsAPI将组件的不同方面,如数据、方法、生命周期钩子等,分开定义在一个对象中。这种方式对于初学者来说,易于理解和上手。以一个简单的计数器组件为例:{{count}}增加exportdefault{data(){ret
- Vue相关面试题
努力的搬砖人.
vue.js
以下是150道Vue相关面试题及详细答案:Vue基础1.Vue.js是什么?Vue.js是一个用于构建用户界面的渐进式JavaScript框架,专注于视图层,允许开发者以声明式的方式构建用户界面,具有轻量、高效、易上手等特点。2.Vue实例的作用是什么?Vue实例是应用程序的核心,它管理数据、方法、生命周期钩子等,通过数据双向绑定将数据与视图层连接起来,实现数据驱动视图。3.如何创建一个Vue实例
- Python报错解决:img2pdf.AlphaChannelError: Refusing to work on images with alpha channel
定星照空
python人工智能
img2pdf.AlphaChannelError:Refusingtoworkonimageswithalphachannel-solved解决img2pdf模块不能上传含alpha通道透明度的图片的问题解决img2pdf模块PNG图片转PDF文件因alpha通道报错问题文章目录前言一、AlphaChannelError为什么出现?二、该种报错解决方法1.方法一:转化其他格式图片2.方法二:去除
- mac npm run dev报错 error:0308010C:digital envelope routines::unsupported
大波V5
macosnpm前端
并且提示Unsupportedengine{npmWARNEBADENGINEpackage:'@achrinza/
[email protected]',npmWARNEBADENGINErequired:{node:'8||10||12||14||16||17'},npmWARNEBADENGINEcurrent:{node:'v18.18.0',npm:'9.8.1'}npmWARNEBADENGI
- .gitlab-ci.yml 配置文件详解
程序媛夏天
Gitgitlabci/cd.gitlab-ci.yml
个人主页:不爱吃糖的程序媛♂️作者简介:前端领域新星创作者、CSDN内容合伙人,专注于前端各领域技术,成长的路上共同学习共同进步,一起加油呀!✨系列专栏:前端面试宝典、JavaScript进阶、vue实战资料领取:前端进阶资料以及文中源码可以在公众号“不爱吃糖的程序媛”领取git工具文档说明:https://docs.gitlab.com/ee/ci/yaml/gitlab_ci_yaml.ht
- Linux当中解决apt-get install E: 无法定位软件包问题
wt-cai
linux
最近遇到一些问题,记录一下。也给其他人参考解决方案。主要参考该博客:https://blog.csdn.net/qq_36698189/article/details/115607886注意:更换清华源的时候一定要跟自己ubuntu版本相对应,不然可能会有其他问题。还有其他问题,如:1.Linux中使用apt/apt-get时报错:libc6-dev:破坏(依赖):libgcc-9-dev(<9.
- js动画html标签(持续更新中)
843977358
htmljs动画mediaopacity
1.jQuery 效果 - animate() 方法 改变 "div" 元素的高度: $(".btn1").click(function(){ $("#box").animate({height:"300px
- springMVC学习笔记
caoyong
springMVC
1、搭建开发环境
a>、添加jar文件,在ioc所需jar包的基础上添加spring-web.jar,spring-webmvc.jar
b>、在web.xml中配置前端控制器
<servlet>
&nbs
- POI中设置Excel单元格格式
107x
poistyle列宽合并单元格自动换行
引用:http://apps.hi.baidu.com/share/detail/17249059
POI中可能会用到一些需要设置EXCEL单元格格式的操作小结:
先获取工作薄对象:
HSSFWorkbook wb = new HSSFWorkbook();
HSSFSheet sheet = wb.createSheet();
HSSFCellStyle setBorder = wb.
