- 最新计算机专业开题报告案例84:基于Springboot框架的校园点餐系统的设计与实现
平姐设计
微信小程序项目实战java项目实战计算机毕业设计开题报告100套springbootjava校园点餐管理系统餐厅管理在线支付开题报告国内外研究现状
计算机毕业设计100套微信小程序项目实战java项目实战需要源码可以滴滴我请文末卡片dd我获取更详细的演示视频撰写不易,感谢支持!目录一、研究背景和意义1.1研究背景1.2研究意义二、国内外研究状况2.1后端技术2.1.1基于SpringBoot的校园点餐系统设计与实现2.1.2基于SpringMVC的校园点餐系统设计与实现2.1.3基于Mybatis的校园点餐系统设计与实现2.2前端技术2.2.
- DeepClaude:结合 DeepSeek R1 和 Claude AI 各自优势开发的 AI 应用平台,支持 API 调用和零延迟的即时响应
蚝油菜花
每日AI项目与应用实例人工智能人工智能开源
❤️如果你也关注AI的发展现状,且对AI应用开发感兴趣,我会每日分享大模型与AI领域的开源项目和应用,提供运行实例和实用教程,帮助你快速上手AI技术!微信公众号|搜一搜:蚝油菜花大家好,我是蚝油菜花,今天跟大家分享一下DeepClaude这个高性能的开源AI应用开发平台,深度集成了DeepSeekR1和Claude模型。快速阅读DeepClaude是一个高性能的开源AI应用开发平台,结合了Deep
- 最新微信云端协议,红包秒抢与智能管理神器
2501_90628109
微信
《微信云端智能助手:高效管理新体验》摘要:在快节奏的生活中,微信作为重要的沟通、交易和娱乐平台,其管理效率备受关注。本文介绍了一款微信云端智能助手,具备多设备同步和自动化管理功能,旨在提升微信运营效率,为用户提供更便捷的使用体验。关键词:微信管理,自动化,智能助手,多设备同步一、引言随着微信在日常生活中的广泛应用,用户对于高效管理微信的需求日益增加。微信云端智能助手应运而生,通过多设备同步和自动化
- Excel VBA 小程序 - 文本型数字转为数值型数字
牧文山
VBAexcelvba
实现功能:选中当前工作表中的所有数据内容,将文本型数字转换为数值型数字。缺点:日期格式的字符串会变成数值Sub转数值型数字()WithActiveSheet.UsedRange.NumberFormatLocal="G/通用格式".Value=.ValueEndWithEndSub
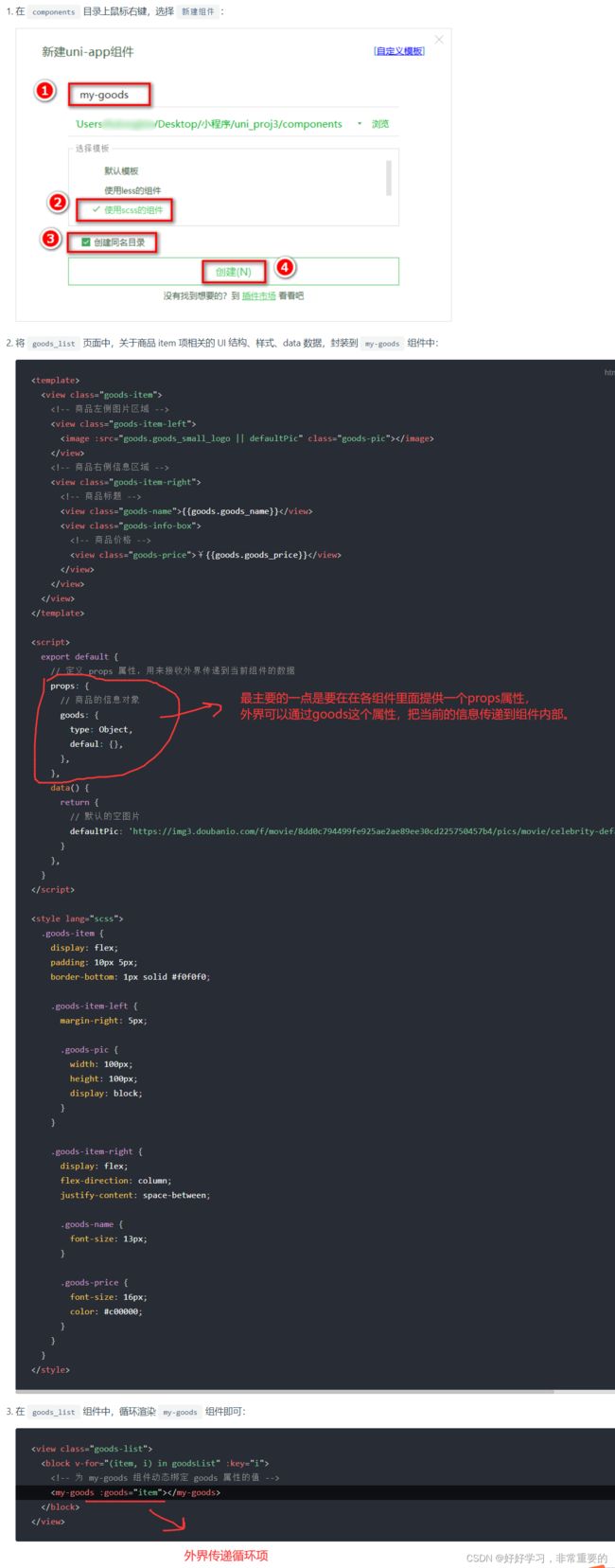
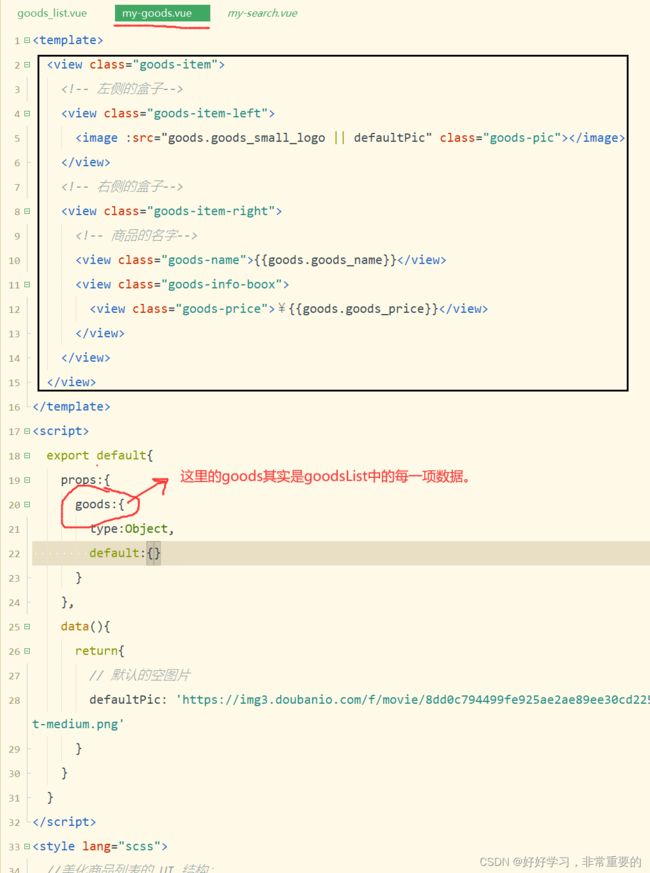
