Vue基本语法与elementUI组件介绍
目录
-
-
- 1 vue2.X介绍
- 2 快速入门
-
- 2.2 快速构建一个Vue项目
- 3 指令
-
- 3.1 介绍
- 3.2 文本插值
-
- 3.2.1 双大括号
- 3.2.2 v-html和v-text
- 3.3 条件渲染v-if
- 3.4 列表渲染v-for
- 3.5 绑定事件v-on
-
- 注意事项
- 3.6 属性绑定v-bind
- 3.7 表单绑定v-model
- 3.8 双向绑定
- 3.9 小结
- 4 ElementUI
-
- 4.1 学习目标
- 4.2 介绍
- 4.3 快速入门
- 4.4 Layout 布局
- 4.5 Container 布局容器
- 4.6 表单
1 vue2.X介绍
Vue 是一套构建用户界面的渐进式前端框架。
只关注视图层,并且非常容易学习,还可以很方便的与其它库或已有项目整合。
通过尽可能简单的 API 来实现响应数据的绑定和组合的视图组件。
特点
- 易用:在有 HTML CSS JavaScript 的基础上,快速上手。
- 灵活:简单小巧的核心,渐进式技术栈,足以应付任何规模的应用。
- 性能:20kb min+gzip 运行大小、超快虚拟 DOM、最省心的优化。
2 快速入门
2.编写入门程序。
- 视图:负责页面渲染,主要由 HTML+CSS 构成。
- 脚本:负责业务数据模型(Model)以及数据的处理逻辑。
代码
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
<script src="js/vue.js">script>
head>
<body>
<div id="dv">
{{msg}}
<button @click="study()">点击调用方法button>
div>
<script>
// 第二步:定义脚本
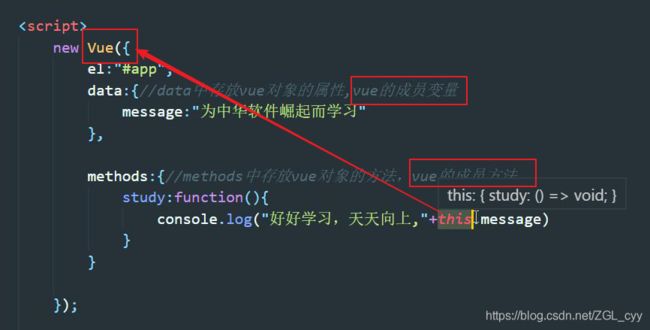
let vueObj = new Vue({
el:"#dv",
/*data中定义vueObj对象的属性*/
data:{
msg:"Hello Vue"
},
/*methods中定义vueObj对象的方法*/
methods:{
study:function(){
alert("为中华软件崛起而读书"+this.msg);
}
}
});
script>
body>
html>
快速入门小结
1.vue对象的属性在data中,方法在methods
2.在vue对象中有个this,this表示当前vue对象,可以通过this.来调用方法和属性
3.一般情况下在一个页面只需要创建一个vue对象即可
4.使用vue绑定事件@click=’xx’ ‘单引号中如果调用无参方法,可以省略()’,如果是有参方法必须加()

2.2 快速构建一个Vue项目
npm install -g vue-cli
-g全局路径
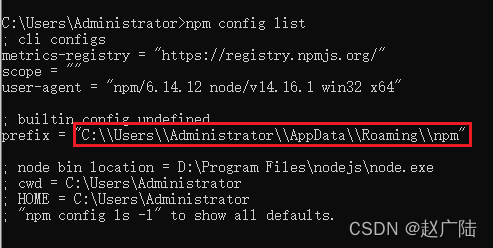
npm config list

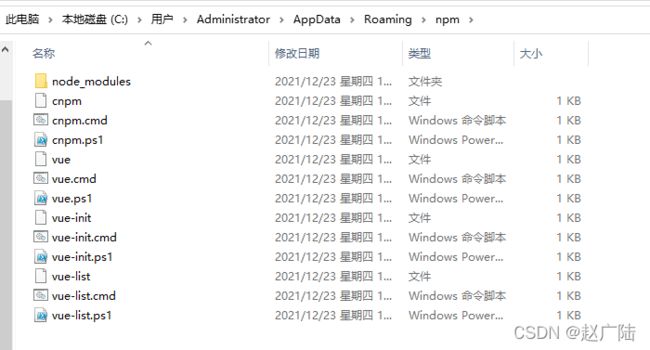
C:\Users\Administrator\AppData\Roaming\npm

vue init webpack rs
到对应文件下,采用webpack进行构建
3 指令
3.1 介绍
指令:是带有 v- 前缀的特殊属性,不同指令具有不同含义。例如 v-html,v-if,v-for。
使用指令时,通常编写在标签的属性上,值可以使用 js 的表达式。
| 指令 | 作用 |
|---|---|
| v-html | 把文本解析为HTML代码 |
| v-bind | 为HTML标签绑定属性值 简化:属性名=‘值’ |
| v-if 、v-else、v-else-if | 条件性的渲染某元素,判定为true时渲染,否则不渲染 |
| v-show | 根据条件展示某元素,区别在于切换的是display属性的值 |
| v-for | 列表渲染,遍历容器的元素或者对象的属性 |
| v-on | 为HTML标签绑定事件 |
| v-model | 在表单元素上创建双向数据绑定 |
3.2 文本插值
3.2.1 双大括号
数据绑定最常见的形式就是使用(双大括号)的文本插值,入门案例中已经用过,表示获取vue对象的属性值
{{msg}}
3.2.2 v-html和v-text
说明
只能作用于双标签,比如,不能作用于自闭合标签,比如。底层调用innerText或innerHTML操作标签体内容
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
<script src="js/vue.js">script>
head>
<body >
<div id="app">
