GitHub搭建个人主页
GitHub个性化首页
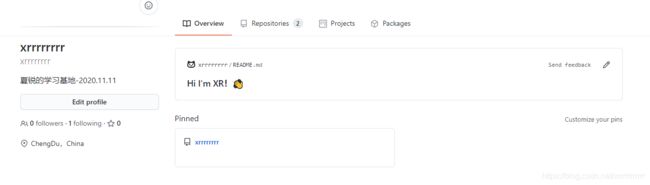
创建一个和GitHub username同名的仓库,,并以README.md初始化,会发现这是GitHub为你预留的特殊仓库,用来作为你的GitHub Profile,这个仓库就相当于一个可以显示在你GitHub个人主页的README文件。
在主页即可看见README.md中的内容
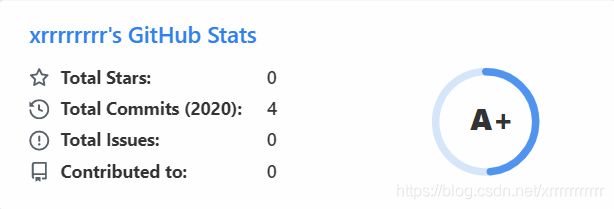
通过 github-readme-stats 这个开源项目,你可以 README 中展示动态生成的 GitHub 统计信息。展示效果如下图所示。
美化GitHub Profile
首页计数器
这个很容易实现,只需要一个统计资源请求的后台服务即可,有很多第三方的服务可以用。

page_id后面替换成自己的GitHub用户名

@后面替换为自己的Github用户名
GitHub信息概览
这个也是现有的服务,根据url来配置卡片信息

url中username为你的Github用户名,theme为主题配置,支持的主题样式丰富。
dark, radical, merko, gruvbox, tokyonight, onedark, cobalt, synthwave, highcontrast, dracula
技能&设备卡片
这是Github很多开源仓库都会使用的东西,其本质也是第三方服务后台动态生成的图片,类似下图
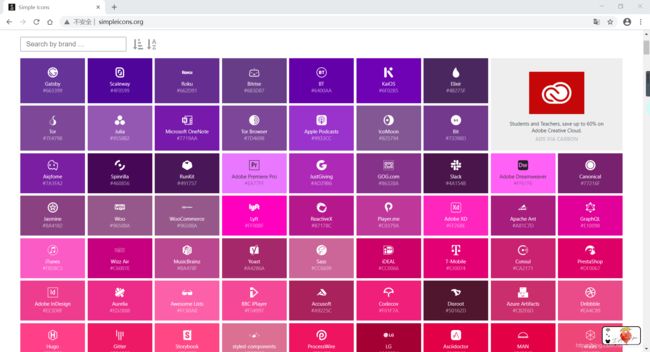
simpleicons提供了很多好看的icon,几乎可以找到所以的程序语言,设备,IDE,开源产品的icon。
链接:simpleicons
我的配置
# linux卡片
[]
# mac卡片
[](https://www.tonymacx86.com/)
# 手机设备
[](https://www.apple.com/)
# 程序语言
[](https://reactjs.org/)
# 游戏