- jquery 获取A href 触发js方法的this参数 无效的情况
一炮送你回车库
jquery
html如下:
<td class=\"bord-r-n bord-l-n c-333\">
<a class=\"table-icon edit\" onclick=\"editTrValues(this);\">修改</a>
</td>"
j
- md5
3213213333332132
MD5
import java.security.MessageDigest;
import java.security.NoSuchAlgorithmException;
public class MDFive {
public static void main(String[] args) {
String md5Str = "cq
- 完全卸载干净Oracle11g
sophia天雪
orale数据库卸载干净清理注册表
完全卸载干净Oracle11g
A、存在OUI卸载工具的情况下:
第一步:停用所有Oracle相关的已启动的服务;
第二步:找到OUI卸载工具:在“开始”菜单中找到“oracle_OraDb11g_home”文件夹中
&
- apache 的access.log 日志文件太大如何解决
darkranger
apache
CustomLog logs/access.log common 此写法导致日志数据一致自增变大。
直接注释上面的语法
#CustomLog logs/access.log common
增加:
CustomLog "|bin/rotatelogs.exe -l logs/access-%Y-%m-d.log
- Hadoop单机模式环境搭建关键步骤
aijuans
分布式
Hadoop环境需要sshd服务一直开启,故,在服务器上需要按照ssh服务,以Ubuntu Linux为例,按照ssh服务如下:
sudo apt-get install ssh
sudo apt-get install rsync
编辑HADOOP_HOME/conf/hadoop-env.sh文件,将JAVA_HOME设置为Java
- PL/SQL DEVELOPER 使用的一些技巧
atongyeye
javasql
1 记住密码
这是个有争议的功能,因为记住密码会给带来数据安全的问题。 但假如是开发用的库,密码甚至可以和用户名相同,每次输入密码实在没什么意义,可以考虑让PLSQL Developer记住密码。 位置:Tools菜单--Preferences--Oracle--Logon HIstory--Store with password
2 特殊Copy
在SQL Window
- PHP:在对象上动态添加一个新的方法
bardo
方法动态添加闭包
有关在一个对象上动态添加方法,如果你来自Ruby语言或您熟悉这门语言,你已经知道它是什么...... Ruby提供给你一种方式来获得一个instancied对象,并给这个对象添加一个额外的方法。
好!不说Ruby了,让我们来谈谈PHP
PHP未提供一个“标准的方式”做这样的事情,这也是没有核心的一部分...
但无论如何,它并没有说我们不能做这样
- ThreadLocal与线程安全
bijian1013
javajava多线程threadLocal
首先来看一下线程安全问题产生的两个前提条件:
1.数据共享,多个线程访问同样的数据。
2.共享数据是可变的,多个线程对访问的共享数据作出了修改。
实例:
定义一个共享数据:
public static int a = 0;
- Tomcat 架包冲突解决
征客丶
tomcatWeb
环境:
Tomcat 7.0.6
win7 x64
错误表象:【我的冲突的架包是:catalina.jar 与 tomcat-catalina-7.0.61.jar 冲突,不知道其他架包冲突时是不是也报这个错误】
严重: End event threw exception
java.lang.NoSuchMethodException: org.apache.catalina.dep
- 【Scala三】分析Spark源代码总结的Scala语法一
bit1129
scala
Scala语法 1. classOf运算符
Scala中的classOf[T]是一个class对象,等价于Java的T.class,比如classOf[TextInputFormat]等价于TextInputFormat.class
2. 方法默认值
defaultMinPartitions就是一个默认值,类似C++的方法默认值
- java 线程池管理机制
BlueSkator
java线程池管理机制
编辑
Add
Tools
jdk线程池
一、引言
第一:降低资源消耗。通过重复利用已创建的线程降低线程创建和销毁造成的消耗。第二:提高响应速度。当任务到达时,任务可以不需要等到线程创建就能立即执行。第三:提高线程的可管理性。线程是稀缺资源,如果无限制的创建,不仅会消耗系统资源,还会降低系统的稳定性,使用线程池可以进行统一的分配,调优和监控。
- 关于hql中使用本地sql函数的问题(问-答)
BreakingBad
HQL存储函数
转自于:http://www.iteye.com/problems/23775
问:
我在开发过程中,使用hql进行查询(mysql5)使用到了mysql自带的函数find_in_set()这个函数作为匹配字符串的来讲效率非常好,但是我直接把它写在hql语句里面(from ForumMemberInfo fm,ForumArea fa where find_in_set(fm.userId,f
- 读《研磨设计模式》-代码笔记-迭代器模式-Iterator
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
import java.util.Arrays;
import java.util.List;
/**
* Iterator模式提供一种方法顺序访问一个聚合对象中各个元素,而又不暴露该对象内部表示
*
* 个人觉得,为了不暴露该
- 常用SQL
chenjunt3
oraclesqlC++cC#
--NC建库
CREATE TABLESPACE NNC_DATA01 DATAFILE 'E:\oracle\product\10.2.0\oradata\orcl\nnc_data01.dbf' SIZE 500M AUTOEXTEND ON NEXT 50M EXTENT MANAGEMENT LOCAL UNIFORM SIZE 256K ;
CREATE TABLESPA
- 数学是科学技术的语言
comsci
工作活动领域模型
从小学到大学都在学习数学,从小学开始了解数字的概念和背诵九九表到大学学习复变函数和离散数学,看起来好像掌握了这些数学知识,但是在工作中却很少真正用到这些知识,为什么?
