Vue常用指令
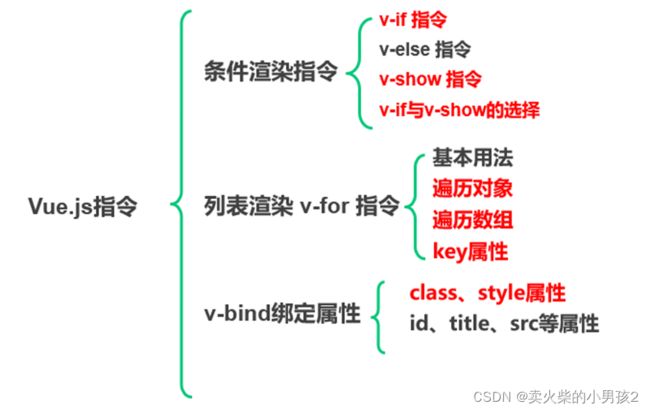
一、Vue常用指令
1、定义:Vue常用指令是带有v-前缀的特殊属性,例如v-for、v-if、v-show、v-bind。
2、作用:当表达式的值改变时 ,将其产生的连带影响 ,响应式的作用于DOM。
DOM ← { }
二、v-for指令
1、遍历data中的数据,并在页面中渲染出来
2、语法
v-for="(item,index) in telList"item 表示每次遍历得到的元素 index 表示item的索引,可选参数 telList 表示数组或者对象
3、遍历对象
遍历对象
-
{{index}} - {{key}} - {{value}}
4、我们可以从浏览器中看出
index代表当前对象的索引值、value 表示对象的属性值、 item 代表当前对象的属性名
5、v-for指令用的频率相当高,比如项目中的商品列表页面,一条一条的商品列表便是使用循环遍历出来的,还有常用购票人列表,肯定也是拿到后台数据库的数据,进行循环遍历显示的。
6、遍历数组
遍历数组
-
索引:{{index}} - 名称:{{item.name}} - 价格:{{item.price}}
7、购物车案例
购物车案例
商品名称
商品单价
商品数量
{{index+1}}
{{item.name}}
{{item.price}}
{{item.count}}
总价:{{totalprice}}¥
三、条件渲染指令
1、分类:v-if指令、v-else指令、v-show指令
2、作用:可以根据表达式的值在DOM中渲染或销毁元素或者组件
四、v-if指令
1、被称为条件渲染指令,它根据表达式结果的真假,确定是否显示当前元素,true表示显示该元素;false表示隐藏该元素,可以用来实现一些简单的条件判断
2、语法
表达式的值为真就能显示
3、案例
v-if指令
{{message}}
如果isShow为false,就显示我
五、v-else指令
1、v-else指令为v-if添加一个“else块”,v-else元素必须立即跟在v-if元素的后面,否则不能被识别
2、v-else 后面不需要表达式,v-if为true,后面的v-else不会渲染到HTML,v-if为false,后面的v-else才会渲染到HTML
3、表达式
表达式的值为真就能显示
v-if不成立的时候就显示
4、案例
v-if指令
{{message}}
如果isShow的值为false,就显示我
六、v-show指令
1、控制切换一个元素的显示和隐藏。根据表达式结果的真假,确定是否显示当前元素
true表示显示该元素;false表示隐藏该元素
2、语法
当status为1时显示该行
3、status的值为2,所以表达式的值为false,在p元素上加载了内联样式display:none,所以p元素被隐藏掉了。
七、v-if和v-show
1、区别:
v-show也是条件渲染指令,和v-if指令不同的是:
①v-if指令满足条件时,把元素创建出来并渲染到html中,不满足条件时,会把元素删除,所以元素不会渲染到html中。
②使用v-show指令的元素始终会被渲染到HTML,它只是简单地为元素设置CSS的style属性。不满足条件的元素会被设置style="display:none"样式,将元素隐藏起来。
2、应用场景
①v-if 指令有更高的切换消耗,v-if当条件成立的时候会将元素加上,不成立的时候,就会移除dom,并且内部的指令不会执行。
②v-show 指令有更高的初始渲染消耗,v-show只是简单的隐藏和显示,
如果需要频繁切换使用 v‐show 较好,如果在运行时条件不大可能改变 使用v‐if 较好。因此具体问题具体分析。
八、v-bind指令
1、v-bind指令主要用法是动态更新HTML元素上的属性,链接的href属性被动态的设置了,当数据变化的时候,就会重新渲染。
v-bind绑定数据和元素
在动态的数据绑定中,最常见的两个需求是元素的样式名称class和内联样式style的动态绑定,它们也是HTML的属性,因此可以使用v-bind指令。
2、绑定class的方式
①对象语法,给v-bind:class设置一个对象,可以动态的切换class
动态切换class
对象语法
②类名active依赖于数据isActive,当其为true时,p会拥有类名active的样式,为false时则没有
③对象中也可以传入多个属性,来动态切换class,另外特别强调一点,动态绑定的class可以与普通的class共存。
v-bind:class="{active: isActive, danger: hasError}"案例
动态切换class
- 学习Vue
3、绑定style内联样式
①使用v-bind:style(即 :style)可以给元素绑定内联样式,方法与:class类似
style内联样式绑定案例:
style内联样式绑定
style内联样式绑定
②大多数情况下,直接写一长串的样式不便于阅读和维护,实际的开发中一般是写在data或者computed里,下面以data的形式来改写。
绑定内联样式
绑定内联样式
九、购物车完整案例
购物车完整案例
商品名称
商品单价
商品数量
{{index+1}}
{{item.name}}
{{item.price}}
{{item.count}}
总价:{{totalprice}}¥
十、总结