原生微信小程序学习
本篇笔记是记录学习微信小程序课程视频的笔记,大家有需要可以去哔上看下更好的学习!这篇教程笔记是黑马程序员的前端微信小程序教程。
教程地址:https://www.bilibili.com/video/BV1834y1676P?p=1&vd_source=f8e73ef52305d674da0ff1582725191e
1.scroll-view
滚动条列表:
- scroll-y纵向滚动 scroll-x横向滚动 样式要设置固定的宽高
wxml
<scroll-view class="container1" scroll-y>
<view>A</view>
<view>B</view>
<view>C</view>
</scroll-view>
wxss
.container1{
/* 均匀排列每个元素 */
/* justify-content: space-around; */
border: 1px solid red;
width: 100px;
height: 120px;
}
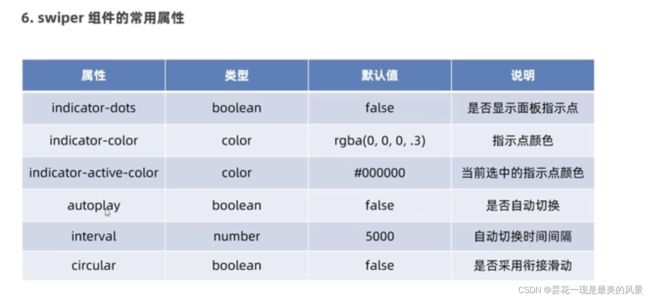
2.swiper
wxml
<!-- 轮播图结构 indicator-dots显示小圆点 indicator-color未激活指示点颜色 indicator-active-color激活的指示点颜色
autoplay自动播放 interval自动播放时长(毫秒)circular滑动首尾衔接-->
<swiper class="swiper-container" indicator-dots indicator-color="white" indicator-active-color="gray" autoplay
interval="3000" circular>
<!-- 第一个轮播图 -->
<swiper-item>
<view class="item">A</view>
</swiper-item>
<!-- 第二个轮播图 -->
<swiper-item>
<view class="item">B</view>
</swiper-item>
<!-- 第三个轮播图 -->
<swiper-item>
<view class="item">C</view>
</swiper-item>
</swiper>
wxss
/* 轮播图样式 */
.swiper-container{
height: 150px;
}
.item{
height: 100%;
line-height: 150px;
text-align: center;
}
swiper-item:nth-child(1) .item{
background-color: lightgreen;
}
swiper-item:nth-child(2) .item{
background-color: lightpink;
}
swiper-item:nth-child(3) .item{
background-color: lightsalmon;
}
3.text 和rich-text
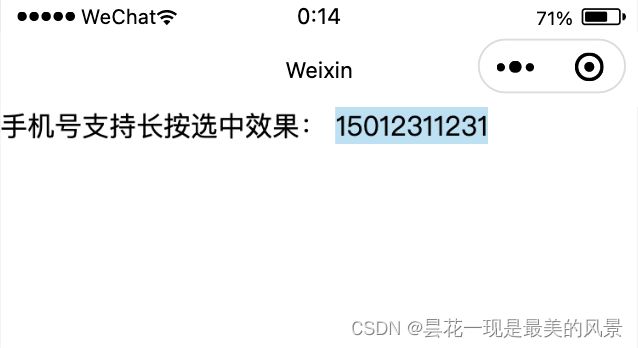
微信小程序中只有text支持长按复制功能(user-select属性)
样式:

wxml
<view>
手机号支持长按选中效果:
<text user-select>15012311231</text>
</view>
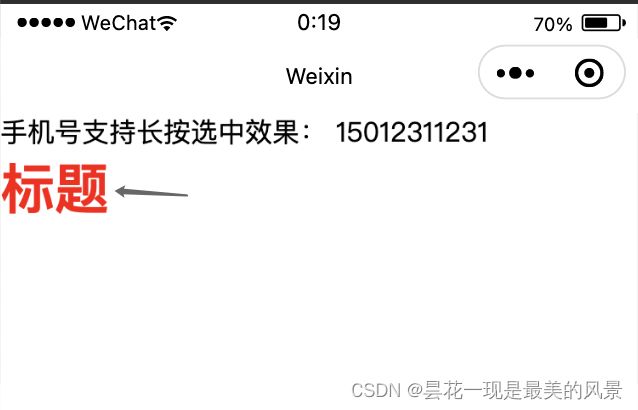
rich-text
作用:将html渲染到小程序中
例如:返回给我们一个html格式的数据,我们要把这个数据显示在小程序中,那么就需要rich-text搭配nodes进行渲染
样式:

<rich-text nodes="标题
"></rich-text>
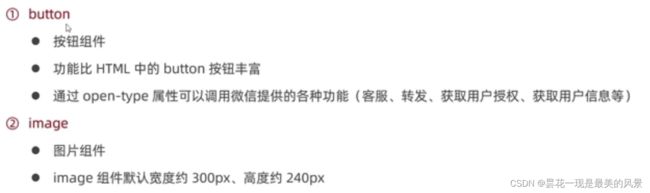
4.button和image组件
<!-- 按钮组件的基本使用 -->
<!-- 通过type 属性指定按钮颜色类型 -->
<button>普通按钮</button>
<button type="primary">主色调按钮</button>
<button type="warn">警告按钮</button>
<!-- size="mini" 小尺寸按钮 -->
<button size="mini">普通按钮</button>
<button type="primary" size="mini">主色调按钮</button>
<button type="warn" size="mini">警告按钮</button>
<!-- plain 镂空按钮 -->
<button size="mini" plain>普通按钮</button>
<button type="primary" size="mini" plain>主色调按钮</button>
<button type="warn" size="mini" plain>警告按钮</button>
app.json中style:"v2"可以控制样式版本,v2是目前最新版,去掉的话就是旧版样式。
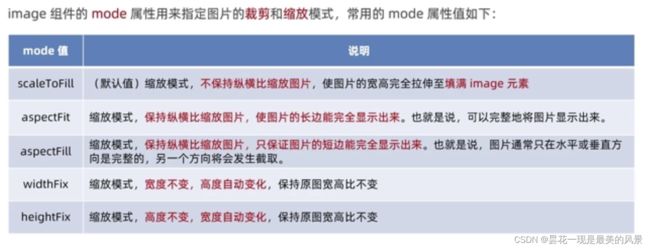
5.image组件
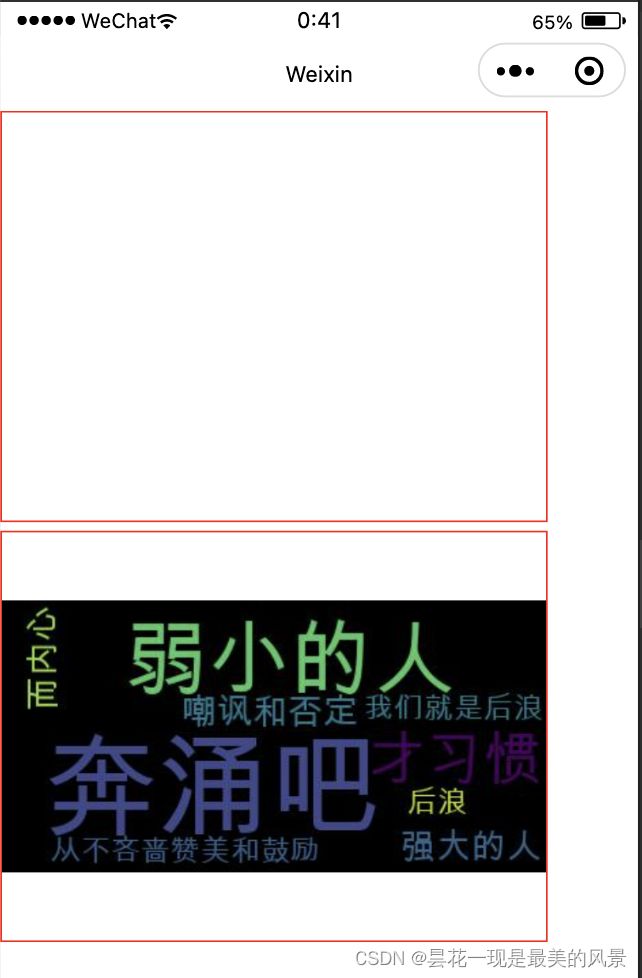
image有默认的宽和高,默认是scaleToFill 自动缩放,所以默认下图片可能变形。
aspectFit可以显示整张图片,但是会进行缩放