最近在研究一种开源软件-CARROT2的源代码的时候,又一次感觉到数学在计算机技术中的不可动摇的基础作用,CARROT2是一种用于自动语言分类(聚类)的工具性软件,用JAVA语言编写,它
- Linux系统手动安装rzsz 软件包
daizj
linuxszrz
1、下载软件 rzsz-3.34.tar.gz。登录linux,用命令
wget http://freeware.sgi.com/source/rzsz/rzsz-3.48.tar.gz下载。
2、解压 tar zxvf rzsz-3.34.tar.gz
3、安装 cd rzsz-3.34 ; make posix 。注意:这个软件安装与常规的GNU软件不
- 读源码之:ArrayBlockingQueue
dieslrae
java
ArrayBlockingQueue是concurrent包提供的一个线程安全的队列,由一个数组来保存队列元素.通过
takeIndex和
putIndex来分别记录出队列和入队列的下标,以保证在出队列时
不进行元素移动.
//在出队列或者入队列的时候对takeIndex或者putIndex进行累加,如果已经到了数组末尾就又从0开始,保证数
- C语言学习九枚举的定义和应用
dcj3sjt126com
c
枚举的定义
# include <stdio.h>
enum WeekDay
{
MonDay, TuesDay, WednesDay, ThursDay, FriDay, SaturDay, SunDay
};
int main(void)
{
//int day; //day定义成int类型不合适
enum WeekDay day = Wedne
- Vagrant 三种网络配置详解
dcj3sjt126com
vagrant
Forwarded port
Private network
Public network
Vagrant 中一共有三种网络配置,下面我们将会详解三种网络配置各自优缺点。
端口映射(Forwarded port),顾名思义是指把宿主计算机的端口映射到虚拟机的某一个端口上,访问宿主计算机端口时,请求实际是被转发到虚拟机上指定端口的。Vagrantfile中设定语法为:
c
- 16.性能优化-完结
frank1234
性能优化
性能调优是一个宏大的工程,需要从宏观架构(比如拆分,冗余,读写分离,集群,缓存等), 软件设计(比如多线程并行化,选择合适的数据结构), 数据库设计层面(合理的表设计,汇总表,索引,分区,拆分,冗余等) 以及微观(软件的配置,SQL语句的编写,操作系统配置等)根据软件的应用场景做综合的考虑和权衡,并经验实际测试验证才能达到最优。
性能水很深, 笔者经验尚浅 ,赶脚也就了解了点皮毛而已,我觉得
- Word Search
hcx2013
search
Given a 2D board and a word, find if the word exists in the grid.
The word can be constructed from letters of sequentially adjacent cell, where "adjacent" cells are those horizontally or ve
- Spring4新特性——Web开发的增强
jinnianshilongnian
springspring mvcspring4
Spring4新特性——泛型限定式依赖注入
Spring4新特性——核心容器的其他改进
Spring4新特性——Web开发的增强
Spring4新特性——集成Bean Validation 1.1(JSR-349)到SpringMVC
Spring4新特性——Groovy Bean定义DSL
Spring4新特性——更好的Java泛型操作API
Spring4新
- CentOS安装配置tengine并设置开机启动
liuxingguome
centos
yum install gcc-c++
yum install pcre pcre-devel
yum install zlib zlib-devel
yum install openssl openssl-devel
Ubuntu上可以这样安装
sudo aptitude install libdmalloc-dev libcurl4-opens
- 第14章 工具函数(上)
onestopweb
函数
index.html
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/
- Xelsius 2008 and SAP BW at a glance
blueoxygen
BOXelsius
Xelsius提供了丰富多样的数据连接方式,其中为SAP BW专属提供的是BICS。那么Xelsius的各种连接的优缺点比较以及Xelsius是如何直接连接到BEx Query的呢? 以下Wiki文章应该提供了全面的概览。
http://wiki.sdn.sap.com/wiki/display/BOBJ/Xcelsius+2008+and+SAP+NetWeaver+BW+Co
- oracle表空间相关
tongsh6
oracle
在oracle数据库中,一个用户对应一个表空间,当表空间不足时,可以采用增加表空间的数据文件容量,也可以增加数据文件,方法有如下几种:
1.给表空间增加数据文件
ALTER TABLESPACE "表空间的名字" ADD DATAFILE
'表空间的数据文件路径' SIZE 50M;
&nb
- .Net framework4.0安装失败
yangjuanjava
.netwindows
上午的.net framework 4.0,各种失败,查了好多答案,各种不靠谱,最后终于找到答案了
和Windows Update有关系,给目录名重命名一下再次安装,即安装成功了!
下载地址:http://www.microsoft.com/en-us/download/details.aspx?id=17113
方法:
1.运行cmd,输入net stop WuAuServ
2.点击开