Typora图床搭建教程
究其根本,Typora只是一个Markdown文件编辑工具,Markdown只是一个文本格式文件。换句话说,Markdown就像一个txt文档,只能包含字符。这不对呀!Markdown文档里不是还有图片吗?这是因为Markdown包含有指向这些图片的链接,Markdown文件并不拥有这些图片。如果我们在Markdown中以相对路径引用图片,这就会造成移动Markdown文件时,因为引用不到图片,而造成图片丢失的情况。所以,最好的解决方法是将图片保存在图床中,然后在Markdown中引用图床中的图片。
在本教程中,我将会教大家搭建 Typora+PicGo+jsDeliver+GitHub 的图床系统。
文章目录
-
- 1. GitHub设置
- 2. 下载PicGo
- 3. Typora设置
- 4. 其它
-
- 4.1 安装PicGo插件
- 4.2 PicGo-Server设置项
- 4.3 文章建议
- 参考资料
1. GitHub设置
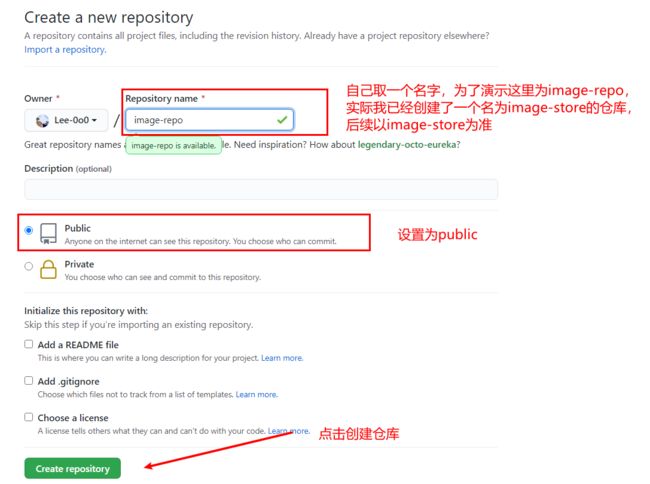
首先在GitHub中创建一个图床仓库,并将仓库的可见性设置为public:
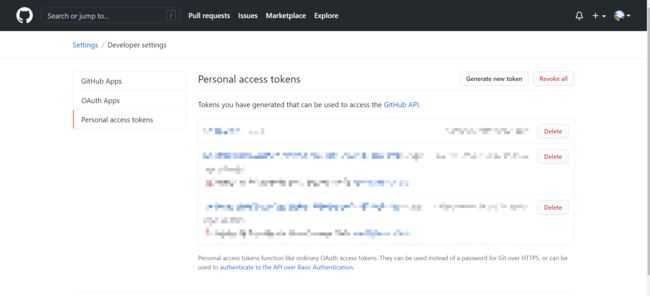
然后创建Token,点击链接:https://github.com/settings/tokens,进入Token创建页面:
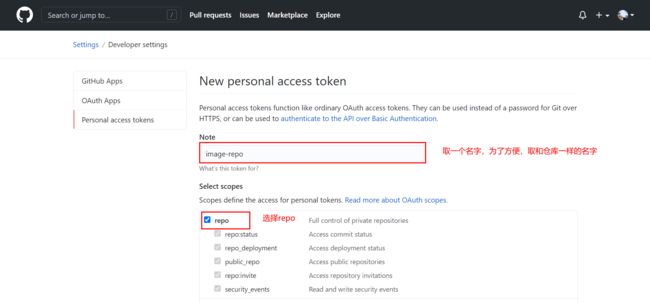
然后点击Generate new token进行Token创建:
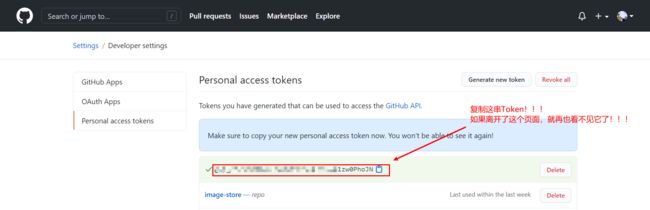
完成后不要着急离开或关闭页面,复制生成的Token,保存到文本中!
