每天10个前端小知识 【Day 15】
个人主页:不爱吃糖的程序媛
♂️ 作者简介:前端领域新星创作者、CSDN内容合伙人,专注于前端各领域技术,成长的路上共同学习共同进步,一起加油呀!
✨系列专栏:前端面试宝典、JavaScript进阶、vue实战
资料领取:前端进阶资料以及文中源码可以在公众号【不爱吃糖的程序媛】领取
前端面试基础知识题
1.两个同级的相邻元素之间,有看不见的空白间隔,是什么原因引起的?有什么解决办法?
行框的排列会受到中间空白(回车空格)等的影响,因为空格也属于字符,这些空白也会被应用样式,占据空间,所以会有间隔,把字符大小设为0,就没有空格了。
解决方法:
- 相邻元素代码代码全部写在一排
- 浮动元素,float:left;
- 在父级元素中用font-size:0;
2.如果需要手动写动画,你认为最小时间间隔是多久,为什么?
多数显示器默认频率是60Hz,即1秒刷新60次,所以理论上最小间隔为1/60*1000ms = 16.7ms。
3. ::before 和 :after中双冒号和单冒号有什么区别?解释一下这2个伪元素的作用
- 单冒号(:)用于CSS3伪类,双冒号(::)用于CSS3伪元素。
- ::before就是以一个子元素的存在,定义在元素主体内容之前的一个伪元素。并不存在于dom之中,只存在在页面之中。
:before 和 :after 这两个伪元素,是在CSS2.1里新出现的。起初,伪元素的前缀使用的是单冒号语法,但随着Web的进化,在CSS3的规范里,伪元素的语法被修改成使用双冒号,成为::before ::after
4.margin和padding分别适合什么场景使用?
何时使用margin:
- 需要在border外侧添加空白
- 空白处不需要背景色
- 上下相连的两个盒子之间的空白,需要相互抵消时。
何时使用padding:
- 需要在border内侧添加空白
- 空白处需要背景颜色
- 上下相连的两个盒子的空白,希望为两者之和。
5.什么是CSS媒体查询?
媒体查询(Media Queries)早在在css2时代就存在,经过css3的洗礼后变得更加强大bootstrap的响应式特性就是从此而来的.
简单的来讲媒体查询是一种用于修饰css何时起作用的语法.
Media Queries
的引入,其作用就是允许添加表达式用以确定媒体的环境情况,以此来应用不同的样式表。换句话说,其允许我们在不改变内容的情况下,改变页面的布局以精确适应不同的设备。
6.为什么会出现浮动?什么时候需要清除浮动?清除浮动的方式有哪些?
浮动元素碰到包含它的边框或者浮动元素的边框停留。由于浮动元素不在文档流中,所以文档流的块框表现得就像浮动框不存在一样。浮动元素会漂浮在文档流的块框上。
浮动带来的问题:
- 父元素的高度无法被撑开,影响与父元素同级的元素
- 与浮动元素同级的非浮动元素(内联元素)会跟随其后
- 若非第一个元素浮动,则该元素之前的元素也需要浮动,否则会影响页面显示的结构。
清除浮动的方式:
- 父级div定义height
- 最后一个浮动元素后加空div标签 并添加样式clear:both。
- 包含浮动元素的父标签添加样式overflow为hidden或auto。
- 父级div定义zoom
7.CSS3新增伪类有那些?
- p:first-of-type 选择属于其父元素的首个元素
- p:last-of-type 选择属于其父元素的最后元素
- p:only-of-type 选择属于其父元素唯一的元素
- p:only-child 选择属于其父元素的唯一子元素
- p:nth-child(2) 选择属于其父元素的第二个子元素
- :enabled :disabled 表单控件的禁用状态。
- :checked 单选框或复选框被选中。
8.前端项目中为什么要初始化CSS样式?
因为浏览器的兼容问题,不同浏览器对标签的默认值是不同的,如果没有对浏览器的CSS初始化,会造成相同页面在不同浏览器的显示存在差异。
9.页面导入样式时,使用link和@import有什么区别?
link属于HTML标签,而@import是css提供的;
页面被加载时,link会同时被加载,而@import引用的css会等到页面被加载完再加载;
@import只在IE5以上才能识别,而link是XHTML标签,无兼容问题;
link方式的样式的权重高于@import的权重。
10.说说你对盒子模型的理解
当对一个文档进行布局(layout)的时候,浏览器的渲染引擎会根据标准之一的 CSS 基础框盒模型(CSS basic box model),将所有元素表示为一个个矩形的盒子(box)
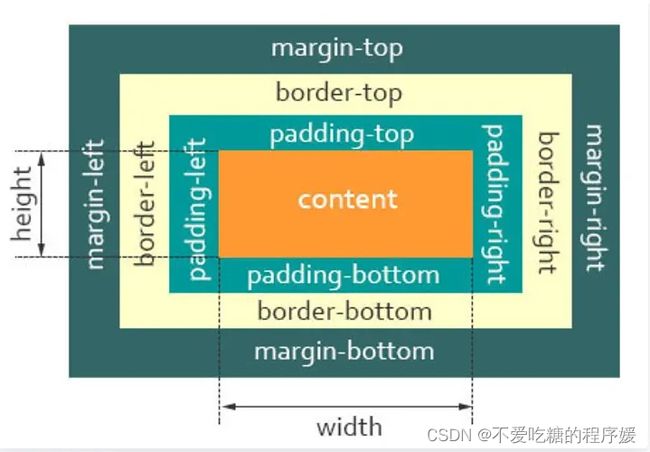
一个盒子由四个部分组成:content、padding、border、margin
content,即实际内容,显示文本和图像
boreder,即边框,围绕元素内容的内边距的一条或多条线,由粗细、样式、颜色三部分组成
padding,即内边距,清除内容周围的区域,内边距是透明的,取值不能为负,受盒子的background属性影响
margin,即外边距,在元素外创建额外的空白,空白通常指不能放其他元素的区域
上述是一个从二维的角度观察盒子,下面再看看看三维图:
"box">
盒子模型
当我们在浏览器查看元素时,却发现元素的大小变成了240px。
这是因为,在CSS中,盒子模型可以分成:W3C 标准盒子模型、IE 怪异盒子模型。
默认情况下,盒子模型为W3C 标准盒子模型;标准盒子模型,是浏览器默认的盒子模型。
标准盒子模型
盒子总宽度 = width + padding + border + margin;
盒子总高度 = height + padding + border + margin
也就是,width/height 只是内容高度,不包含 padding 和 border 值。
所以上面问题中,设置width为200px,但由于存在padding,但实际上盒子的宽度有240px。
IE 怪异盒子模型
盒子总宽度 = width + margin;
盒子总高度 = height + margin;
width/height 包含了 padding 和 border 值。
Box-sizing
CSS 中的 box-sizing 属性定义了引擎应该如何计算一个元素的总宽度和总高度。
语法:
box-sizing: content-box|border-box|inherit;
content-box 默认值,元素的 width/height 不包含padding,border,与标准盒子模型表现一致。
border-box 元素的 width/height 包含 padding,border,与怪异盒子模型表现一致。
inherit 指定 box-sizing 属性的值,应该从父元素继承。
回到上面的例子里,设置盒子为 border-box 模型。
"box">
盒子模型
这时候,就可以发现盒子的所占据的宽度为200px。