outsystems合集系列(四)
outsystems
- UI Development
-
- 如何使用Expression小部件
- 如何使用Button和link小部件
- 如何使用If小部件
UI Development
在这一节,我们来讲讲screens——outsystems的UI构建模块之一。我们会向你展示screens如何被创建,screens的内容和元素,变量和输入。最后,我们会在screen的层面上说一些关于客户端的逻辑。
在进入screen定义和详情之前,让我们来看看大概。
App由多个screens组成,它们本质上是app的不同的页面,提供不同的功能或者数据。
所以screen是什么?screen是outsystems中UI模块的构建工具之一。
每个screens由几个其他的元素组成,这些元素可能包含links、buttons、images、tables等等。这些元素在screen中的不同组合让开发者创造出多种多样的screen。
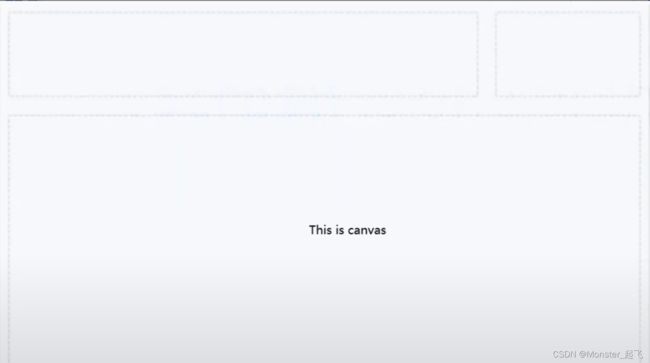
screen可以从空空如也的canvas开始

screen也可以从预先做好了的screen(outsystems提供的模板)开始,然后定制你的具体需求。
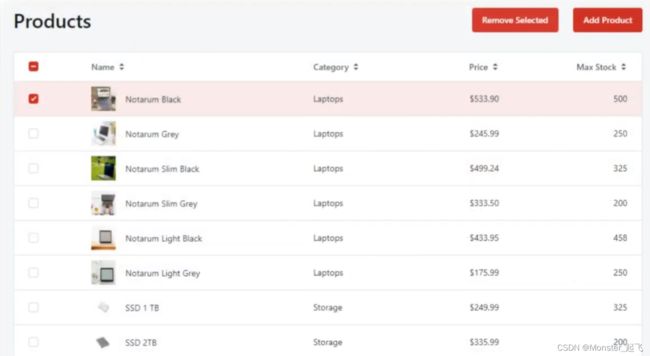
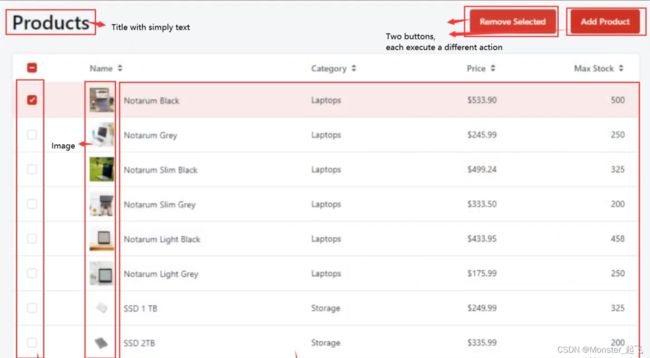
我们来看看screen更详细的部分。我们可以看到这里展示了很多不同的元素,这些元素在outsystems中叫小部件(widget)
我们来剖析这些元素

