测试需求平台5-Blueprint优化与首个vue页搭建
✍此系列为整理分享已完结入门搭建《TPM提测平台》系列的迭代版,拥抱Vue3.0将前端框架替换成字节最新开源的arco.design,其中约60%重构和20%新增内容,定位为从
0-1手把手实现简单的测试平台开发教程,内容将囊括基础、扩展和实战,由浅入深带你实现测试开发岗位中平台工具技术能力入门和提升。
1.优化TPMService结构
之前实现的接口代码全部写在主运行文件中,随着业务接口的增多这显示是不合理,所以这里利用上篇学到的 Blueprint 来进行优化,使其模块化的管理和开发。
1.1 迁移登录代码
在项目初始化的文章里。我们已经在TPMService项目跟目录创建了apis包文件夹,用于所有分业务接口管理,因此对于用于接口创建一个命名为user.py的Python文件,并将之前 run.py 中登录、获取用户信息、登出的代码剪切到 user.py,另外需要从flask中import blueprint,并注册一个对象,重点实现给出标记 使用的新的接口类
使用的新的接口类/apis/user.py和蓝图对象优化后的完整代码参考如下:
#!/usr/bin/env python3
# -*- coding:utf-8 -*-
from flask import request
import json
from flask import Blueprint
'''
@Author: Zhang Qi
@Copyright: 博客&公众号《大奇测试开发》
@Describe: 用户登录接口
'''
app_user = Blueprint("app_user", __name__)
@app_user.route("/api/user/login",methods=['POST'])
def login():
data = request.get_data() # 获取post请求body数据
js_data = json.loads(data) # 将字符串转成json
if 'username' in js_data and js_data['username'] == 'admin':
result_success = {"code":20000,"data":{"":""}}
return result_success
else:
result_error = {"code":60204,"message":"账号密码错误"}
return result_error
@app_user.route("/api/user/info",methods=['GET'])
def info():
# 获取GET中请求token参数值
token = request.args.get('token')
if token == 'admin-token':
result_success = {
"code":20000,
"data":{
"roles":["admin"],
"role":"admin", # 兼容Aroc前端框架
"introduction":"I am a super administrator",
"avatar":"https://wpimg.wallstcn.com/f778738c-e4f8-4870-b634-56703b4acafe.gif",
"name":"大奇",
"jobName": '非典型程序员',
}
}
return result_success
else:
result_error = {"code": 60204, "message": "用户信息获取错误"}
return result_error
@app_user.route("/api/user/logout", methods=['POST'])
def logout():
result_success = {
"status": 'ok',
"msg": '请求成功',
"code": 20000,
}
return result_success
然后就是在app.py进行Blueprint的注册,重新运行做以下接口请求验证(测试略)是否均正常响应
2.产品管理之展示
我们接下来将正式开始实现产品管理页面的交互逻辑,因为涉及到很多新内容,也是全系列的基础,所以会通过较多几篇分享来讲解。
2.1 产品列表接口
按照上边的优化结构练习,我们创建一个硬编码的一个产品线模块 /apis/product.py ,来配合实现一个“产品列表”vue页面,直接给出核心代码:
# -*- coding:utf-8 -*-
from flask import Blueprint
app_product = Blueprint("app_product", __name__)
@app_product.route("/api/product/list",methods=['GET'])
def product_list():
# 硬编码返回list
data = [
{"id":1, "keyCode":"project1", "title":"项目一", "desc":"这是项目1描述", "operator":"admin","update":"2020-04-06"},
{"id":2, "keyCode": "project2", "title": "项目二", "desc": "这是项目2描述", "operator": "user", "update": "2020-04-03"}
]
# 按返回模版格式进行json结果返回
resp_data = {
"code": 20000,
"data": data
}
return resp_data
不要忘记 app.py 中 register_blueprint 注册
# -*- coding:utf-8 -*-
from flask import Flask
from apis.user import app_user
from apis.product import app_product
from flask_cors import CORS
app = Flask(__name__)
CORS(app, supports_credentials=True)
app.register_blueprint(app_user)
app.register_blueprint(app_product)
if __name__ == '__main__':
app.run(debug=True)
2.2 搭建第一Arco Vue页
在路径TPMArco/src/views/下创建个文件夹product, 接着右键 New Vue Compoent,命名为 index.vue,在自动生成的模版页面代码
要想页面展示还需要配置路由菜单,在Acro Pro的经过验证是src/router/routes/modules创建对应的路有来实现,这里我给出正确的配置,以便先实现第一个页面的搭建,具体 菜单和路由 后边拎出个小节点单独说
还有最后一个配置,需要在 src/locale/zh-CN.ts 增加locale的定义,因为目前的脚手架是多语言的,菜单这块需要使用 语言包键名 才能正确展示。
import localeSettings from './zh-CN/settings';
export default {
'menu.config': '基础管理',
'menu.config.product': '产品线管理',
...
