尚医通-手机登录-判断用户登录状态-用户网关整合(三十)
目录:
(1)前台用户系统-手机登录-前端整合
(2)全局的登录事件-判断登录状态
(3)登录注册-用户认证和网关整合
(1)前台用户系统-手机登录-前端整合
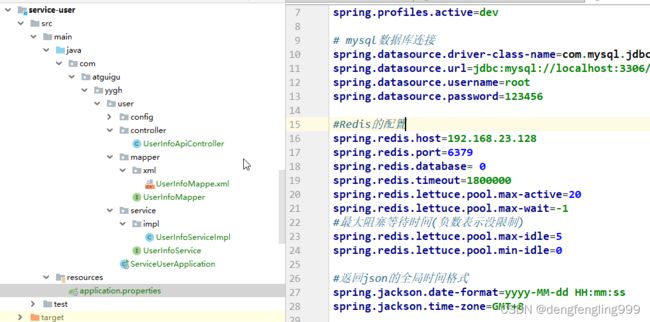
service-user模块的配置文件前面忘了配置Redis的配置,加上:
点击登录之后,再操作页面的其他部分,会判断当前的登录状态,在前端用一个对象叫做Cookie,登录之后把内容放到Cookie中,判断Cookie中是否有这个信息
创建访问接口:userInfo.js
import request from '@/utils/request'
const api_name = `/api/user`
export default {
login(userInfo) {
return request({
url: `${api_name}/login`,
method: `post`,
data: userInfo
})
}
}
创建发送短信的访问接口msm.js:
import request from '@/utils/request'
const api_name = `/api/msm`
export default {
sendCode(mobile) {
return request({
url: `${api_name}/send/${mobile}`,
method: `get`
})
}
}
用户的前端主页面访问default.vue,这个页面进行了查分,头、中间内容、尾,登录的部分在头页面里面myheader.vue里面:
在myheader.vue中继续添加弹出框:
 尚医通 预约挂号统一平台
尚医通 预约挂号统一平台
搜索
帮助中心
登录/注册
{{ name }}
实名认证
挂号订单
就诊人管理
退出登录
添加Cookie,而Cookie在java代码中,通过request得到Cookie,而现在是在前端中在Vue中进行操作,要用Cookie需要安装以下Cookie的 插件:
命令行执行:
npm install js-cookie
拷贝js代码:
7.4.1 获取登录信息
| created() { this.showInfo() }, let token = cookie.get('token') if (token) { this.name = cookie.get('name') } }, |
7.4.2 登录页面控制
帮助中心
登录/注册
{{ name }}
实名认证
挂号订单
就诊人管理
退出登录
说明:<el-dropdown-item command="/user">实名认证el-dropdown-item>“command”的值为下拉列表的访问路径,即:实名认证的访问路径,后续会有对应的页面,目前我们将它处理好,方便后续使用
添加下拉列表事件处理:
| loginMenu(command) { if('/logout' == command) { cookie.set('name', '', {domain: 'localhost'}) cookie.set('token', '', {domain: 'localhost'}) //跳转页面 window.location.href = '/' } else { window.location.href = command } }, |
点击登录,就会设置属性为true:
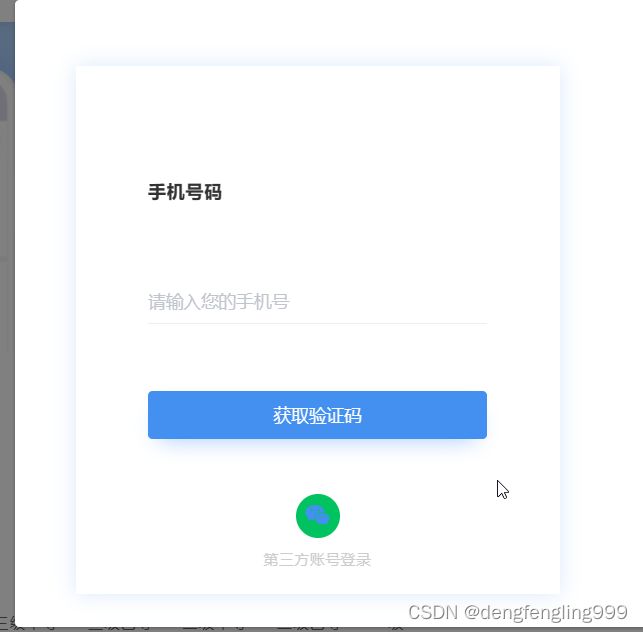
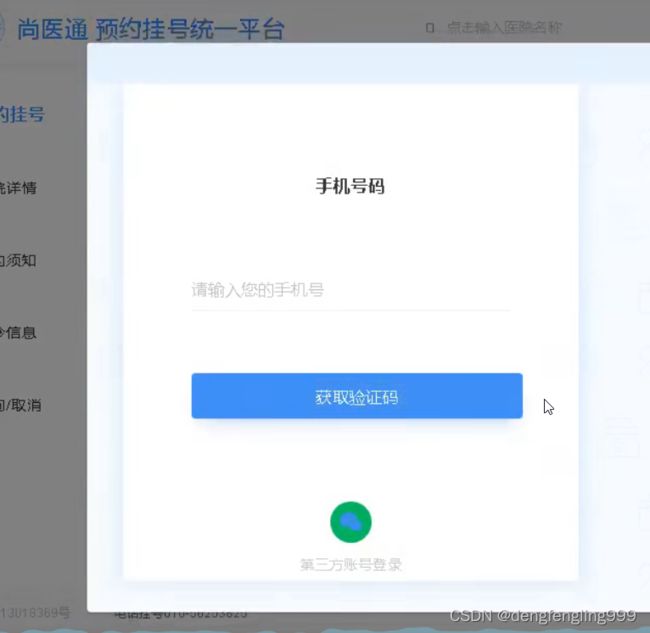
点击登录:
输入验证码:
登录成功之后:右上角显示登录的手机号:
(2)全局的登录事件-判断登录状态
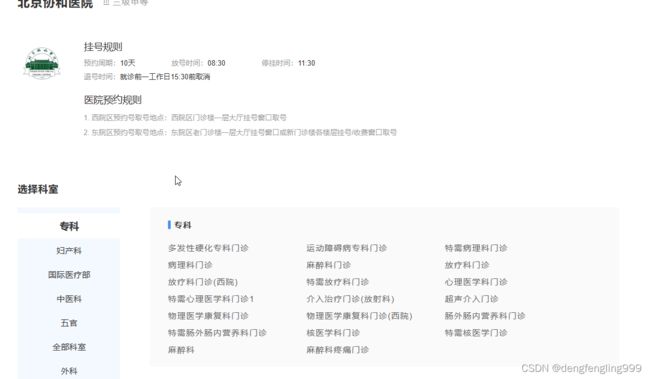