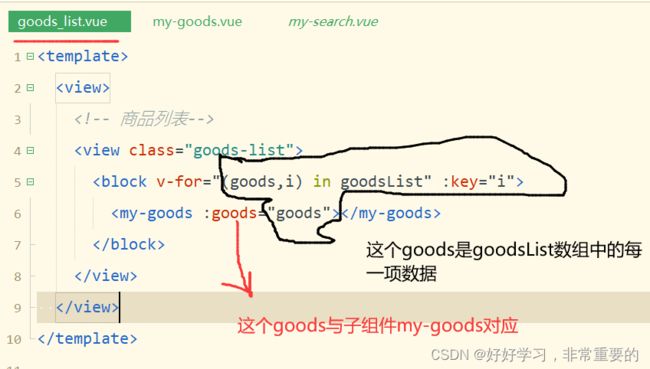
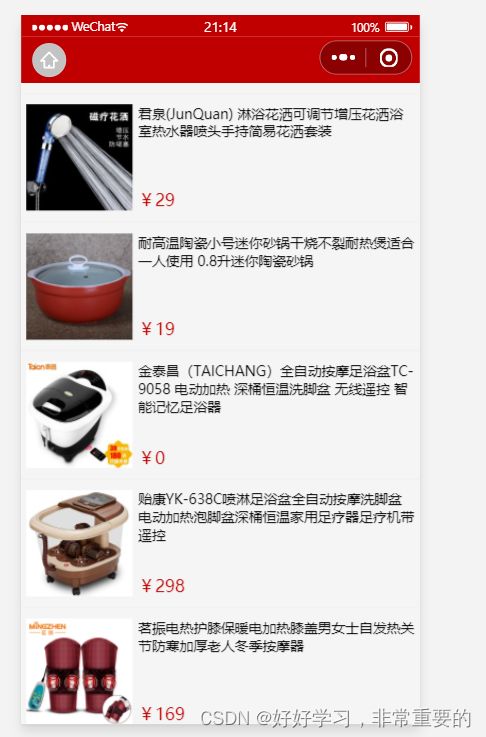
- 124 巨坑uni-app踩坑事件 uniCloud本地调试服务启动失败
若学姐(前端)
uni-app
1.事情是这样的事情是这样的,我上午在运行项目的时候还是好好的,我什么都没干,没动代码,没更新,就啥也没干,代码我也还原成好好的之前的样子,就报这个错,但是我之前没用过这个服务呀,我想肯定不是这个问题。然后我就各种网上找,问AI,然而并没有什么用,按控制台输出去改,也没有用,一开始我以为是hbuilerx的插件出问题了,我还重装,依旧无效。还看了下面这个博主的帖子小程序报错:SyntaxError
- 存储过程与触发器:提高数据库性能与安全性的利器
qcidyu
文章归档性能优化数据完整性数据库安全SQL注入参数化查询触发器存储过程
title:存储过程与触发器:提高数据库性能与安全性的利器date:2025/2/12updated:2025/2/12author:cmdragonexcerpt:在现代数据库管理中,存储过程和触发器是两种强大的工具,能够极大提升操作效率和数据完整性。categories:前端开发tags:存储过程触发器SQL注入参数化查询数据库安全数据完整性性能优化扫描二维码关注或者微信搜一搜:编程智域前端至
- 【做一个微信小程序】纪念高中同学5
孤客网络科技工作室
微信小程序微信小程序小程序
前言上一个教程我们实现了小程序的一些的功能,有图片上传功能,黑白切换功能等。下面是一个更高级的微信小程序实现,包含以下功能:1.视频播放页面视频播放窗口禁音功能的实现添加倍速功能跳过功能也加上1.视频播放页面(shipin页面)shipin.wxml{{isMuted?'':''}}{{playbackRate}}x
- 【uni-app】Pinia 持久化
秀秀_heo
WebApp开发uni-appvue.js前端
小程序端Pinia持久化说明:Pinia用法与Vue3项目完全一致,uni-app项目仅需解决持久化插件兼容性问题。持久化存储插件安装持久化存储插件:pinia-plugin-persistedstatepnpmipinia-plugin-persistedstate插件默认使用localStorage实现持久化,小程序端不兼容,需要替换持久化API。基本用法import{defineStore}
- Python基于 Opencv+wxPython 的人脸识别上课考勤系统,附源码
