通过create-react-app构建React项目(附带node安装、nrm安装以及问题解决)
一、React介绍
1.React起源与发展
React是用于构建用户界面的JavaScript库,起源于Facebook的内部项目,该公司对市场上所有 JavaScript MVC框架都不满意,决定自行开发一套用于架设Instagram的网站,于2013年5月开源
英文官网: https://reactjs.org/
中文官网: https://react.docschina.org/
2.React的特性
- 声明式设计,React采用声明范式,可以轻松描述应用
- 高效,React通过对DOM的模拟,最大限度地减少与DOM交互
- 灵活,React可以与已知的库或框架很好的配合
- JSX,JSX是JavaScript语法的扩展
- 组件,通过React构建组件,使得代码更加容易得到复用,能够很好的应用在大项目的开发中
- 单向响应的数据流,React实现了单向响应的数据流,从而减少了重复代码
二、node介绍
2.1概念
Node.js发布于2009年5月,由Ryan Dahl开发,是一个基于Chrome V8引擎的JavaScript运行环境,使用了一个事件驱动、非阻塞式I/O模型,让JavaScript 运行在服务端的开发平台,它让JavaScript成为与PHP、Python、Perl、Ruby等服务端语言平起平坐的脚本语言
官网:https://nodejs.org/en/
中文网址:http://nodejs.cn/
我们通过create-react-app创建React项目需要node环境,已安装好的可以跳过此环节
2.2node安装
打开https://nodejs.org/en/download/选择LTS版本进行下载
![]()
2.2.1msi版下载
msi下载是安装包式安装,点击64-bit进行下载安装包,下载完成以后双击打开,如下图所示,点击next

选择node安装路径,可以创建一个Environments文件夹放置于此,具体安装在哪里看你的意愿即可,只是建议

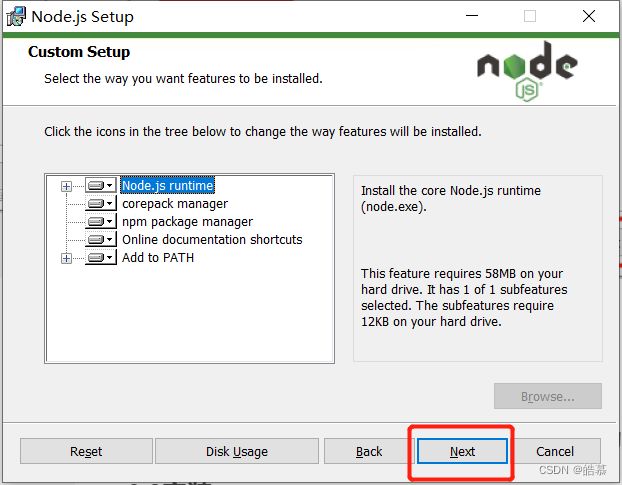
直接点击next即可
Node.js runtime:node运行环境
orepack manager:npm 包管理 Online
documentation shortcuts:在线文件快捷方式
Add to Path:添加路径
corepack manager:核心包管理

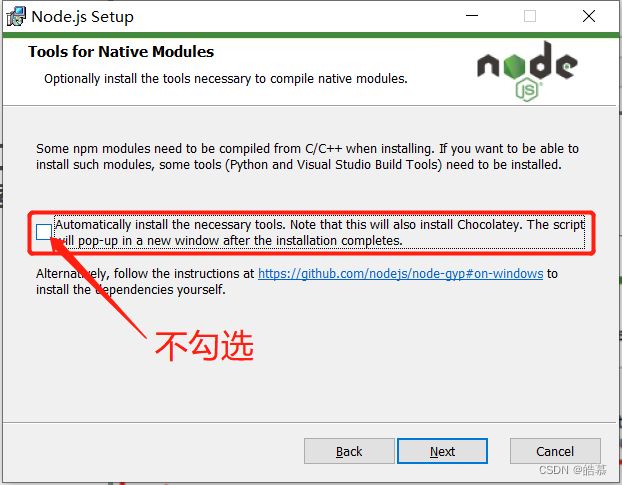
直接next不勾选,如果勾选会把node 所有的工具都下载,需要很久,以后要什么工具直接npm下载

下载完成点击finish即可

2.2.2zip下载
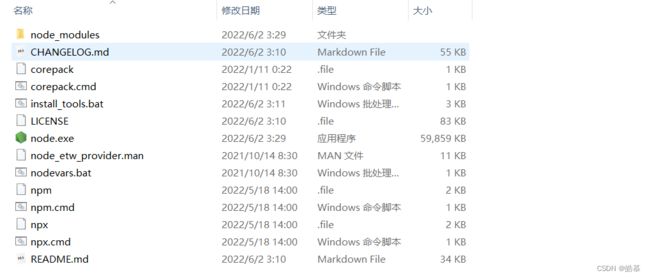
同样选择64-bi下载压缩包,下载完成以后解压到Environments目录下(自己决定),解压后的结构如下图所示