如我们所见,一个简单的screen由很多的元素组成,而上图展示的这些元素只是outsystems中提供的一小部分。
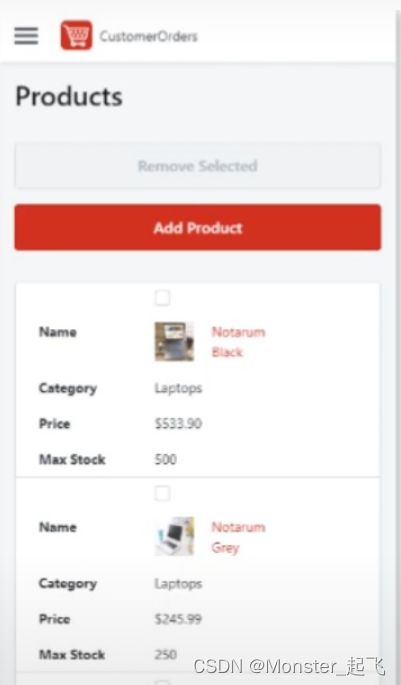
另一个重要且有趣的方面关于小部件是响应能力(responsiveness)。同样的页面会由不同的表现,取决于什么用户使用app。比如手机端用户会如下图展示
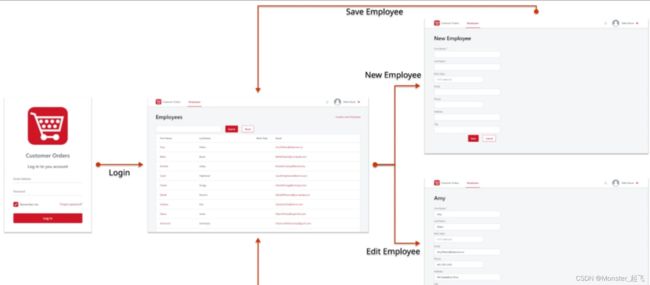
正如我们前面所提到的,终端用户在不同的screens间浏览,在一些情况下,用户需要在不同的screens之间传递信息,数据传递将最终在一个特定的页面向用户给展示数据。
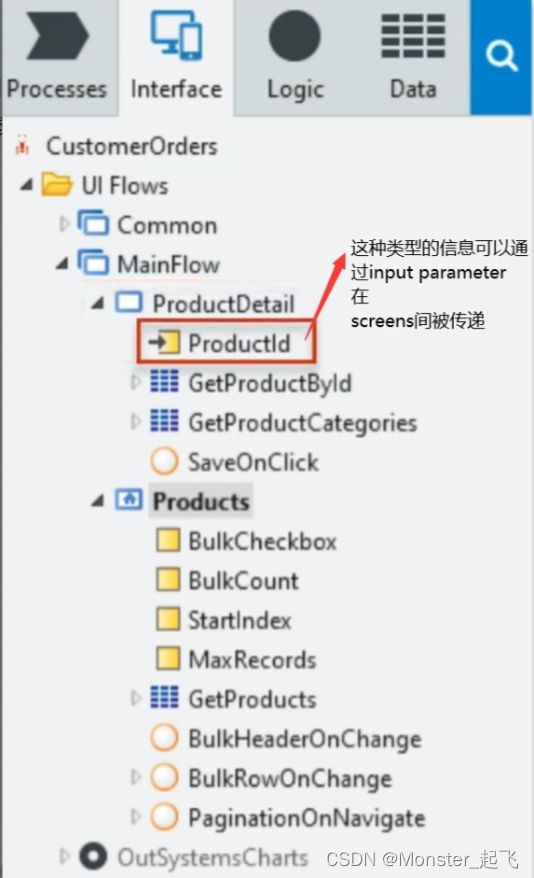
举个例子,为了从产品列表导航到特定产品的详细信息,我们需要唯一标识那个我们想看的产品。这种信息(可以通过输入参数(input parameters)在screens中被传递。

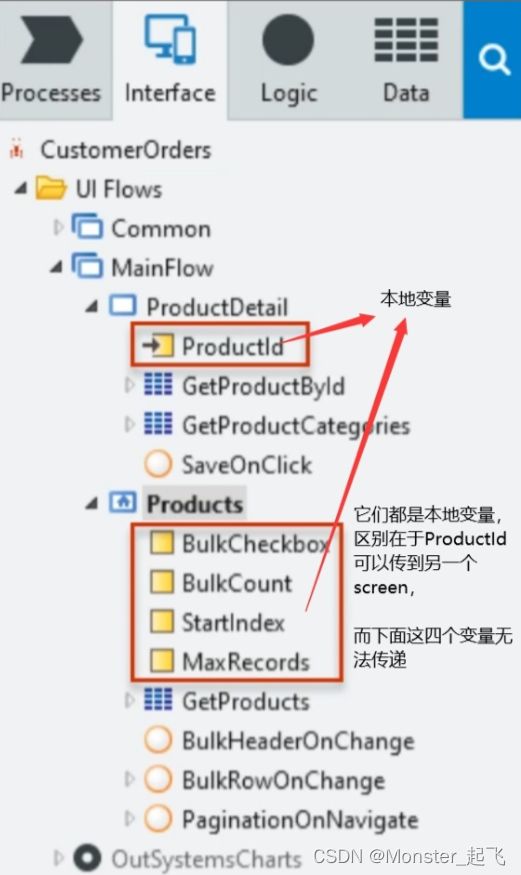
本地变量对暂时存储上下文相关信息(relevant contextual information)是有用的,注意,不论发生什么情况,本地变量只在当前screen中存在。所以当我们切换到其他screen,目标screen不会有权限访问到前一个screen的本地变量。这些本地变量的作用域和它所在的screen绑定。
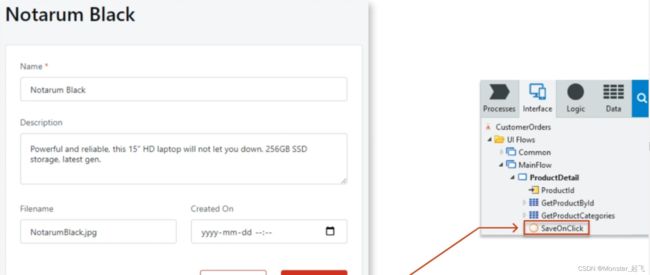
 button或链接生效的时候可以触发逻辑的执行。例如,点击Save button会触发逻辑流(logic flow)更新数据库里的数据。
button或链接生效的时候可以触发逻辑的执行。例如,点击Save button会触发逻辑流(logic flow)更新数据库里的数据。