程序员徐师兄
Python毕业设计pythonopencv人脸识别上课考勤系统人脸识别上课考勤wxPython
博主介绍:✌程序员徐师兄、7年大厂程序员经历。全网粉丝12w+、csdn博客专家、掘金/华为云/阿里云/InfoQ等平台优质作者、专注于Java技术领域和毕业项目实战✌文末获取源码联系精彩专栏推荐订阅不然下次找不到哟2022-2024年最全的计算机软件毕业设计选题大全:1000个热门选题推荐✅Java项目精品实战案例《100套》Java微信小程序项目实战《100套》感兴趣的可以先收藏起来,还有大家
- 微信小程序开发中的数据请求与缓存策略
棂梓知识
微信小程序缓存小程序
微信小程序开发中的数据请求与缓存策略是非常重要的,可以提高小程序的性能和用户体验。在本文中,我们将详细介绍数据请求的方法,以及如何使用缓存策略来优化数据请求。一、数据请求使用wx.request()发送数据请求在小程序中,可以通过wx.request()方法发送数据请求。该方法是一个异步方法,可以发送HTTP请求,并且可以设置请求的参数,如URL、请求头、请求方法(GET/POST)等。下面是一个
- 微信小程序请求封装
大橘为重¨
小程序微信小程序小程序
微信小程序请求封装前言1、封装网络请求2、编写接口函数3、调用接口函数前言官方文档提供微信小程序发送请求的方法有wx.request,但每次发送请求都调用该接口会十分不便于接口的管理。所以通过封装请求的方法来对接口进行集中式控制管理,简化代码的维护流程。文章使用的案例文件结构:1、封装网络请求创建“request.js”文件如下:constbaseUrl="https://www.xxxxx.xx
- 微信小程序日程预约
伊丶二
微信小程序canvas前端
涉及仪器的预约使用,仿照小米日历日程预约开发开发对应页。效果展示文章目录效果展示需求分析代码实现一、构建基础页面结构1.顶部日期选择器2.中部canvas绘制3.底部数据回显二、中间canvas功能细分1.激活状态的判断2.时间块拉伸逻辑3.时间块拖动逻辑三、底部数据回显总结需求分析顶部七日选择器横向显示从当前日期开始后的七天,并区分月-日七天共计预约时间段综合为3中部canvas绘制区左侧时间刻
- 微信小程序开发中的网络请求和数据获取
心梓知识
微信小程序入门之新手学习指南微信小程序notepad++小程序
微信小程序开发中的网络请求和数据获取是非常重要的一部分。在本文中,我将为您详细介绍如何发起网络请求,处理响应数据,并展示一些实际的代码案例。希望能帮助您更好地理解和掌握这方面的知识。一、网络请求介绍在微信小程序开发中,我们可以使用wx.request()方法发起网络请求。该方法接收一个包含请求参数的对象作为输入,并返回一个Promise对象,用于处理请求的响应。请求参数在发起网络请求时,我们需要提