<div v-text="message" style="background-color: red;">div>
<div v-html="message" style="background-color: seagreen;">div>
div>
<script>
new Vue({
el:"#app",
data:{
message:"百度"
}
});
script>
body>
html>
3.3 条件渲染v-if
v-if和v-show这两个指令都是控制元素是否要显示到页面。运行效果一模一样。
v-if的结果如果是false则元素不会被插入到页面,v-show的结果是false则元素会被插入到页面,但是display的值是none。如果某个元素需要频繁的显示隐藏,那么就是用v-show,不需要vue框架频繁渲染dom,效率更高。
案例:判断gender的值,如果是1页面显示男,如果是0页面显示女。分别用v-if和v-show实现
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
<script src="js/vue.js">script>
head>
<body>
<div id="app">
<span v-show="gender==1">男span>
<span v-show="gender==0">女span>
<button @click='change'>变button>
div>
<script>
new Vue({
el:"#app",
data:{
gender:1
},
methods:{
//修改gender的值
change:function(){
if(this.gender==1){
this.gender=0;
}else{
this.gender=1;
}
}
}
});
script>
body>
html>
运行效果
3.4 列表渲染v-for
简单语法,遍历的时候仅仅获取元素
遍历数组 v-for="item in arr"
遍历对象 v-for="item in obj"
复杂语法,遍历的时候不仅可以获取元素,还可以获取索引
遍历数组:v-for="(item,index) in arr"
遍历对象:v-for="(value,key,index) in obj"
遍历数组代码
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
<script src="js/vue.js">script>
head>
<body>
<div id="app">
<ol>
<li v-for="site in sites">
{{ site.name }}
li>
ol>
div>
<script>
new Vue({
el: '#app',
data: {
sites: [
{ name: 'Runoob' },
{ name: 'Google' },
{ name: 'Taobao' }
]
}
})
script>
body>
html>
效果
遍历对象代码
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
<script src="js/vue.js">script>
head>
<body>
<div id="app">
<ol style="list-style: none;">
<li v-for="(v,k,i) in person">
属性值:{{ v }} 属性名:{{k}} 索引:{{i}}
li>
ol>
div>
<script>
new Vue({
el: '#app',
data: {
person:{
name:"jack",
age:34
}
}
})
script>
body>
html>
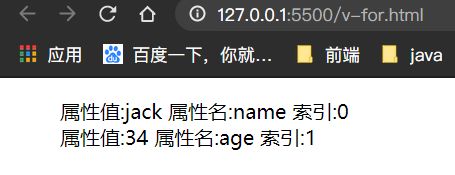
效果
3.5 绑定事件v-on
事件监听可以使用 v-on:事件名="" 指令,简写@事件名=""
注意事项
1.@事件名=”” 双引号中只能写调用方法的代码或者操作vue对象属性的代码
2.如果双引号中调用方法是无参的,那么()可以省略,如果双引号中调用属性,不能加this
案例:vue对象中有个属性num值是1,在页面添加按钮并给按钮绑定单击事件,单击时将num的值+1
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
<script src="js/vue.js">script>
head>
<body>
<div id="app">
{{num}}
<button @click="play">点我button>
<button @click="num++" >点我button>
div>
<script>
new Vue({
el:"#app",
data:{
num:0
},