效果:

6.数据绑定
1.在data中定义数据
2.在wxml中使用数据
简单的数据绑定:
效果:

wxml
<text>{{message}}</text>
<image src="{{imgSrc}}"></image>
<!-- 三元运算 -->
<view>{{randomNum1 >= 5 ? '数字大于等于5' : '数字小于5'}}</view>
<!-- 计算 -->
<view>{{randomNum2 * 100}}</view>
js
Page({
/**
* 页面的初始数据
*/
data: {
message: 'hello world!',
imgSrc: 'https://img-home.csdnimg.cn/images/20201124032511.png',
// 三元运算:生成10以内随机数
randomNum1: Math.random() * 10,
// 随机数计算 toFixed(2)保留两位小数
randomNum2:Math.random().toFixed(2)
}
})
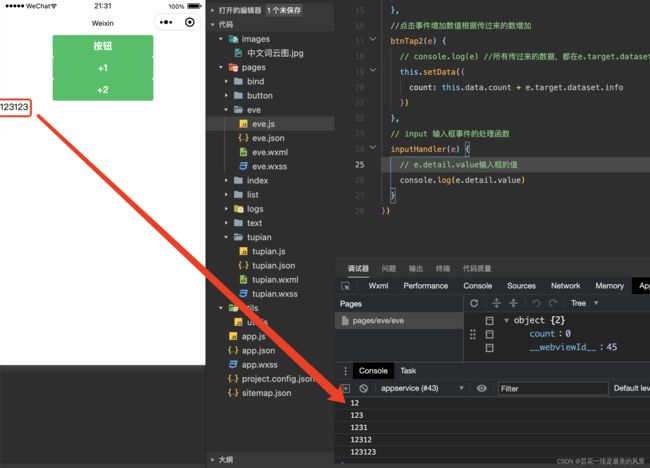
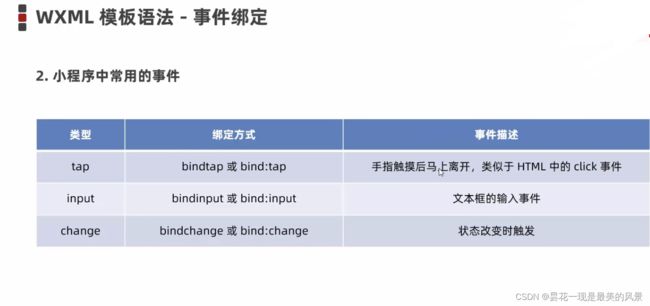
7.事件
例如:点击事件等

事件触发后会返回一个event

target与currentTarget的区别:
![]()
一般用到的都是e.target。
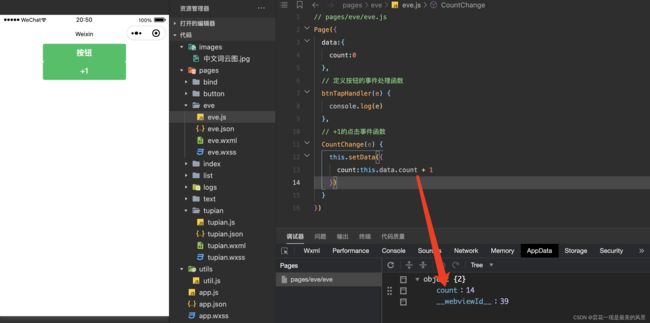
效果:

wxml
<!-- 事件绑定 -->
<button type="primary" bindtap="btnTapHandler">按钮</button>
<button type="primary" bindtap="CountChange">+1</button>
<button type="primary" bindtap="btnTap2" data-info="{{3}}">+2</button>
js
// pages/eve/eve.js
Page({
data:{
count:0
},
// 定义按钮的事件处理函数
btnTapHandler(e) {
console.log(e)
},
// +1的点击事件函数
CountChange(e) {
this.setData({
count:this.data.count + 1
})
},
//点击事件增加数值根据传过来的数增加
btnTap2(e){
// console.log(e) //所有传过来的数据,都在e.target.dataset中显示
this.setData({
count:this.data.count + e.target.dataset.info
})
}
})
8.事件-参数传递
事件参数传递不能使用“bindtap:Xxx(dataxxx)”的形式,小程序不支持,要在后面加上data-xxx=“xxx"或者data-xxx=”{{xxx}}“的形式。如果不使用{{}}包裹参数的话,那么就会被当成一个字符串,例如data-info=“2” 传到js中就会被当成字符串,而不是数字类型,但是传data-info=”{{2}}",传到js中就是数字类型。


9.bintinput
<input bindinput="inputHandler"></input>
js
// input 输入框事件的处理函数
inputHandler(e) {
// e.detail.value输入框的值
console.log(e.detail.value)
}
也可以给data中数据赋值
例如:
<input value = "{{message}}"bindinput="inputHandler"></input>
data: {
count: 0,
message:'你好,请输入'
},
// input 输入框事件的处理函数
inputHandler(e) {
// e.detail.value输入框的值
// console.log(e.detail.value)
this.setData({
message: e.detail.value //输入后给data中数据赋值
})
}
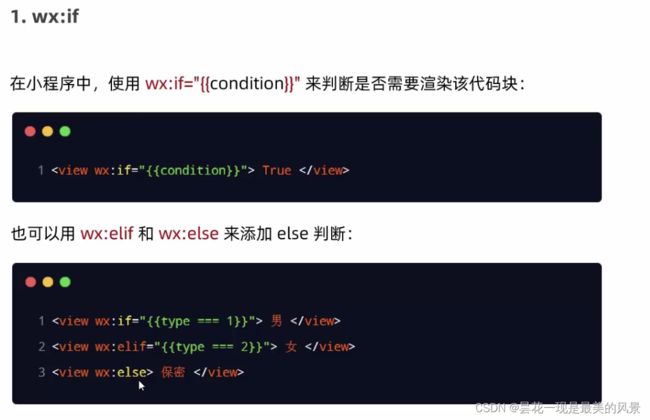
10.条件渲染
wxml
<!-- 条件渲染 -->
<view wx:if="{{type === 1}}">男</view>
<view wx:elif="{{type === 2}}">女</view>
<view wx:else>保密</view>
js
data: {
type:2
}
频繁需要切换显示隐藏时,建议使用hidden,条件复杂时建议使用wx:if
11.列表渲染
<!-- wx:for循环 -->
<view wx:for="{{arr1}}">
索引是:{{index}},item项是:{{item}}
</view>
js
data: {
arr1:['苹果','华为','小米']
}