- 微信小程序请求request封装
WorkAndDebugger
微信小程序微信小程序小程序
公共基础路径封装//config.jsmodule.exports={//测试BASE_URL:'https://cloud.chejj.cn',//正式//BASE_URL:'https://cloud.mycjj.com'};请求封装//request.jsimportconfigfrom'../config/baseUrl'//请求未返回时的loadingconstshowLoading=(
- 微信小程序请求接口封装
大可不必_妄
微信小程序web前端微信小程序前端
1、新建封装请求api/request.js//配置的域名constbaseUrl="xxxxxxxxxxxxxx"//请求公共接口//封装请求module.exports={/***二次封装wx.request*url:请求的接口地址*method:请求方式GET,POST....*data:要传递的参数*/request:(url,method,data)=>{returnnewPromise
- 【FAQ】HarmonyOS SDK 闭源开放能力 — IAP Kit(4)
harmonyos-next
1.问题描述:发布了一个订阅,看日志显示订阅发布成功了,但是在消费的时候没有值,这个是什么原因?人脸活体检测返回上一页App由沉浸式变为非沉浸式多了上下安全区域。解决方案:对于公共事件来说就是提供这个能力,需要调用方保证时序,订阅成功之后再发广播才能收到。2.问题描述:微信支付,支付宝支付,银联支付SDK是否已经支持?解决方案:1、支付宝:鸿蒙支付SDK获取链接:https://opendocs.
- 职场人AI突围战:解密DeepSeek的36种反内耗姿势
小momomo
人工智能
当你的周报被AI碾压,当同事用智能看板抢走升职机会,当00后实习生靠提示词工程赢得领导青睐——这个悄然降临的AI职场时代,正在重构我们的生存法则。**▍DeepSeek职场变形记**这不是你认知中的聊天机器人,而是一个会进化的数字同事:-**会议终结者**:自动生成带执行方案的会议纪要,智能识别7种无效讨论模型-**文档捕手**:跨平台抓取微信/钉钉/邮件文件,建立带知识图谱的智能档案馆-**数据
- 企业如何做好百度下拉框优化?下拉框优化的价值和作用有哪些?