[](https://steamcommunity.com/id/antzuhl)
编程&游戏时长统计
主要利用了Github Action的机制,触发定时任务去Wakatime平台拉取数据进行统计,而Wakatime平台提供了JetBrains全家桶、VsCode、Chrome的插件,用于统计用户的编程时长数据。
- 创建一个Github Gist https://gist.github.com/
- 新建一个拥有gist空间权限的Token,保存它 https://github.com/settings/tokens/new
- 创建一个WakaTime的账号 https://wakatime.com/signup
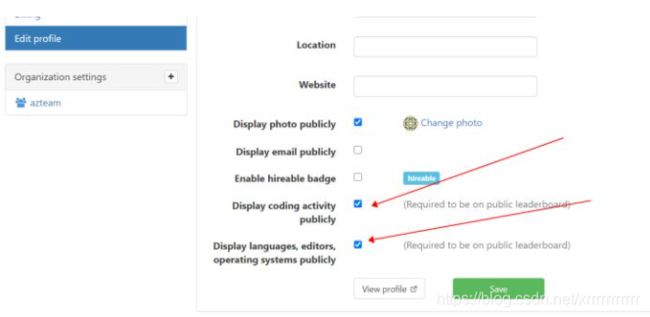
- 在你的WakaTime账号设置中选择公开你的编码活动 https://wakatime.com/settings/profile
- 在你WakaTime账户设置中创建Api-Key,并且复制它。 https://wakatime.com/settings/api-key
- Fork这个仓库 https://github.com/matchai/waka-box
- 编辑
.github/workflows/schedule.yml文件,将其中的GIST_ID设置为你创建的gist页面的url - 在你仓库的安全设置中添加下面两个环境变量
Settings > Secrets - GH_TOKEN: 第2步的gist token
- WAKATIME_API_KEY: 第7步中的wakatime Api-key
这样就算是完成了,如果你有Github Action知识,并且懂cron表达式,可以看看这个仓库的action脚本。
name: Update gist with WakaTime stats
on:
schedule:
- cron: "0 0 * * *"
jobs:
update-gist:
runs-on: ubuntu-latest
steps:
- uses: actions/checkout@master
- name: Update gist
uses: matchai/waka-box@master
env:
GH_TOKEN: ${{ secrets.GH_TOKEN }}
GIST_ID: 968220c97e8da1d047a9a480fa432e54
WAKATIME_API_KEY: ${{ secrets.WAKATIME_API_KEY }}
其中cron就是该脚本执行的时间,每个小时的0秒0分,也就是指每小时执行一次。
你可以将这个gist的script文件添加到你的Github Profile中,用来在首页显示你的编码时间。
统计Steam游戏时间也是类似,不过没有Wakatime这样的平台去让我们拉取数据,但是我们可以直接去Steam拉取。
可以参考这个仓库
https://github.com/journey-ad/steam-go
代码片段,可以看到STEAM_API_KEY与STEAM_ID也是需要你设置到仓库环境变量中去的。
func main() {
steamClient := steam.NewClient(os.Getenv("STEAM_API_KEY"), nil)
steamID, _ := strconv.ParseUint(os.Getenv("STEAM_ID"), 10, 64)
ctx := context.Background()
params := &steam.GetOwnedGamesParams{
本质都是类似于爬虫,利用Github Action来达到触发的效果。
推荐一个GitHub项目收集了很多有趣的README主页,很多直接复制过来就可以用:https://github.com/kautukkundan/Awesome-Profile-README-templates
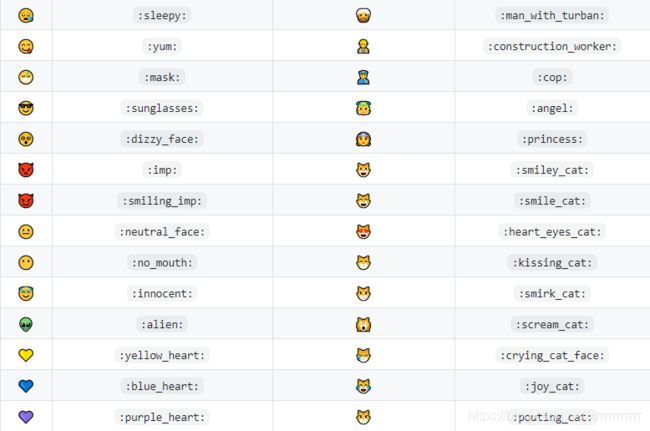
GitHub表情
如果你想要在 Github 使用表情的话,可以在这里找找 :https://github.com/leoyaojy/tips/issues/11

参考:
Github个人首页美化指北