在医院详情页面,点击某个科室,根据Cookie判断用户是否登录,没有登录,弹出登录框进行登录,医院详情页面在pages目录下,而弹框在myheader.vue页面下,是两个不同的页面,通过hoscode.vue页面无法调用myheader.vue的弹框,怎么办呢?可以使用全局事件方案
登录全局事件
目前登录层在myheader组件里面,登录按钮也在同一个组件里面,我们点击登录,调用showLogin()方法即可
目前的问题是,我们在预约挂号页面,选择科室去挂号时我们需要判断当前是否登录,如果登录可以进入下一个页面;如果没有登录需要显示登录层,那么这个问题怎么解决呢,我们不能直接调用头部登录方法,我们目前的组件是包含在nuxt里面的
问题总是能够解决的,其实很简单,我们可以注册一个全局登录事件,当需要登录层是,我们发送一个登录事件,头部监听登录事件,然后我们触发登录按钮的点击事件即可打开登录层,下面我们来试试
在myheader.vue添加一个全局的登录事件,监听一下当前是否是登录状态,这个事件是一个全局的事件,在别的页面中也可以调用这个事件做操作
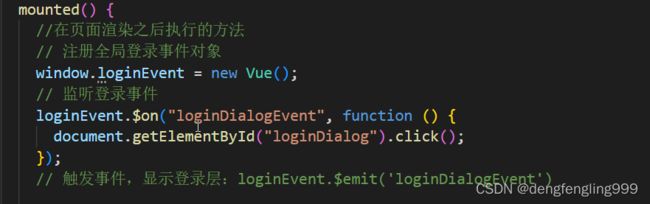
注册与监听事件
mounted() {
// 注册全局登录事件对象
window.loginEvent = new Vue();
// 监听登录事件
loginEvent.$on('loginDialogEvent', function () {
document.getElementById("loginDialog").click();
})
// 触发事件,显示登录层:loginEvent.$emit('loginDialogEvent')
} |
在_hoscode.vue中引入Cookie:
1、引入cookie
import cookie from 'js-cookie' |
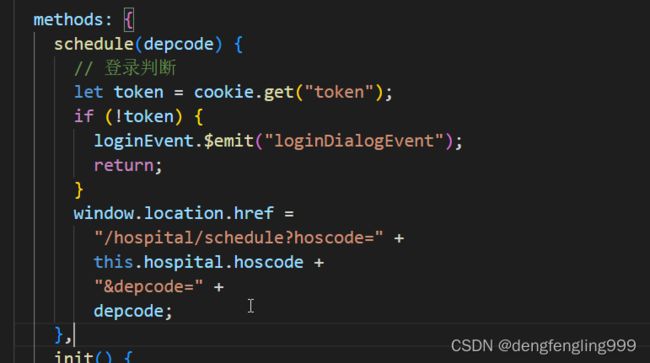
2、添加方法
| schedule(depcode) { // 登录判断 let token = cookie.get('token') if (!token) { loginEvent.$emit('loginDialogEvent') return } window.location.href = '/hospital/schedule?hoscode=' + this.hospital.hoscode + "&depcode="+ depcode }, |
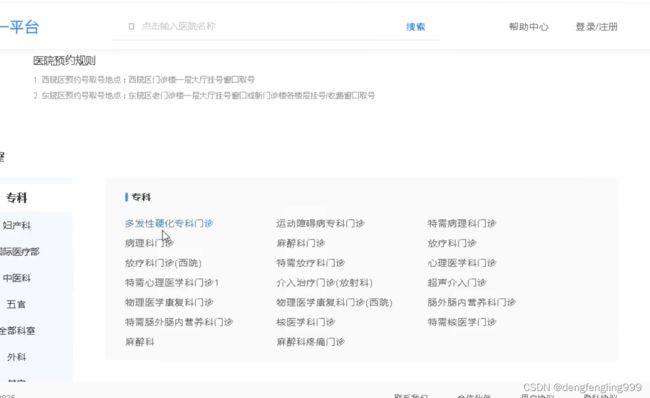
目前是没有登录的,点击某一个科室:弹出弹框
(3)登录注册-用户认证和网关整合
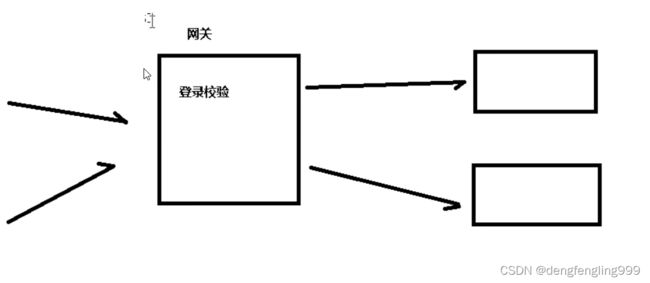
有些接口访问,必须是用户登录之后才能进行操作,比如说做预约挂号都是登录之后才能进行,这个登录过程可以在网关中做判断,当你访问接口,当你是登录才让你访问,不登录不让你访问,直接放回登录之后才让你操作,把登录验证放到网关中实现
- 用户认证与网关整合
思路:
- 所有请求都会经过服务网关,服务网关对外暴露服务,在网关进行统一用户认证;
- 既然要在网关进行用户认证,网关得知道对哪些url进行认证,所以我们得对ur制定规则
- Api接口异步请求的,我们采取url规则匹配,如:/api/**/auth/**,如凡是满足该规则的都必须用户认证
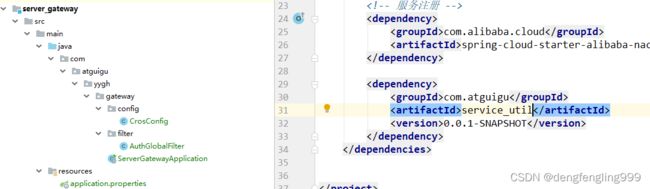
在service_gateway模块中先加入依赖:
创建类:AuthGlobalFilter
package com.atguigu.yygh.gateway.filter;
import com.alibaba.fastjson.JSONObject;
import com.atguigu.yygh.common.helper.JwtHelper;
import com.atguigu.yygh.common.result.Result;