2.3环境变量配置和查看版本
2.3.1环境变量配置
右键此电脑—属性—高级系统设置—环境系统变量,找到Path并双击打开,将node安装的目录添加于此

点击确定退出即可,win+R并输入cmd,就可以在随处操作node
2.3.2查看版本
打开终端,输入npm -v查看npm版本,输入node -v查看node版本

2.4可能出现的问题
安装node新版本后在查看npm版本的时候出现以下问题
npm WARN config global
--global,--localare deprecated. Use--location=globalinstead.
8.11.0
解决方案
1、打开开始菜单,找到Windows系统—命令提示符—更多—右键,以管理员身份运行

输入指令npm install -g npm-windows-upgrade

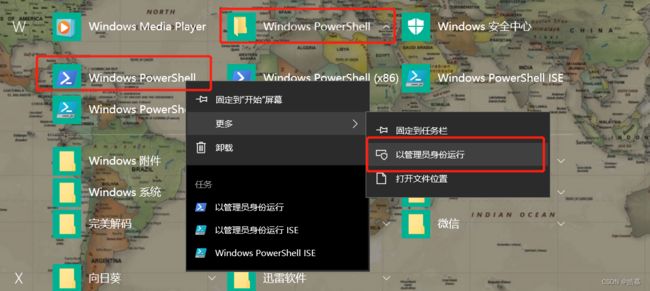
2、找到开始菜单中的Windows PowerShell,以管理员身份运行

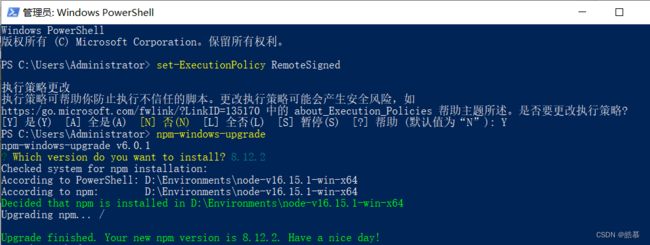
输入指令set-ExecutionPolicy RemoteSigned回车后输入Y等待完成
输入指令npm-windows-upgrade,通过方向键↑ ↓选择版本,这里选择最新版8.12.2,回车等待加载完成

到这里node就已经安装完成了
三、nrm介绍
3.1概念
nrm 是一个 npm 源管理器,允许你快速地在 npm源间切换
3.2安装
3.2.1全局安装nrm
npm install -g nrm
3.2.2查看可选源
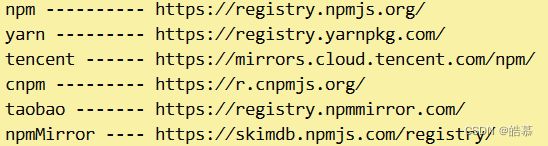
安装nrm成功以后通过nrm ls查看可选源,可选源列表如下图所示

左边会有一个星号标识,表示当前选择的可选源,默认是为npm
3.3.3切换可选源
可以通过nrm use 可选源名称进行切换可选源
例如使用淘宝可选源nrm use taobao
使用国内的可选源下载安装的速度会比较快一些
3.3.4添加可选源
添加可选源可通过nrm add 源名称 源地址,适用于添加企业内部的私有源
添加成功后可通过nrm ls查看可选源列表
3.3.5删除可选源
删除可选源可通过nrm del 可选源名称来删除指定的可选源
3.3.6测试可选源速度
如果你想知道每个可选源的速度,你可以通过nrm test 可选源名称来测试可选源的速度

这个速度是会变化的,你可以通过可选源的速度自行选择
四、创建React项目
4.1安装create-react-app
create-react-app是创建React项目的脚手架,能够帮助我们快速构建一个React项目
npm install -g create-react-app
4.2创建项目
create-react-app 项目名
例如create-react-app first-react-app
有些人这里可能会出现如下问题

解决方案
找到开始菜单中的Windows PowerShell

输入set-ExecutionPolicy RemoteSigned,并且把权限改权限为A

通过get-ExecutionPolicy查看当前的状态为RemoteSinged
操作完成后就可以重新开始创建项目了,创建项目会安装以下东西
react: react的顶级库
react-dom: 因为react有很多的运行环境,比如app端的react-native,我们要在web上运行就使用react-dom
react-scripts: 包含运行和打包react应用程序的所有脚本及配置
看到如下所示表示项目创建成功

此时我们可以通过npm start来启动我们的项目

项目启动成功会自动访问 http://localhost:3000/

4.3项目结构介绍
├── README.md 使用方法的文档
├── node_modules 所有的依赖安装的目录
├── package-lock.json 锁定安装时的包的版本号,保证团队的依赖能保证一致
├── package.json
├── public 静态公共目录
└── src 开发用的源代码目录
以上就是通过create-react-app创建react项目,有问题还请指出,谢谢!