methods:{
play:function(){
this.num++;
}
}
});
script>
body>
html>
运行效果
3.6 属性绑定v-bind
单向数据绑定 内存改变影响页面改变. 其实是对属性的简单赋值,当内存中值改变,还是会触发重新渲染
语法v-bind:属性名='值' ,简化语法::属性名='值'
案例:一只vue对象的属性值有两个,分别是url:”http://www.baidu.com",img:" //www.baidu.com/img/flexible/logo/pc/result.png “,请将该属性分别绑定给a和img标签
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
<script src="js/vue.js">script>
head>
<body>
<div id="app">
<a :href="url">百度a>
<img :src="img" alt="">
div>
<script>
new Vue({
el:"#app",
data:{
url:"http://www.baidu.com",
img:" //www.baidu.com/img/flexible/logo/pc/result.png "
}
});
script>
body>
html>
3.7 表单绑定v-model
双向数据流(绑定)
- 页面改变影响内存(js)
- 内存(js)改变影响页面
使用v-model="" 可以将vue对象中的属性值与表单的值双向绑定:表单的值发送改变,那么vue对象的属性值也会发生改变,vue对象的属性值发生改变,表单的值也会发生改变。
案例
Html
Document
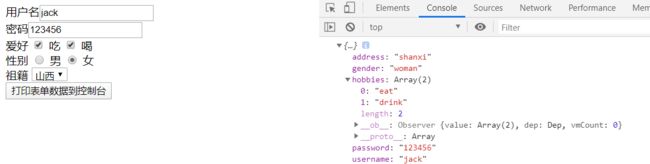
当输入表单数据,点击打印表单数据到控制台按钮,输出结果如下
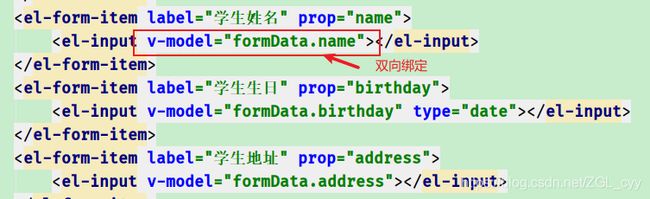
3.8 双向绑定
-
表单绑定
v-model:在表单元素上创建双向数据绑定。 -
双向数据绑定
更新data数据,页面中的数据也会更新。
更新页面数据,data数据也会更新。 -
MVVM模型(ModelViewViewModel):是MVC模式的改进版
在前端页面中,JS对象表示Model,页面表示View,两者做到了最大限度的分离。
将Model和View关联起来的就是ViewModel,它是桥梁。
ViewModel负责把Model的数据同步到View显示出来,还负责把View修改的数据同步回Model。
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>表单绑定title>
head>
<body>
<div id="div">
<form autocomplete="off">
姓名:<input type="text" name="username" v-model="username">
<br>
年龄:<input type="number" name="age" v-model="age">
form>
div>
body>
<script src="js/vue.js">script>
<script>
new Vue({
el:"#div",
data:{
username:"张三",
age:23
}
});
script>
html>
3.9 小结
- 指令:是带有v-前缀的特殊属性,不同指令具有不同含义。
- 文本插值
v-html:把文本解析为HTML代码。 - 绑定属性
v-bind:为HTML标签绑定属性值。 - 条件渲染
v-if:条件性的渲染某元素,判定为真时渲染,否则不渲染。
v-else:条件性的渲染。
v-else-if:条件性的渲染。
v-show:根据条件展示某元素,区别在于切换的是display属性的值。 - 列表渲染
v-for:列表渲染,遍历容器的元素或者对象的属性。 - 事件绑定
v-on:为HTML标签绑定事件。 - 表单绑定
v-model:在表单元素上创建双向数据绑定。



4 ElementUI
4.1 学习目标
使用ElementUI编写学生列表页面,效果如下.使用文档参见官网
4.2 介绍
Element,一套为开发者、设计师和产品经理准备的基于 Vue 2.0 的组件库,提供了配套设计资源,帮助你的网站快速成型。 点击直达ElementUI主页
4.3 快速入门
下面是使用ElmentUI构建页面的开发步骤
- 下载 Element 核心库。点击下载
- 引入 Element 样式文件,所在目录
lib/theme-chalk/index.css - 引入 Vue 核心 js 文件
- 引入 Element 核心 js 文件,所在目录
lib/index.js - 编写按钮标签。
- 通过 Vue 核心对象加载元素。