一般来说 wx:for必须搭配wx:key使用,否则会报警告错误。wx:key主要作用就是将循环项和对应组件进行绑定。
wx:key="id"不用加{{}}
12.wxss
wxss类似于css,支持rpx,@import导入功能
rpx:
@import
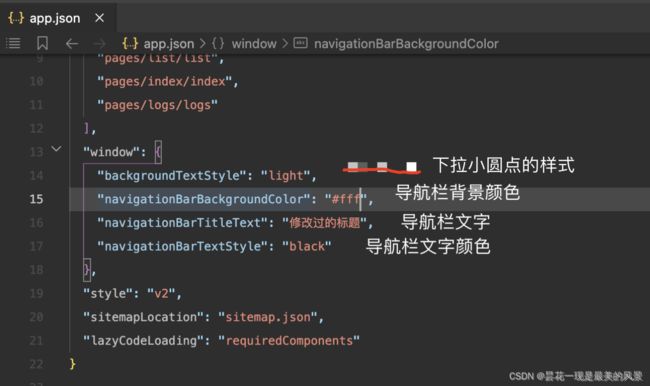
13.全局配置
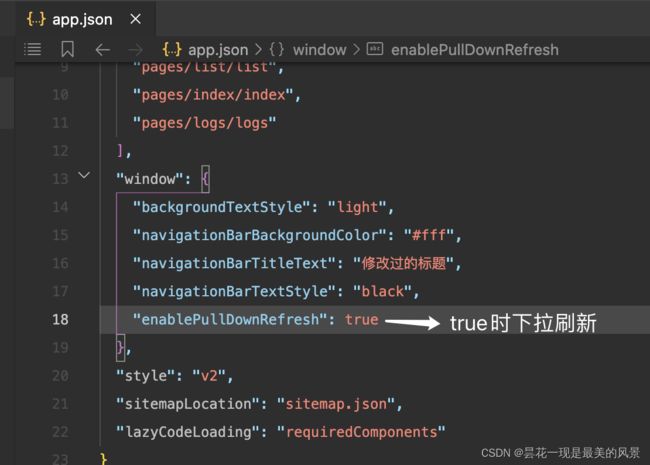
全局配置-window
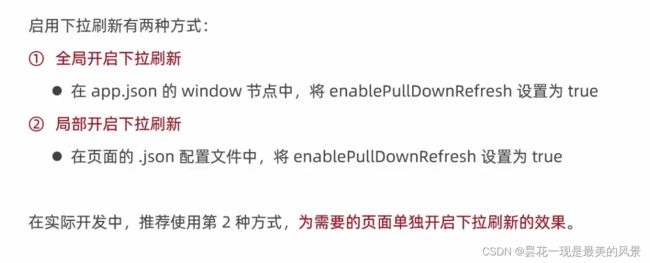
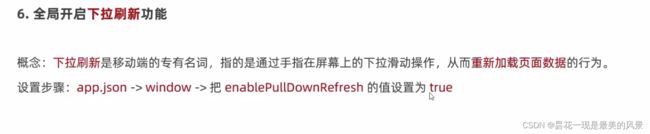
下拉刷新

新增enablePullDownRefresh属性,下拉刷新会作用于每个页面
*模拟器并不能百分之百还原真机情况,例如教程里的情况,模拟器下拉时第一个view组件的背景颜色发生了改变,而且会自动合上,但是真机演示时,不会改变背景颜色,也不会自动合上,自动合上是需要处理的。

