【微信小程序-原生开发】实用教程09 - 可滚动选项,动态列表-步骤条(含事件传参),动态详情(含微信云查询单条数据 doc)
开始前,请先完成圆梦宝典中滚动公告栏的开发,详见
【微信小程序-原生开发】实用教程 08 - 开通微信云开发,操作云数据库新增数据(含修改数据权限),初始化云服务(含获取微信云环境 id),获取云数据,滚动公告栏_朝阳39的博客-CSDN博客
https://blog.csdn.net/weixin_41192489/article/details/128797403
需求描述
为了让首页展现更多功能,我们添加了可滚动的选项,实现首页内容的无限拓展和切换。
可滚动选项
pages\index\index.wxml
<t-tabs space-evenly="{{false}}" sticky defaultValue="{{defaultIndex}}" theme="tag" bindchange='indexChange'>
<t-tab-panel wx:for="{{tabList}}" wx:key="index" label="{{item.label}}" value="{{item.index}}" />
t-tabs>
- sticky 页面下滑时,让选项自动悬浮在顶部
space-evenly="{{false}}"取消选项均分空间theme="tag"使用标签样式
详细文档见
https://tdesign.tencent.com/miniprogram/components/tabs?tab=api
pages\index\index.json
"t-tabs": "tdesign-miniprogram/tabs/tabs",
"t-tab-panel": "tdesign-miniprogram/tab-panel/tab-panel",
pages\index\index.js
data 中新增变量
currentIndex: 1,
defaultIndex: 1,
tabList: [{
index: 0,
label: '新年贺词'
},
{
index: 1,
label: '动态'
},
{
index: 2.1,
label: '电视剧'
},
{
index: 2.2,
label: '电影'
},
{
index: 2.3,
label: '音乐'
},
{
index: 3,
label: '美食'
},
{
index: 4,
label: '美景'
},
{
index: 5.1,
label: '书籍'
},
{
index: 5.2,
label: '课程'
},
]
// 切换选项
indexChange: function (e) {
this.setData({
currentIndex: e.detail.value
})
},
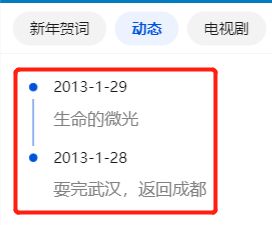
动态列表(步骤条)
此处仅借用步骤条组件的样式,并无步骤跳转的功能
pages\index\index.wxml
要点详见代码中的注释
<view wx:if="{{currentIndex===1}}" class="stepBox">
<t-steps layout="vertical" readonly theme="dot" current='{{infoList.length}}'>
<t-step-item wx:for="{{infoList}}" wx:key="index" title="{{item.date}}">
<view slot="extra" class="contentBox" bindtap="gotoDetail" data-id="{{item._id}}">
<view>
{{item.title}}
view>
<view>
{{item.publisher}}
view>
view>
t-step-item>
t-steps>
view>
pages\index\index.wxss
/* 动态(步骤条)样式 */
.stepBox {
padding: 40rpx;
}
.contentBox {
display: flex;
justify-content: space-between;
color: grey;
}
pages\index\index.json
"t-steps": "tdesign-miniprogram/steps/steps",
"t-step-item": "tdesign-miniprogram/step-item/step-item",
"t-icon": "tdesign-miniprogram/icon/icon"
pages\index\index.js
要点详见代码中的注释
infoList: [], // data中新增变量--动态列表
// 生命周期--页面加载时执行
onLoad() {
// 访问接口,获取动态列表
wx.cloud.database().collection('message').get().then(
res => {
console.log(res)
this.setData({
infoList: res.data
})
}
)
},
此处需在微信云数据库中,新增集合 message ,将数据权限修改为所有用户可读,并添加如下数据:
{"_id":"21f8dd5b63d78070011a4993754bcab0","content":"如果前进的每一步都有有经验的朋友分享避坑路线,会不会让你感觉既幸运又开心呢? 那么,我们是不是也可以分享出自己的经验,帮助到其他朋友呢? 这是每个人都拥有的微光,彼此照亮,便能成就更加美好的人间!","date":"2013-1-29","publisher":"朝阳","title":"生命的微光"}
{"_id":"21f8dd5b63d788c6011b18bb453db82b","publisher":"朝阳","title":"耍完武汉,返回成都","content":"充实欢乐的春节假期结束啦,没了疫情的纷扰,有了女朋友的陪伴,生活日渐鲜亮灿烂了起来,嗨翻 顺利回到成都,新的征程即将开启,明天,你好,我来啦!","date":"2013-1-28"}
// 查看动态详情
gotoDetail: function (e) {
// 通过自定义属性 data-id 获取到 id
let id = e.currentTarget.dataset.id
wx.navigateTo({
// 跳转到新页面。同时携带参数id
url: '/pages/index/message/detail/index?id=' + id
})
},
动态详情
新增了动态详情页面,目录如下:
pages\index\message\detail\index.wxml
<view class="detailBox">
<view class="titleBox">
{{msgDetail.title}}
view>
<view class="pubInfoBox">
<view>{{msgDetail.date}}view>
<view>{{msgDetail.publisher}}view>
view>
<view class="contentBox">
{{msgDetail.content}}
view>
view>
pages\index\message\detail\index.wxss
.detailBox {
padding: 40rpx;
}
.titleBox {
font-weight: bold;
text-align: center;
font-size: 60rpx;
}
.pubInfoBox {
font-size: 30rpx;
text-align: center;
color: grey;
padding: 30rpx;
display: flex;
justify-content: space-around;
}
.contentBox {
/* 文本分散对齐 */
text-align: justify;
line-height: 2;
}
pages\index\message\detail\index.json
{
"navigationBarTitleText": "动态--详情"
}
pages\index\message\detail\index.js
要点详见代码中的注释
Page({
data: {
msgDetail:{}
},
// 生命周期--页面加载
onLoad(options) {
// 获取页面跳转中携带的参数 id
let id = options.id
// 通过doc函数,传入 id 查询单条数据的详情
wx.cloud.database().collection('message').doc(id).get().then(
res => {
this.setData({
msgDetail: res.data
})
}
)
}
})