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
<script src="js/vue.js">script>
<link rel="stylesheet" href="element-ui/lib/theme-chalk/index.css">
<script src="element-ui/lib/index.js">script>
head>
<body>
<div id="app">
<el-button>默认按钮el-button>
<el-button type="primary">主要按钮el-button>
<el-button type="success">成功按钮el-button>
div>
<script>
// 第三步:创建Vue对象,加载元素
new Vue({
el:"#app",
});
script>
body>
html>
4.4 Layout 布局
通过基础的 24 分栏,迅速简便地创建布局。 一行最多允许分成24列。
使用方式
1.使用el-row定义行标签
2.使用el-col定义列标签
3.在el-col 标签中使用:span绑定该列所占的份额
通过 row 和 col 组件,并通过 col 组件的 span 属性我们就可以自由地组合布局。
Html
Document
效果
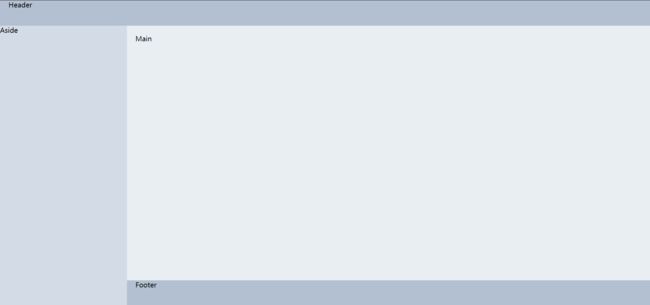
4.5 Container 布局容器
容器布局:将页面分成头部区域、侧边栏区域、主区域、底部区域。

el-container标签中可以包含:el-container、el-header、el-aside、el-main、el-footer五个标签,默认el-container中的标签会从左向右排列,如果包含el-header或者el-footer,那么从上往下排列
代码
Html
Document
Header
Aside
Main
Footer
效果
4.6 表单
由输入框、选择器、单选框、多选框等控件组成,用以收集、校验、提交数据
代码
DOCTYPE html>
<html lang="en" style="height: 100%;">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
<script src="js/vue.js">script>
<link rel="stylesheet" href="element-ui/lib/theme-chalk/index.css">
<script src="element-ui/lib/index.js">script>
<style>
*{
padding: 0;
margin: 0;
}
style>
head>
<body style="height: 100%;">
<div id="app" style="height: 100%;">
<el-form :model="myForm" :rules="myRules" ref="ruleFormxxx" label-width="100px" class="demo-ruleForm">
<el-form-item label="帐号" prop="usernameRule">
<el-input v-model="myForm.username">el-input>
el-form-item>
<el-form-item>
<el-button type="primary" @click="submitForm()">立即创建el-button>
<el-button @click="resetForm()">重置el-button>
el-form-item>
el-form>
div>
<script>
new Vue({
el:"#app",
data:{
myForm:{
},
myRules:{
usernameRule:[
{ required: true, message: '请输入帐号', trigger: 'blur' },
{ min: 3, max: 5, message: '长度在 3 到 5 个字符', trigger: 'blur' }
]
}
},
methods: {
submitForm:function() {
this.$refs["ruleFormxxx"].validate((valid) => {
if (valid) {
alert('submit!');
} else {
console.log('error submit!!');
return false;
}
});
},
resetForm() {
this.$refs["ruleFormxxx"].resetFields();
}
}
});
script>
body>
html>
效果