袁yuelin
百度
现在做网络推广,引流成本不断上升,有的企业发现即使开通各大平台的广告,这流量增长也不太明显,让企业引流拓客陷入僵局。今天小马识途营销顾问就推荐一种低成本的引流获客方式——下拉框联想词引流推广下拉框联想词引流推广适用于所有可以搜索的平台,包括百度、360、微信搜一搜、抖音搜索等等,我们这里就以百度为例来进一步解析下拉框联想词优化的规则和技巧。百度下拉框优化的价值和作用百度下拉联想词是指用户在搜索或者
- 第1关:查找第一个匹配的字符串
-阿呆-
#正则表达式入门python
任务描述本关任务:学会导入python的正则表达式库,使用该库方法的search方法编写一个匹配小程序。该方法能查看某个学生名字是否在此学生信息中。相关知识为了完成本关任务,你需要掌握:如何在python中引入正则表达式库;re库中search方法的使用。1、在Python中使用正则表达式正可谓人生苦短,我用Python。Python有个特点就是库非常多,自然拥有正则匹配这种常见的库,并且此库已经
- 《Python无限弹窗小程序:给你一个流氓表白小妙招!》
后端工匠之道
Python爱心代码python小程序产品运营
一、无限弹窗的用途这个程序的用途非常广泛,比如:告白神器:对于害羞的小伙伴,可以用这个小工具来表白哦!趣味恶搞:在同事或朋友电脑上运行,绝对能带来一波欢乐。二、Python实现无限弹窗为了实现这个效果,我们将使用Python中的tkinter库。tkinter是Python内置的GUI库,不需要额外安装,简单易上手。代码示例:无限次弹窗(附粉色背景)importtkinterastkimportr
- 机器学习面试笔试知识点-线性回归、逻辑回归(Logistics Regression)和支持向量机(SVM)
qq742234984
机器学习线性回归逻辑回归
机器学习面试笔试知识点-线性回归、逻辑回归LogisticsRegression和支持向量机SVM微信公众号:数学建模与人工智能一、线性回归1.线性回归的假设函数2.线性回归的损失函数(LossFunction)两者区别3.简述岭回归与Lasso回归以及使用场景4.什么场景下用L1、L2正则化5.什么是ElasticNet回归6.ElasticNet回归的使用场景7.线性回归要求因变量服从正态分布
- redirect_uri参数错误
一只桃子~
php开发语言微信公众平台
研究基于jsapi支付方式接口1.redirect_uri参数错误公众平台中的设置->公众号设置->功能设置->网页授权域名进入之后根据提示填写域名或者域名+目录2.return_code为FAIL的原因:以为WxPay.Config.php文件中的constKEY='';的值为商户登录的6位密码,其实不是的。而是登录微信支付商户平台之后账号中心->账号设置->API安全->首先确定早期有没有安装
- 【微信_小游戏_canvas_基础_笔记1】
adminwxs
1024程序员节javascript微信游戏程序
微信_小游戏_canvas_基础_笔记1game.js文件s_1.js文件你好!这是我第一次使用Markdown编辑器所展示的欢迎页。第一次分享学习经历.学习的是joke_shi教学,发表于2017-12,感觉需要修正一些东西就写了此文章https://blog.csdn.net/qq_32514043?type=bloggame.js文件基础导入,不懂的自行搜索用途import'./js/lib
- 开源mes系统_如何快速构建基于MES的开源云平台
weixin_39926613
开源mes系统
导读本文为2019工业互联网平台活动盘点文章,同时也欢迎广大工业互联网平台企业参与本次盘点。具体参与方式可加编辑微信号(13517202453)详细咨询。随着智能制造转型战略的持续推进,MES作为承载智能化生产制造过程的核心系统正在受到越来越多企业的关注。与此同时,工业互联网、大数据、云计算等技术的飞速发展和日渐成熟,正在不断赋予MES更多新功能。由此推动MES朝着智能化、平台化、云化的方向发展。
- 企业微信-会话内容存档-全流程
Defry
Java企业微信