import com.atguigu.yygh.common.result.ResultCodeEnum;
import org.springframework.cloud.gateway.filter.GatewayFilterChain;
import org.springframework.cloud.gateway.filter.GlobalFilter;
import org.springframework.core.Ordered;
import org.springframework.core.io.buffer.DataBuffer;
import org.springframework.http.server.reactive.ServerHttpRequest;
import org.springframework.http.server.reactive.ServerHttpResponse;
import org.springframework.stereotype.Component;
import org.springframework.util.AntPathMatcher;
import org.springframework.util.StringUtils;
import org.springframework.web.server.ServerWebExchange;
import reactor.core.publisher.Mono;
import java.nio.charset.StandardCharsets;
import java.util.List;
/**
*
* 全局Filter,统一处理会员登录与外部不允许访问的服务
*
*
* @author qy
* @since 2019-11-21
*/
@Component
public class AuthGlobalFilter implements GlobalFilter, Ordered {
private AntPathMatcher antPathMatcher = new AntPathMatcher();
@Override
public Mono filter(ServerWebExchange exchange, GatewayFilterChain chain) {
ServerHttpRequest request = exchange.getRequest();
String path = request.getURI().getPath();//当前访问的路径
System.out.println("==="+path);
//内部服务接口,不允许外部访问
if(antPathMatcher.match("/**/inner/**", path)) {
ServerHttpResponse response = exchange.getResponse();
return out(response, ResultCodeEnum.PERMISSION);
}
//api接口,异步请求,校验用户必须登录
if(antPathMatcher.match("/api/**/auth/**", path)) {
Long userId = this.getUserId(request);
if(StringUtils.isEmpty(userId)) {
ServerHttpResponse response = exchange.getResponse();
return out(response, ResultCodeEnum.LOGIN_AUTH);//未登录放回未登录状态码208
}
}
return chain.filter(exchange);
}
@Override
public int getOrder() {
return 0;
}
/**
* api接口鉴权失败返回数据
* @param response
* @return
*/