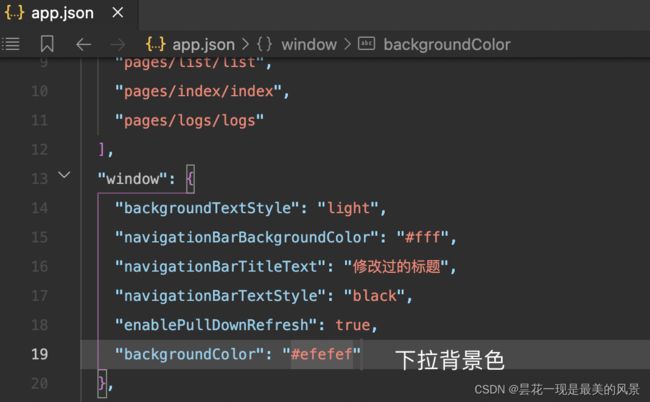
背景色为16进制的

设置上拉触底的距离
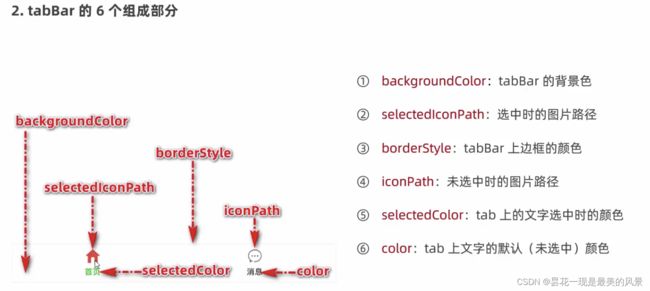
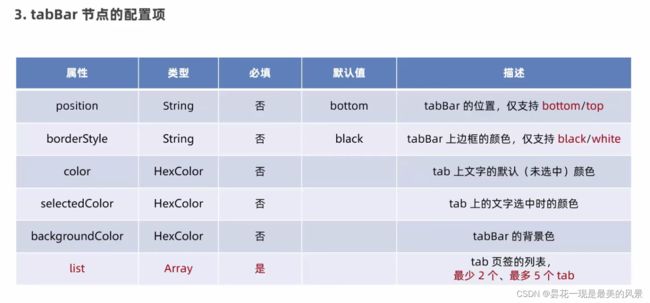
tabBar
tabBar 的页面必须放在app.json的pages中的最前面,否则无效!