RSA2048秘钥对生成SSL在线工具-在线密钥对生成-在线RSA、DSA、ECDSA公私钥生成-SSLeye官网1、下载jdk和so/dll获取会话内容-接口文档-企业微信开发者中心2、Windows中将ddl放到C:\Windows\system32PS:网上也有一些其他的解决办法可以参考放的地方不对就可能出现:noWeWorkFinanceSdkinjava.library.path3、Li
- uniapp编辑的代码在开发者工具里面不能得到及时的更新
真的不想写实验
uni-app前端微信小程序
最近接手了一个超多坑的项目,uniapp编写的微信小程序没法直接在里面编译,因为这个文件是自动生成的,里面的内容非常之乱但是我如果在我外面的文件进行编译,发现根本编译不动,无论是改样式还是该数据,微信开发者工具里面的页面据没有任何变化经过本师傅一上午的忙碌,终于发现了好几个报错,这个报错我之前为什么没有发现呢,是因为之前的我是直接把项目放到开发者工具里面了,而这次,我是把项目放到了hbuilder
- java和vue开发的图书馆借阅管理系统小程序
qq_1913284695
javavue.js小程序图书借阅
主要功能:学生借书还书,管理员管理图书管理学生借书还书。系统显示在馆数量和图书总数量,借书时借书数量不可超过在馆数量,还书时需要输入归还数量(可借2本书,归还的时候一本一本归还,可查看归还详情)。借书还书邮箱提醒学生。演示视频:https://www.bilibili.com/video/BV1GCr8YnEBD/?share_source=copy_web&vd_source=11344bb73
- 【做一个微信小程序】纪念高中同学3
孤客网络科技工作室
微信小程序微信小程序小程序
前言上一个教程我们实现了小程序的一些的功能,有图片上传功能,黑白切换功能等。下面是一个更高级的微信小程序实现,包含以下功能:1.我的页面:授权获取微信头像和昵称。实现渐变按钮。微信授权登录和退出登录”。1.我的页面(profile页面)profile.wxml{{login.show?'欢迎使用':'当前未登录,请登录!'}}基本信息》
- 实战教程:利用陪玩系统小程序源码快速搭建游戏社交平台
vue.jsphpmysql
一、前言随着游戏产业的蓬勃发展,游戏社交平台的需求日益增长。利用陪玩系统小程序源码快速搭建游戏社交平台,成为许多创业者和开发者的首选。本教程将详细介绍如何利用陪玩系统小程序源码快速搭建一个功能齐全、用户体验良好的游戏社交平台。源码获取地址!!!!!源码传送门!!!请点击二、准备阶段确定目标用户群体和功能需求目标用户:游戏爱好者、寻求游戏陪玩的用户等。功能需求:用户注册与登录、陪玩者资料展示、预约与
- 记一次简单的Oracle离线数据迁移至TiDB过程
qq_43479892
pythonoracle数据库database计算机
Python微信订餐小程序课程视频https://edu.csdn.net/course/detail/36074Python实战量化交易理财系统https://edu.csdn.net/course/detail/35475背景最近在支持一个从Oracle转TiDB的项目,为方便应用端兼容性测试需要把Oracle测试环境的库表结构和数据同步到TiDB中,由于数据量并不大,所以怎么方便怎么来,这里
- PHP,安卓,UI,java,linux视频教程合集
cocos2d-x小菜
javaUIPHPandroidlinux
╔-----------------------------------╗┆
- 各表中的列名必须唯一。在表 'dbo.XXX' 中多次指定了列名 'XXX'。
bozch
.net.net mvc
在.net mvc5中,在执行某一操作的时候,出现了如下错误:
各表中的列名必须唯一。在表 'dbo.XXX' 中多次指定了列名 'XXX'。
经查询当前的操作与错误内容无关,经过对错误信息的排查发现,事故出现在数据库迁移上。
回想过去: 在迁移之前已经对数据库进行了添加字段操作,再次进行迁移插入XXX字段的时候,就会提示如上错误。
&
- Java 对象大小的计算
e200702084
java
Java对象的大小
如何计算一个对象的大小呢?
