Flutter-Radio组件
1. Radio组件
-
单选框组件,为一组时,选择关系互斥
//横向排列三个单选框,并把选择的值debug输出 child: Row( mainAxisAlignment: MainAxisAlignment.center, children:[ Radio( activeColor: Colors.red, value: "option 1", groupValue: _groupValue, onChanged: (value){ setState((){ _groupValue = value; debugPrint(_groupValue); }); }, ), Radio( activeColor: Colors.green, value: "option 2", groupValue: _groupValue, onChanged: (value){ setState((){ _groupValue = value; debugPrint(_groupValue); }); }, ), Radio( activeColor: Colors.blue, value: "option 3", groupValue: _groupValue, onChanged: (value){ setState((){ _groupValue = value; debugPrint(_groupValue); }); }, ), ] ) -
代码样式
-
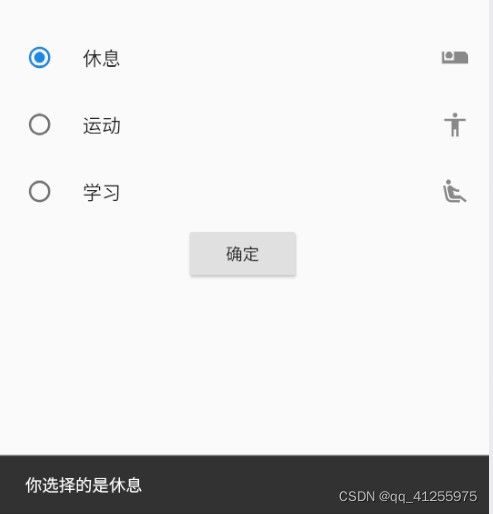
带文字及图标的单选框
child: Column( mainAxisAlignment: MainAxisAlignment.center, children:[ RadioListTile ( secondary: const Icon(Icons.airline_seat_individual_suite), value: '休息', title: Text('休息'), groupValue: _groupValue, onChanged: (value){ setState(() { _groupValue=value; }); }, ), RadioListTile ( secondary: const Icon(Icons.accessibility), value: '运动', title: Text('运动'), groupValue: _groupValue, onChanged: (value){ setState(() { _groupValue=value; }); }, ), RadioListTile ( secondary: const Icon(Icons.airline_seat_recline_extra), value: '学习', title: Text('学习'), groupValue: _groupValue, onChanged: (value){ setState(() { _groupValue=value; }); }, ), RaisedButton( onPressed: (){ final snackBar = SnackBar(content: Text('你选择的是$_groupValue'),); Scaffold.of(context).showSnackBar(snackBar); }, child: Text('确定'), ), ], ), -
代码样式
源码
import 'package:flutter/material.dart';
void main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
// This widget is the root of your application.
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Flutter Demo',
theme: ThemeData(
primarySwatch: Colors.blue,
),
home: Scaffold(
appBar: AppBar(
title: Text('Welcome to Flutter'),
),
body: Center(
child: RadioAres(),
),
),
);
}
}
class RadioAres extends StatefulWidget{
@override
State createState(){
return RadioAresState();
}
}
class RadioAresState extends State {
var _groupValue;
@override
Widget build(BuildContext context){
return Container(
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: [
Text("横向单选框"),
RadioRowArea(),
Text("纵向单选框带Icon及文字"),
RadioListTile(
secondary: const Icon(Icons.airline_seat_individual_suite),
value: '休息',
title: Text('休息'),
groupValue: _groupValue,
onChanged: (value){
setState(() {
_groupValue=value;
});
},
),
RadioListTile(
secondary: const Icon(Icons.accessibility),
value: '运动',
title: Text('运动'),
groupValue: _groupValue,
onChanged: (value){
setState(() {
_groupValue=value;
});
},
),
RadioListTile(
secondary: const Icon(Icons.airline_seat_recline_extra),
value: '学习',
title: Text('学习'),
groupValue: _groupValue,
onChanged: (value){
setState(() {
_groupValue=value;
});
},
),
RaisedButton(
onPressed: (){
final snackBar = SnackBar(content: Text('你选择的是$_groupValue'),);
Scaffold.of(context).showSnackBar(snackBar);
},
child: Text('确定'),
),
],
),
);
}
}
class RadioRowArea extends StatefulWidget{
@override
State createState() {
return RadioRowAreaState();
}
}
class RadioRowAreaState extends State{
var _groupValue;
@override
Widget build(BuildContext context) {
return Container(
child: Row(
mainAxisAlignment: MainAxisAlignment.center,
children: [
Radio(
activeColor: Colors.red,
value: "option 1",
groupValue: _groupValue,
onChanged: (value){
setState((){
_groupValue = value;
debugPrint(_groupValue);
});
},
),
Radio(
activeColor: Colors.green,
value: "option 2",
groupValue: _groupValue,
onChanged: (value){
setState((){
_groupValue = value;
debugPrint(_groupValue);
});
},
),
Radio(
activeColor: Colors.blue,
value: "option 3",
groupValue: _groupValue,
onChanged: (value){
setState((){
_groupValue = value;
debugPrint(_groupValue);
});
},
)
],
),
);
}
}