private Mono out(ServerHttpResponse response, ResultCodeEnum resultCodeEnum) {
Result result = Result.build(null, resultCodeEnum);
byte[] bits = JSONObject.toJSONString(result).getBytes(StandardCharsets.UTF_8);
DataBuffer buffer = response.bufferFactory().wrap(bits);
//指定编码,否则在浏览器中会中文乱码
response.getHeaders().add("Content-Type", "application/json;charset=UTF-8");
return response.writeWith(Mono.just(buffer));
}
/**
* 获取当前登录用户id
* @param request
* @return
*/
private Long getUserId(ServerHttpRequest request) {
String token = "";
List tokenList = request.getHeaders().get("token");
if(null != tokenList) {
token = tokenList.get(0);
}
if(!StringUtils.isEmpty(token)) {
return JwtHelper.getUserId(token);
}
return null;
}
}
修改前端:在request.js中添加代码:
import axios from 'axios'
import { MessageBox, Message } from 'element-ui'
import cookie from 'js-cookie'
// 创建axios实例
const service = axios.create({
baseURL: 'http://localhost:83',
timeout: 15000 // 请求超时时间
})
// http request 拦截器
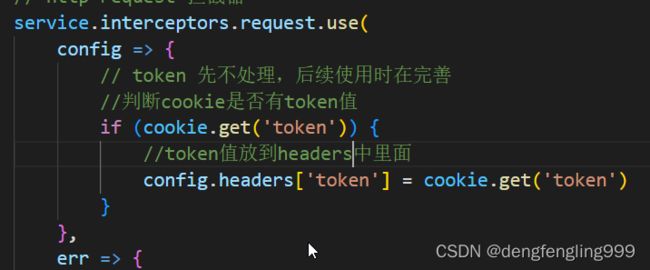
service.interceptors.request.use(
config => {
// token 先不处理,后续使用时在完善
//判断cookie是否有token值
if (cookie.get('token')) {
//token值放到cookie里面
config.headers['token'] = cookie.get('token')
}
return config
},
err => {
return Promise.reject(err)
})
// http response 拦截器
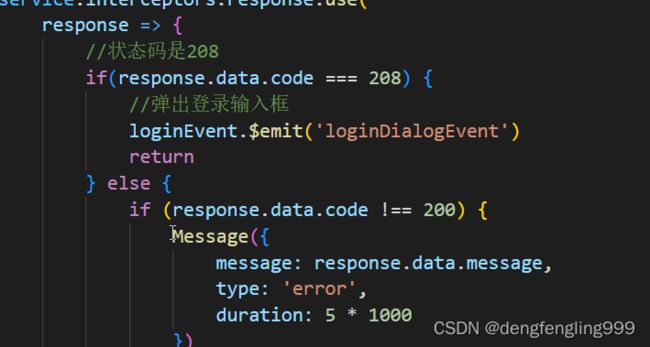
service.interceptors.response.use(
response => {
//状态码是208
if (response.data.code === 208) {
//弹出登录输入框
loginEvent.$emit('loginDialogEvent')
return
} else {
if (response.data.code !== 200) {
Message({
message: response.data.message,
type: 'error',
duration: 5 * 1000
})
return Promise.reject(response.data)
} else {
return response.data
}
}
},
error => {
return Promise.reject(error.response)
})
export default service