- Mybatis Spring
171815164
mybatis
ApplicationContext ac = new ClassPathXmlApplicationContext("applicationContext.xml");
CustomerService userService = (CustomerService) ac.getBean("customerService");
Customer cust
- JVM 不稳定参数
g21121
jvm
-XX 参数被称为不稳定参数,之所以这么叫是因为此类参数的设置很容易引起JVM 性能上的差异,使JVM 存在极大的不稳定性。当然这是在非合理设置的前提下,如果此类参数设置合理讲大大提高JVM 的性能及稳定性。 可以说“不稳定参数”
- 用户自动登录网站
永夜-极光
用户
1.目标:实现用户登录后,再次登录就自动登录,无需用户名和密码
2.思路:将用户的信息保存为cookie
每次用户访问网站,通过filter拦截所有请求,在filter中读取所有的cookie,如果找到了保存登录信息的cookie,那么在cookie中读取登录信息,然后直接
- centos7 安装后失去win7的引导记录
程序员是怎么炼成的
操作系统
1.使用root身份(必须)打开 /boot/grub2/grub.cfg 2.找到 ### BEGIN /etc/grub.d/30_os-prober ### 在后面添加 menuentry "Windows 7 (loader) (on /dev/sda1)" {
- Oracle 10g 官方中文安装帮助文档以及Oracle官方中文教程文档下载
aijuans
oracle
Oracle 10g 官方中文安装帮助文档下载:http://download.csdn.net/tag/Oracle%E4%B8%AD%E6%96%87API%EF%BC%8COracle%E4%B8%AD%E6%96%87%E6%96%87%E6%A1%A3%EF%BC%8Coracle%E5%AD%A6%E4%B9%A0%E6%96%87%E6%A1%A3 Oracle 10g 官方中文教程
- JavaEE开源快速开发平台G4Studio_V3.2发布了
無為子
AOPoraclemysqljavaeeG4Studio
我非常高兴地宣布,今天我们最新的JavaEE开源快速开发平台G4Studio_V3.2版本已经正式发布。大家可以通过如下地址下载。
访问G4Studio网站
http://www.g4it.org
G4Studio_V3.2版本变更日志
功能新增
(1).新增了系统右下角滑出提示窗口功能。
(2).新增了文件资源的Zip压缩和解压缩
- Oracle常用的单行函数应用技巧总结
百合不是茶
日期函数转换函数(核心)数字函数通用函数(核心)字符函数
单行函数; 字符函数,数字函数,日期函数,转换函数(核心),通用函数(核心)
一:字符函数:
.UPPER(字符串) 将字符串转为大写
.LOWER (字符串) 将字符串转为小写
.INITCAP(字符串) 将首字母大写
.LENGTH (字符串) 字符串的长度
.REPLACE(字符串,'A','_') 将字符串字符A转换成_
- Mockito异常测试实例
bijian1013
java单元测试mockito
Mockito异常测试实例:
package com.bijian.study;
import static org.mockito.Mockito.mock;
import static org.mockito.Mockito.when;
import org.junit.Assert;
import org.junit.Test;
import org.mockito.
- GA与量子恒道统计
Bill_chen
JavaScript浏览器百度Google防火墙
前一阵子,统计**网址时,Google Analytics(GA) 和量子恒道统计(也称量子统计),数据有较大的偏差,仔细找相关资料研究了下,总结如下:
为何GA和量子网站统计(量子统计前身为雅虎统计)结果不同?
首先:没有一种网站统计工具能保证百分之百的准确出现该问题可能有以下几个原因:(1)不同的统计分析系统的算法机制不同;(2)统计代码放置的位置和前后
- 【Linux命令三】Top命令
bit1129
linux命令
Linux的Top命令类似于Windows的任务管理器,可以查看当前系统的运行情况,包括CPU、内存的使用情况等。如下是一个Top命令的执行结果:
top - 21:22:04 up 1 day, 23:49, 1 user, load average: 1.10, 1.66, 1.99
Tasks: 202 total, 4 running, 198 sl
- spring四种依赖注入方式
白糖_
spring
平常的java开发中,程序员在某个类中需要依赖其它类的方法,则通常是new一个依赖类再调用类实例的方法,这种开发存在的问题是new的类实例不好统一管理,spring提出了依赖注入的思想,即依赖类不由程序员实例化,而是通过spring容器帮我们new指定实例并且将实例注入到需要该对象的类中。依赖注入的另一种说法是“控制反转”,通俗的理解是:平常我们new一个实例,这个实例的控制权是我
- angular.injector
boyitech
AngularJSAngularJS API
angular.injector
描述: 创建一个injector对象, 调用injector对象的方法可以获得angular的service, 或者用来做依赖注入. 使用方法: angular.injector(modules, [strictDi]) 参数详解: Param Type Details mod
- java-同步访问一个数组Integer[10],生产者不断地往数组放入整数1000,数组满时等待;消费者不断地将数组里面的数置零,数组空时等待
bylijinnan
Integer
public class PC {
/**
* 题目:生产者-消费者。
* 同步访问一个数组Integer[10],生产者不断地往数组放入整数1000,数组满时等待;消费者不断地将数组里面的数置零,数组空时等待。
*/
private static final Integer[] val=new Integer[10];
private static
- 使用Struts2.2.1配置
Chen.H
apachespringWebxmlstruts
Struts2.2.1 需要如下 jar包: commons-fileupload-1.2.1.jar commons-io-1.3.2.jar commons-logging-1.0.4.jar freemarker-2.3.16.jar javassist-3.7.ga.jar ognl-3.0.jar spring.jar
struts2-core-2.2.1.jar struts2-sp
- [职业与教育]青春之歌
comsci
教育
每个人都有自己的青春之歌............但是我要说的却不是青春...