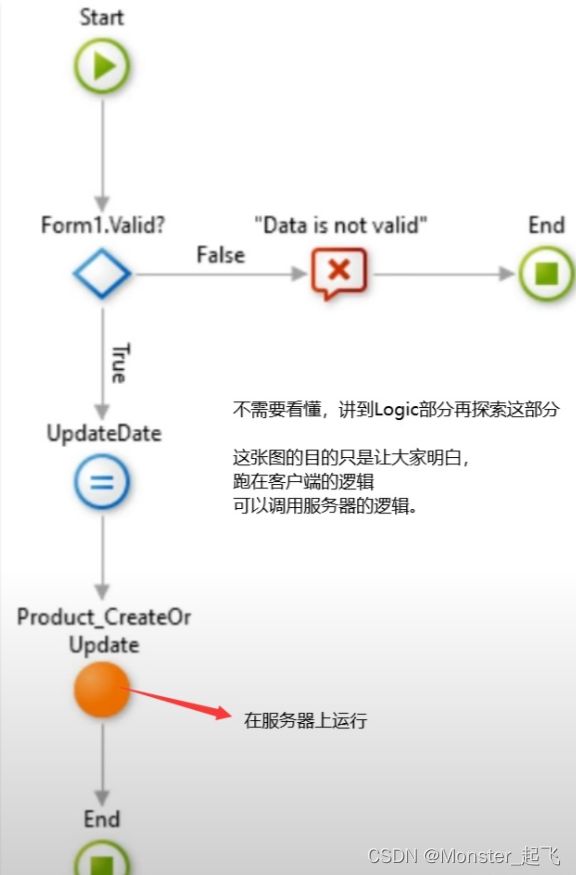
这些流或者screen actions定义在screen级别(screen level),它们的执行跑在客户端,可能转而调用(invoke)其他在服务端执行的逻辑。

screen里的元素、小组件自动对数据的更改做出反应。所以,如果变量值在逻辑流中被改变,UI将会立刻自动更新反馈这些改变。
我们已经看到button可以触发执行逻辑流,而链接和button非常的类似,两者都可以通过点击触发action。它们两者主要的不同在于它们在界面级(interface level)的展示方式。
如何使用Expression小部件
这一节,将教你学会如何使用expression小部件,准备的材料有:一个被创建好的screen。