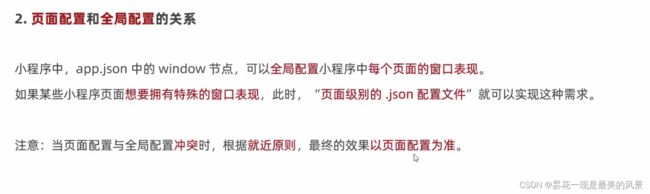
页面配置
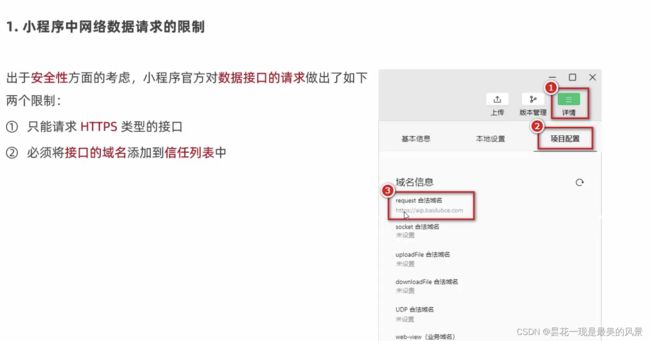
14.数据请求
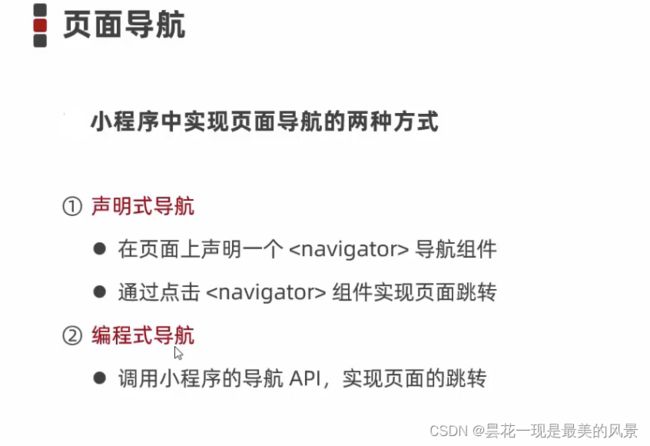
14.视图与逻辑
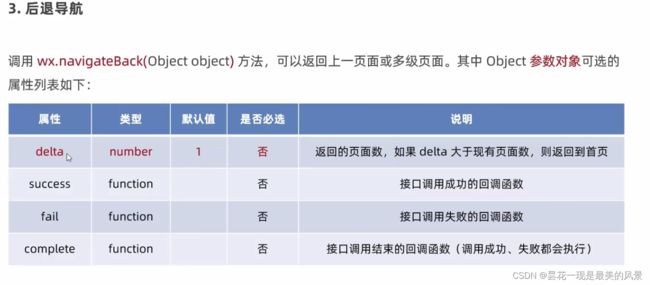
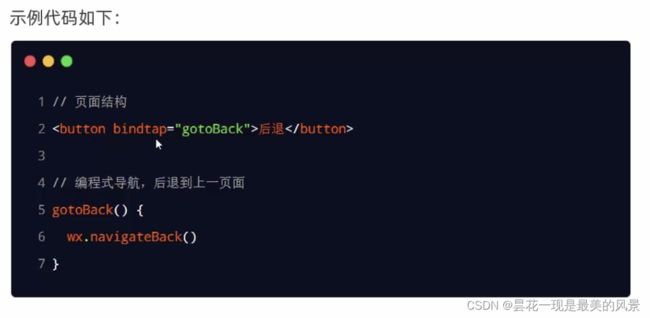
页面导航-声明式导航
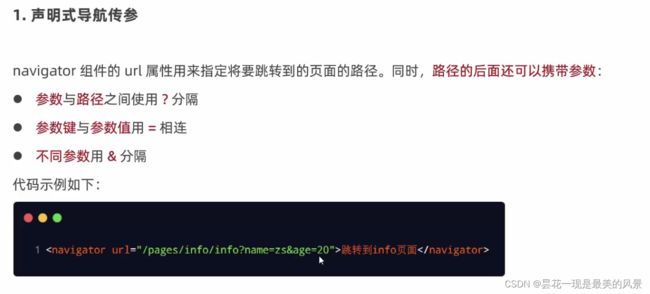
声明式导航传参
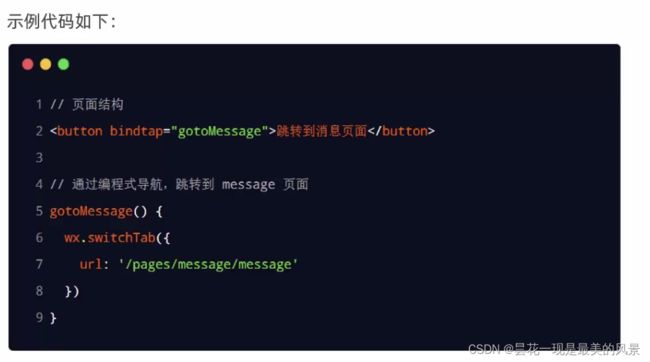
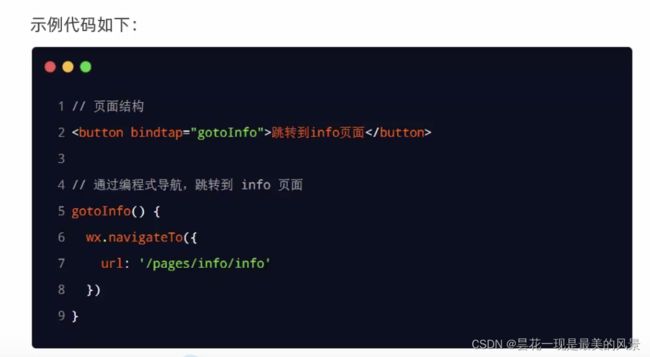
编程式导航
编程式导航传参
在onLoad中接收导航参数

