【微信小程序-原生开发】实用教程10 - 动态的新增、修改、删除(含微信云数据库的新增、修改、删除,表单弹窗、确认弹窗、日期选择器、单行输入框、多行输入框、滑动组件的使用)
开始前,请先完成首页的动态列表和动态详情的开发,详见
【微信小程序-原生开发】实用教程 09 - 可滚动选项,动态列表-步骤条(含事件传参),动态详情(含微信云查询单条数据 doc)
https://blog.csdn.net/weixin_41192489/article/details/128811723
技术要点:操作微信云数据库
新增
wx.cloud.database().collection('message').add({
data: this.data.formData
}).then
修改
let id = this.data.currentID
let newData = this.data.formData
// 删除多余的表单字段
delete newData._openid
delete newData._id
wx.cloud.database().collection('message').doc(id).update({
data: newData
}).then
删除
let id = this.data.currentID
wx.cloud.database().collection('message').doc(id).remove().
then
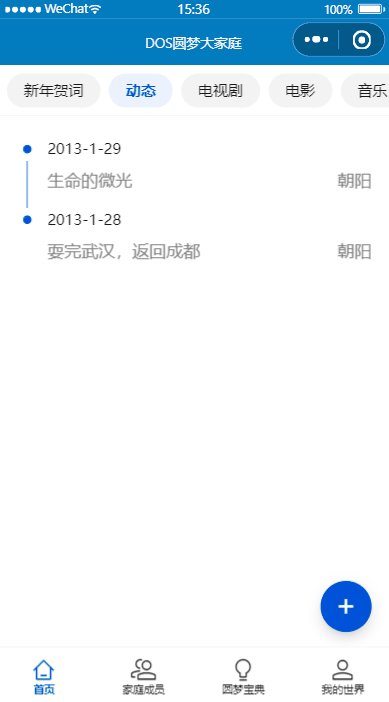
动态的新增
悬浮按钮 t-fab
pages\index\index.json
"t-fab": "tdesign-miniprogram/fab/fab",
pages\index\index.wxml
<t-fab style="right: 40rpx;bottom: 140rpx" icon="add" capture-bind:tap="add" />
- 用 style 调整定位
pages\index\index.js
// 新增
add: function () {
this.setData({
formData: {}, // 清空表单数据
formDialogVisible: true, // 显示表单弹窗
formTitle: '新增' + this.data.currentLabel, // 更新表单弹窗的标题
action: 'add' // 标记当前执行的操作是 新增 add
})
},
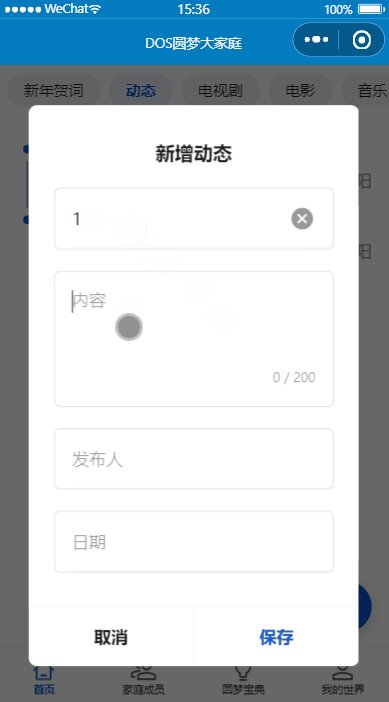
表单弹窗 t-dialog
pages\index\index.json
"t-button": "tdesign-miniprogram/button/button",
"t-input": "tdesign-miniprogram/input/input",
"t-dialog": "tdesign-miniprogram/dialog/dialog",
"t-textarea": "tdesign-miniprogram/textarea/textarea",
"t-date-time-picker": "tdesign-miniprogram/date-time-picker/date-time-picker",
pages\index\index.wxml
<t-dialog visible="{{formDialogVisible}}" title="{{formTitle}}" confirm-btn="保存" cancel-btn="取消" bind:confirm="save" bind:cancel="closeFormDialog">
<t-input bind:clear='inputChange' bindchange="inputChange" data-prop='title' value="{{formData.title}}" style="{{style}}" clearable slot="content" placeholder="标题" />
<t-textarea adjust-position bindchange="inputChange" data-prop='content' value="{{formData.content}}" bordered maxcharacter="200" disableDefaultPadding="{{true}}" indicator t-class="external-class" slot="content" placeholder="内容" />
<t-input bind:clear='inputChange' bindchange="inputChange" data-prop='publisher' value="{{formData.publisher}}" style="{{style}}" clearable slot="content" placeholder="发布人" />
<t-input disabled capture-bind:tap="showDatePicker" data-prop='date' value="{{formData.date}}" style="{{style}}" slot="content" placeholder="日期" />
t-dialog>
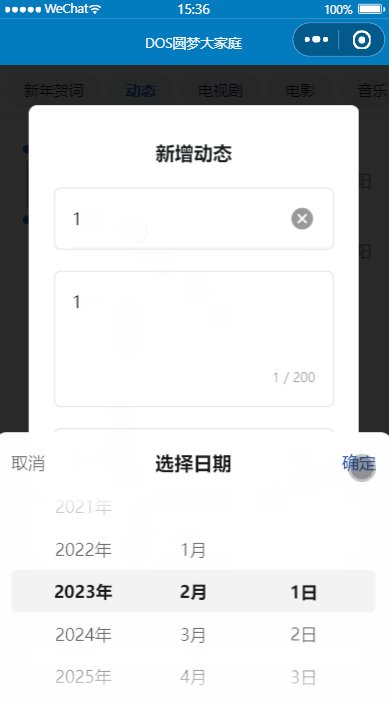