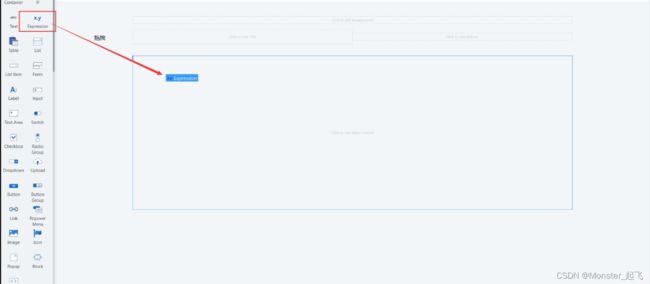
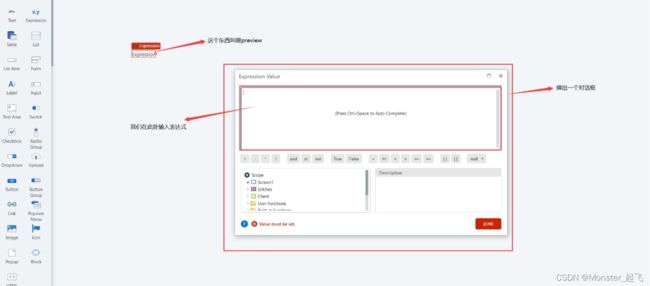
为了添加expression小部件,我们简单地从左边的工具箱中拖拽然后把它扔到screen里面。
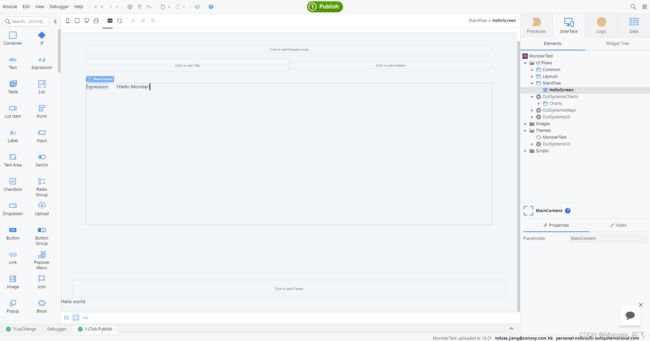
Service Studio自动弹出一个expression编辑器(editor),里面的框框是实际输入expresison的地方。expression将会在运行时计算,然后生成文本(text)展示给终端用户。

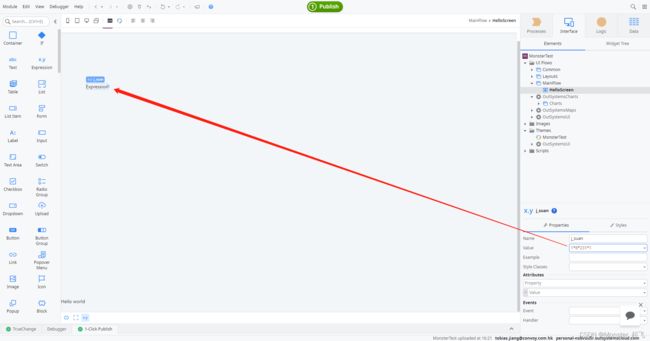
下面我来演示一些简单的基于expression的运算,比如数字的乘法。
看看浏览器中显示的结果。

如我们所见,在运行时,终端用户可以在浏览器中看到文本,该文本为计算后的值。
我们可以在Service Studio中调整预览,用example属性(properties)。example属性只有开发的时候才能被用,example用来改变Service Studio的预览值,在运行时是没有作用(no effect)的。

我们再来添加一个表达式在screen上,我们也可以连接字符串值来创建一系列的字符串,数字和字符串可以被连接到一起形成另一个字符串。
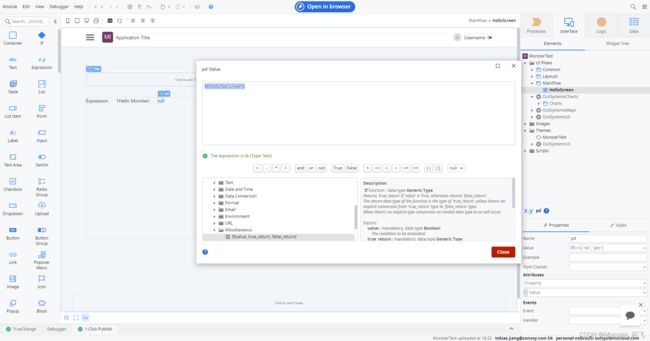
我们再来添加一个表达式,我们有一个if条件,如果布尔测试为true,会展示true对应的值,为false则把false对应的值放在screen上。
如何使用Button和link小部件
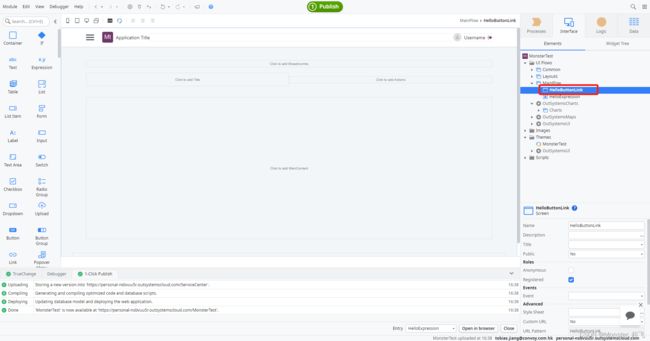
这一节,你将会学习到如何使用Button和link小部件。准备材料:空白的screen