大家如果在自己的职业生涯没有给自己以后创业留一点点机会,仅仅凭学历和人脉关系,是难以在竞争激烈的市场中生存下去的....
&nbs
- oracle连接(join)中使用using关键字
daizj
JOINoraclesqlusing
在oracle连接(join)中使用using关键字
34. View the Exhibit and examine the structure of the ORDERS and ORDER_ITEMS tables.
Evaluate the following SQL statement:
SELECT oi.order_id, product_id, order_date
FRO
- NIO示例
daysinsun
nio
NIO服务端代码:
public class NIOServer {
private Selector selector;
public void startServer(int port) throws IOException {
ServerSocketChannel serverChannel = ServerSocketChannel.open(
- C语言学习homework1
dcj3sjt126com
chomework
0、 课堂练习做完
1、使用sizeof计算出你所知道的所有的类型占用的空间。
int x;
sizeof(x);
sizeof(int);
# include <stdio.h>
int main(void)
{
int x1;
char x2;
double x3;
float x4;
printf(&quo
- select in order by , mysql排序
dcj3sjt126com
mysql
If i select like this:
SELECT id FROM users WHERE id IN(3,4,8,1);
This by default will select users in this order
1,3,4,8,
I would like to select them in the same order that i put IN() values so:
- 页面校验-新建项目
fanxiaolong
页面校验
$(document).ready(
function() {
var flag = true;
$('#changeform').submit(function() {
var projectScValNull = true;
var s ="";
var parent_id = $("#parent_id").v
- Ehcache(02)——ehcache.xml简介
234390216
ehcacheehcache.xml简介
ehcache.xml简介
ehcache.xml文件是用来定义Ehcache的配置信息的,更准确的来说它是定义CacheManager的配置信息的。根据之前我们在《Ehcache简介》一文中对CacheManager的介绍我们知道一切Ehcache的应用都是从CacheManager开始的。在不指定配置信
- junit 4.11中三个新功能
jackyrong
java
junit 4.11中两个新增的功能,首先是注解中可以参数化,比如
import static org.junit.Assert.assertEquals;
import java.util.Arrays;
import org.junit.Test;
import org.junit.runner.RunWith;
import org.junit.runn
- 国外程序员爱用苹果Mac电脑的10大理由
php教程分享
windowsPHPunixMicrosoftperl
Mac 在国外很受欢迎,尤其是在 设计/web开发/IT 人员圈子里。普通用户喜欢 Mac 可以理解,毕竟 Mac 设计美观,简单好用,没有病毒。那么为什么专业人士也对 Mac 情有独钟呢?从个人使用经验来看我想有下面几个原因:
1、Mac OS X 是基于 Unix 的
这一点太重要了,尤其是对开发人员,至少对于我来说很重要,这意味着Unix 下一堆好用的工具都可以随手捡到。如果你是个 wi
- 位运算、异或的实际应用
wenjinglian
位运算
一. 位操作基础,用一张表描述位操作符的应用规则并详细解释。
二. 常用位操作小技巧,有判断奇偶、交换两数、变换符号、求绝对值。
三. 位操作与空间压缩,针对筛素数进行空间压缩。
&n
- weblogic部署项目出现的一些问题(持续补充中……)
Everyday都不同
weblogic部署失败
好吧,weblogic的问题确实……
问题一:
org.springframework.beans.factory.BeanDefinitionStoreException: Failed to read candidate component class: URL [zip:E:/weblogic/user_projects/domains/base_domain/serve
- tomcat7性能调优(01)
toknowme
tomcat7
Tomcat优化: 1、最大连接数最大线程等设置
<Connector port="8082" protocol="HTTP/1.1"
useBodyEncodingForURI="t
- PO VO DAO DTO BO TO概念与区别
xp9802
javaDAO设计模式bean领域模型
O/R Mapping 是 Object Relational Mapping(对象关系映射)的缩写。通俗点讲,就是将对象与关系数据库绑定,用对象来表示关系数据。在O/R Mapping的世界里,有两个基本的也是重要的东东需要了解,即VO,PO。
它们的关系应该是相互独立的,一个VO可以只是PO的部分,也可以是多个PO构成,同样也可以等同于一个PO(指的是他们的属性)。这样,PO独立出来,数据持