};
2.3 使用第一组件
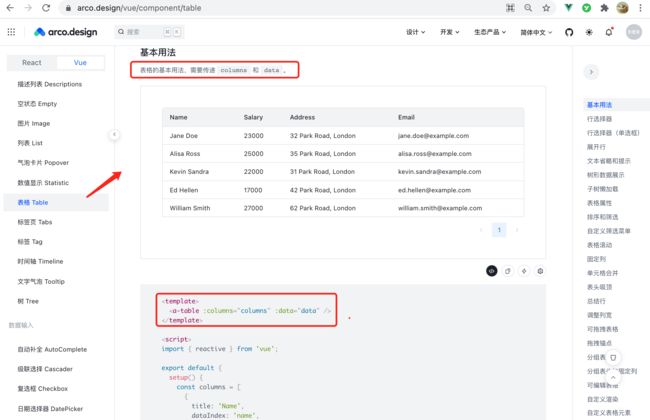
利用上边的页面和接口,我们通过一个Table组件来实现产品列表展示,所谓万事开通难,先看下官方
https://arco.design/vue/component/table
点击按钮展开参考代码,将其对应和
<template>
<a-table :columns="columns" :data="data" />
</template>
<script>
// reactive是 Vue3 中提供的实现响应式数据的方法
import { reactive } from 'vue';
export default {
name: "Product",
setup() {
// 定义表格列
const columns = [
{
title: 'Name',
dataIndex: 'name',
},
{
title: 'Salary',
dataIndex: 'salary',
},
{
title: 'Address',
dataIndex: 'address',
},
{
title: 'Email',
dataIndex: 'email',
},
];
// 表格数据,这里先不请求后端写死模拟
const data = reactive([{
key: '1',
name: 'Jane Doe',
salary: 23000,
address: '32 Park Road, London',
email: '[email protected]'
}, {
key: '2',
name: 'Alisa Ross',
salary: 25000,
address: '35 Park Road, London',
email: '[email protected]'
}, {
key: '3',
name: 'Kevin Sandra',
salary: 22000,
address: '31 Park Road, London',
email: '[email protected]'
}, {
key: '4',
name: 'Ed Hellen',
salary: 17000,
address: '42 Park Road, London',
email: '[email protected]'
}, {
key: '5',
name: 'William Smith',
salary: 27000,
address: '62 Park Road, London',
email: '[email protected]'
}]);
return {
columns,
data
}
},
}
</script>
<style scoped>
</style>
通过 command(ctrl)+ s 保存代码,如果是IDE在npm run dev 会自动编译渲染,如果没有请重新运行命令,最终看到上述给定的表格(写死在前端的数据)正常显示,至此第一个组件使用完成。
2.4 使用后端接口
1)配置查询查询API
在 src/api/product.ts 创建一个接口配置文件,配置上边服务的get请求地址,其中定义方法名为apiProductList(), 具体代码如下:
# src/api/product.ts
import axios from 'axios';
import type { TableData } from '@arco-design/web-vue/es/table/interface';
export function apiProductList() {
return axios.get<TableData[]>('/api/product/list');
}
特别说明:由于Acro拥抱typescript,所有组件的pro的例子代码都是,所以为了拿来即用,后续的前端js部分代码也会沿用,好在如果会javacript过渡不会很难,笔者也是第一次使用,从照葫芦画瓢的基础上会帮助先趟坑,因此完全不用但心,拥抱技术,也是一种全新的尝试。
2)Table远程数据绑定
这块笔者首次接触折腾了一上午,Vue3.0语法使用上对比2.0还是有不少不同,其中