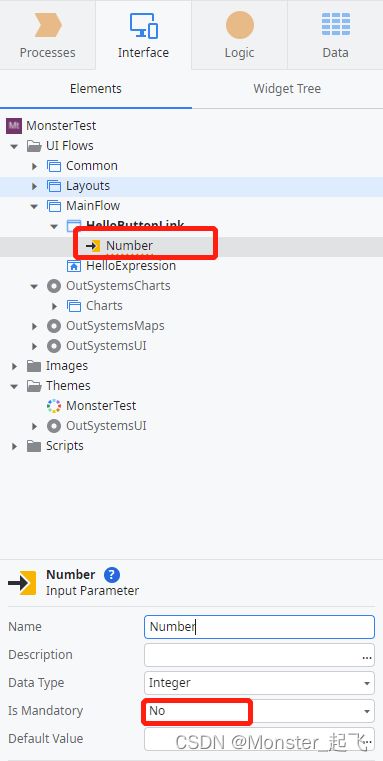
现在,我们来添加一个输入参数到screen,然后设置它为non-mandatory,这个输入用于接收我们制造的计算结果。
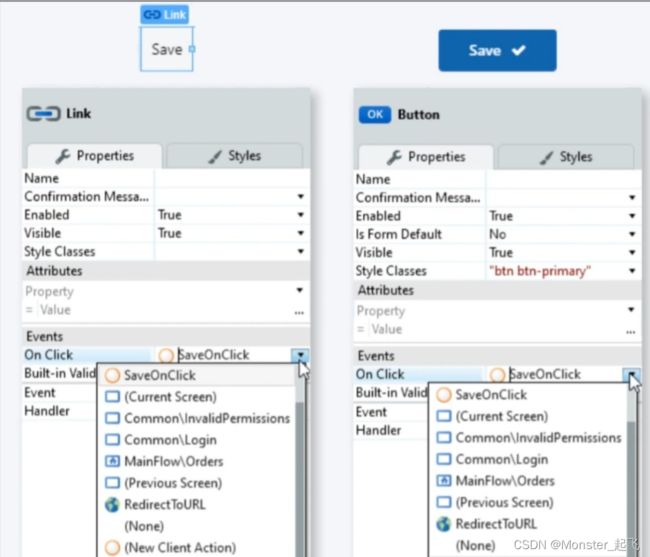
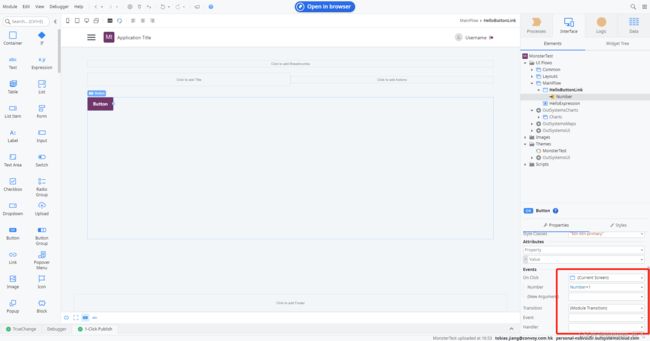
现在创建一个button,用于让Number变量增加。选择button,在右下角中我们看到On Click property(属性),设置该属性可指定当button被点击时执行什么action。我们选择继续停留在当前screen,并且增加Number输入参数。

