android仿京东底部导航菜单,flutter-封装组件-底部导航栏-BottomNavigationBar
开发工具:
Android Studio 3.4.1
介绍:
flutter里可以理解为 万物皆组件(Widget),类似于Java的万物皆对象(Object);
通过对组件的封装,后期可快速实现出对应的界面效果,同时,还可知己移植到其他项目,重复使用;
目的:
可移植
使用频率高
快速构建
通常底部导航栏是目前主流app通用的一种布局方式,比如说微信、qq、支付宝、京东、思否;
所以将此布局封装出来,以后使用的时候,几行代码就能搭建出来;
效果图
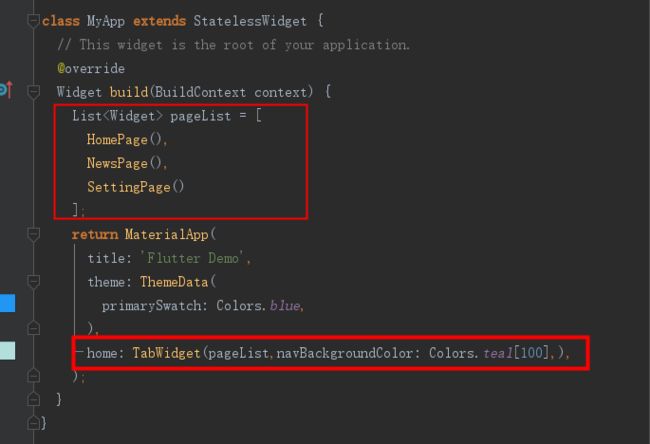
实现的代码
红色区域:
pageList是内容界面,有三个;
一行代码便实现了底部导航栏效果;
自定义TabWidget
封装的详细代码如下,可能还不够完善,后期再慢慢修改。
基本上都写了注释。。应该还是挺好理解的;
import 'package:flutter/material.dart';
class TabWidget extends StatefulWidget {
// 页面
List pageList;
// 标题,可以为空。默认为控字符串
List titleList = List();
// 图标 可以为空。默认为home
List iconList = List();
Color navBackgroundColor;
TabWidget(this.pageList,{List titles,List icons,this.navBackgroundColor}){
if(titles == null || titles.length<1){
for(int i=0;i
// 由于BottomNavigationBarItem必须要设置一个标题。默认给一个空字符串
titleList.add("");
}
}
if(icons == null || icons.length<1){
for(int i=0;i
// 添加默认图标-add default icon
iconList.add(Icon(Icons.home));
}
}
if(pageList == null || pageList.length<1){
// 内容界面为空,抛出 异常
throw FormatException('one page at least!');
}
if(pageList == null || pageList.length<1 || pageList.length!=titleList.length || pageList.length!=iconList.length){
// 内容界面数量、标题数量、图标数量不一致,抛出异常。
throw FormatException('data list is null or not equal!');
}
}
@override
_TabWidgetState createState() => _TabWidgetState();
}
class _TabWidgetState extends State {
// 保存当前选中的位置
int _currentIndex = 0;
@override
Widget build(BuildContext context) {
return Container(
child: Scaffold(
body: widget.pageList[_currentIndex],
bottomNavigationBar: BottomNavigationBar(
// 条目
items: this._getNavItems(),
// 设置当前选中位置
currentIndex: this._currentIndex,
// 点击事件->设置当前选中位置,重新刷新界面
onTap: (index){
setState(() {
this._currentIndex = index;
});
},
// 设置BottomNavigationBar背景颜色,默认设置为白色
backgroundColor: widget.navBackgroundColor == null ? Colors.white: widget.navBackgroundColor,
),
),
);
}
List _getNavItems(){
List items = List();
for(int i=0;i < widget.titleList.length;i++){
items.add(BottomNavigationBarItem(
icon: widget.iconList[i],
title:Text( widget.titleList[i]),
)
);
}
return items;
}
}
完整项目地址
项目代码:github地址--->机票
总结
关注flutter挺长一段时间了。最近才开始试着写代码,有什么不对的地方,各位大佬请轻喷,O(∩_∩)O哈哈~