<t-date-time-picker data-prop='date' title="选择日期" visible="{{dateVisible}}" mode="date" defaultValue="{{today}}" value="{{formData.date}}" format="YYYY-MM-DD" bindchange="chooseDate" bindcancel="hideDatePicker" />
pages\index\index.wxss
/* 表单弹窗--多行输入框 */
.external-class {
height: 256rpx;
margin-top: 40rpx;
}
/* 表单弹窗--被禁用的日期输入框,强制黑色 */
.t-input__control--disabled {
color: black !important
}
pages\index\index.js
新增 data
// 执行的操作
action: '',
// 表单弹窗的标题
formTitle: '',
// 表单弹窗的显隐
formDialogVisible: false,
// 日期选择器的显隐
dateVisible: false,
// 日期选择器的默认值
today: new Date().getTime(),
// 表单数据
formData: {},
// 表单字段--用于表单校验
formConfig: {
title: "标题",
content: "内容",
publisher: "发布人",
date: "日期",
},
// 表单输入框的样式
style: 'border: 2rpx solid rgba(220,220,220,1);border-radius: 12rpx;margin-top:40rpx',
新增方法
// 输入内容改变时,触发数据同步改变--实现表单数据的双向绑定
inputChange: function (e) {
let prop = e.currentTarget.dataset.prop
let value = e.detail.value
this.data.formData[prop] = value
this.setData({
formData: this.data.formData
})
},
// 显示日期选择器
showDatePicker() {
this.setData({
dateVisible: true,
});
},
// 隐藏日期选择器
hideDatePicker() {
this.setData({
dateVisible: false,
});
},
// 选择日期
chooseDate(e) {
let prop = e.currentTarget.dataset.prop
let value = e.detail.value
this.data.formData[prop] = value
this.setData({
formData: this.data.formData
})
this.hideDatePicker();
},
// 表单校验
formValid: function () {
let result = true
let obj = this.data.formConfig
obj[Symbol.iterator] = function* () {
let keys = Object.keys(obj);
for (let k of keys) {
yield [k, obj[k]];
}
};
for (let [k, v] of obj) {
if (!this.data.formData[k]) {
this.warning(v)
result = false
break
}
}
return result
},
// 提示--不能为空
warning: function (label) {
wx.showToast({
icon: 'none',
title: `${label}不能为空`,
})
},
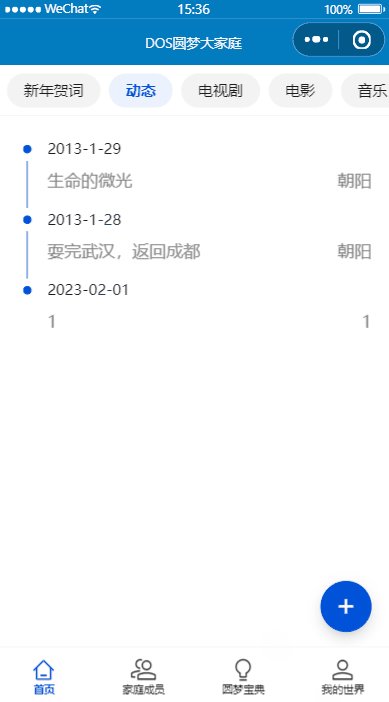
// 保存 (新增+修改)
save: function () {
if (!this.formValid()) {
return
}
let action = this.data.action
if (action === 'add') {
wx.cloud.database().collection('message').add({
data: this.data.formData
}).then(
res => {
wx.showToast({
title: '新增成功',
})
this.getinfoList()
this.closeFormDialog()
}
)
}
if (action === 'edit') {
let id = this.data.currentID
let newData = this.data.formData
// 删除多余的表单字段
delete newData._openid
delete newData._id
wx.cloud.database().collection('message').doc(id).update({
data: newData
}).then(
res => {
this.actionOK()
}
)
}
},
// 操作成功(新增/修改)