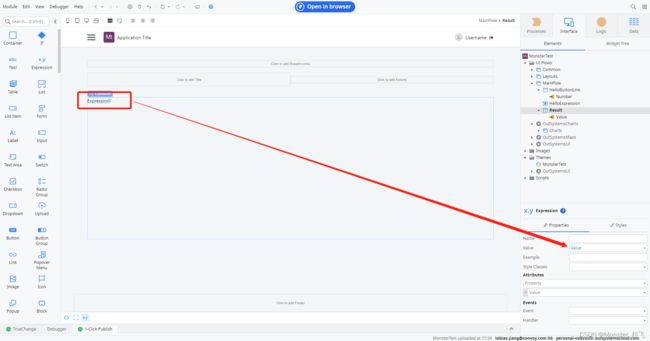
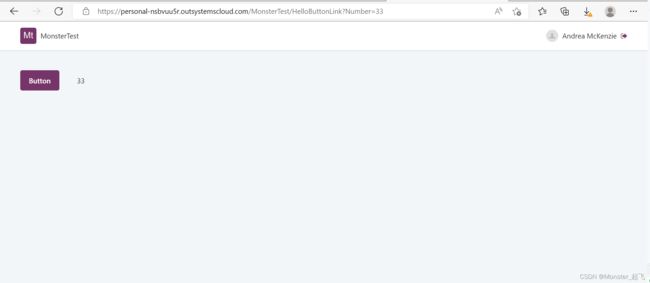
现在我们来展示number输入参数的值,所以我们可以测试这个场景,然后看screen的结果,拖拽一个变量或者输入参数到screen创建expression来展示它的值,让我们来发布应用然后在浏览器中测试。

正如我们期望的那样,每点击一次increment按钮数字就加一。
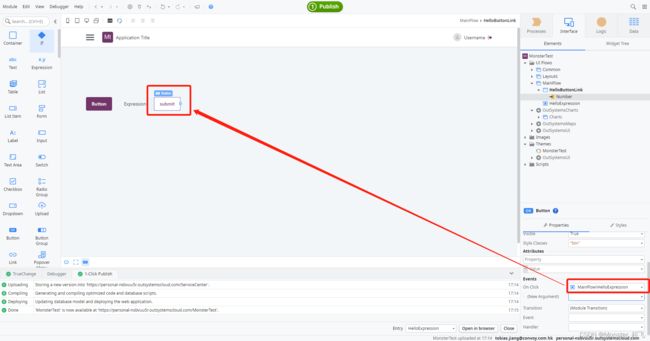
 回到Service Studio,我们删除expression,添加另一个按钮取名为submit,这个按钮会导航到另一个screen,传递当前的输入参数number值。
回到Service Studio,我们删除expression,添加另一个按钮取名为submit,这个按钮会导航到另一个screen,传递当前的输入参数number值。

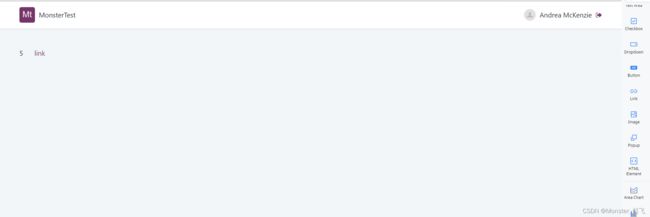
创建一个screen,名字取为Result。在这个里面screen我们来添加一个输入参数取名为Value,数据类型设置为整型。拖拽输入参数到screen canvas会创建一个表达式展示值。
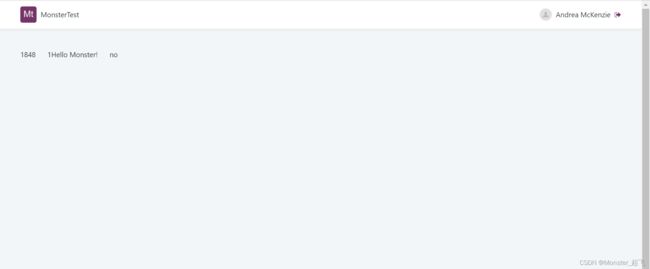
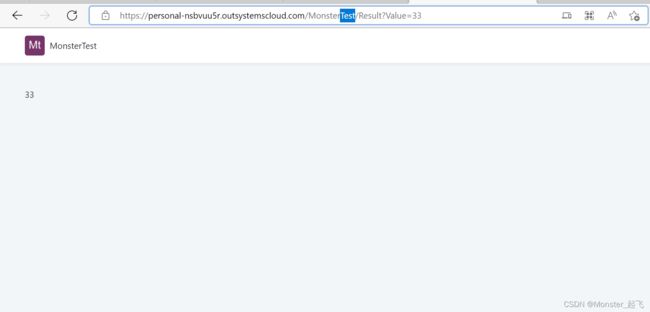
我们在浏览器中点击increment button,点击submit button。应用会将当前number值参数到result screen,在result screen中显示数字33
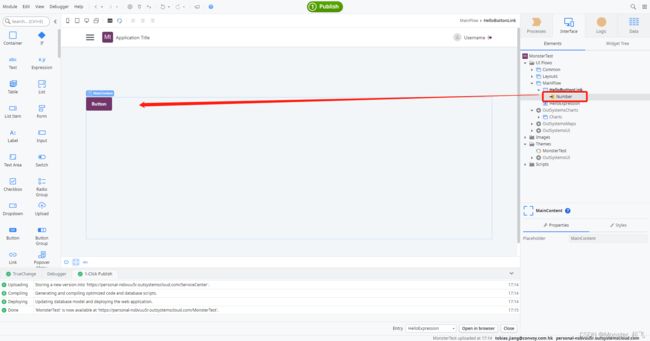
接着我们来学习links,我们在result screen中添加一个link取名为Restart。Onclick property设置为HelloButtonLink screen