一般在data中定义一个空对象用来存放页面传递过来的数据以便使用,例如:
/**
* 页面的初始数据
*/
data: {
// 导航传递过来的参数对象
query:{}
},
/**
* 生命周期函数--监听页面加载
*/
onLoad: function (options) {
console.log(options)
this.setData({
query:options
})
}
下拉刷新
/**
* 页面相关事件处理函数--监听用户下拉动作
*/
onPullDownRefresh: function () {
console.log("触发了下拉刷新操作")
//做一些事情例如刷新后让页面count的值为0
this.setData({
count:0
})
// 自动关闭下拉刷新效果
wx.stopPullDownRefresh()
}
注意:下拉刷新效果在真机上不会自动关闭,需要调用wx.stopPullDownRefresh()停止当前页面的自动刷新!
上拉触底事件

这个上拉触底事件的默认触发距离是距离底部50px,可以修改。

loding提示
开发者文档-API-界面-交互中
调用wx.showLoading(Object object) 显示
// 需要展示Loding效果
wx.showLoading({
title: '数据加载中...',
})
//关闭Loding效果
wx.hideLoading()
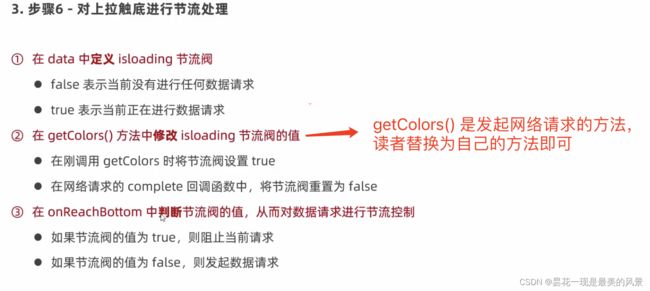
节流处理:
场景案例:例如上拉触底事件需要请求一个接口,用来获取下一页的数据,如果不进行节流处理,那么我在第一次请求的时间段内又多次下拉触底,就会执行好几次请求,造成频繁请求接口,资源浪费等问题。
节流的目的就是在于在请求的过程中屏蔽其他次重复操作造成的网络请求。

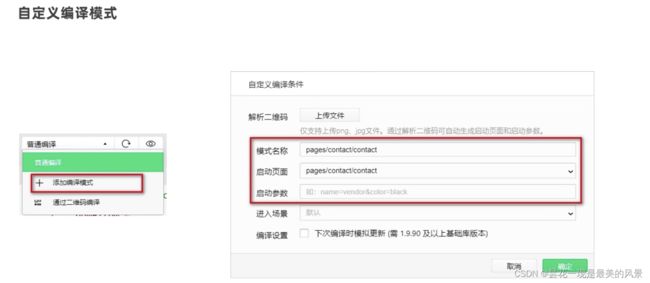
自定义编译模式
目的:每次修改完重新编译时,往往会打开主页(第一个页面)而不是我们刚才修改过的,如果我们想每次编译都看到刚才修改过的,那么就需要用到自定义编译模式了。

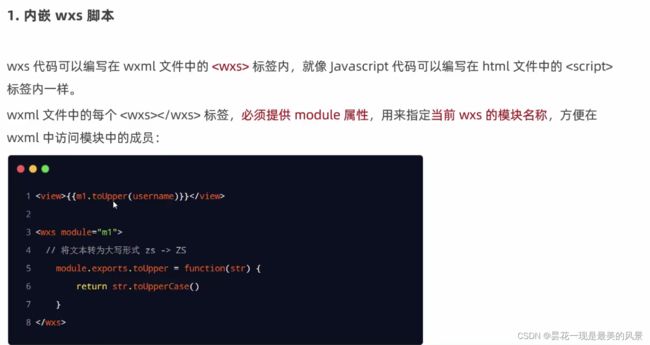
15.WXS
基础语法


截止这里,我们已经学习完了小程序教程的P1-P59了,接下来的知识点就是小程序的基础加强,也就是教程中P60以后的数据,由于这篇笔记太长了,决定重新写一篇“微信小程序——基础加强教程笔记”,想看笔记的朋友请到我的文章中去查看!
祝学习愉快!