至此,GitHub的工作已完成。
2. 下载PicGo
首先下载PicGo,下载地址:https://molunerfinn.com/PicGo/,安装后记住PicGo的安装目录。
然后进行PicGo的设置,首先打开PicGo,然后选择图床设置–》GitHub图床:
详细设置项如下:
- 设定仓库名,设置规则为
your-github-username/image-repo,即你的GitHub帐户名/图床仓库名; - 设定分支名,默认为
master就好; - 设定Token:就是刚刚保存的Token,复制粘贴进这里就好;
- 指定存储路径:可以设置图片存储在仓库的哪个目录下,这里就设置为图片存储在仓库的
PicGo目录; - 设定自定义域名:为了使用jsdeliver进行加速,此处设置规则为:
https://cdn.jsdeliver.net/GitHub帐户名/图床仓库名;
设置完成后,点击确定,此时PicGo设置完成。
3. Typora设置
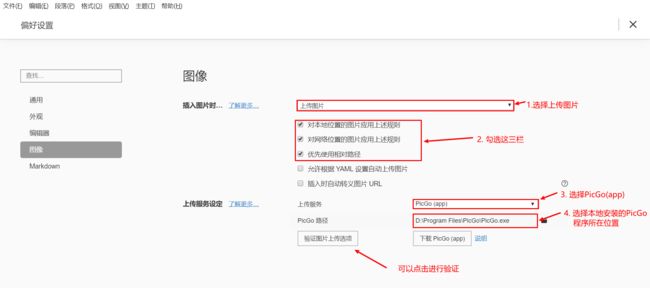
首先打开Typora的设置面板(文件 — — 偏好设置),找到图像一栏,设置如下:
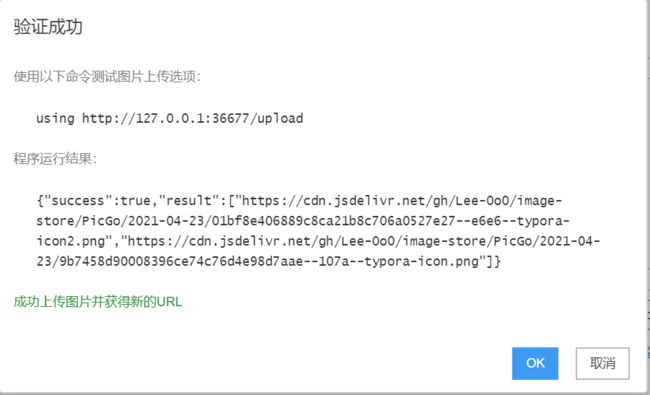
验证结果如下:
此后,只要我们在Typora中写文章时,当我们插入图片时,Typora就会自动调用PicGo程序,帮我们将图片上传到GitHub中去,然后将返回的图片地址进行替换,这样我们文章中的图片地址就是GitHub中的图片地址了,以后文章迁移就更加方便了。
此时您可以看看GitHub仓库中是否有图片了。
4. 其它
4.1 安装PicGo插件
如果我们只是简单地使用PicGo进行图片上传,那么我们无法上传同名的图片,所以我们需要安装插件,对图片进行重命名。在PicGo中选择插件设置,搜索rename-file进行安装:
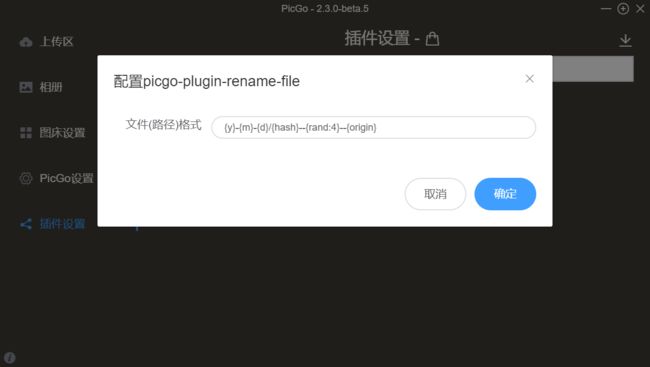
鼠标右键单击插件齿轮,选择配置plugin:picgo-plugin-rename-file,配置项如下:
详细配置请查看参考资料[3]
4.2 PicGo-Server设置项
该项设置是指可以将PicGo当作一个服务器,然后通过127.0.0.1:36677调用上传图片的API接口,这也是Typora的实现原理,所以一定不要将这项设置关闭了!否则Typora无法成功调用PicGo的服务,进行图片上传。
4.3 文章建议
虽然经过以上设置,我们成功搭建了图床,使得Typora成功上传了图片,但是我还是建议将Typora的图像偏好设置为如下:
即还是在本地中保存图片,然后当你的文章写完后,再通过格式—》图像—》上传所有本地图片,将文章中的图片一次性上传。这样我们在本地也保存了一份图片,更加保险;而且文章写完后再将所有的图片上传,这样GitHub保存的图片都是有用的,不至于让无用的图片占据图床仓库空间。
参考资料
[1] Typora官方教程:https://support.typora.io/Upload-Image/
[2] PicGo官方教程:https://github.com/Molunerfinn/PicGo
[3] rename-file教程:https://github.com/liuwave/picgo-plugin-rename-file
[4] jsdeliver官网:https://www.jsdelivr.com/
[5] 使用jsDeliver加速:https://www.jianshu.com/p/2097bef17cbe