点击restart回到Calculator screen,Number变量恢复为0。
如何使用If小部件
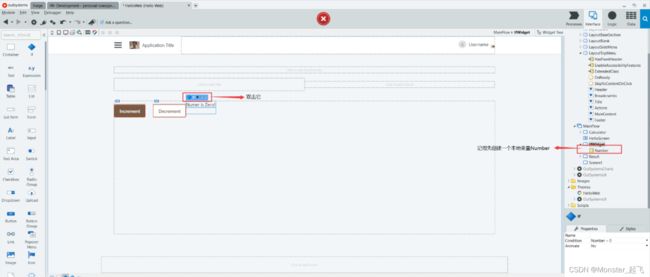
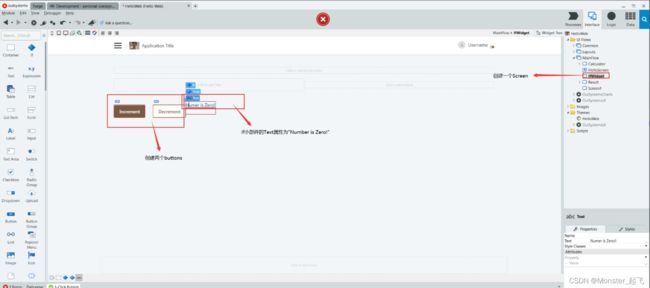
在本节,你将学习到如何使用If小部件。材料:一个screen取名为IfWiget;两个button,一个取名为Increment,一个取名为Decrement;一个本地变量取名为Number。一个If小部件

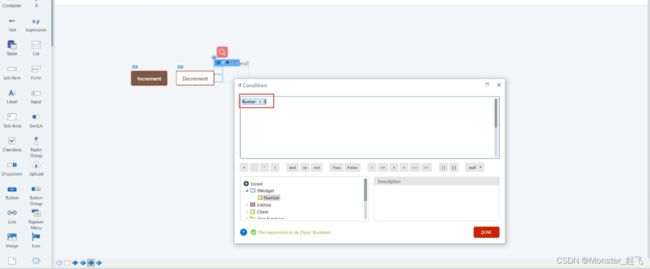
双击If小部件的If
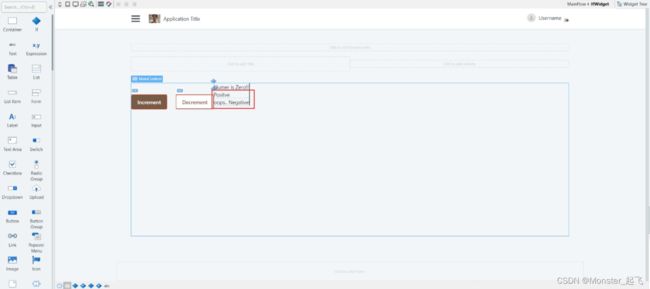
里面的If的条件为Number > 0

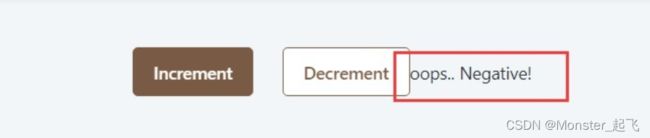
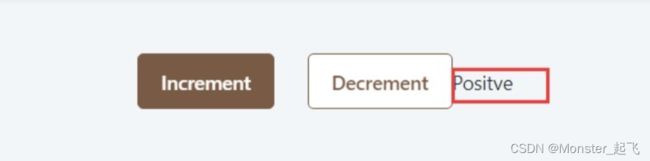
给Increment和Decrement分别加上两个Action用于让本地变量Number的增减
最后一键部署后效果