actionOK: function () {
let actionDic = {
add: "新增",
edit: "修改",
del: "删除"
}
let actionLabel = actionDic[this.data.action]
wx.showToast({
title: `${actionLabel}成功`,
})
this.getinfoList()
this.closeFormDialog()
},
// 隐藏表单弹窗
closeFormDialog: function () {
this.setData({
formDialogVisible: false
})
},
动态的修改
添加修改和删除的权限
在微信云数据库中,将对应数据库的权限按下图修改
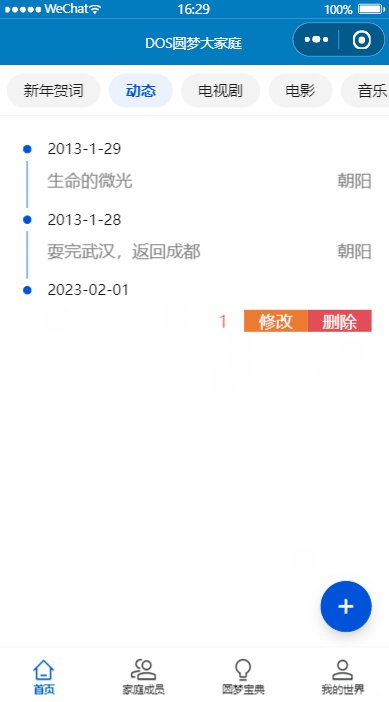
滑动组件 t-swipe-cell
pages\index\index.json
"t-swipe-cell": "tdesign-miniprogram/swipe-cell/swipe-cell"
pages\index\index.wxml
<t-step-item wx:for="{{infoList}}" wx:key="index" title="{{item.date}}">
<t-swipe-cell slot="extra">
<view class="contentBox" bindtap="gotoDetail" data-id="{{item._id}}">
<view>
{{item.title}}
view>
<view>
{{item.publisher}}
view>
view>
<view slot="right" class="btn-wrapper">
<view class="btn edit-btn" bind:tap="edit" data-detail="{{item}}">修改view>
<view class="btn delete-btn" bind:tap="del" data-id="{{item._id}}">删除view>
view>
t-swipe-cell>
t-step-item>
- 在步骤条组件的插槽中,内嵌滑动组件
pages\index\index.wxss
/* 修改、删除按钮 */
.btn-wrapper {
height: 100%;
padding-left: 30rpx;
}
/* 按钮通用样式 */
.btn {
display: inline-flex;
justify-content: center;
align-items: center;
width: 120rpx;
height: 100%;
color: white;
}
/* 删除按钮 */
.delete-btn {
background-color: #e34d59;
}
/* 修改按钮 */
.edit-btn {
background-color: #ed7b2f;
}
pages\index\index.js
新增 data
// 当前操作数据的 id
currentID: '',
新增方法
// 修改
edit: function (e) {
this.setData({
formDialogVisible: true, // 显示表单弹窗
currentID: e.currentTarget.dataset.detail._id, // 获取操作数据的id
formData: e.currentTarget.dataset.detail, // 将操作的数据赋值给表单
formTitle: '修改' + this.data.currentLabel, // 更新表单弹窗标题
action: 'edit' // 标记执行的操作为修改 edit
})
},
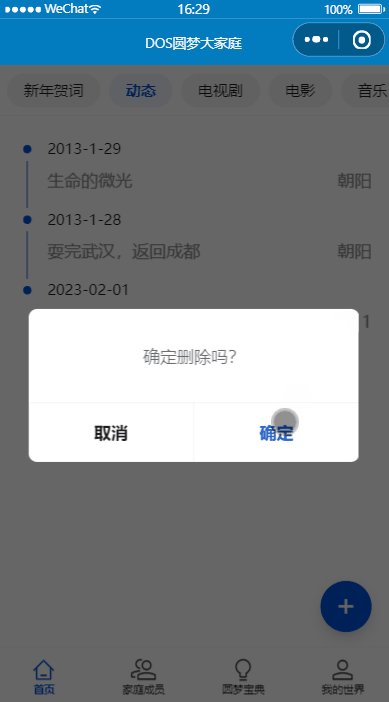
动态的删除
pages\index\index.wxml
<t-dialog visible="{{showDelConfirm}}" content="确定删除吗?" confirm-btn="确定" cancel-btn="取消" bind:confirm="delConfirm" bind:cancel="delCancel" />
pages\index\index.js
新增 data
// 删除确认弹窗的显隐
showDelConfirm: false,
新增方法
// 删除
del: function (e) {
this.setData({
currentID: e.currentTarget.dataset.id, // 获取操作数据的id
showDelConfirm: true, // 显示删除确认弹窗
action: 'del' // 标记执行的操作为删除 del
})
},
// 确定删除
delConfirm: function () {
let id = this.data.currentID
wx.cloud.database().collection('message').doc(id).remove().
then(
res => {
this.actionOK()
this.setData({
showDelConfirm: false
})
}
)
},
// 取消删除
delCancel: function () {
this.setData({
showDelConfirm: false
})
},